Bpmn.js使用(仅查看版)
下载
npm install bpmn-js
创建一个 Dom 节点来挂载画布元素。
<a-tabs v-model:activeKey="activeKey" @change="tabsChange"><a-tab-pane key="1" tab="审批记录"><a-table :pagination="false" :columns="columns" :dataSource="tableList" bordered></a-table></a-tab-pane><a-tab-pane key="2" tab="审批流程图"><div id="canvas" style="width: 90%; height: 60vh; border: 1px solid #ddd;"></div></a-tab-pane>
</a-tabs>
import { createVNode, ref, markRaw, nextTick } from 'vue';
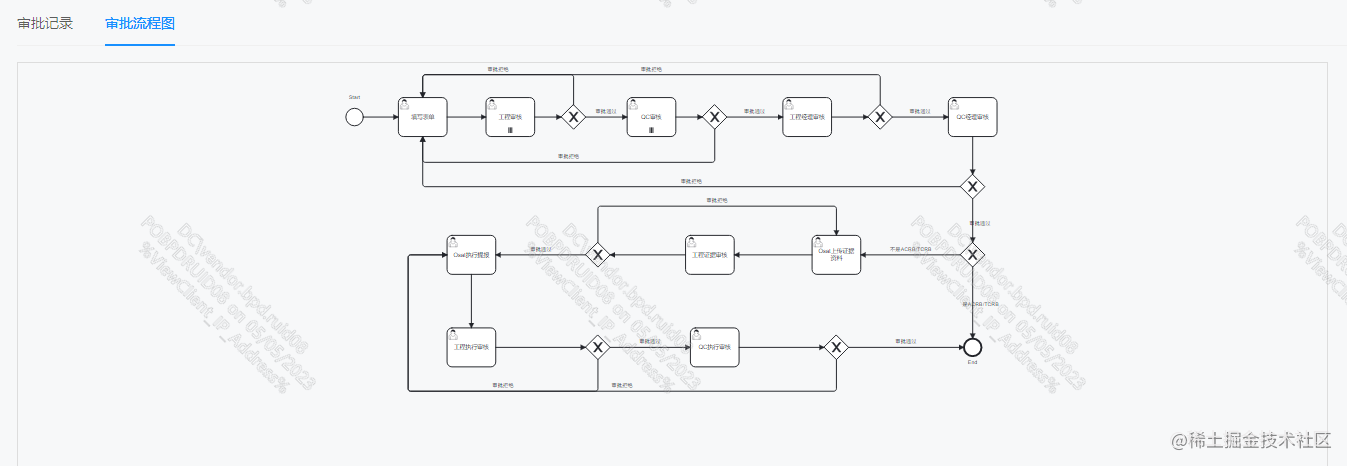
import BpmnJS from 'bpmn-js';bpmnXml = '';bpmnModeler: any;tabsChange(activeKey) {// 解决使用a-tabs 渲染失败if(activeKey == 2) {nextTick(()=>{// 建模const containerEl = document.getElementById('canvas')this.bpmnModeler = markRaw(new BpmnJS({ container: containerEl }));this.createNewDiagram()})}}async createNewDiagram() {try {const { warnings } = await this.bpmnModeler.importXML(this.bpmnXml)// 调整在正中间this.bpmnModeler.get('canvas').zoom('fit-viewport', 'auto')} catch (err: any) {console.log(err.message, err.warnings)}}效果图:

Bpmn.js简介与基础使用



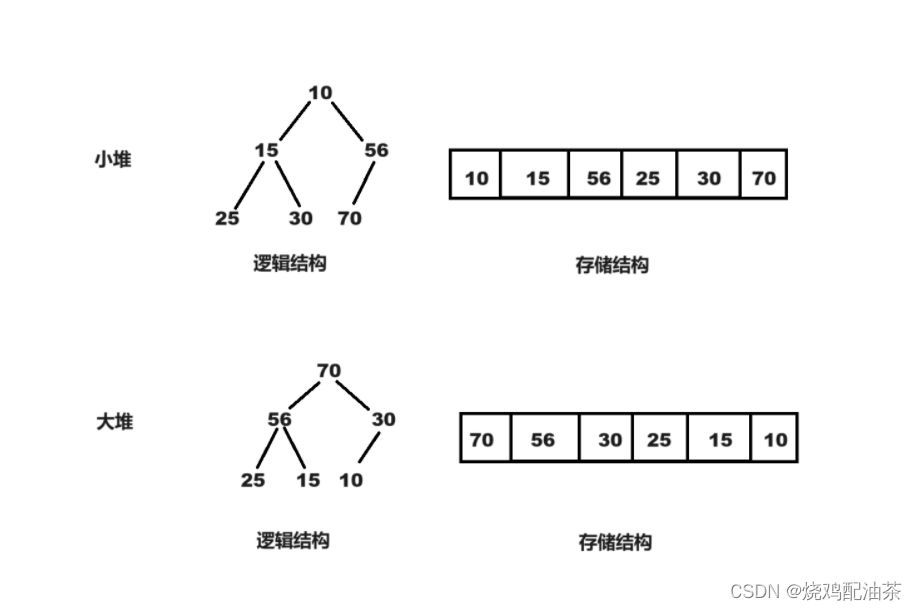
![数据结构05:树与二叉树 习题01[C++]](https://img-blog.csdnimg.cn/direct/e523d095fbd34f8f92541e0573c72475.png)