官网:
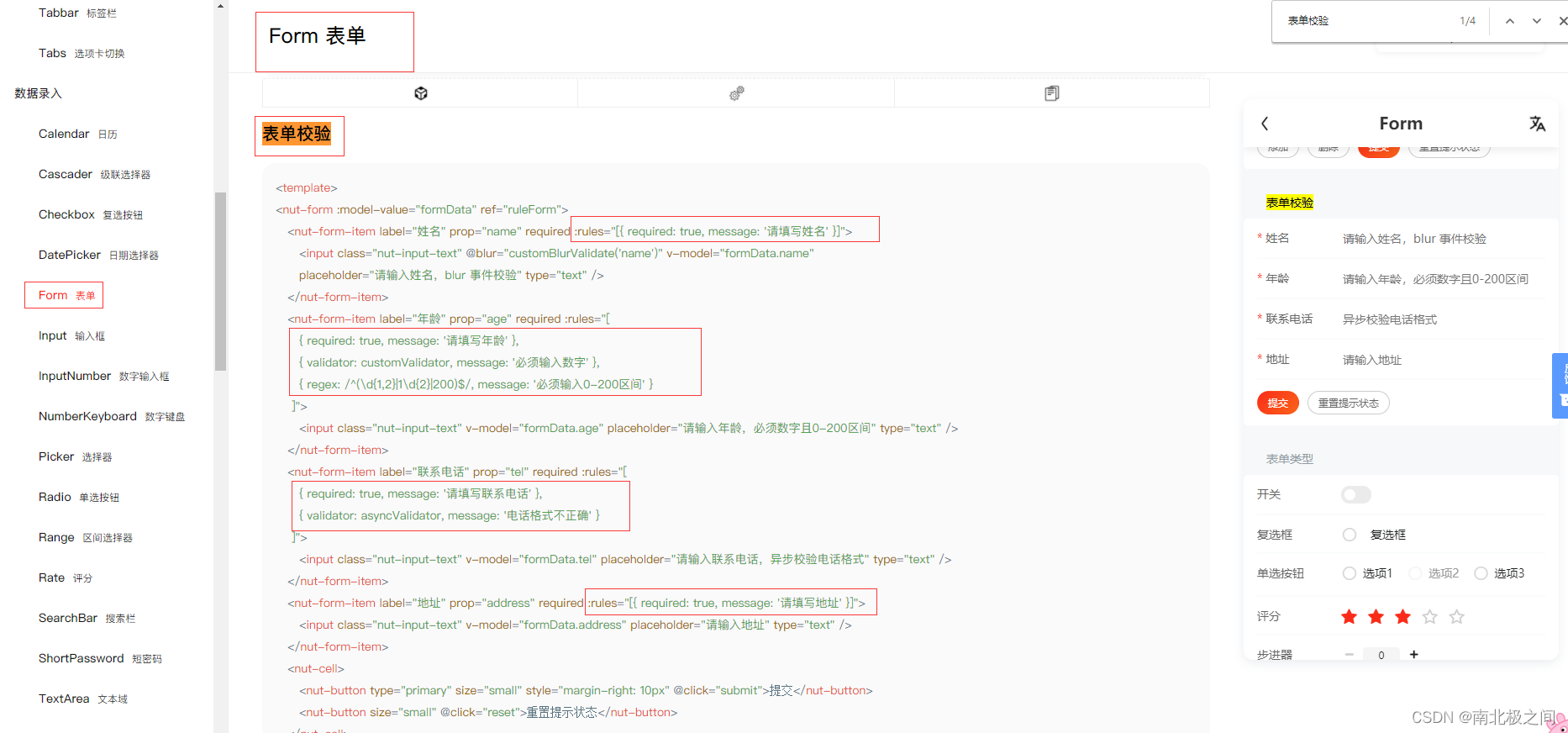
NutUI - 移动端 Vue2、Vue3、小程序 组件库京东风格的轻量级移动端 Vue、React 组件库 https://nutui.jd.com/#/component/form
https://nutui.jd.com/#/component/form
用法:
(详细的代码在下面,这里先只说主要的使用方法)
全部校验:
如果.validate()里的参数是空,则默认校验全部规则
ruleForm.value.validate().then(async ({ valid, errors }: any) => {}
单独校验:
如果想单独使用某一个规则的话。就在.validate()里面加上要验证的那个prop参数即可:比如只想校验手机号码的话:
ruleForm.value.validate(formData.phone).then(async ({ valid, errors }: any) => {}
关键代码:
<template><div class="login"><nut-form ref="ruleForm" :model-value="formData"><nut-form-itemrequiredprop="phone":rules="[{ required: true, message: '请输入手机号码' },{ validator: validatePhone, message: '请输入正确的手机号' },]"><nut-input v-model="formData.phone" class="nut-input-text" placeholder="请输入手机号码" type="tel" /></nut-form-item><nut-form-itemrequiredprop="verificationCode":rules="[{ required: true, message: '请输入短信验证码' },{ validator: validatePhoneMsg, message: '请输入正确的短信验证码' },]"><nut-input v-model="formData.verificationCode" class="nut-input-text verification-code-input fl" placeholder="请输入短信验证码" type="password" /><nut-button class="verification-code-btn fr" size="small" type="info" @click="handleGetCheckCode" :disabled="!checkCodeBtnCanClick">{{ pageData.btnTimes ? pageData.btnTimes + 'S' : '发送验证码' }}</nut-button></nut-form-item><nut-button block type="info" class="login-btn" @click="submit"> 登录/注册 </nut-button></nut-form></div>
</template><script lang="ts" setup>import router from '/@/router';import { computed, reactive, ref } from 'vue';import { useUserStore } from '/@/store/modules/user';import { login, test, sendMsg } from '/@/api';import { Toast } from 'vant';});const formData = reactive({phone: '',verificationCode: '', // 短信验证码});const ruleForm = ref<any>(null);const submit = () => {ruleForm.value.validate().then(async ({ valid, errors }: any) => {if (valid) {} else {console.log('error submit!!', errors);}});};const handleGetCheckCode = () => {ruleForm.value.validate(formData.phone).then(async ({ valid, errors }: any) => {if (valid) {} else {console.log('error!!', errors);}});};// 函数校验// 验证手机号const validatePhone = (value: any) => {if (!value || !value.trim()) {Toast.fail(new Error('请输入手机号码'));} else {const reg = /^1[0-9]\d{9}$/;if (reg.test(value)) {return true;} else {Toast.fail(new Error('请输入正确的手机号'));}}};// 自定义短信验证码验证方法const validatePhoneMsg = (value: any) => {console.log('自定义短信验证码验证方法', value);if (!value || !value.trim()) {Toast.fail(new Error('请输入短信验证码'));} else {const reg = /^[0-9]{6}$/;if (reg.test(value)) {return true;} else {Toast.fail(new Error('请输入正确的短信验证码'));}}};
</script>以文档的这个例子来改写:

官网的代码可以运行:
在线代码开发平台https://codehouse.jd.com/?source=share&type=vue&mainJs=Ly9pbXBvcnQgVkNvbnNvbGUgZnJvbSAidmPGDyI7Ci8vdmFyIHbIID0gbmV3yS8oKTsKx0J7IGNyZWF0ZUFwcCB9yEd1xELHIcQZxhcuL2FwcC7NHU51dFVJxx9AbnV0dWkvxQbKIsc2c2Nzc8sVzCwvZGlzdC9zdHlsZS7GJukAkihBcHApLnVzZSjFaSkubW91bnQoIiNhcHAiKTs=&appValue=PHRlbXBsYXRlPgo8bnV0LWZvcm0gOm1vZGVsLXZhbHVlPSLEE0RhdGEiIHJlZj0icnVsZUZvcm0iPgogIMk0LWl0ZW0gbGFiZWw9IuWnk+WQjSIgcHJvcD0ibmFtZcQ8cXVpcmVkIDrEQXM9Ilt7yRQ6IHRydWUsIG1lc3NhZ2U6ICfor7floavlhpnGSycgfV3FcCAgPGlucHV0IGNsYXNzPSLEf8URLXRleHQiIEBibHVyPSJjdXN0b21CbHVyVmFsaWRhdGUoJ+QAhycpIiB2LeUA3uoA2C7EGiLFXSAgcGxhY2Vob2xkZXI9Iuivt+i+k+WFpeYAhu+8jMRfIOS6i+S7tuagoemqjCIgdHlwZT0ixn8v5QEUL+0BFfsBJ7m06b6E6AEnYWf1ASbnAJj/AS3nAS3FUScgfSzJNnbmAQBvcjog5gEV5wERb3LMQuW/hemhu+YA7OaVsOWtl81FcmVnZXg6IC9eKFxkezEsMn18MVxkezJ9fDIwMCkkL9hKMC0yMDDljLrpl7QnIH3FTv8BxucBxvIBo+UBHfcBnOUA9e+8jMZ75gC/5LiUy37/AaX9AaXogZTns7vnlLXor53oAat0ZWz/Aav/AauGmcxX+AGxYXN5bmP1AbDGOOagvOW8j+S4jeato+ehrv8BZP8BZGEu5QDW9gFk7ACu5AFqvILmraXmAwHsAIv/AWj+Aw2csOWdgOkDDWRkcmVzc/8EN/sDCsVO/wQ3/QJx6ACB9wJ1xWD/APDsAPBjZWxs5wCKxA9idXR0b27HP3ByaW1hcnkiIHNpemU9InNtYWxsIiBzdHlsZT0ibWFyZ2luLXJpZ2h0OiAxMHB4IiBAY2xpY2s9InN1Ym1pdCI+5o+Q5LqkxnvGWtJrzVzIQXJlc2V0Ij7ph43nva7mj5DnpLrnirbmgIHQTMYQ5gDF6gDjxAzrBkBzY3JpcHQgbGFuZz0idHMiPgppbXBvcnTlAxJmLHJlYWN0aXZlIH0gZnJvbSAndnVlJzsKZXjFJGRlZmF1bHQgewpzZXR1cCgpe+UAw2NvbnN0IOgBlyA9IMhGKMYgxAHkBcA6ICcn6ANFICDmAg7LEXRlbM8i5gHgxBXFFH0pO8tw5wOFZSA9ICjkAcc6IGFueSkgPT4gynbEKm9sZS5sb2fFJMdBfcxI6Acs5QC4Zjxhbnk+KG51bGwpOwrLJuYBx8RszWPIPS7lB4jEBuYGyikudGhlbigo5wQsLCBlcnJvcnMgffQApmlmICjFJynLFe4AvSdzdWNjZXNzJyzpAWjnAMzEAX0gZWxzZdo9xX3nAMMhISfoAI7MQscK6AFj7gEi5AKC/wD7LsUlKM4/Ly8g5aSx5Y6754Sm54K55gSNy1nyCAPEZuQEXjogc3RyaW5n3HLpAW3EMf8Bcf8Bcf8Bcf8Bcf8Bcf8BcfEBMoe95pWw9wEs6QZq5AEpdmFs7QEoL15cZCskLy50ZXN0xB3HWy8vIFByb21pc2Ug7AYVy1zuBsXUW+kBg2V0dXJuIG5ld8hUKChyZXNvbHZlzSggIFRvYXN0LmxvYWRpbmcoJ+aooeaLn+YAgOmqjOivgeS4rS4uLifrARRzZXRUaW1lb3V0KO4Ca8pQaGlkZegCZcYBx34oL140MDAoLT8pWzAtOV17N30kfF7kCQIxMMQKMMYWMiwzfS3HISw4fewBLMtVfSwgMTAwMMkS7wGk5wEEe+kCkOoCIyzpBJYs8gnL8Agr8gL+LOcCMyznA3N9Owp9Cn0KPC/mBbY+Cg==&scssValue=