目录
前言
实战
列颜色
行颜色
单元格颜色
前言
在ABAP ALV中,Color颜色设置是一种增强列表显示效果的重要手段,可以用来突出显示特定行、列或单元格,以吸引用户注意或传达数据的特定状态。
颜色设置中有优先级顺序,他们是单元格->行->列,即若同时使用了上面的三种更改颜色的方法,则列的颜色会被行的颜色覆盖掉,而行的颜色又会被单元格的颜色覆盖掉,最终只会显示出单元格的颜色。
如果这列被设置为关键列,就是gs_fieldcat-KEY = 'X' ,那么颜色设置就不会起作用。
实战
列颜色
直接设置字段列的fieldcat-emphasize属性;
gs_fieldcat-emphasize = 'C310'.
行颜色
ALV中的每行数据颜色是通过Layout来控制的。需要在显示输出内表结构中增加一列字段,用来存储数据行的颜色。
gs_layout-info_fieldname = 'COLOR'.
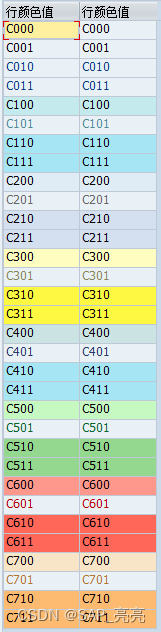
ALV中的颜色是由4位数组成:'C'+COL+INT+INV
参数结构如下:
*** Structure for colors
types: begin of slis_color,col type i,int type i,inv type i,end of slis_color.
详细解释:
第1位:固定取值C;
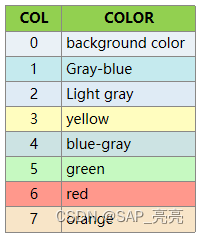
第2位-COL:颜色值,取值为0~7;

第3位-INT:高亮,即颜色是否加深,取值为0、1;(1表示加深显示)
第4位-INV:颜色是否反转,即颜色是作用在背景上,还是作用在输出字符上,取值上为0、1(为1时表示设置的是前景色,即输出字符本身的颜色,好像只有在第3位为0时才有效?)
颜色值测试表:

完整代码:
TYPE-POOLS:slis.
DATA: gt_fieldcat TYPE slis_t_fieldcat_alv WITH HEADER LINE.
DATA: gs_layout TYPE slis_layout_alv.DATA:BEGIN OF gt_data OCCURS 0,val1(4),"颜色值val2(4),"颜色值color(4),"用来存储行颜色END OF gt_data.START-OF-SELECTION.PERFORM f_inital.DEFINE f_fdcat.clear gt_fieldcat.gt_fieldcat-fieldname = &1.gt_fieldcat-seltext_l = &2.append gt_fieldcat.END-OF-DEFINITION.f_fdcat 'VAL1' '行颜色值'.f_fdcat 'VAL2' '行颜色值'.gs_layout-info_fieldname = 'COLOR'." 指定哪一列用来作为行颜色的列CALL FUNCTION 'REUSE_ALV_GRID_DISPLAY'EXPORTINGit_fieldcat = gt_fieldcat[]is_layout = gs_layoutTABLESt_outtab = gt_data.FORM f_inital .DATA: c1,c2,c3.DO 8 TIMES.c1 = sy-index - 1.DO 2 TIMES.c2 = sy-index - 1.DO 2 TIMES.c3 = sy-index - 1.CONCATENATE 'C' c1 c2 c3 INTO gt_data-color.gt_data-val1 = gt_data-color.gt_data-val2 = gt_data-color.APPEND gt_data.ENDDO.ENDDO.ENDDO.
ENDFORM.
单元格颜色
每个单元格的颜色也是可以单独进行设置的,当然既然可以给单元格设置颜色,则整列相同颜色也是可以采用此方式来设置的。
gs_layout-coltab_fieldname = 'COLORTABLE'
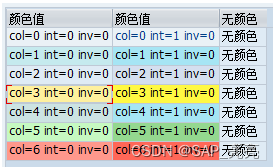
展示效果:

完整代码:
TYPE-POOLS:slis.
DATA: gt_fieldcat TYPE slis_t_fieldcat_alv WITH HEADER LINE.
DATA: gs_layout TYPE slis_layout_alv.DATA:BEGIN OF gt_data OCCURS 0,val1(40),"颜色值val2(40),"颜色值val3(40),colortable TYPE slis_t_specialcol_alv, "每行中的单元格颜色内表,可对多个单元格进行不同颜色设置END OF gt_data.
"每行中单元格颜色列表
DATA: gt_color TYPE slis_t_specialcol_alv WITH HEADER LINE.START-OF-SELECTION.PERFORM f_inital.DEFINE def_fdcat.clear gt_fieldcat.gt_fieldcat-fieldname = &1.gt_fieldcat-seltext_l = &2.append gt_fieldcat.END-OF-DEFINITION.def_fdcat 'VAL1' '颜色值'.def_fdcat 'VAL2' '颜色值'.def_fdcat 'VAL3' '无颜色'.gs_layout-colwidth_optimize = 'X'.gs_layout-coltab_fieldname = 'COLORTABLE'."设置输出内表中哪列为颜色列表CALL FUNCTION 'REUSE_ALV_GRID_DISPLAY'EXPORTINGit_fieldcat = gt_fieldcat[]is_layout = gs_layoutTABLESt_outtab = gt_data.FORM f_inital .DATA: c1,c2.DO 7 TIMES.c1 = gt_color-color-col = sy-index - 1."颜色值DO 2 TIMES.c2 = gt_color-color-int = sy-index - 1."颜色亮度gt_color-color-inv = '0'."颜色作用于背景CASE sy-index .WHEN 1.gt_color-fieldname = 'VAL1'."需进行颜色设置的列名(已具体到单元格)CONCATENATE 'col=' c1 ` ` 'int=' c2 ` ` 'inv=0' INTO gt_data-val1 .WHEN 2.gt_color-fieldname = 'VAL2'."需进行颜色设置的列名(已具体到单元格)CONCATENATE 'col=' c1 ` ` 'int=' c2 ` ` 'inv=0' INTO gt_data-val2 .ENDCASE.APPEND gt_color.ENDDO."设置每行数据中单元格的颜色内表gt_data-colortable = gt_color[].gt_data-val3 = '无颜色'.APPEND gt_data.CLEAR:gt_color,gt_color[].ENDDO.
ENDFORM.