目录
InstanceMesh多实例
场景
思路
注意点
实现
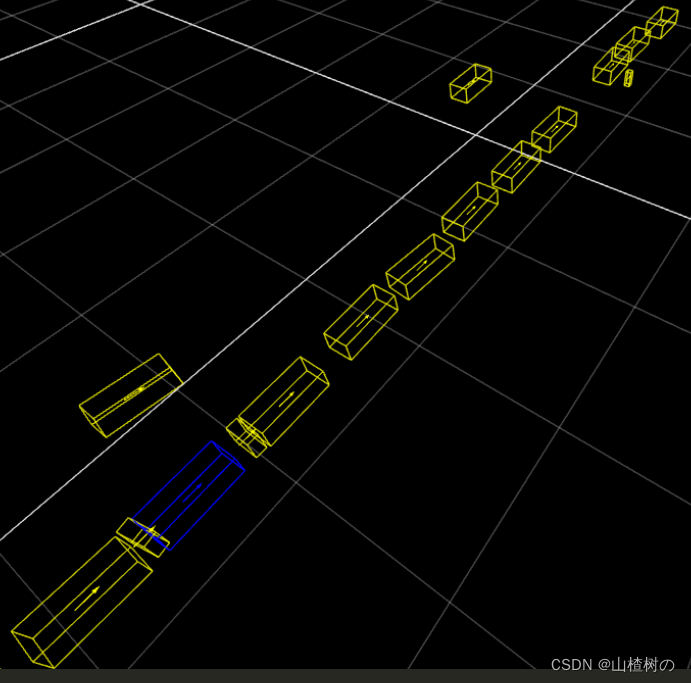
效果
InstanceMesh多实例
instanceMesh 是使用InstancedMesh类来创建实例化的几何体。它适用于当需要大量重复的几何体时,但是每个实例之间有不同的变换属性(如位置、旋转、缩放等)
场景
在InstanceMesh多实例创建后,动态修改某个实例的颜色
思路
- InstanceMesh外层材质颜色置为白色,创建时调用setColorAt对每个实例设置color
- 要创建后修改,需要为InstanceMesh添加一个数组,按序存放每个小实例的id
- 根据id检索数组,获取当前实例在多实例中的索引
- setColorAt(index, color) 修改单个实例颜色
注意点
1. 第一次调用setColorAt()方法,会创建一个多实例的 InstanceColor 颜色缓冲对象数据,用于后续存放维护每个实例的 r g b 三个颜色分量,创建时,会对所有实例的颜色分量都会默认初始为0!!!看源代码
setColorAt: function ( index, color ) {// 没有执行前,InstanceColor都默认为nullif ( this.instanceColor === null ) {// 第一次执行会走这里,初始化一个 小实例的数量count * 3 的颜色分量缓冲,数组默认都是0this.instanceColor = new THREE.BufferAttribute( new Float32Array( this.count * 3 ), 3 );}// 修改颜色缓冲,设置实例索引为index对应的rgb分量color.toArray( this.instanceColor.array, index * 3 );}这也注定了一个现象,InstanceMesh无论是创建时还是创建后(创建后,默认创建时没有对每个实例设置颜色,只由外层的InstanceMesh材质颜色决定),你不可以只设置一个小实例的颜色,即setColorAt不可只调用一次,需要为每个实例指定setColorAt,否则除了当前实例,所有实例的颜色都会置为黑色!
2. 要正确实现动态修改实例颜色的效果,创建时,需要把 InstanceMesh材质颜色设置为白色,每个实例的颜色为本色,未来某时刻,要控制单个实例时,直接调用setColorAt对单个实例修改颜色即可
特别注意:最终实例显示的颜色,受材质和单实例颜色的叠加影响:若材质和实例的颜色都是非白色,实例会显示为黑色!所以必须要把材质的颜色置为白色。
实现
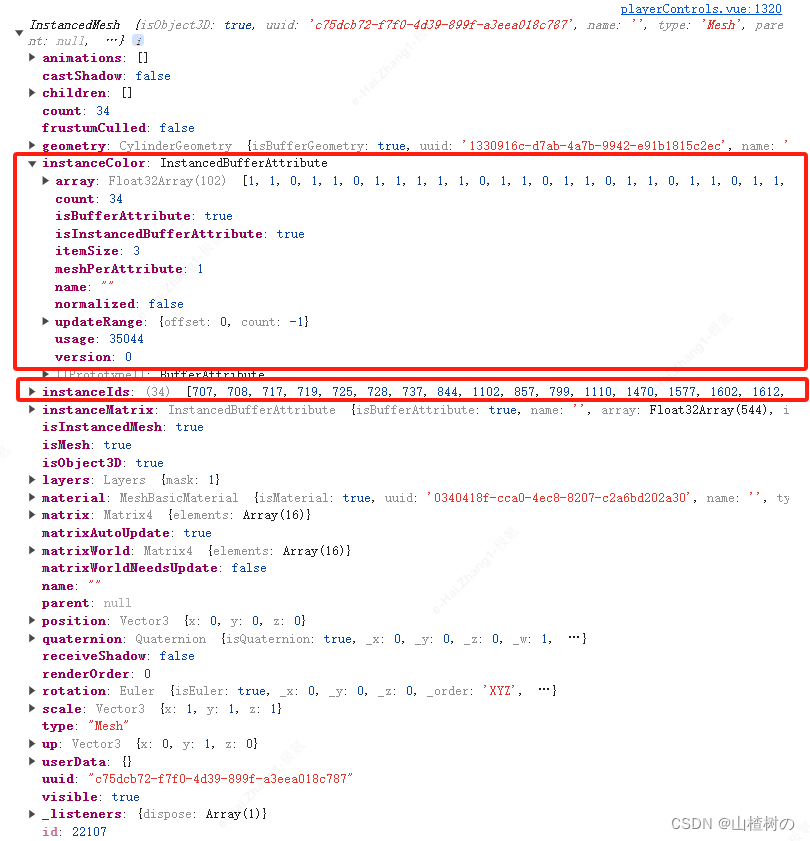
InstanceMesh添加Ids
const instanceIds = item.geomList.map(geom => geom.id)instanceHeadMesh['instanceIds'] = instanceIds // id 映射instanceHeadMesh.material.color = new Color(0xffffff)instanceHeadMesh.setColorAt(i, new Color(1, 1, 0)) // 不高亮的颜色,本色
修改某个实例颜色
// instanceMesh为InstanceMesh大实例const instanceIds = instanceMesh.instanceIds// mergeId.value 是 要高亮实例的idlet instanceIndex = instanceIds.findIndex(id => id == mergeId.value)instanceMesh.setColorAt(instanceIndex, new Color(0, 0, 1))效果