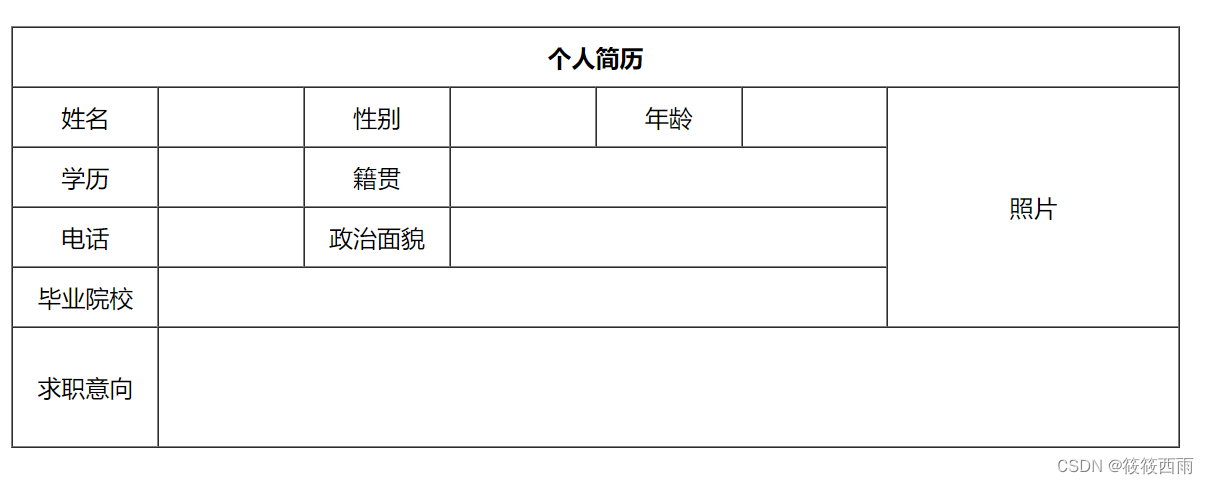
根据下列要求,做出下图所示的个人简历(表单)

表单要求
Ⅰ、表格整体的边框为1像素,单元格间距为0,表格中前六列列宽均为100像素,第七列 为200像素,表格整体在页面上居中显示;
Ⅱ、前五行的行高为40像素,第六行的行高为80像素,排列方式均为居中显示;
Ⅲ、第一行合并了7列;第三行合并了三列;第四行合并了三列;第五行合并了五列;第六 行合并了六列;照片的单元格合并了四行。
html代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1px" cellspacing="0" align="center"><col width="100px"><col width="100px"><col width="100px"><col width="100px"><col width="100px"><col width="100px"><col width="200px"><tr height="40"><th colspan="7">个人简历</th></tr><tr height="40" align="center"><td>姓名</td><td></td><td>性别</td><td></td><td>年龄</td><td></td><td rowspan="4">照片</td></tr><tr height="40" align="center"><td>学历</td><td></td><td>籍贯</td><td colspan="3"></td></tr><tr height="40" align="center"><td>电话</td><td></td><td>政治面貌</td><td colspan="3"></td></tr><tr height="40" align="center"><td>毕业院校</td><td colspan="5"></td></tr><tr height="80" align="center"><td>求职意向</td><td colspan="6"></td></tr></table></body>
</html>CSS和html分开代码
CSS文件{style.css}
/* styles.css *//* 设置表格样式 */
table {border: 1px solid black;border-collapse: collapse;margin: auto; /* 居中显示 */
}/* 设置表头样式 */
th {background-color: #ccc;height: 40px;
}/* 设置表格内容样式 */
td {height: 40px;
}/* 设置照片单元格样式 */
td[rowspan="4"] {vertical-align: middle; /* 垂直居中显示 */
}/* 设置单元格内容水平和垂直居中显示 */
td, th {text-align: center;vertical-align: middle;
}HTML文件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>个人简历</title><!-- 引入外部 CSS 文件 --><link rel="stylesheet" href="styles.css"></head><body><table border="1px" cellspacing="0" align="center"><col width="100px"><col width="100px"><col width="100px"><col width="100px"><col width="100px"><col width="100px"><col width="200px"><tr height="40"><th colspan="7">个人简历</th></tr><tr height="40" align="center"><td>姓名</td><td></td><td>性别</td><td></td><td>年龄</td><td></td><td rowspan="4">照片</td></tr><tr height="40" align="center"><td>学历</td><td></td><td>籍贯</td><td colspan="3"></td></tr><tr height="40" align="center"><td>电话</td><td></td><td>政治面貌</td><td colspan="3"></td></tr><tr height="40" align="center"><td>毕业院校</td><td colspan="5"></td></tr><tr height="80" align="center"><td>求职意向</td><td colspan="6"></td></tr></table></body>
</html>运行结果