随着网络科技的不断发展以及人们经济水平的逐步提高,网络技术如今已成为人们生活中不可缺少的一部分,而微信小程序是通过计算机技术,针对用户需求开发与设计,该技术尤其在各行业领域发挥了巨大的作用,有效地促进了灵活就业服务平台的发展。然而,由于用户量和需求量的增加,信息过载等问题暴露出来,为改善传统线下管理中的不足,
课题主要采用springboot架构技术,前端以微信小程序用户端页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。本文将提出灵活就业服务平台,计算机技术作为近十年来新发展起来的科技,可运用于众多领域中,尤其在灵活就业服务中,可有效地提升其效率。提高现下灵活就业服务的准确度,同时降低经济波动带来的不良影响,希望本文能对广大学者的研究提供参考。
关键词:灵活就业服务平台;springboot框架;小程序
系统开发技术介绍
小程序目录结构以及框架介绍
- 目录结构
一个小程序主体部分由三个文件组成,必须放在项目的根目录。小程序主体组成如表2-1。
| 文件 | 必需 | 作用 |
| 小程序js | 是 | 小程序逻辑 |
| 小程序.json | 是 | 小程序公共配置 |
| 小程序wxss | 否 | 小程序公共样式表 |
表2-1 小程序主体组成
一个小程序页面由四个文件组成。小程序页面组成如表2-2。
| 文件类型 | 必需 | 作用 |
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
表2-2 小程序页面组成
- 框架
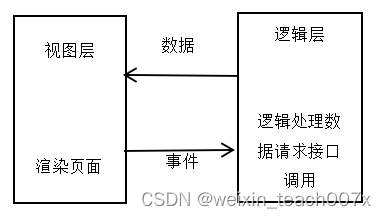
整个小程序架构由两个部分组成:逻辑层和视图层。小程序还提供了 WXML和 WXSS的视图层描述语言,并在此基础上构建了一个基于 JavaScript的逻辑层,并在视图层和逻辑层之间设置了数据传递和事件处理,使得开发者可以集中精力在数据和逻辑上。微信小程序的结构,如图2-3所示。
- 逻辑层 App Service
我们所说的逻辑层Service,其实就是对业务流程的控制,主要由JavaScript语言来编写,具体体现在小程序中有四个功能:一、对数据进行初始化,还可以进行云端存储和云端调用。二、增加即将需要处理的逻辑事务。三、把需要进行的逻辑交易进行操作。四、变换视角,显示结果。
- 视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。

图2-3 微信小程序的结构
网站功能分析
功能需求分析是系统设计的前提,它要求开发者和用户定义开发什么样的体系和系统需要什么样的功能。本文主要介绍了一种基于windows平台实现的灵活就业服务平台。该系统为用户提供了更安全、更高效、更便捷的途径。本系统有三个角色:管理员、企业服务端和用户微信端,要求具备以下功能:
(a) 管理员;管理员使用本系统涉到的功能主要有:首页、轮播图管理、企业管理、培训档案管理、招聘信管理、用户管理、岗位类型管理、培训通知管理、政策法律管理、就业对接管理、咨询服务管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
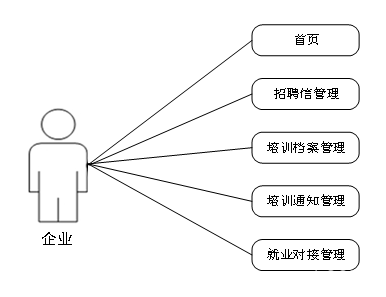
(b) 企业;企业使用本系统涉到的功能主要有:首页、招聘信管理、培训档案管理、培训通知管理、就业对接管理等功能。企业用例图如图3-2所示。

图3-2 企业用例图
(c) 用户;进入系统可以实现首页、招聘信息、我的等功能进行操作。用户用例图如图3-3所示。

系统流程设计
系统开发流程
灵活就业服务平台的设计和开发,首先要对用户的实际使用需求和具体情况进行细致的分析,分析出系统要完成的全部功能,然后再针对整个系统的工作流程和功能进行设计,力求每个模块都能够达到用户的要求,最后通过测试来解决问题,保证系统的稳定和正常的运转,本系统的开发流程如图3-4所示。

图3-4系统开发流程图
用户登录流程
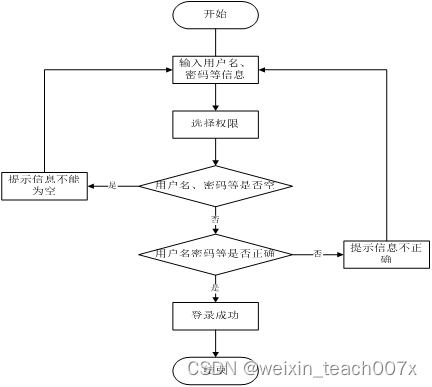
登录流程实现了管理员和其他用户的登录,在登录页面需要用户填写自己的信息,前端页面会将信息传递给后端接口,然后查询数据库确定该身份有效后登录成功,否则此用户登录失败,需要重新填写信息,进行再次验证,如图3-5所示。

图3-5登录流程图
系统操作流程
系统操作流程分析是软件开发过程中的一个关键环节,它是整个系统整体的运行过程,必须保证其中的每一个步骤都是确定的,这样一个规范的流程图可以使开发者易于理解,快速的投入到接口开发中,从而提升系统开发效率。
同时,流程图还能减少开发者对系统操作流程产生歧义和降低沟通的成本,系统操作流程如图3-5所示。

图3-5系统操作流程图
软件功能模块设计
灵活就业服务平台采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块[11]。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。 网站总体功能如下图所示:

图 4-1 灵活就业服务平台总体功能模块图
数据库设计与实现
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
企业信息E-R图如图4-2所示:

图4-2企业信息E-R图
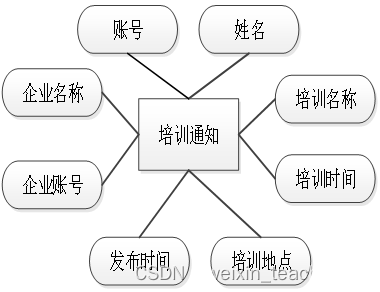
培训通知E-R图如图4-3所示:

图4-3培训通知E-R图
培训档案E-R图如图4-4所示:

图4-4培训档案E-R图
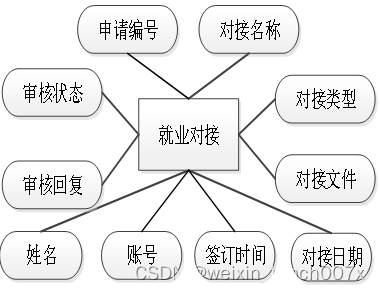
就业对接E-R图如图4-5所示:

图4-5就业对接E-R图
灵活就业服务平台总体E-R图如图4-6所示:

图4-6灵活就业服务平台总体E-R图
系统详细设计
用户微信端功能的实现
当用户打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,用户能够看到灵活就业服务平台微信小程序的导航条显示首页、招聘信息、我的 等,如图5-1所示。

图5-1微信小程序首页界面图
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将企业信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图5-2所示。

图5-2用户注册界面
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-3所示。

图5-3用户登录界面
用户点击招聘信息,在招聘信息页面的输入栏输入岗位名称,进行搜索,还可以查看岗位名称、招聘海报、岗位类型、招聘人数、学历要求、薪资待遇、工作时间、企业账号、企业名称、联系电话、企业地址、收藏数量等信息。如有需要可以进行申请面试或收藏、评论等操作。如图5-4所示。

图5-4招聘信息界面图
用户点击就业对接,在就业对接页面可以查看申请编号、对接名称、对接类型、对接文件、对接日期、签订时间、账号、姓名、审核回复、审核状态等信息。如图5-5所示。

图5-5 就业对接界面图
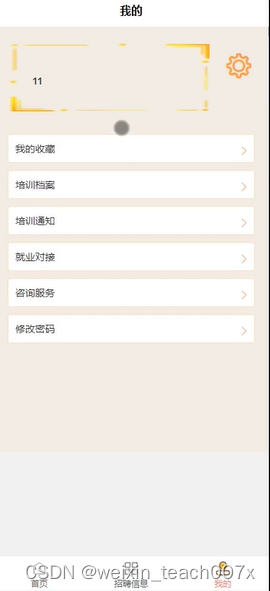
在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对我的收藏、培训档案、培训通知、就业对接、咨询服务、修改密码等进行详细操作,如图5-6所示。

图5-6我的功能界面图
管理员服务端的实现
管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图5-7所示。

图5-7 管理员登录界面图
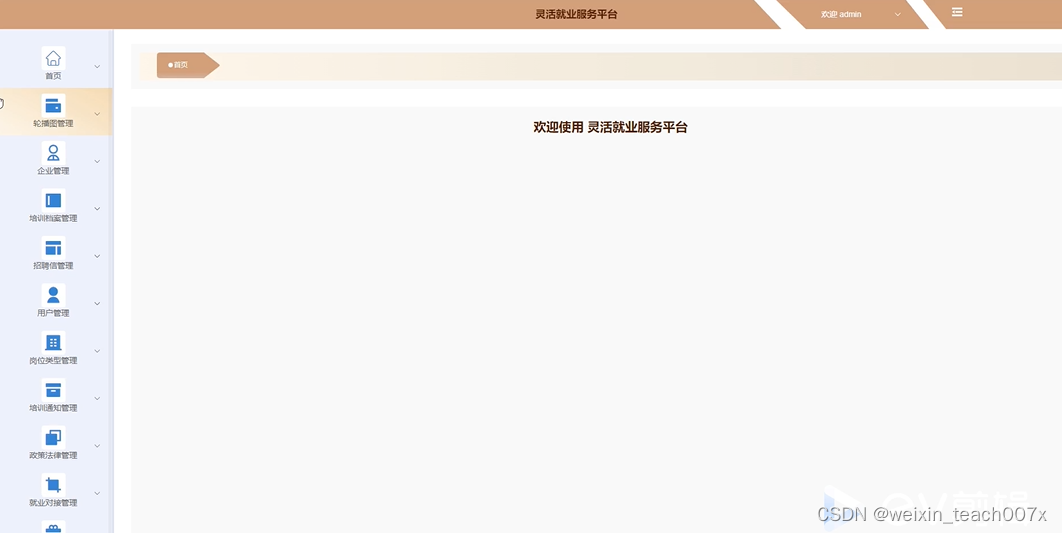
管理员登录到灵活就业服务平台的设计与实现可以查看首页、轮播图管理、企业管理、培训档案管理、招聘信管理、用户管理、岗位类型管理、培训通知管理、政策法律管理、就业对接管理、咨询服务管理等功能进行详细操作,如图5-8所示。

图5-8管理员功能界面图
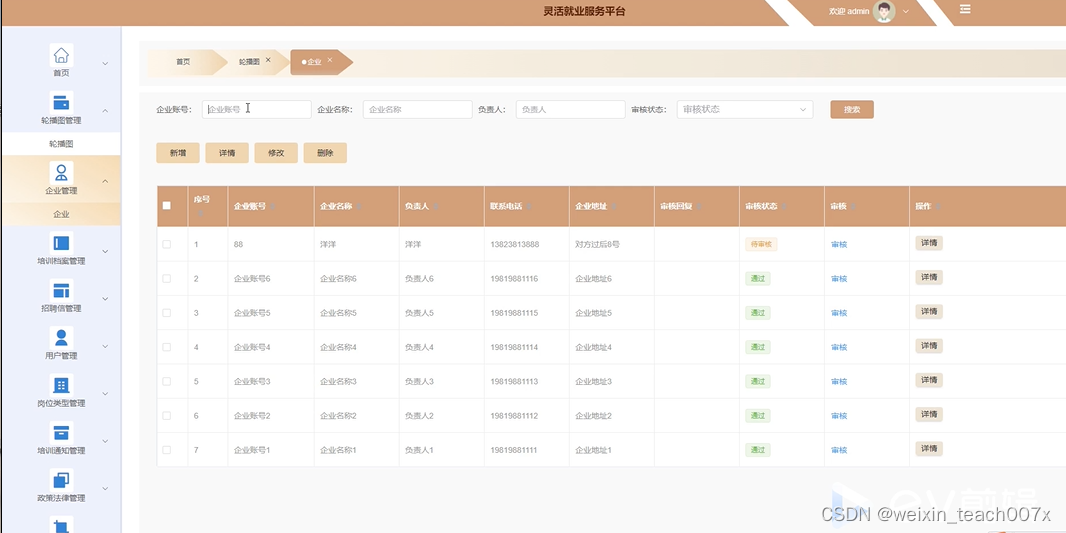
企业信息功能在视图层(view层)进行交互,比如点击“新增”按钮或填写企业信息表单。这些企业信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、新增或删除企业信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便企业信息功能可以看到最新的信息或相应的操作反馈。在企业信息的输入栏中输入企业账号、企业名称、负责人进行查询,可以查看到企业详细信息,并根据需要进行修改或者删除等操作。如图5-9所示。

图5-9企业管理界面图
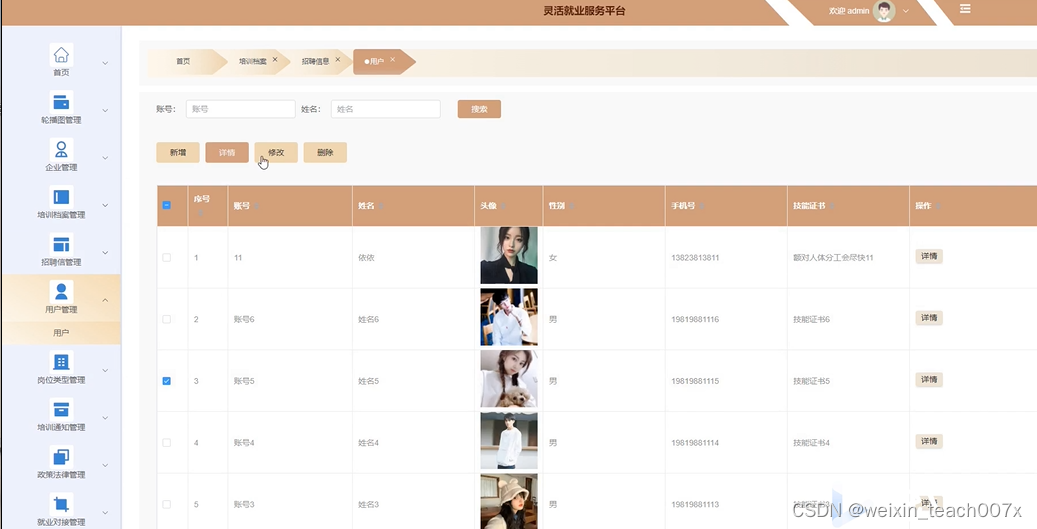
用户信息管理功能在视图层(view层)进行交互,比如点击“新增”按钮或填写用户信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、新增或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户信息功能可以看到最新的信息或相应的操作反馈。在用户信息的输入栏中输入用户账号、姓名进行查询,可以查看到用户信息详细信息,并根据需要进行修改或者删除等操作。如图5-10所示。

图5-10用户管理界面图
管理员点击培训档案管理;在培训档案管理页面输入档案编号、企业账号、企业名称、培训名称、培训时间、培训地点、参加时间、账号、姓名 等信息,进行查询、修改或删除培训档案信息等操作;如图5-11所示。

图5-11培训档案管理界面图
管理员点击招聘信管理;在招聘信管理页面对岗位名称、招聘海报、岗位类型、招聘人数、学历要求、薪资待遇、工作时间、企业账号、企业名称、联系电话、企业地址、收藏数量等信息,进行查询、修改或删除招聘信息,hip查看岗位类型统计图等操作;如图5-12所示。

图5-12招聘信管理界面图
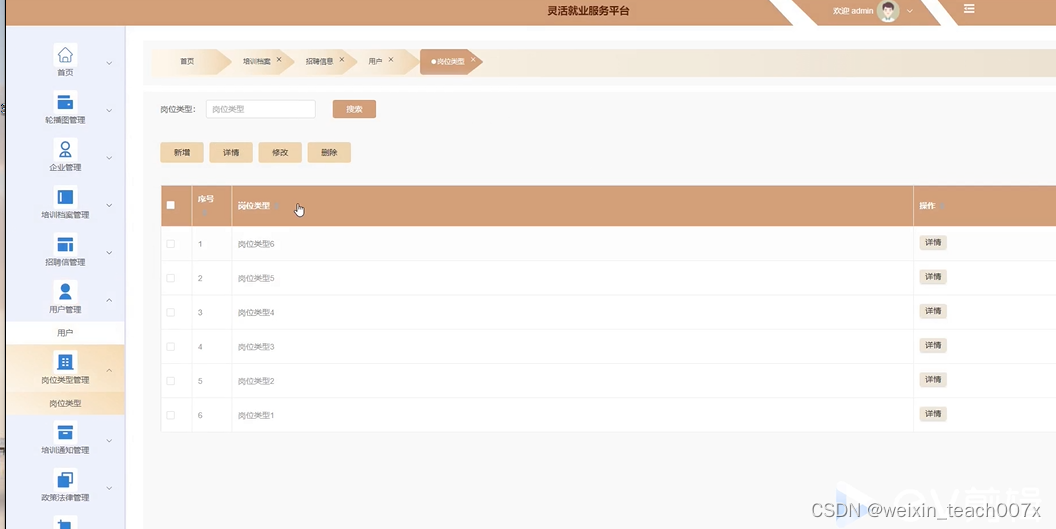
管理员点击岗位类型管理;在岗位类型管理页面对岗位类型等信息,进行查询、新增、修改或删除岗位类型等操作;如图5-13所示。

图5-13岗位类型管理界面图

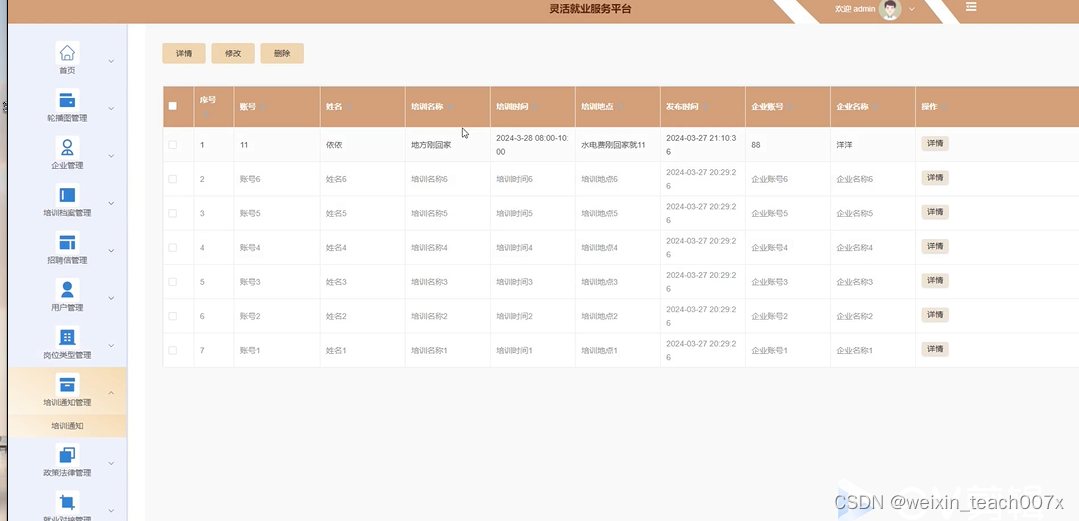
管理员点击培训通知管理;在培训通知管理页面对账号、姓名、培训名称、培训时间、培训地点、发布时间、企业账号、企业名称等信息,进行查询、修改或删除培训通知等操作;如图5-14所示。
图5-14培训通知管理界面图
管理员点击就业对接管理;在就业对接管理页面对申请编号、对接名称、对接类型、对接文件、对接日期、签订时间、账号、姓名、审核回复、审核状态等信息,进行查询、修改或删除就业对接等操作;如图5-15所示。

图5-15就业对接管理界面图
5.3企业服务端的实现
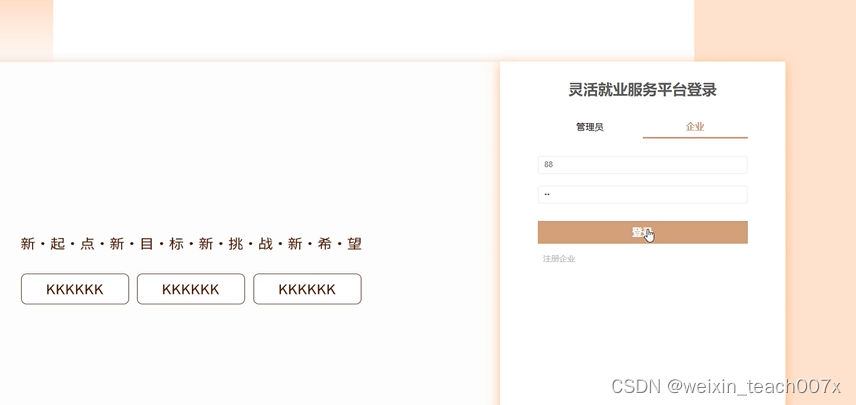
注册、登录界面,首先双击打开系统,连上网络之后会显示出本系统的注册、登录界面,这是进入系统的第初始页面“注册登录”,能成功进入到该注册登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-16所示。


图5-16企业注册、登录界面
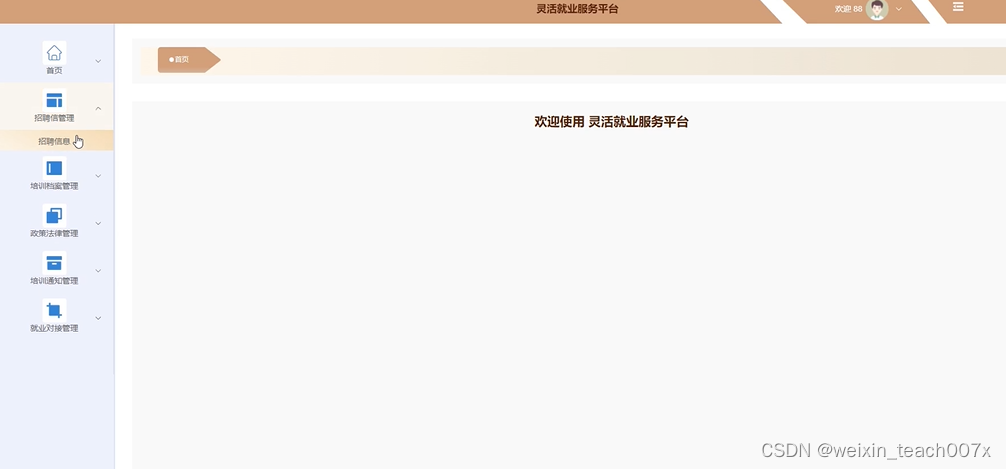
企业登录系统后,可以对首页、招聘信管理、培训档案管理、培训通知管理、就业对接管理等功能进行相应操作,如图5-17所示。

图5-17企业功能界图面
系统测试
功能测试
(1)用户登录测试。在登录模块页面,通过输入三个用户名和密码进行测试。其中输入的用户名“aboin”和密码“aboin”是正确的,会出现登陆成功的提示信息,而第一个和第二个登录失败。第一个登录失败的原因是因为用户名和密码不匹配,数据库中无法找到相应的匹配数据;第二个登录失败的原因是因为该用户名没有注册,数据库中没有相应的记录,所以第一次和第二次的登录会出现登录失败的得结果。如表6-1所示。
表6-1用户登录测试表
| 模块名称 | 测试用例 | 预期结果 | 实际结果 | 是否通过 |
| 登录模块 | 用户名:abo 密码:123 | 弹出错误提示,提示密码错误 | 弹出错误提示,提示密码错误 | 通过 |
| 登录模块 | 用户名:123 密码:aboin | 弹出错误提示,提示用户名错误 | 弹出错误提示,提示用户名错误 | 通过 |
| 登录模块 | 用户名:aboin 密码:aboin | 管理员登录成功 | 管理员登录成功 | 通过 |
(2)删除分类测试。在删除分类模块,找到相对应的删除信息,点击“删除”该信息的接口,删除成功后信息会在数据库中的表中进行删除,然后返回前端页面删除成功的提示框。通过一次又一次的删除操作,发现该系统的删除功能以及后端代码运行正常,多次的删除测试说明该系统的删除分类功能没有问题。如表6-2所示。
表6-2删除分类测试
| 模块名称 | 测试用例 | 预期结果 | 实际结果 | 是否通过 |
| 删除分类模块 | 分类名:最新通知 | 删除成功、页面自动跳转 | 删除成功、页面自动跳转 | 通过 |
(3)修改密码测试。在修改密码模块,通过三个用户的修改数据进行该功能的测试。测试中发现只有第三次的修改密码成功了,第一次和第二次的密码修改出现了问题。问题的原因分别为“密码错误”和“确认密码不一致”的问题。通过多次的修改和测试,发现修改密码这一功能运行正常,没有问题。如表6-3所示。
表6-3修改密码测试
| 模块名称 | 测试用例 | 预期结果 | 实际结果 | 是否通过 |
| 修改密码模块 | 原密码:666 新密码:123 确认密码:123 | 弹出错误提示,提示原密码错误 | 弹出错误提示,提示原密码错误 | 通过 |
| 修改密码模块 | 原密码:aboin 新密码:123 确认密码:333 | 弹出错误提示,提示确认密码不一致 | 弹出错误提示,提示确认密码不一致 | 通过 |
| 修改密码模块 | 原密码:aboin 新密码:123 确认密码:123 | 密码修改成功 | 密码修改成功 | 通过 |
通过上述一次又一次的测试修改,又加上对系统的白盒测试和黑盒测试等一系列的操作,对灵活就业服务平台进行了多次全面具体的测试。该系统的各个功能模块都能正常运行,性能良好,占据CPU的空间也较小。对用户、企业和管理员都有很大的帮助,提供了便利,对账户信息有较强的保密性,后台数据库能保持良好的完整性和安全性。无论是前端的页面设计,还是后端的数据库和代码运行,都十分不错,达到了预期的效果[15]。