提示:实现表格数据导出Excel
文章目录
前言
一、安装ant design?
二、引用ant design
1.搭建框架
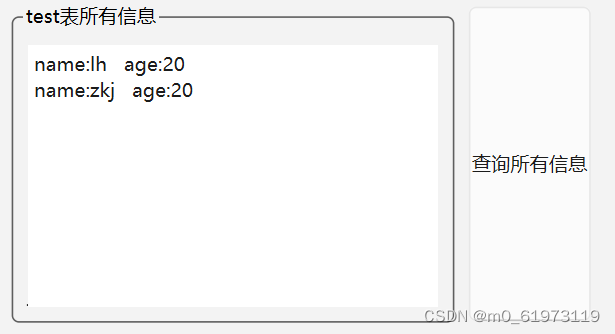
2.获取表格数据
三、封装导出表格的代码
四、导出
1.获取导出地址
2.在下载导出事件中添加导出代码
五、全部代码
前言
今天终于有时间来更新文章了,最近公司项目比较紧急,再加上自己要准备毕设答辩,所以都没啥自己的空余时间,这几天自己做的任务也完成的差不多了,之前已经更新过表格数据的增删改查,今天就来讲一下如何实现表格数据的导入吧,原本想把导出也一起写的,但是两者涉及的知识点比较多,所以就分开来阐述。因为刚开始自己做这个的时候也是小白,也浏览了很多大佬的技术博客,通过不断地总结和修改才积累了有关这个功能的经验,希望我的文章能够帮到更多的小伙伴呀,一起不断学习吧!
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装ant design?
在安装ant design之前其实还有很多步骤需要操作,这里因为主要讲解表格数据导出到Excel中,所以前期项目的创建等步骤就不一一重述了,不懂的小伙伴可查看我前面的文章或者自行在博客上查找,有关这一内容的技术文章还是数不胜数的。
npm i --save ant-design-vue注意:如果是使用vite创建的项目一定要注意ant design版本,不然后续可能在项目中存在bug,本人因经历过,真是血的教训。













![【Linux】- Linux环境变量[8]](https://img-blog.csdnimg.cn/direct/6dfd796f568a44e58aed70d22731b5e0.png)