前言,首先介绍一下本项目将要实现的功能
(一)登录界面
实现一个不算特别美观的登录窗口,当然这一步跟开发者本身的设计美学相关,像蒟蒻博主就没啥艺术细胞,勉强能用能看就行……
(二)管理系统主界面
实现一个不算特别美观的管理系统主界面
(三)页面链接
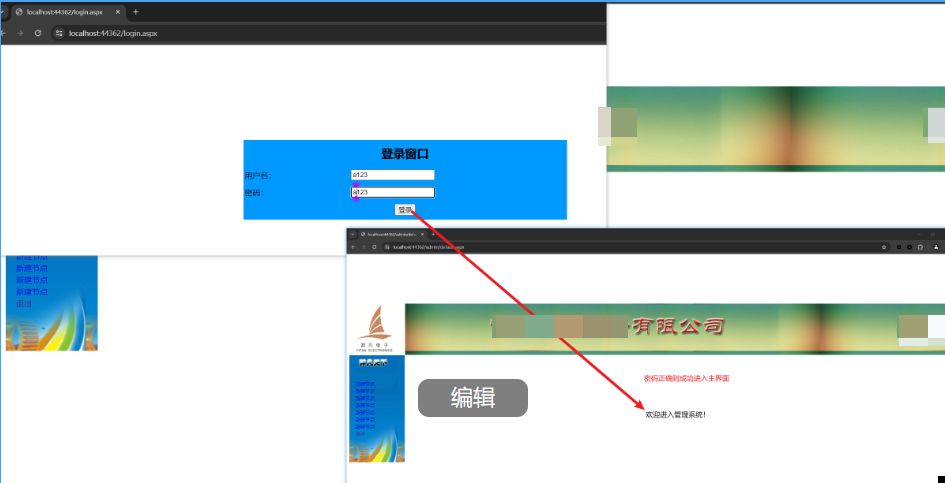
通过C#脚本实现登录界面输入正确密码后,能够跳转到管理系统主界面,按下主界面的【退出】按钮后,又回到登录界面
这里所提到的正确密码由本地数据库表中记录决定,本篇也将详细介绍数据库的连接操作
一,资源准备
(一)navicat
查看原文链接获取安装包以及安装教程
原文链接->Navicat安装配置(注册码)连接MySQL-CSDN博客
(二)VS2019/VS2022
理论上用VS2019~VS2022的版本都能实现,因为博主已经把很多坑踩完了,所以按照本篇的流程走,基本不会出错!本篇以VS2022作演示!
(1)开发包体介绍
开发包体是在开发过程中给开发者提供的大量框架、模板,能够大大提高开发效率!
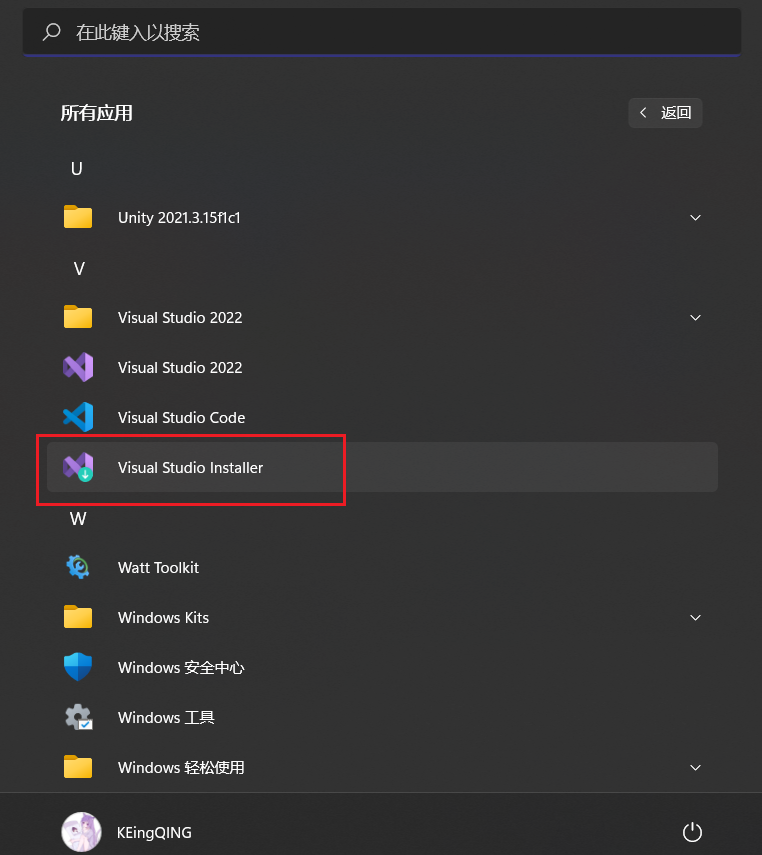
在安装VS2019或VS2022后,Visual Studio Installer会同步安装,它是用来下载开发包体用的,怎么找到它?在【开始菜单】中很容易找到的!

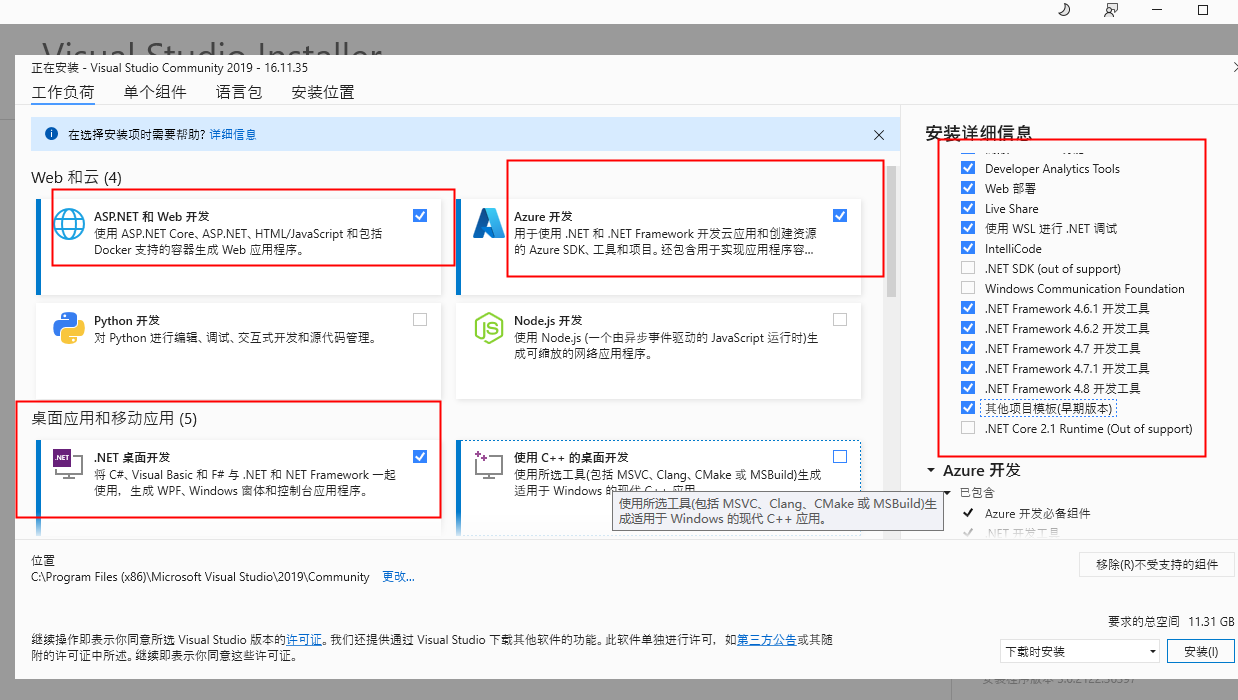
(2)VS2019安装时需要选择以下开发包体

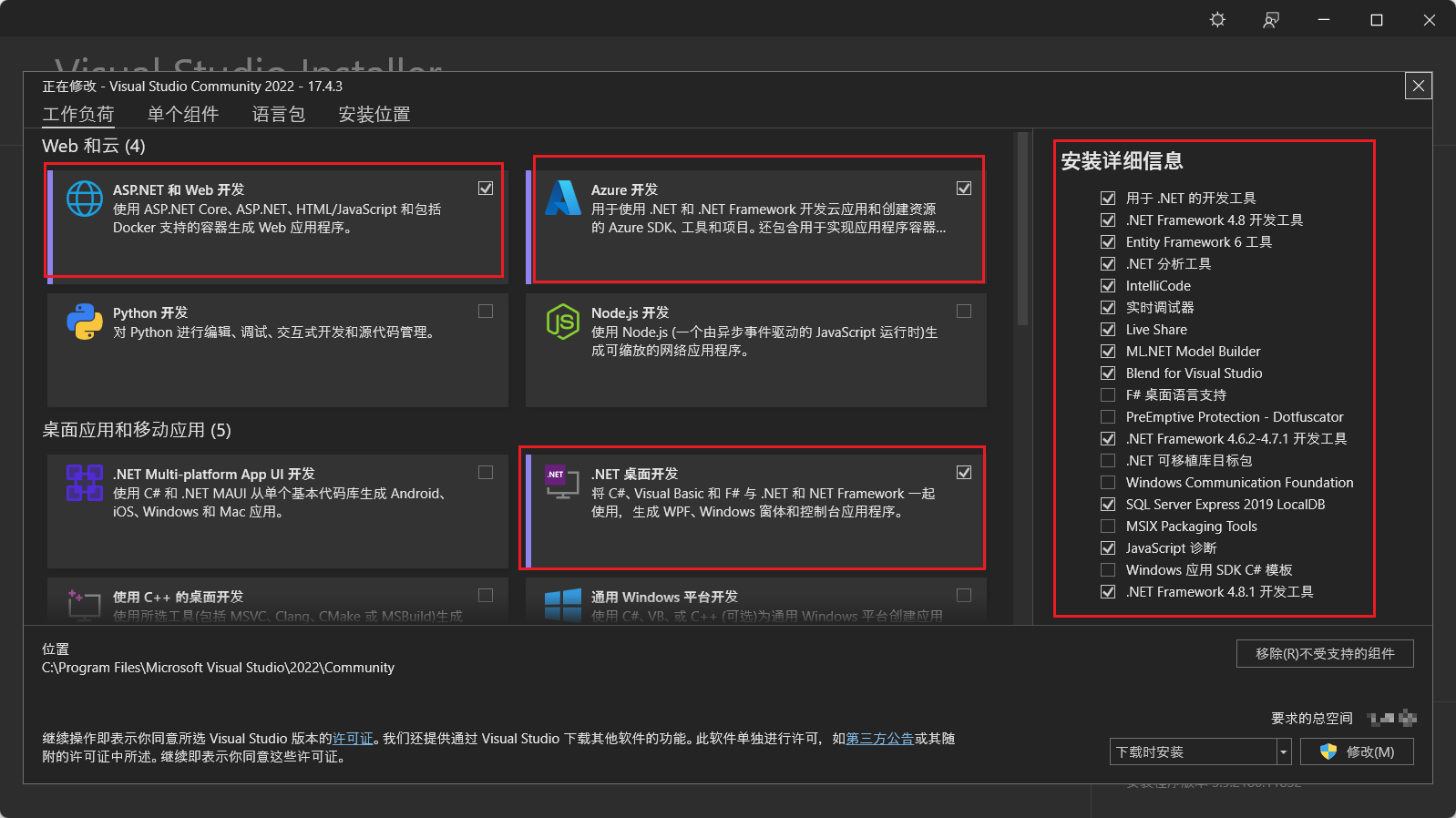
(3)VS2022安装时需要选择以下开发包体

(三)mysql接口程序及相关文件
(1)mysql配置
博主仅提供5.7版本的mysql,需要其它版本的话自行去官网获取->百度网盘 请输入提取码
测试:【win+R】打开运行窗口->输入【cmd】打开命令行窗口->输入【mysql -u root -p】->输入你的mysql数据库密码,能够出现【mysql>】的提示符证明测试成功,如下图

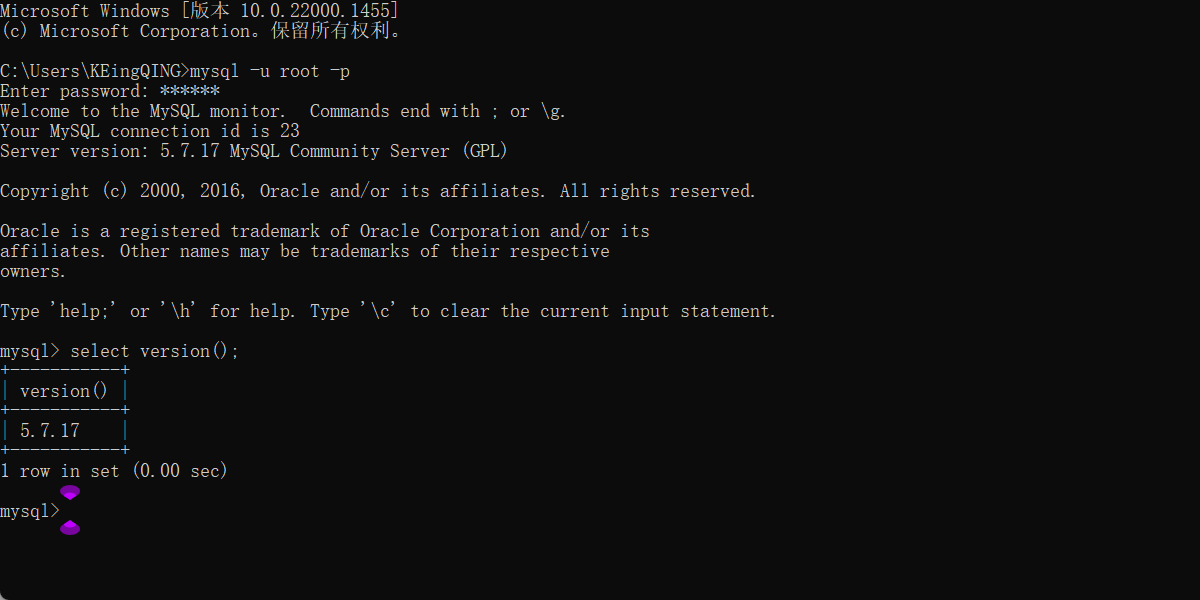
此时你还需要确认自己的mysql版本,在上一步测试的基础上,继续输入sql查询语句【select version();】,例如博主这里的是5.n版本(后面的.17不必关心),此时需要你记住这个版本号

(2)odbc接口程序
odbc接口程序用于连接数据库,你需要下载与自己版本号相对应的接口程序
如果你跟我一样是5.7版本的mysql,我在这个链接中直接提供给你接口程序供下载(当然你也可以自己去下面我提供的官网链接下载)->百度网盘 请输入提取码
注意,两个安装包都要下载(一个32位、一个64位)并双击运行安装
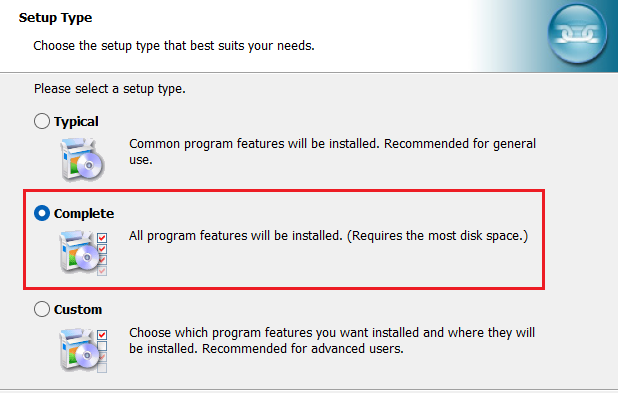
安装过程中只有下图这一个处需要做出选择,其它一律保持默认点击下一步
如果你跟我的版本不一样是其它版本的mysql,需要你自行去mysql官方找到对应版本并下载安装,也是请注意,下载一个32位、一个64位的安装包(当然如果mysql版本过新可能直接抛弃了32位,这时你可以只下载64位的)
mysql-odbc官网->MySQL :: Download MySQL Connector/ODBC (Archived Versions)
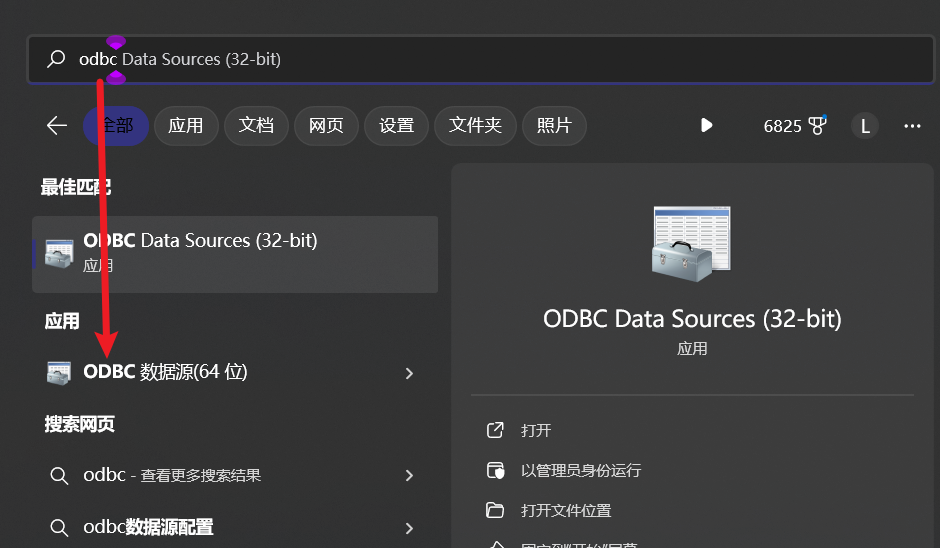
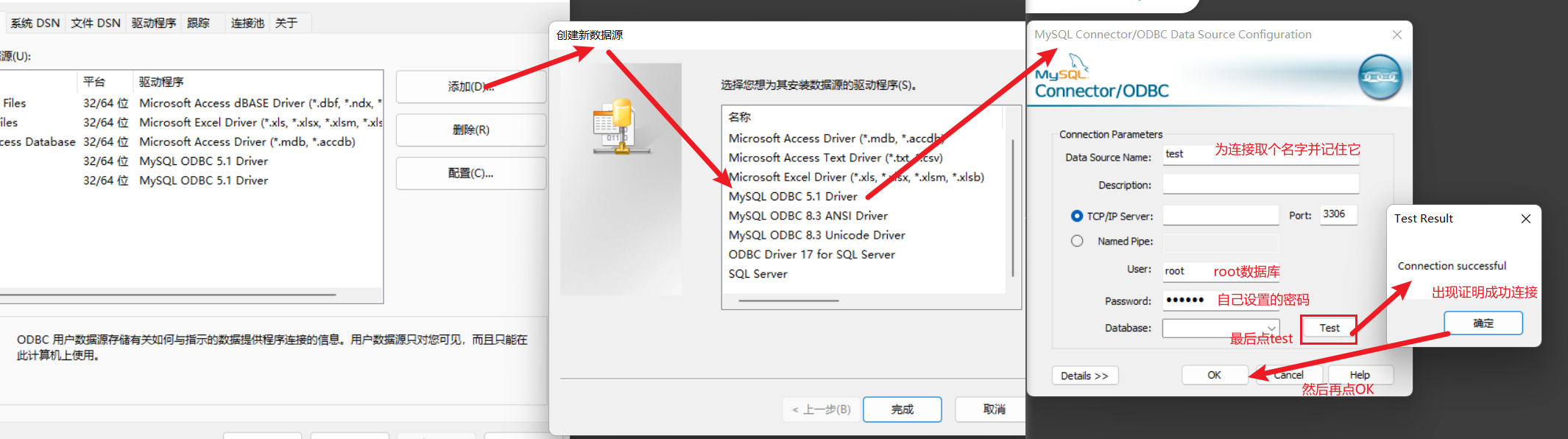
安装好后,开始菜单搜索odbc,打开ODBC数据源(64位)
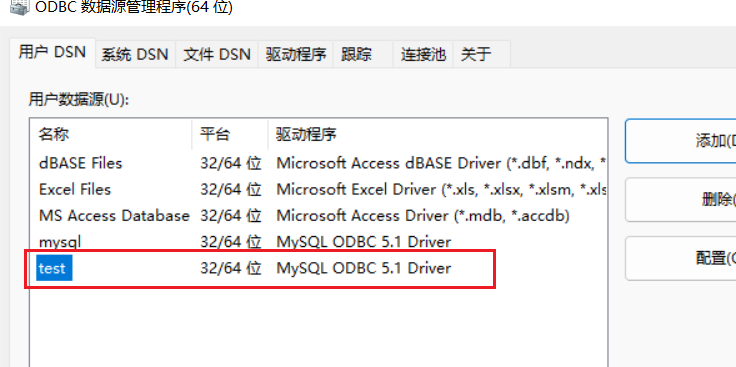
点击【添加】->找到刚下载的对应自己mysql版本号的odbc接口程序,按图片输入相关信息,点【Test】测试连接成功后点OK创建连接
(3)三张图片
准备三张图片供开发,这一步的要求是最轻松的了,这三张图片起到的作用就是本篇【前言】部分展示的管理系统主界面的背景图
二,创建项目
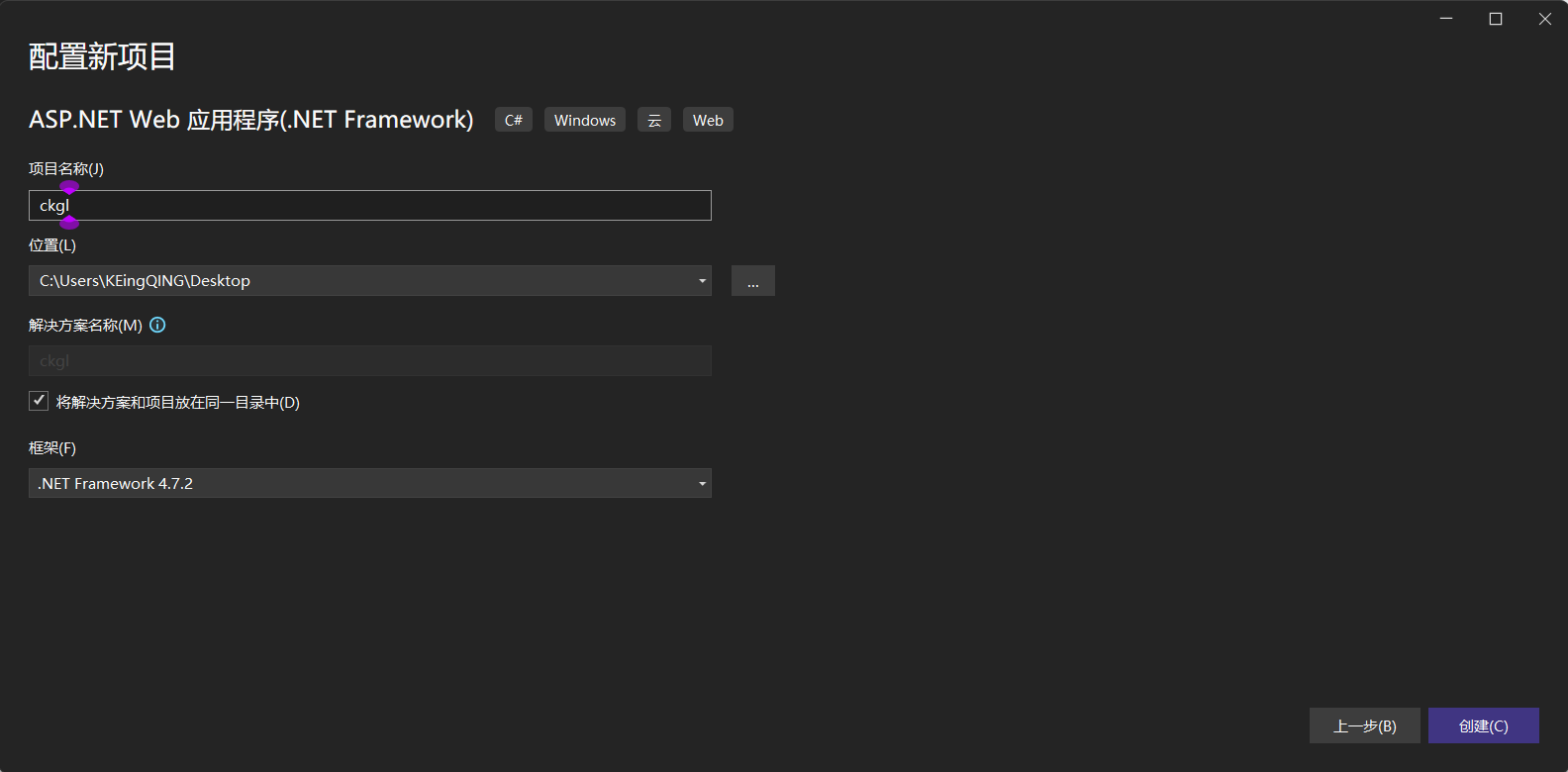
(一)配置新项目
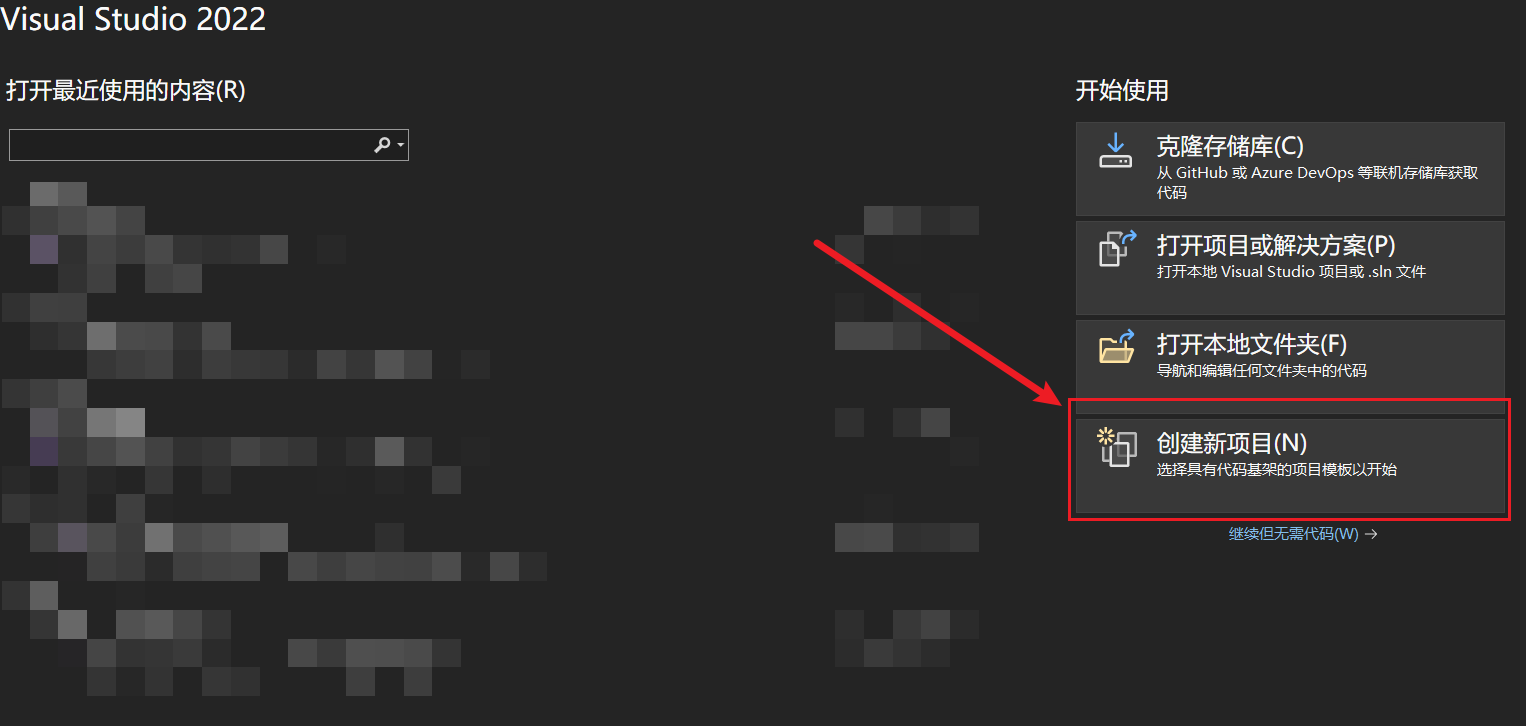
打开vs2022,点击右下角【创建新项目】
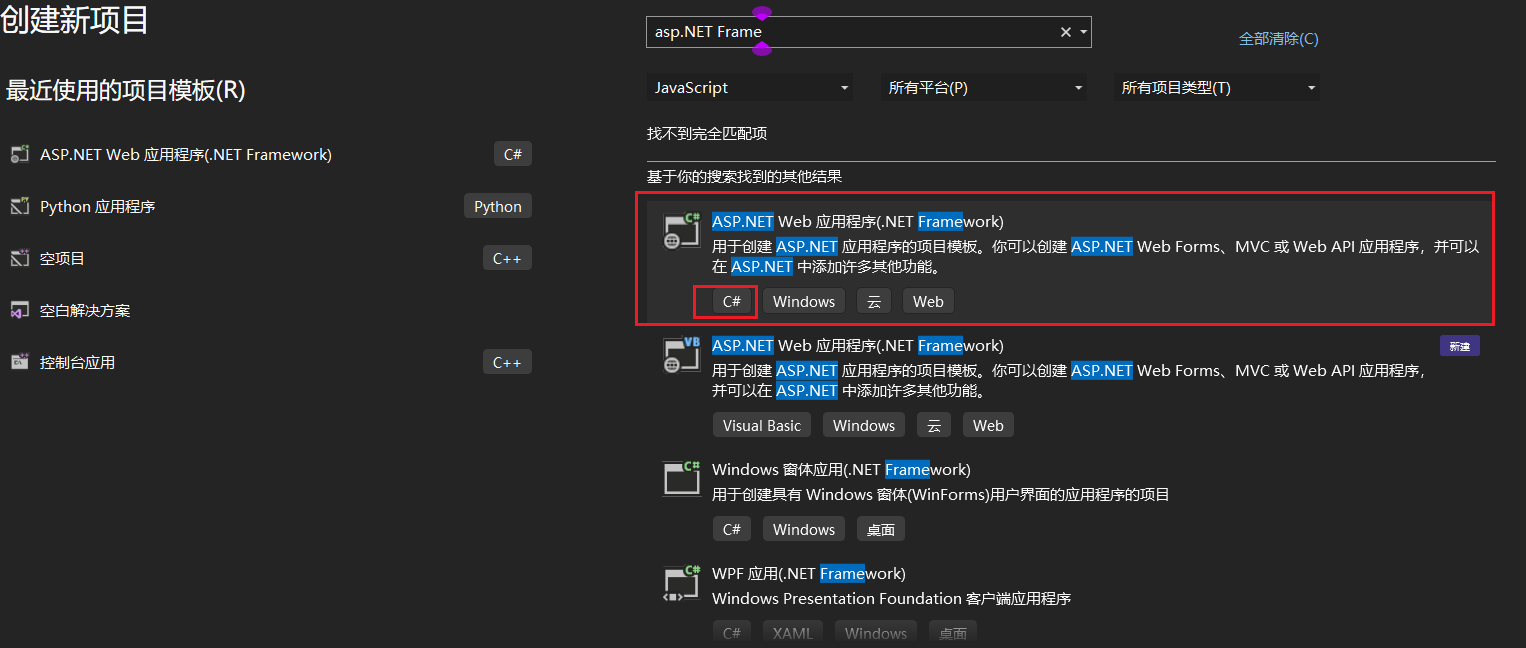
上方搜索框中输入asp,注意此处选择第二个下方带有C#标识的模板(这一步极容易选错,请仔细对照下图确认选择正确!),点击下一步
项目名称建议设置为和本地的数据库同名,位置选择一个合适的位置方便自己能找到(建议新手直接放桌面,本篇演示直接放桌面了),点击创建
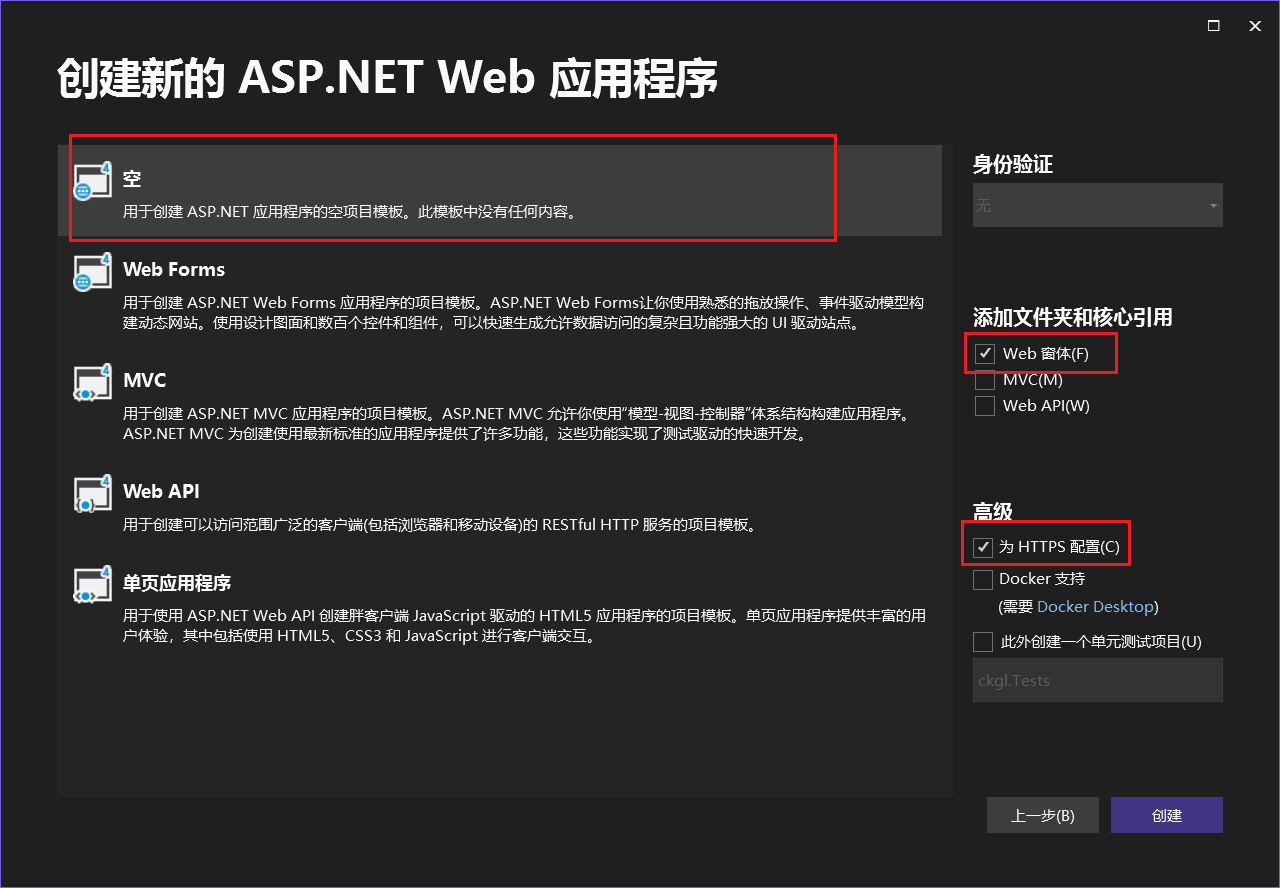
选择空项目模板,右边勾选【Web 窗体(F)】,其余保持默认,点击创建
(二)在项目中创建相关的资源文件夹并导入相关资源
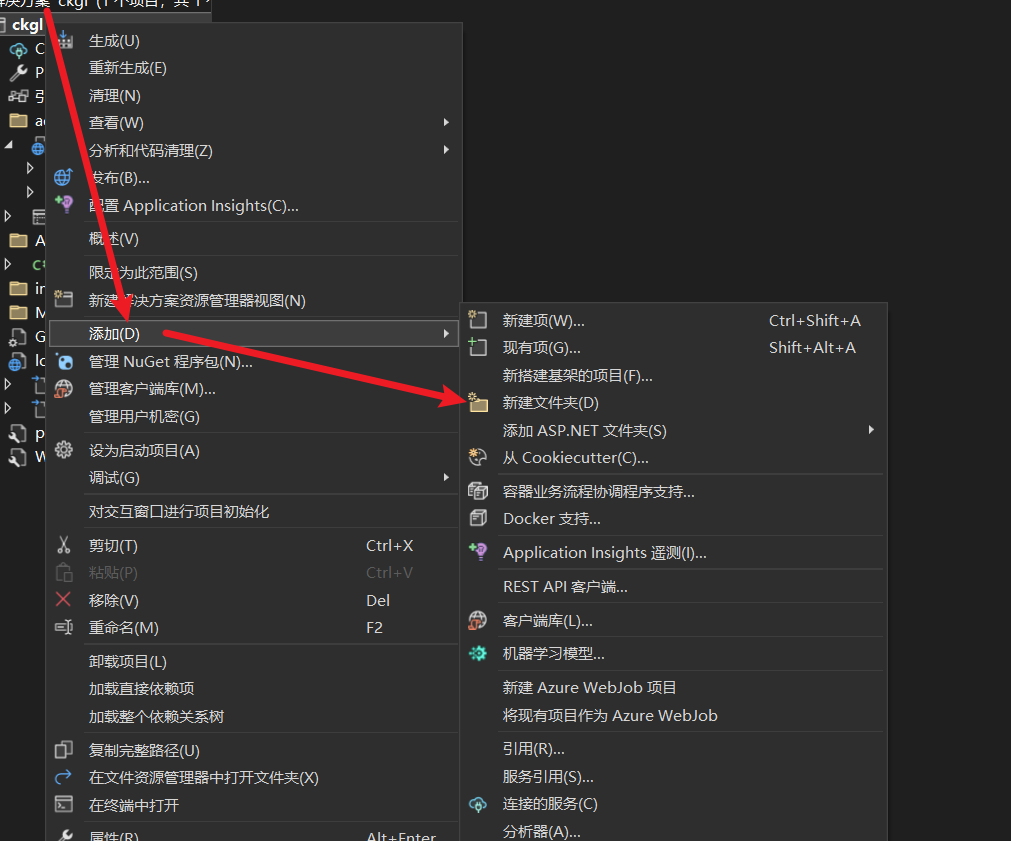
【右键】项目名称->【添加】->【新建文件夹】,取名为img
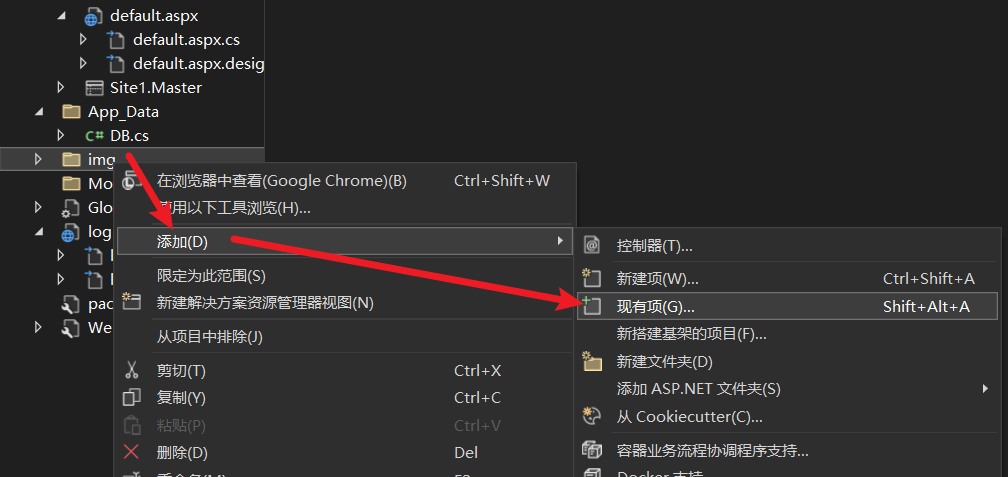
【右键】刚刚新创建的img文件夹->【添加】->【现有项】,找到本篇标题【一.(三)】准备的图片文件,选中这三张图片,点击添加
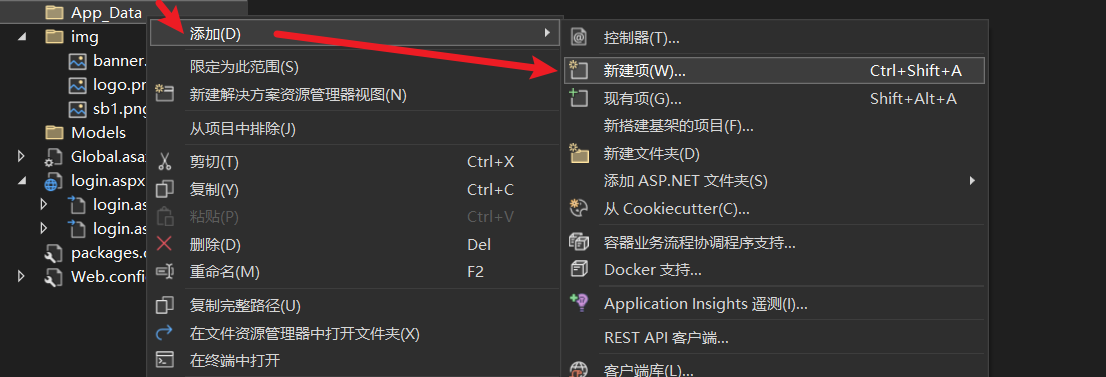
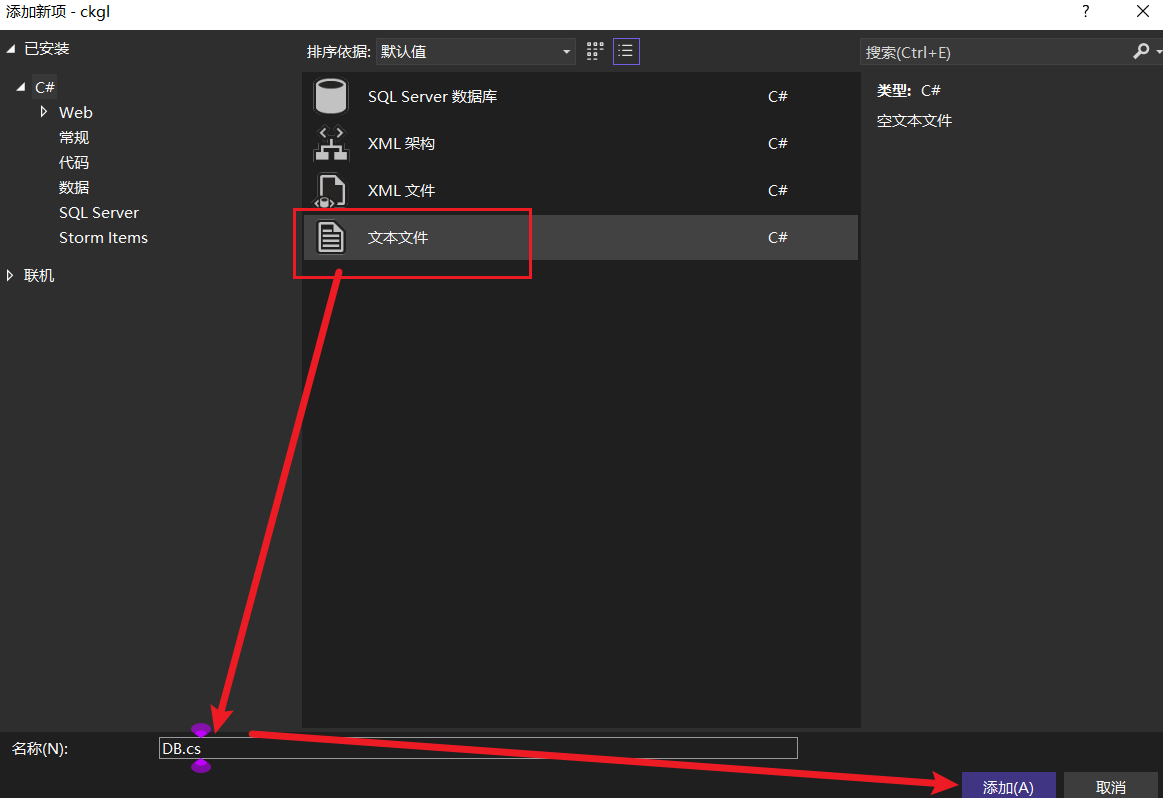
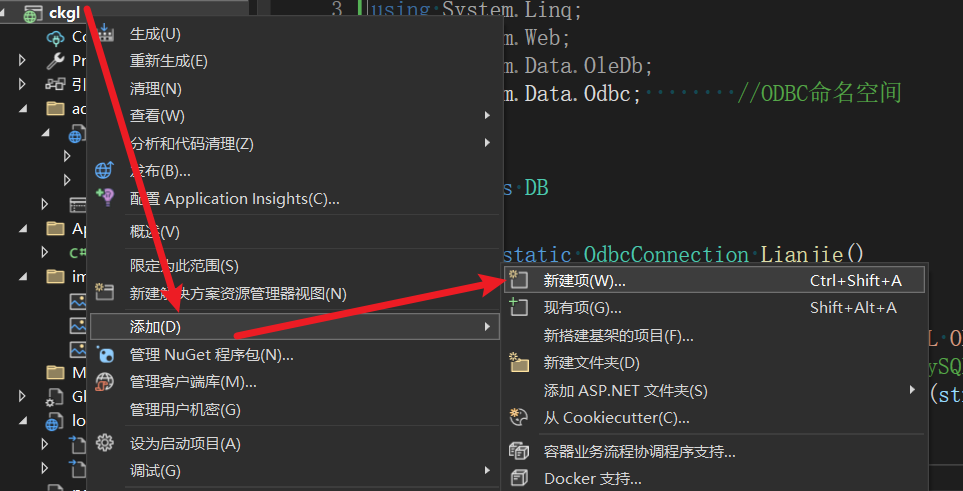
【右键】App_Data文件夹->【添加】->【新建项】->选择【文本文件】,修改名称为【DB.cs】(名字很重要,务必跟此处一致!)->最后点击【添加】
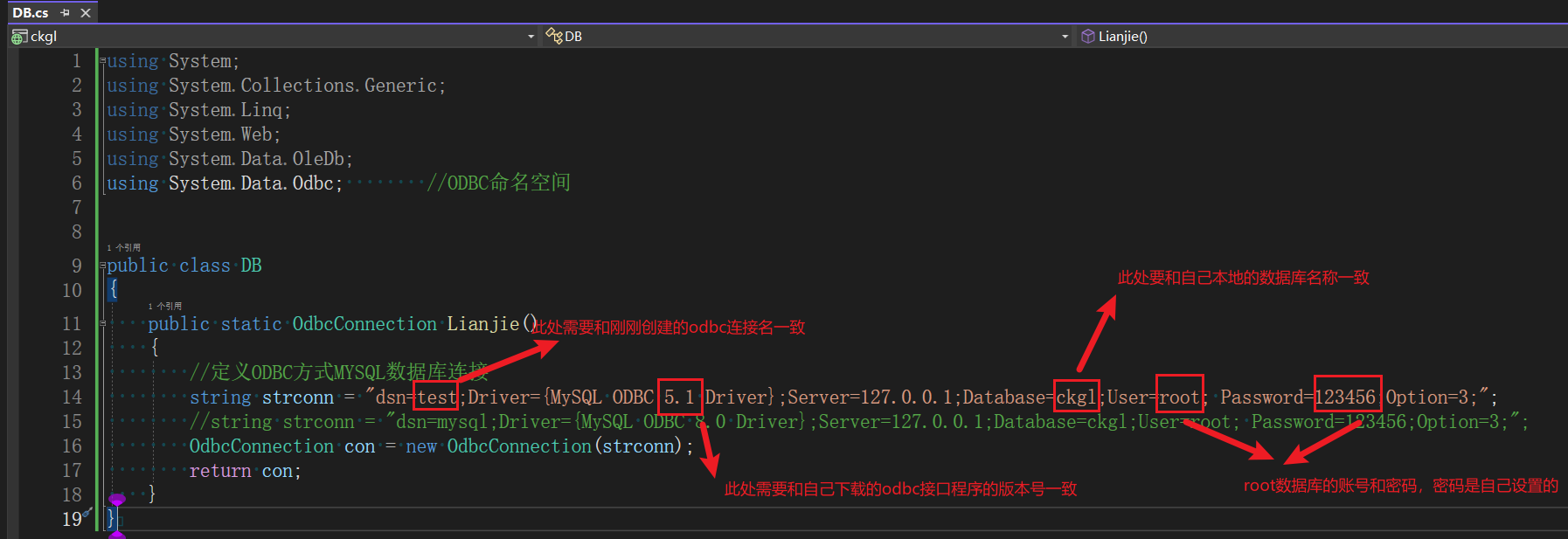
双击打开【DB.cs】文件,复制如下代码到该文件中,此处有许多信息需要根据自己的实际情况进行更改,如下图所示,务必确保和自己的实际信息一致!
修改完毕后使用【Ctrl+S】快捷键保存修改
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.OleDb; using System.Data.Odbc; //ODBC命名空间public class DB {public static OdbcConnection Lianjie(){//定义ODBC方式MYSQL数据库连接string strconn = "dsn=test;Driver={MySQL ODBC 5.1 Driver};Server=127.0.0.1;Database=ckgl;User=root; Password=123456;Option=3;";//string strconn = "dsn=mysql;Driver={MySQL ODBC 8.0 Driver};Server=127.0.0.1;Database=ckgl;User=root; Password=123456;Option=3;";OdbcConnection con = new OdbcConnection(strconn);return con;} }
三,设计登录界面及主页
(一)设计登录界面
(1)添加设计工作台
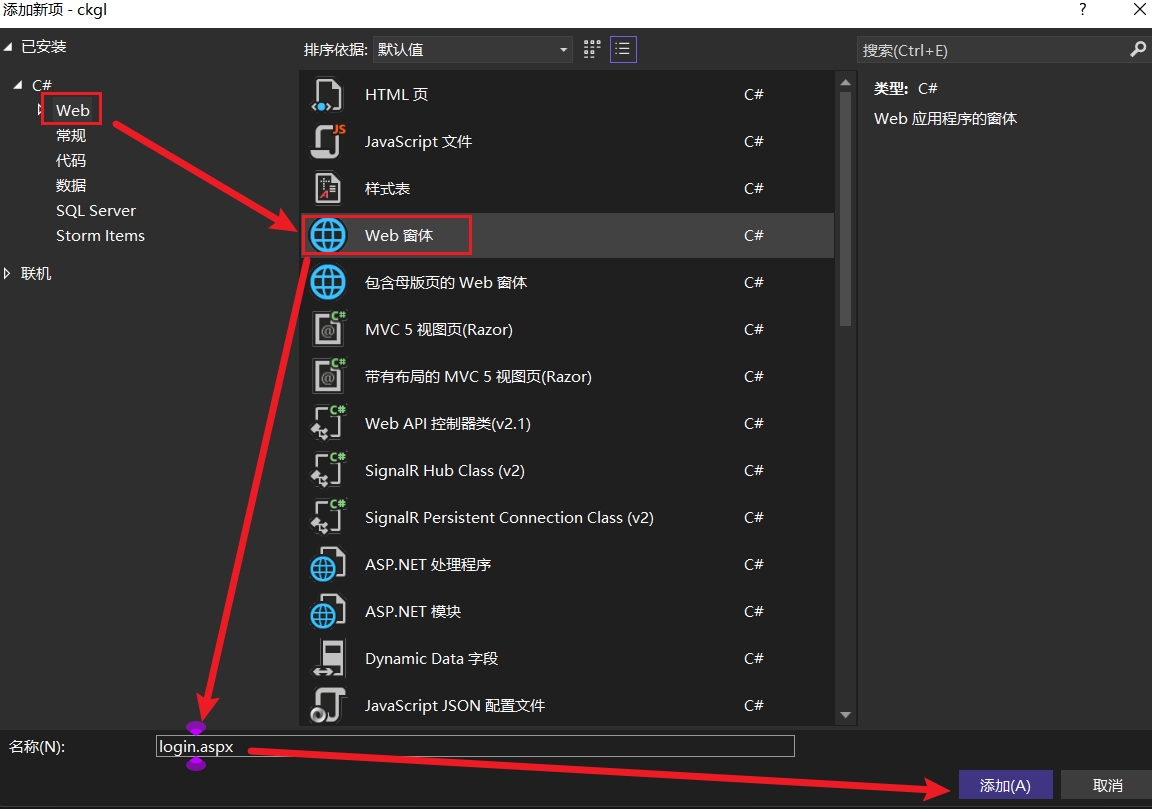
【右键】项目名称->【添加】->【新建项】->选择【Web窗体】->底部修改名称为login.aspx,点击添加
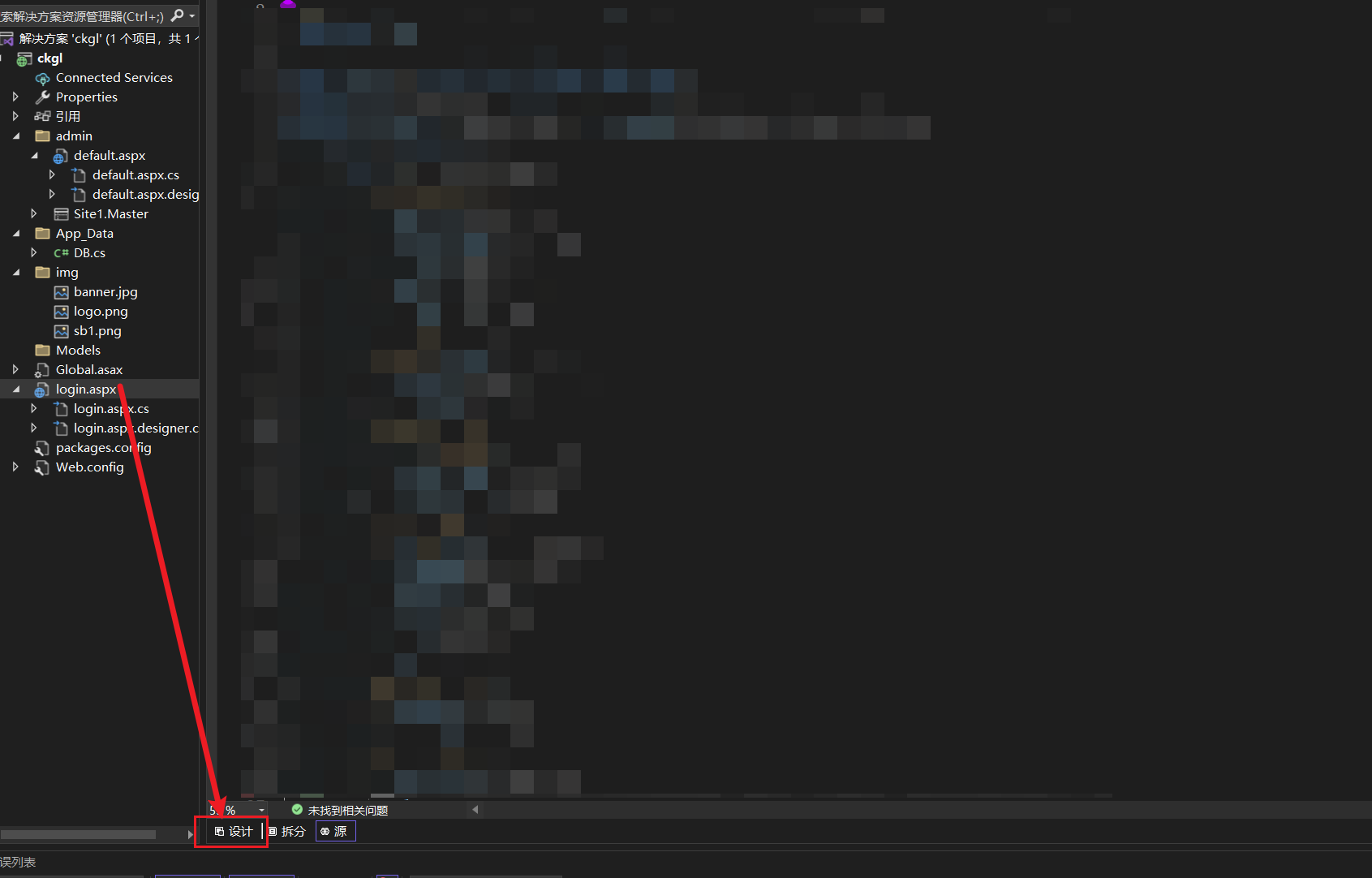
点击左下角的设计->点击上方的body框内部,此时【body】提示符变为【div】提示符
注:此处一定注意接下来的操作要在提示符为【div】时完成(即内容要在这个框内),输入几个回车键让框变大,方便操作
(2)插入与调整表格
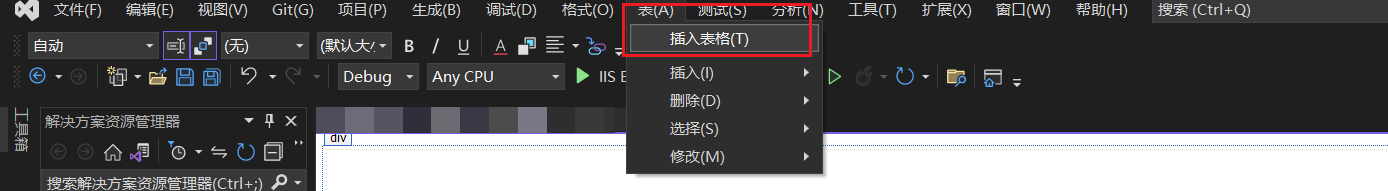
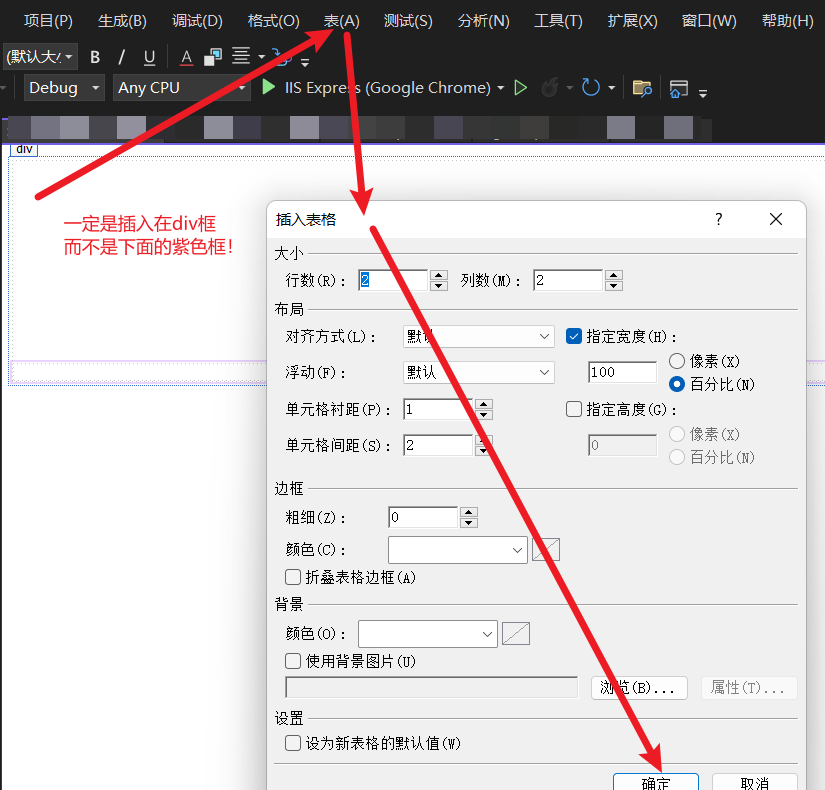
顶部点击【表】->插入表格
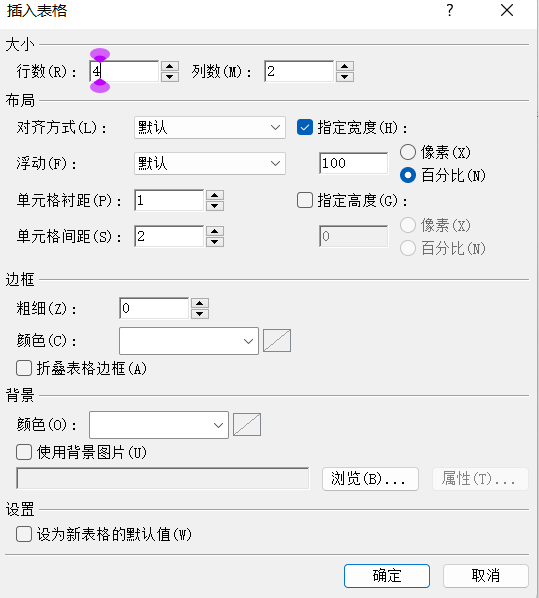
设置为4行2列,其余默认不变,点击确定
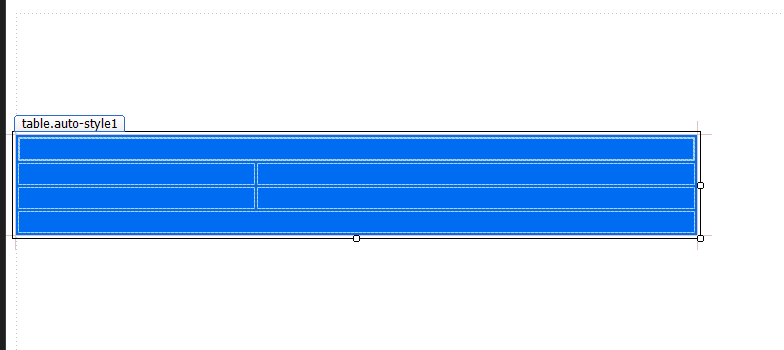
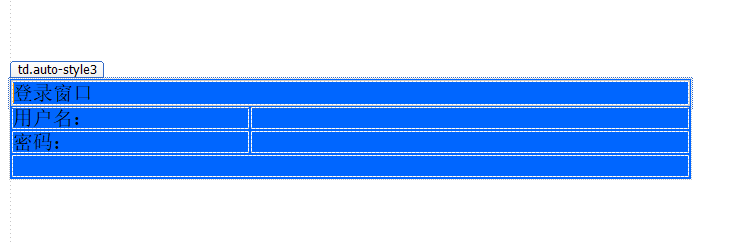
表格大小可以调整,差不多调到下面这个样子,在后续设计过程中也能随时调整表格以适应其它配件
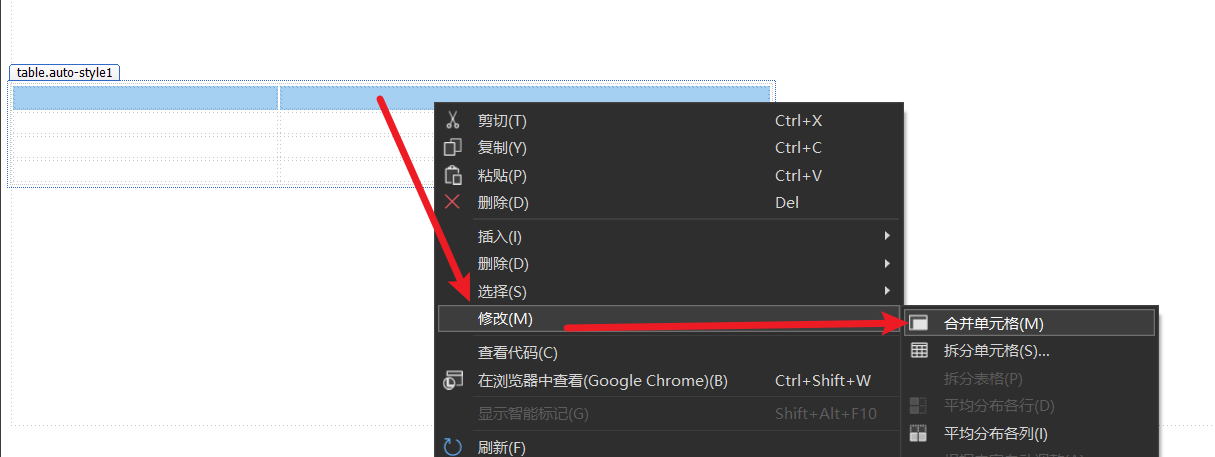
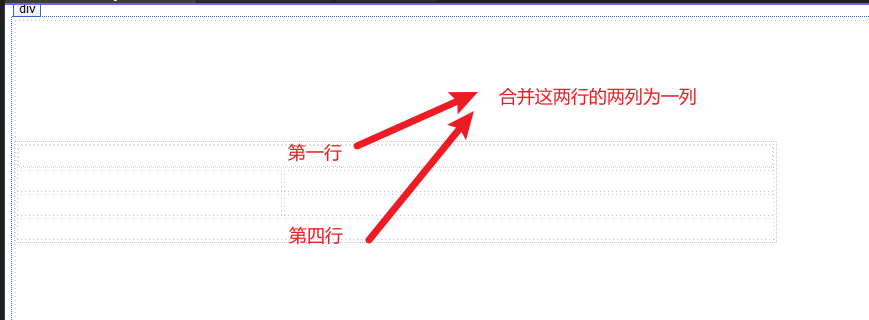
长按鼠标选中表格的第一行的两列单元格,【右键】->【修改】->【合并单元格】,对第4行的两列单元格进行相同操作!
(3)修改表格背景色
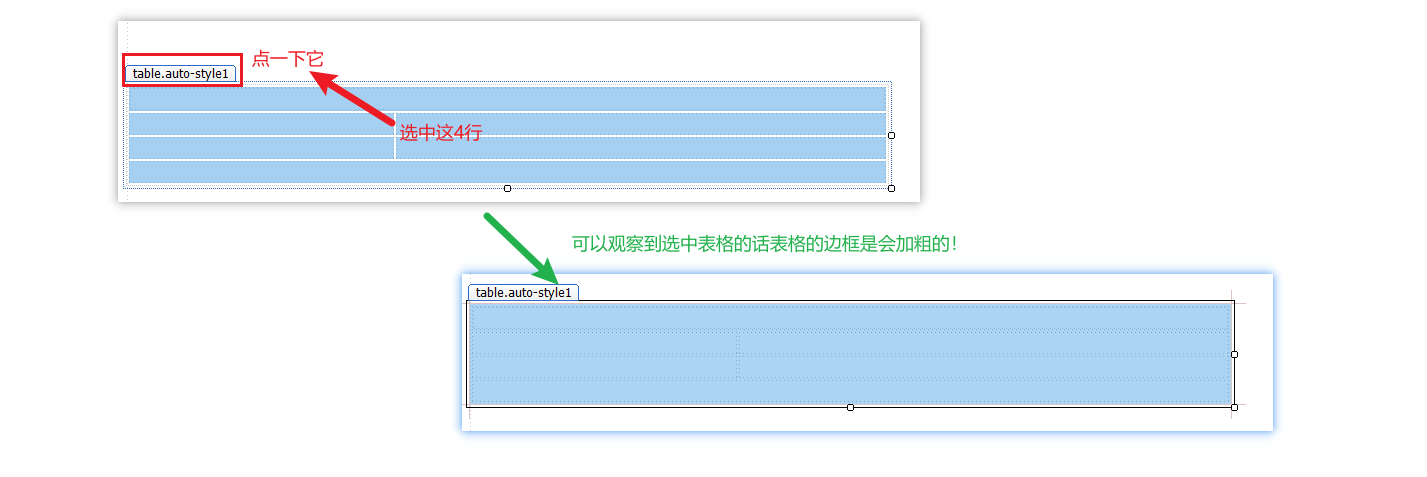
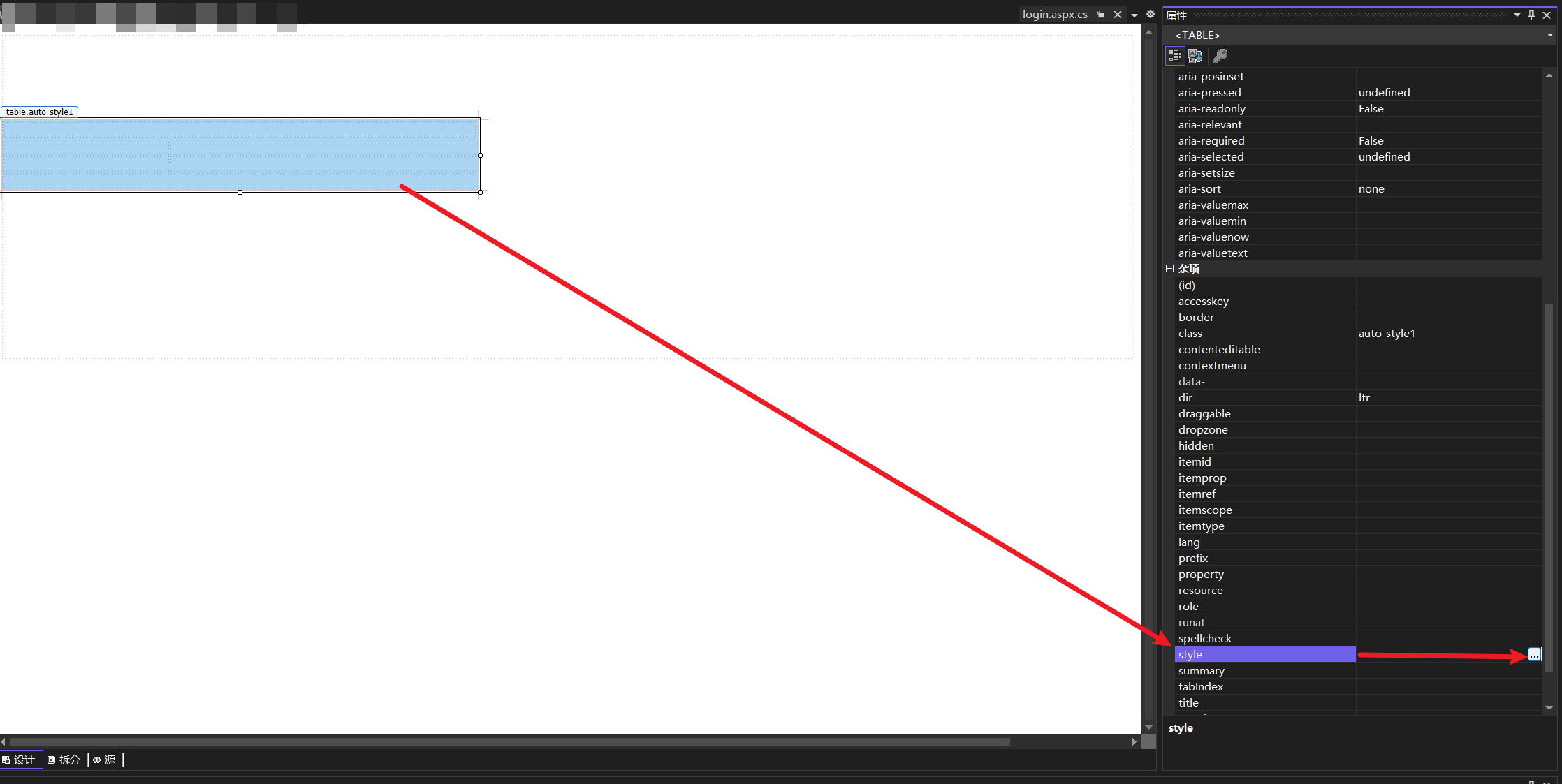
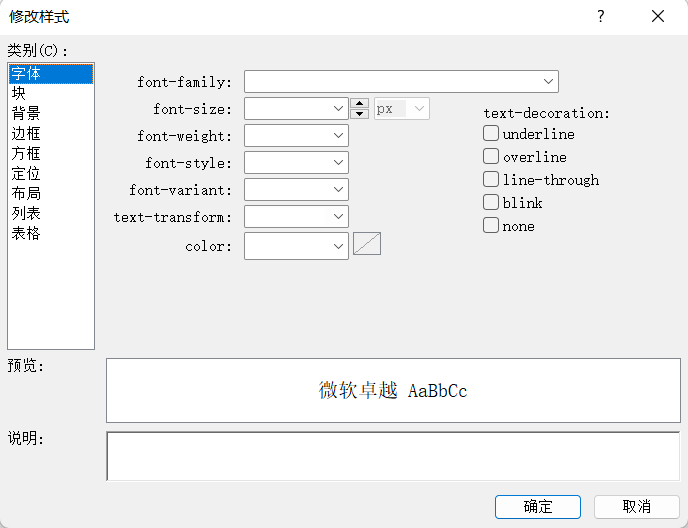
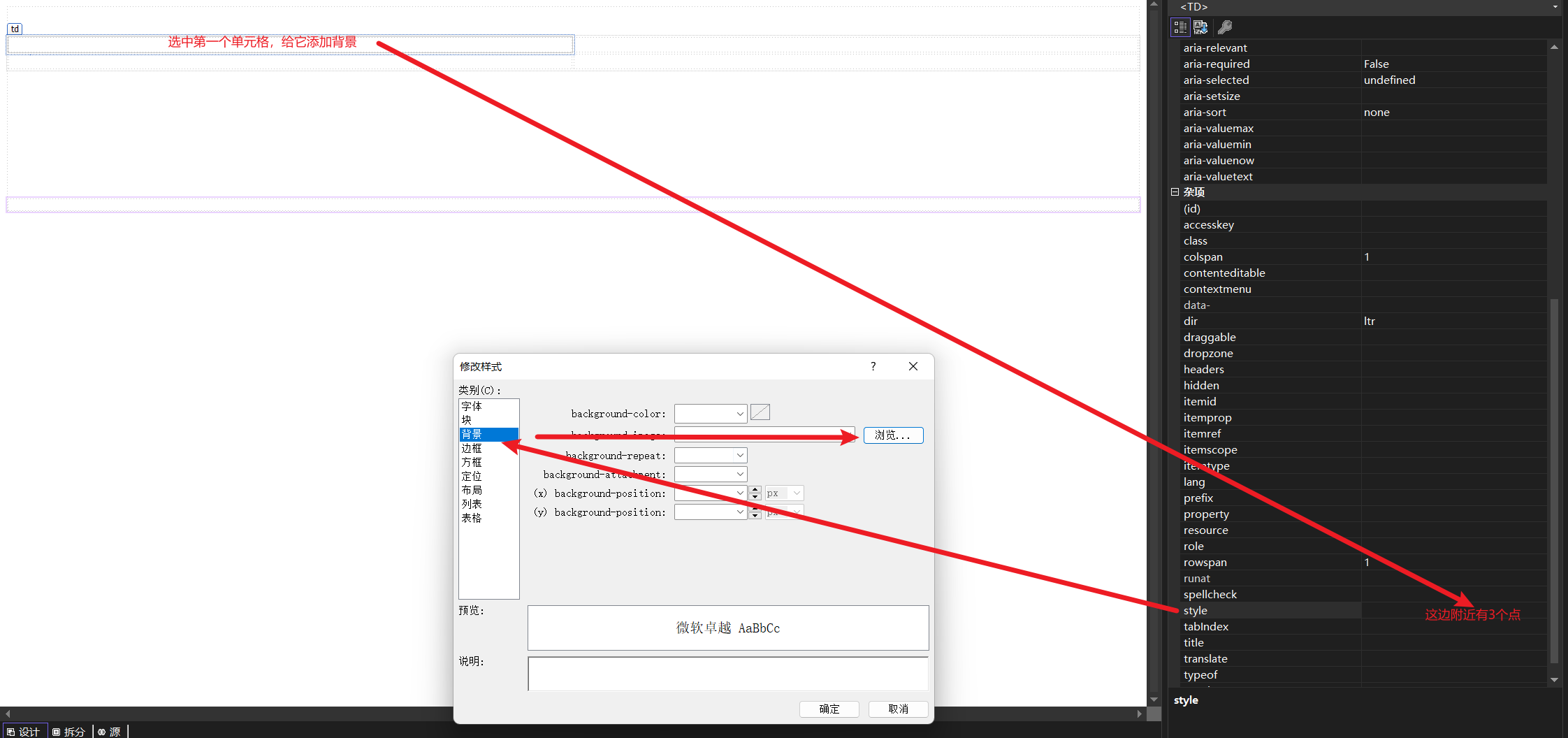
选中表格中的4行然后点一下表头(注意此处的操作要点一下表头才能全选表格,而不是只选中表格中的4行,两者是有区别的!)全选表格,右边下滑找到【style】属性(如果右边没有属性窗口,对表格右键可以找到),点击该属性右边的三个小点,会弹出修改样式窗口
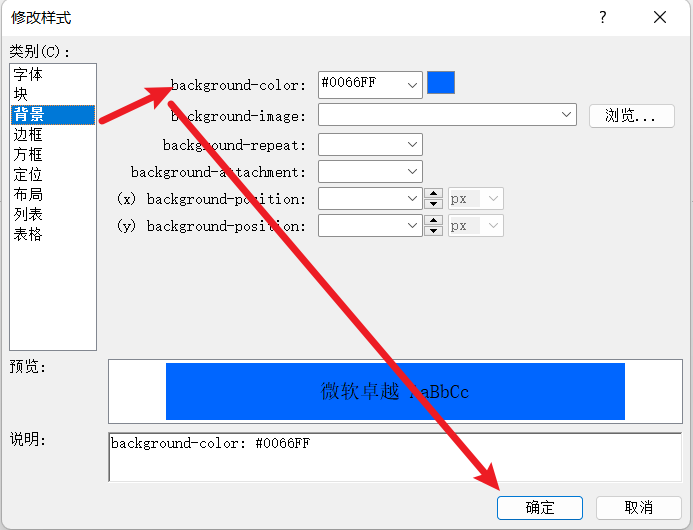
点击【背景】,在【background-color】中选择想要的背景色,点击确定,表格颜色成功修改
(4)调整登录窗口位置
默认情况下窗口位置被钉死了,需要修改它的布局
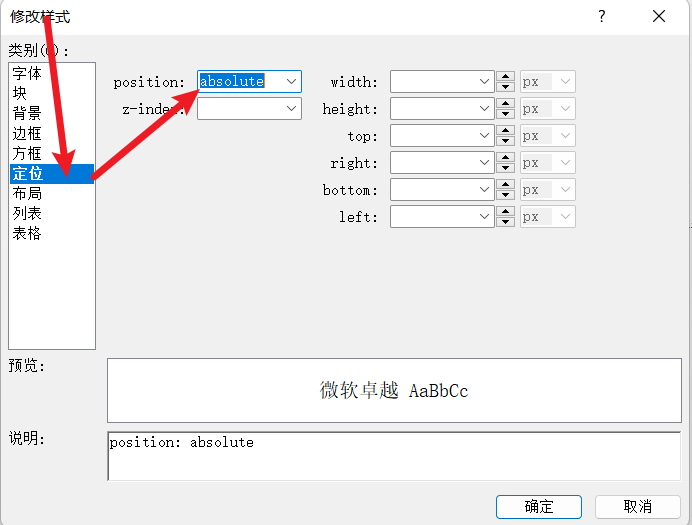
在上一步(选中表格)的基础上,在属性窗口中找到【style】属性,点击该属性右边的三个小点,会弹出修改样式窗口,在修改样式窗口中找到【定位】,修改position为absolute之后即可随意拖动登录窗口位置(拖动前要选中表格)
(4)设计登录窗口提示信息
在表格对应位置输入相关登录提示信息
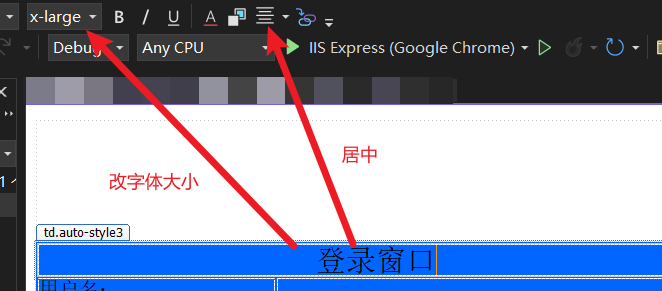
选中表格第一行的“登录窗口”提示,上方修改字体大小并居中,对【用户名:】和【密码:】进行同样的操作(根据自己需要来设计就好了,设计这个东西就是自由发挥的)
(5)添加窗口文本框和按钮
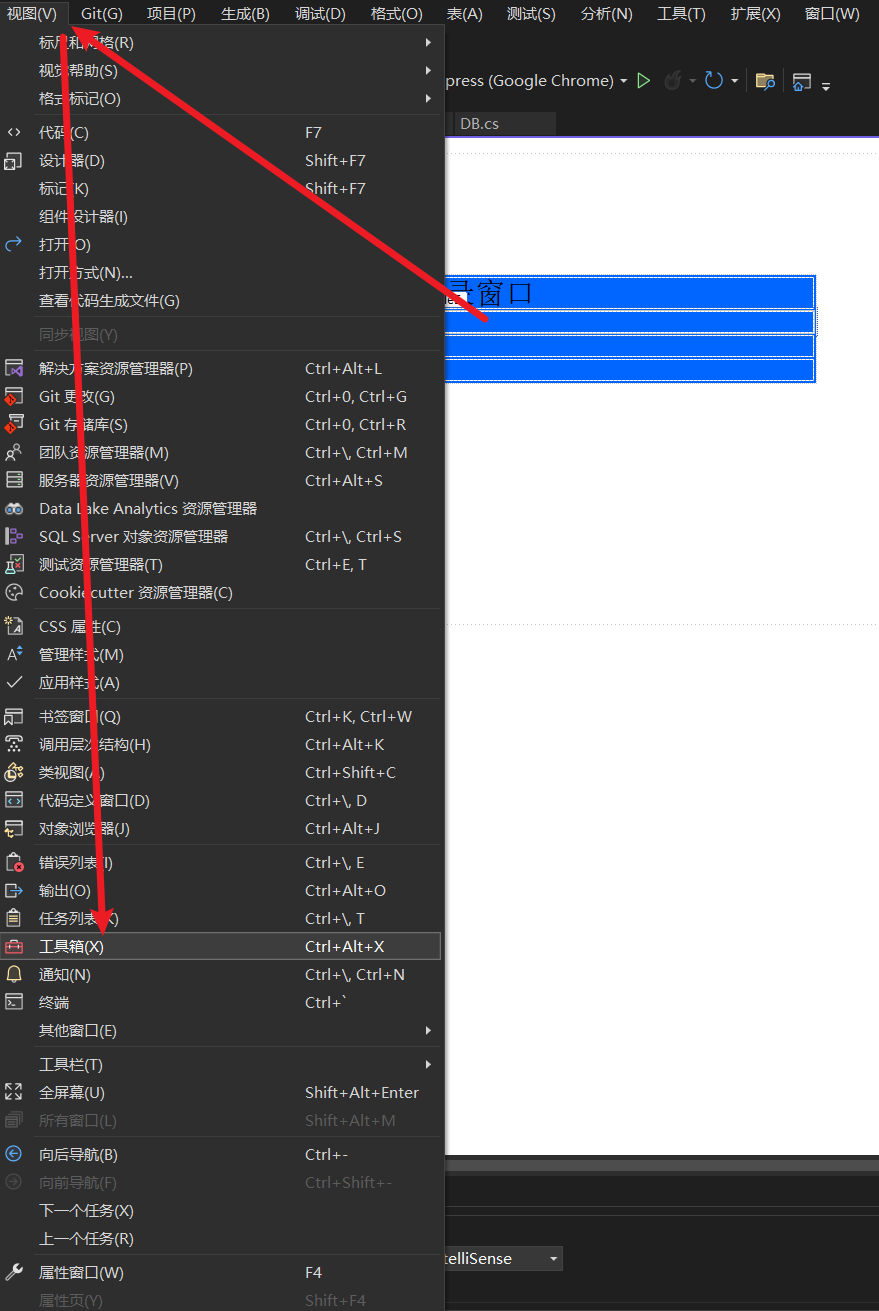
单击选中【用户名:】之后的单元格,在顶部找到【视图】->【工具箱】->选择【TextBox】,对【密码:】进行同样的操作
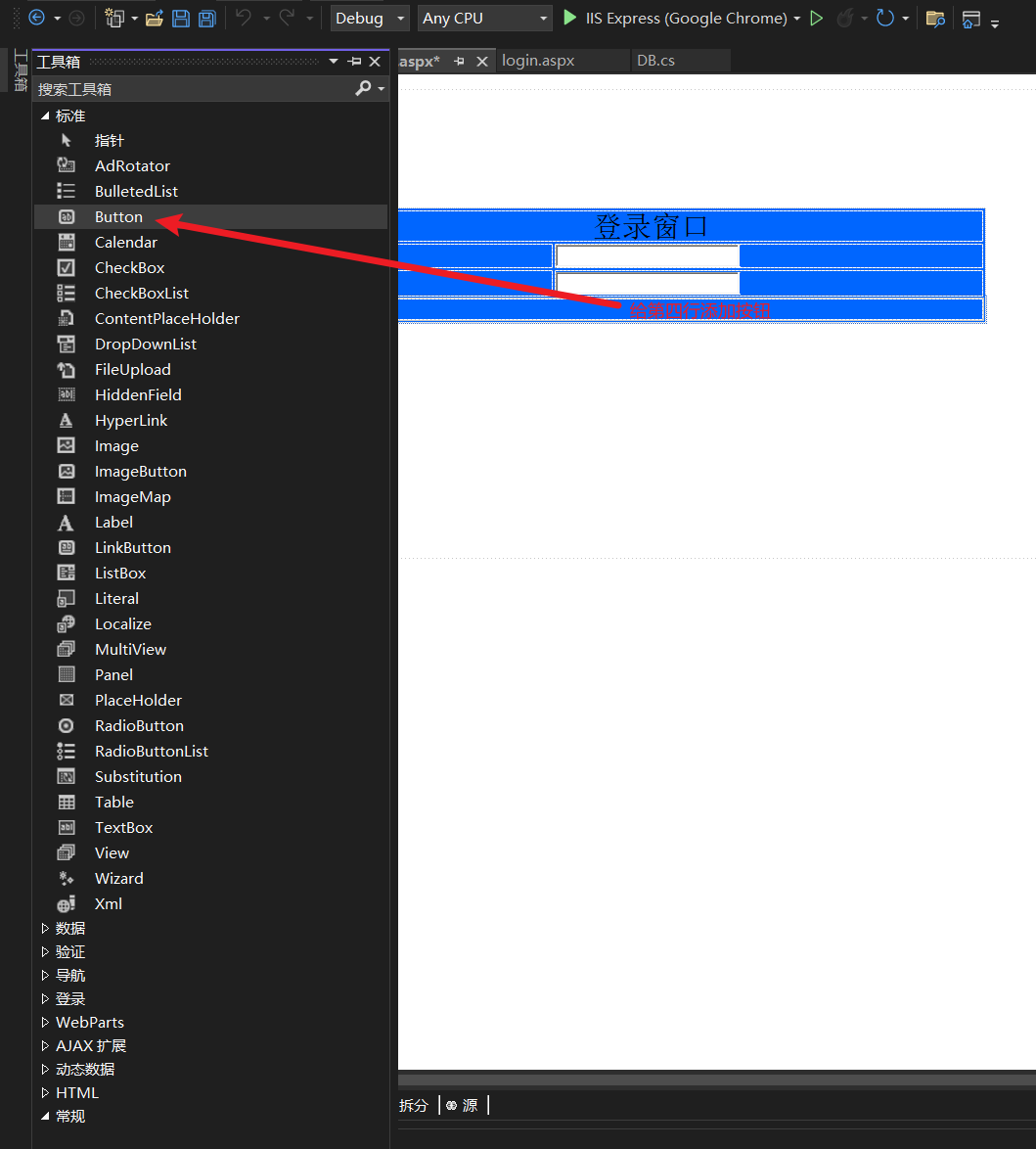
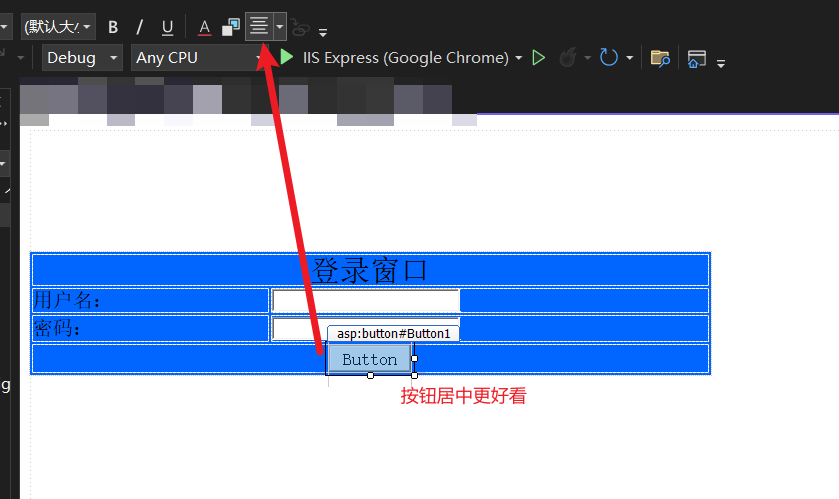
单击选中第四行单元格,在顶部找到【视图】->【工具箱】->选择【Botton】,在右上角对按钮的位置进行居中显示
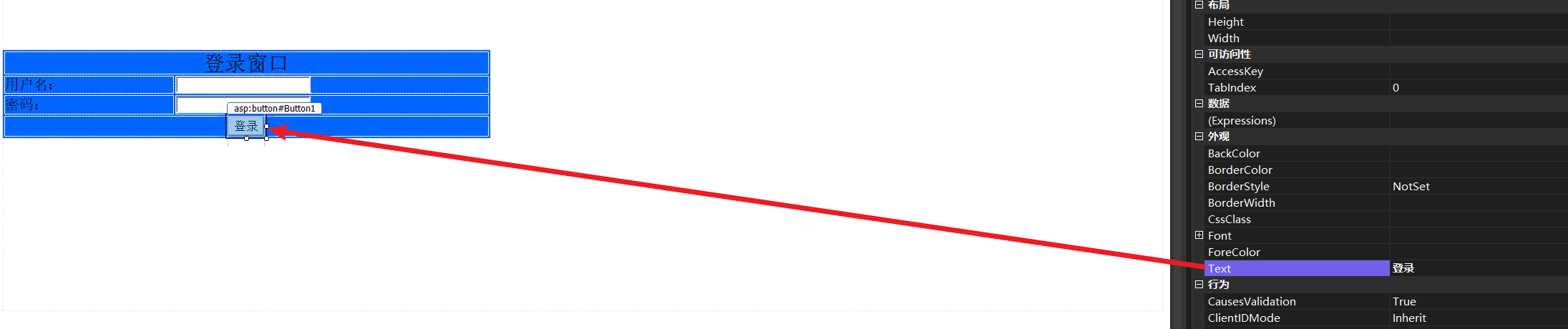
单击选中按钮,在右边下滑找到【Text】属性(如果右边没有属性窗口,选中表格按右键可以找到),在此处可修改按钮的文字,例如修改为登录
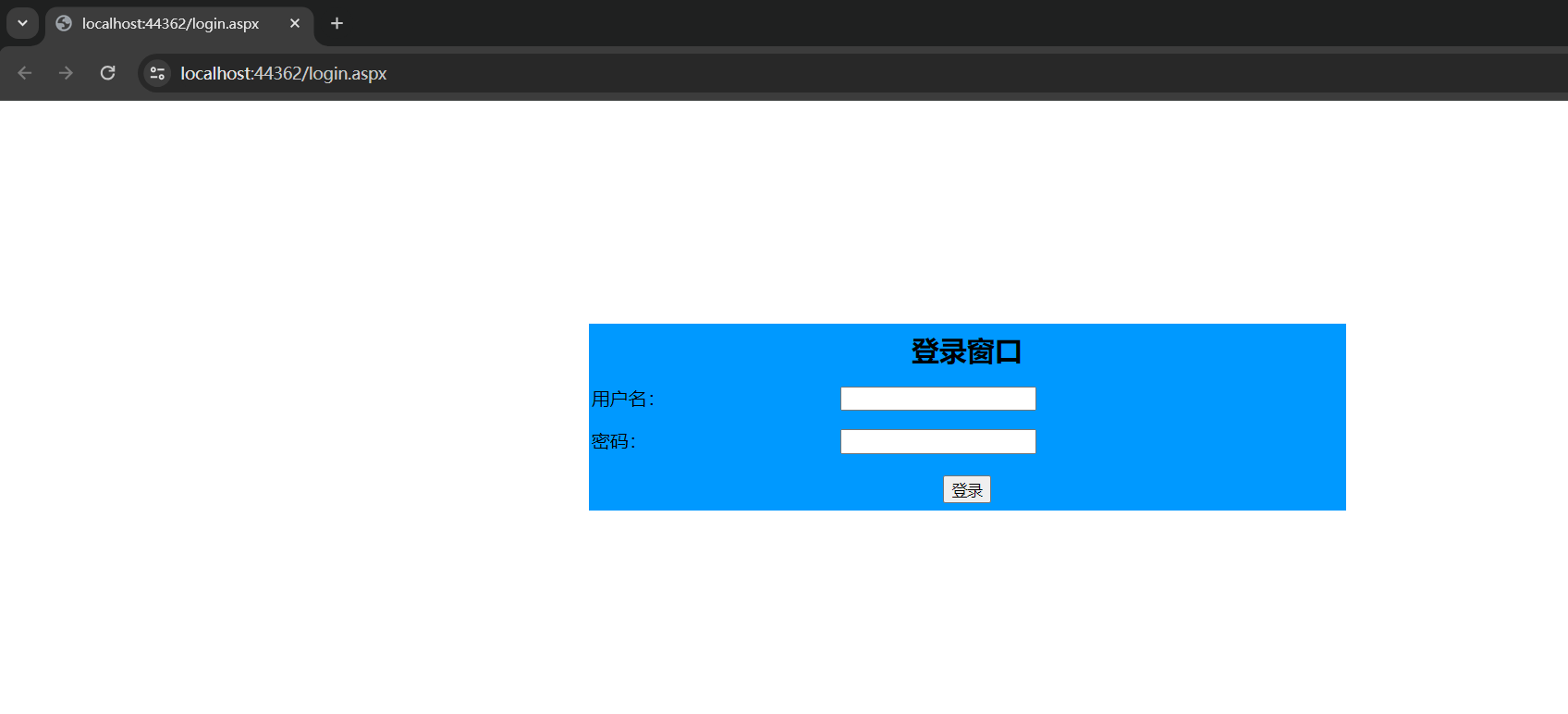
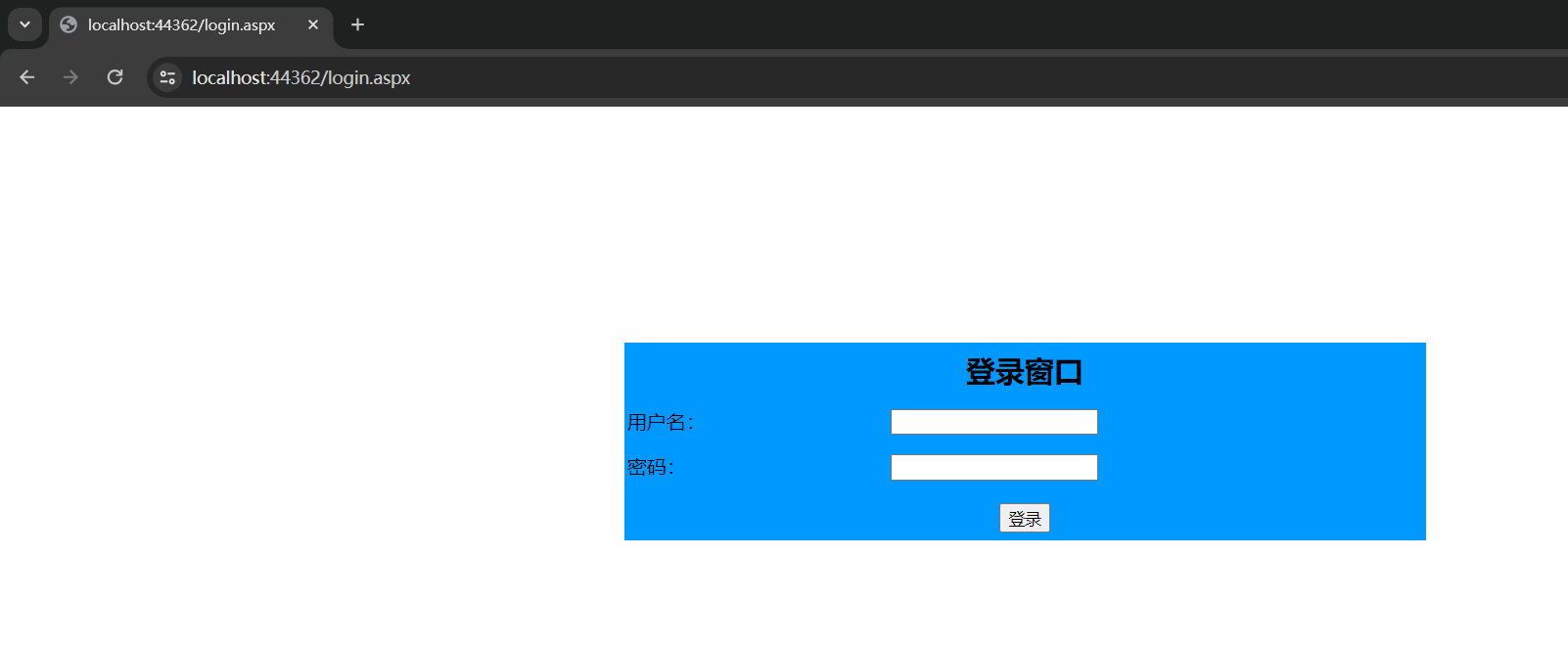
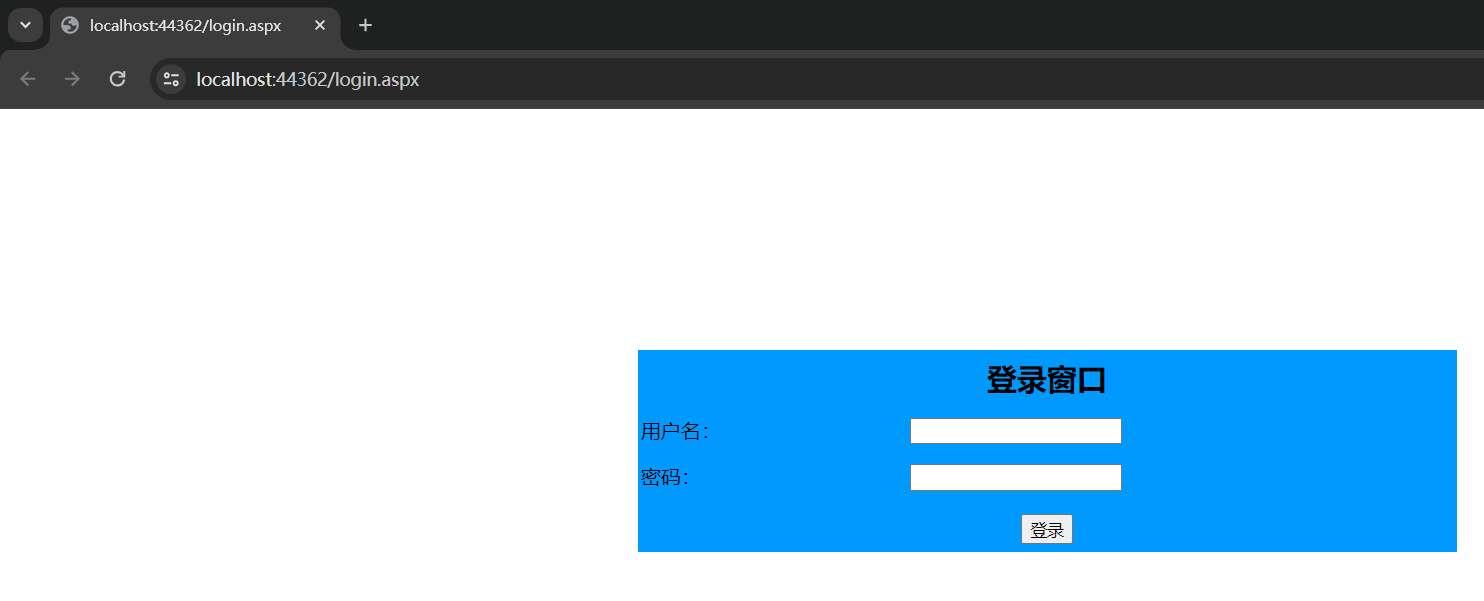
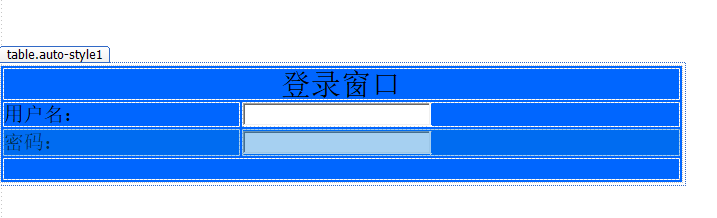
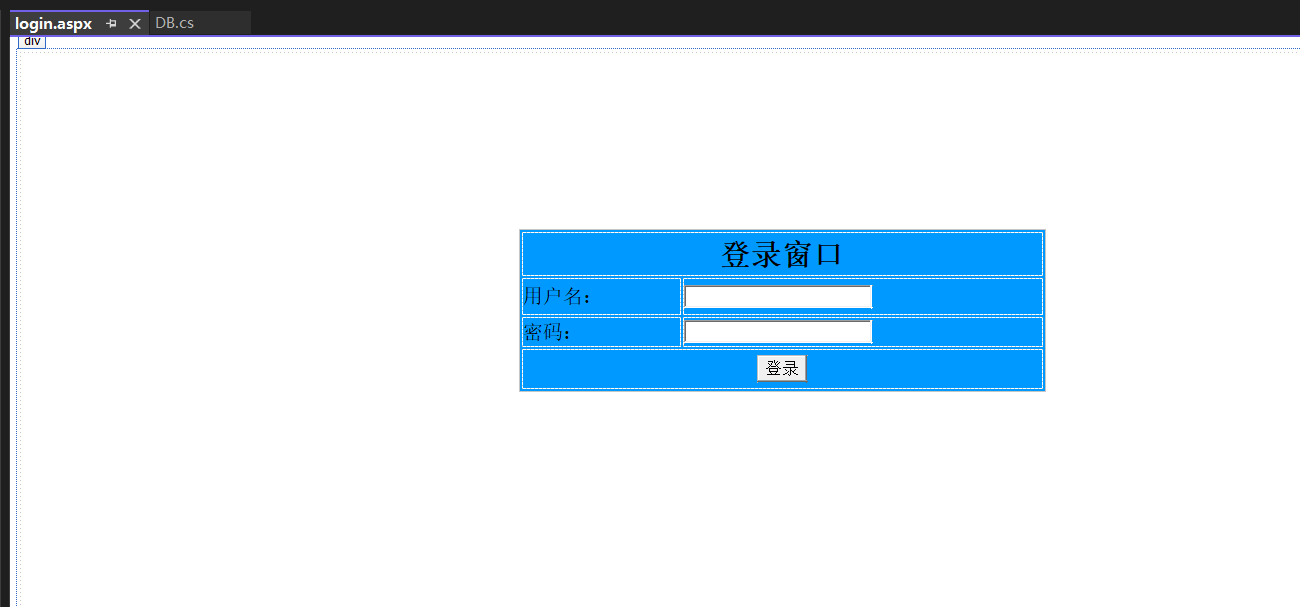
(6)最终成果
(蒟蒻博主是没什么设计天分在的……)
(二)设计主界面
(部分步骤因为和前面雷同,所以省去大量简易步骤的图片)
(1)添加设计工作台
【右键】项目名称->【添加】->【新建文件夹】,取名为admin,这个文件夹用于存放主界面的脚本
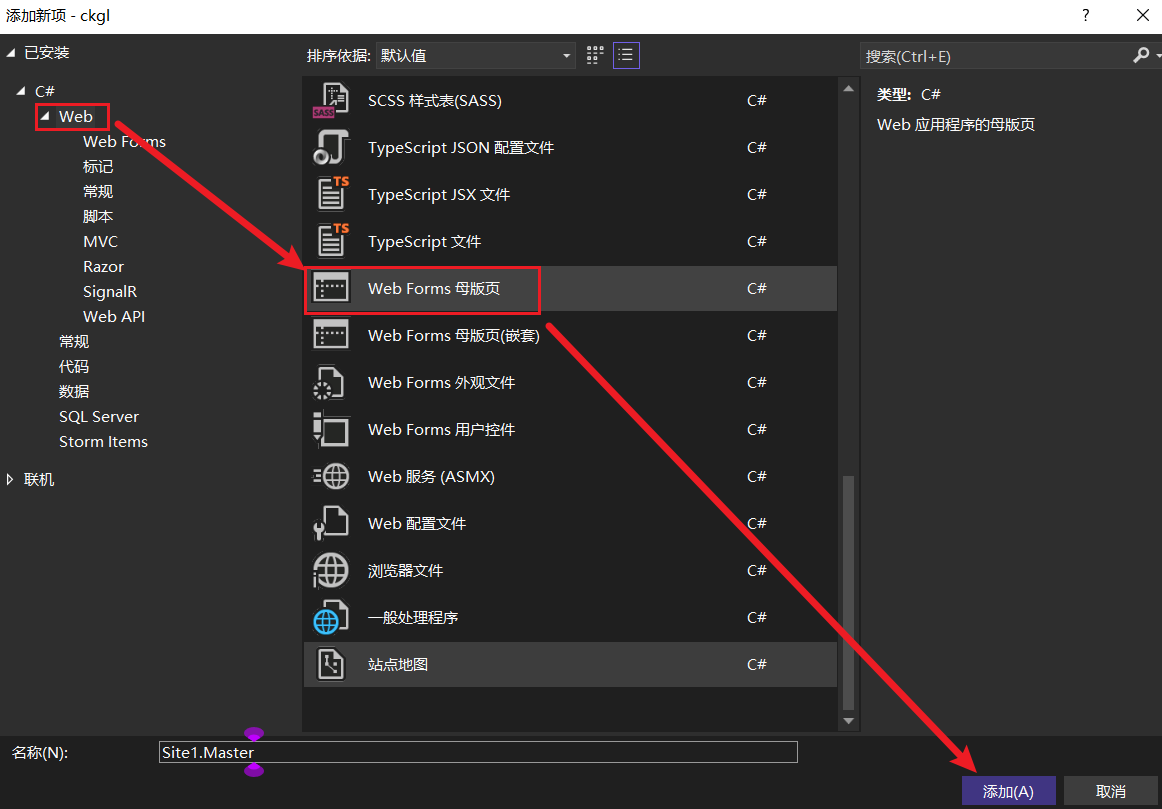
【右键】刚刚创建的admin文件夹->【添加】->【新建项】->选择【Web Forms 母版页】->底部修改名称可以保持默认也可以改成自己想要的名字,但注意不要修改它的后缀.Master->点击【添加】
然后和本篇标题【三.(一)】设计登录界面是基本一样的操作
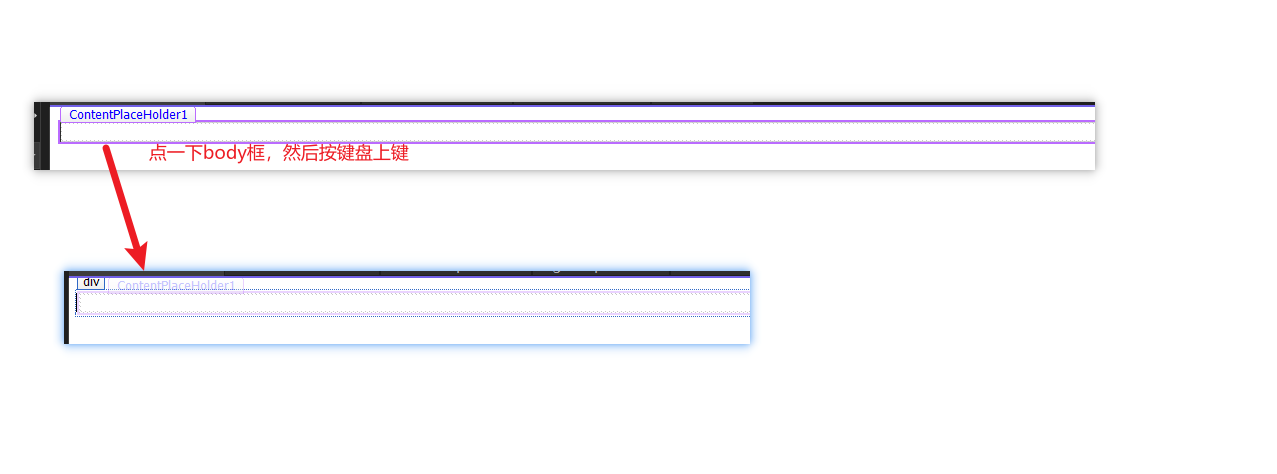
点击左下角的设计,区别是这里我们点击body框发现它的标识符没有变成前面【三.(一)】步骤里那样的div框,因为这里需要按【键盘上键】才能完成此操作,这步很重要,不可省略!
也是键入几个回车方便我们操作,可以观察到这里有个紫色的框在下面,如果你跟我不一样就说明你做错了
(2)插入与调整表格
接下来也是在div框中插入表格,但这次我们插入一个2行2列的即可
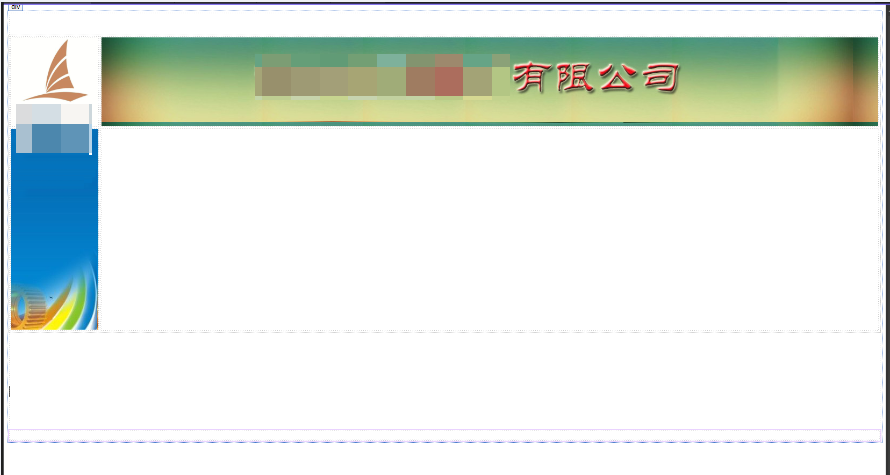
(3)插入背景图
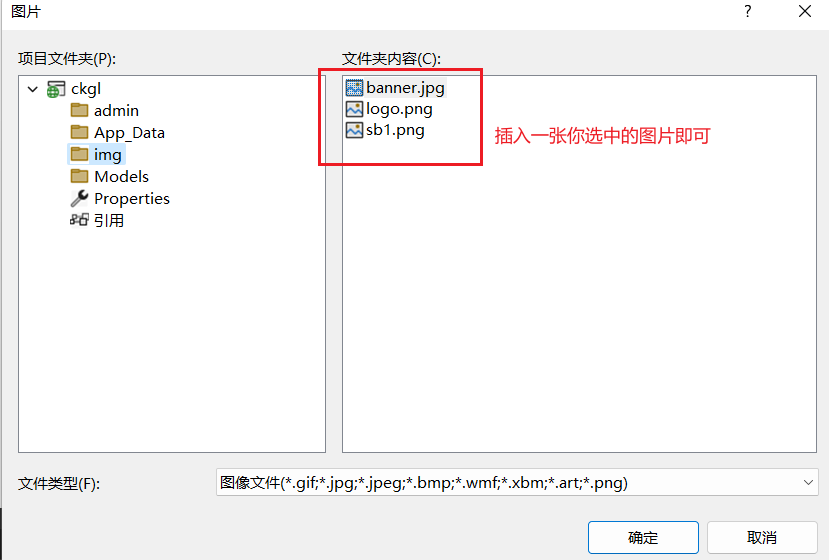
接着我们在表格中插入主界面的背景图,也就是在本篇标题【一.(三).(3)】提及的准备的三张图片
插入图片后修改一下表格的尺寸以适应背景
对旁边两个单元格进行一样的操作(把第2行2列的单元格留空)
最后,把下面那个紫色的框拖动(点击左上角的标识符选中此框后可以拖动)到第2行2列的单元格中,这步不可省略
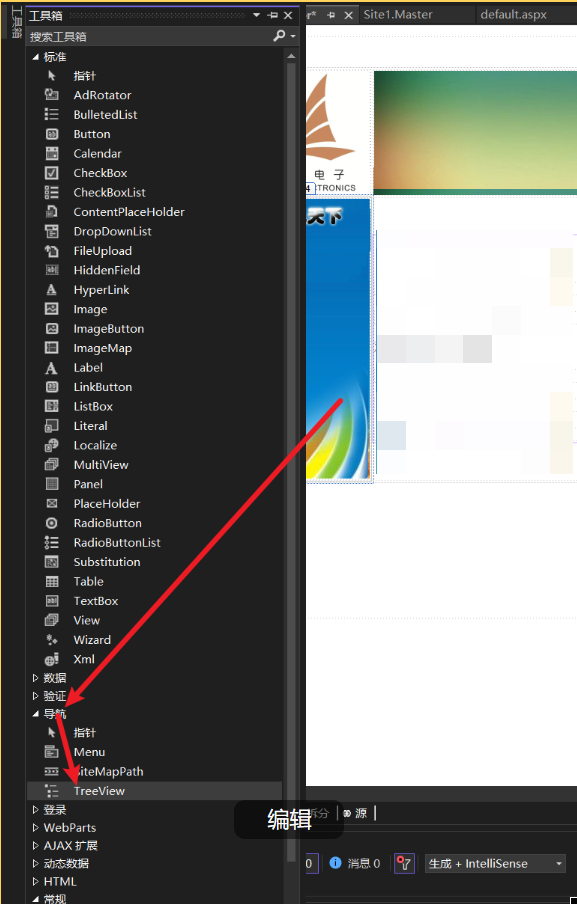
(4)插入主菜单
选中第2行1列的单元格,在工具箱中的【导航】中找到【TreeView】,
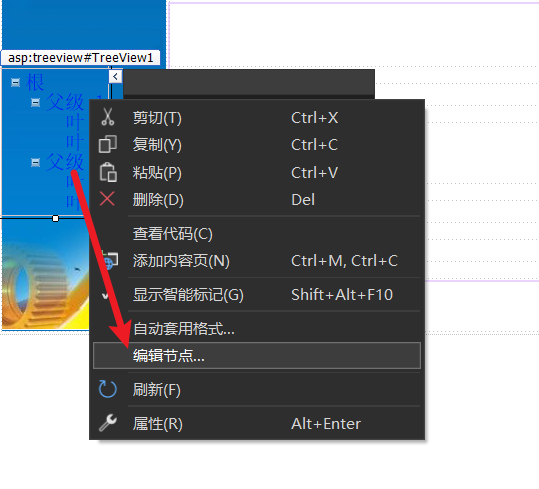
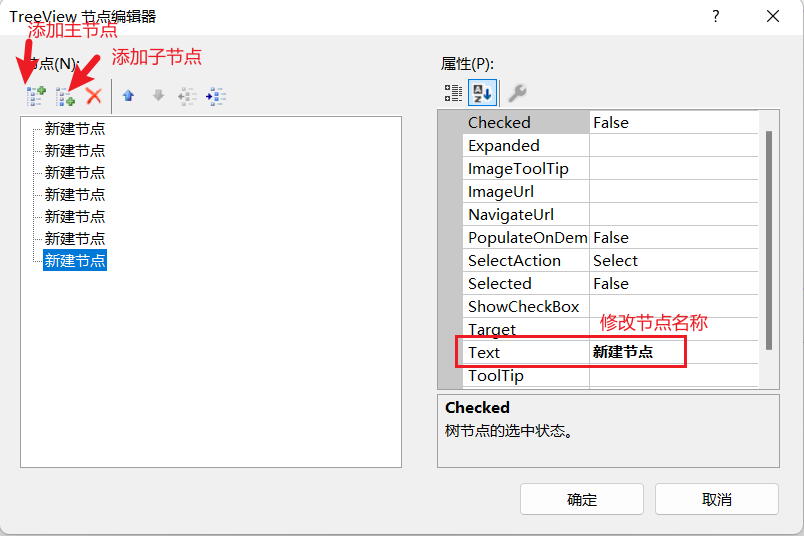
然后右键->【编辑节点...】
根据自己的设计来添加主节点和子节点,在右边的【Text】属性修改节点名称
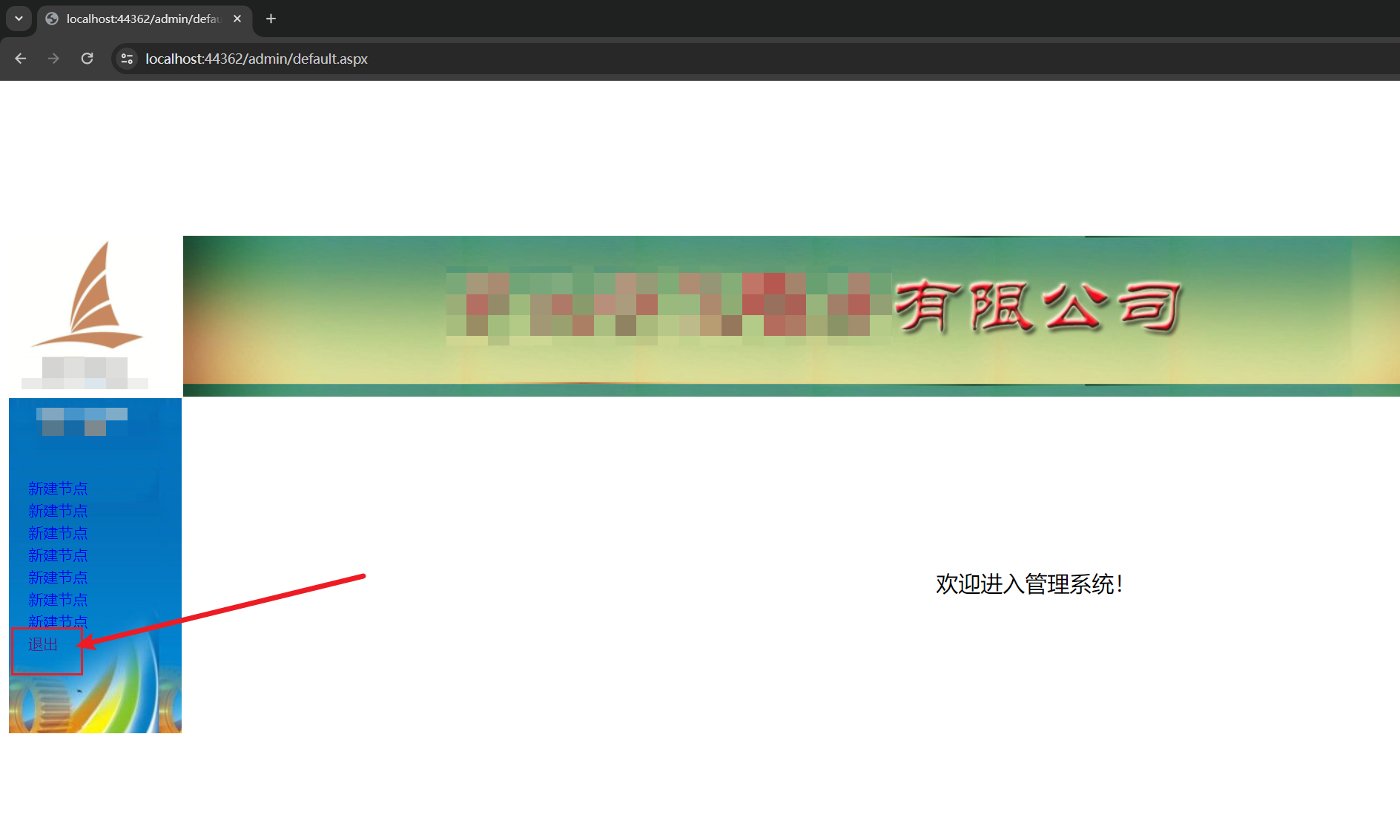
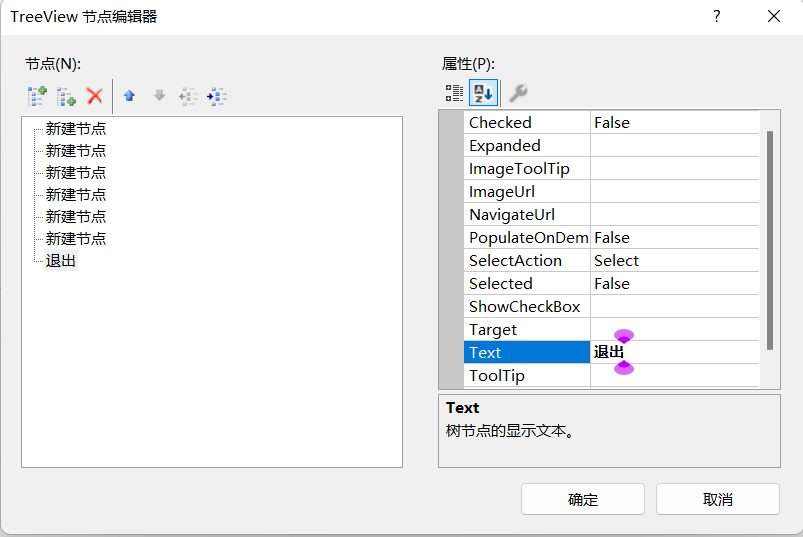
这里的菜单根据自己的需求进行文本设计,这里修改最后一个节点的文本为退出,实现退出功能
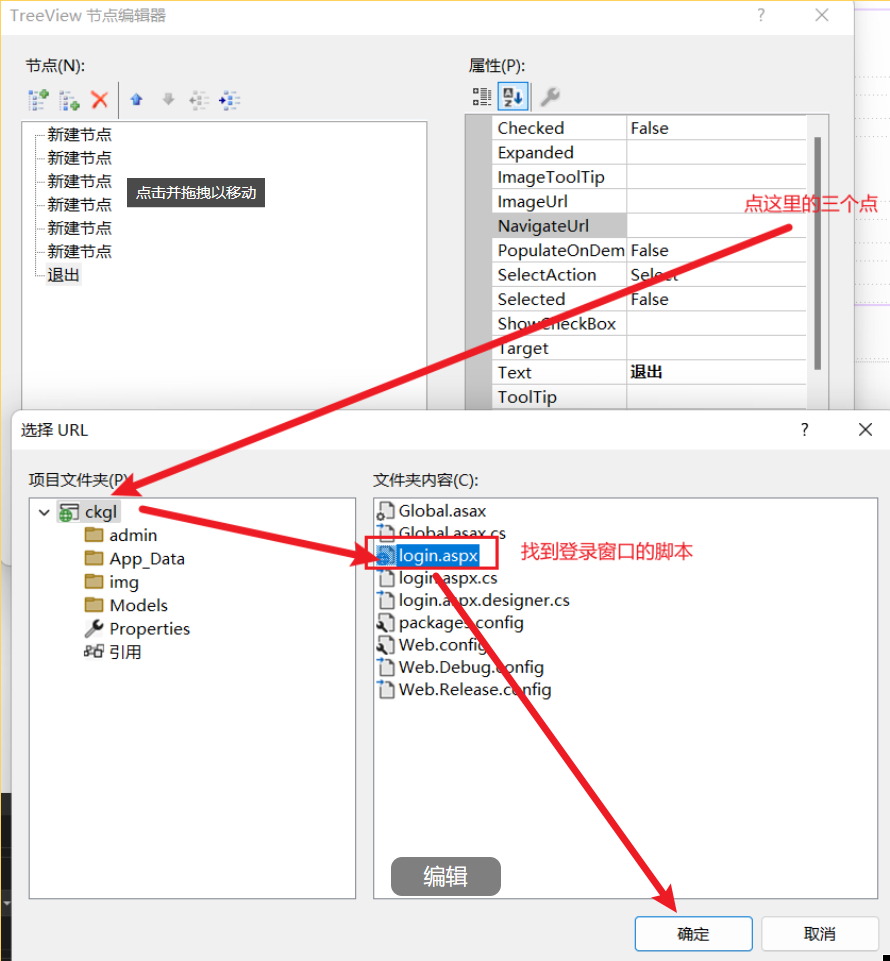
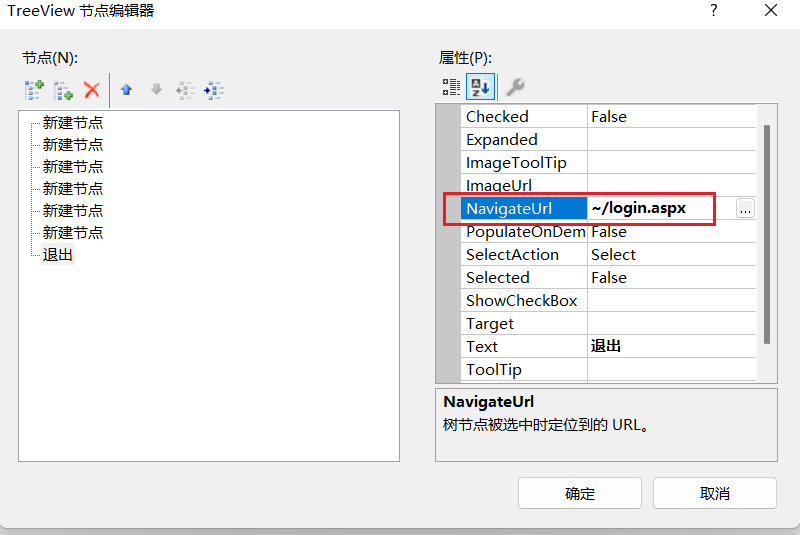
但是仅是修改它的文本可做不到对应的退出功能,我们需要实现的功能是点击退出后就回到登录窗口,需要做的是修改【NavigateUrl】的值
(做完修改别忘了点确定)
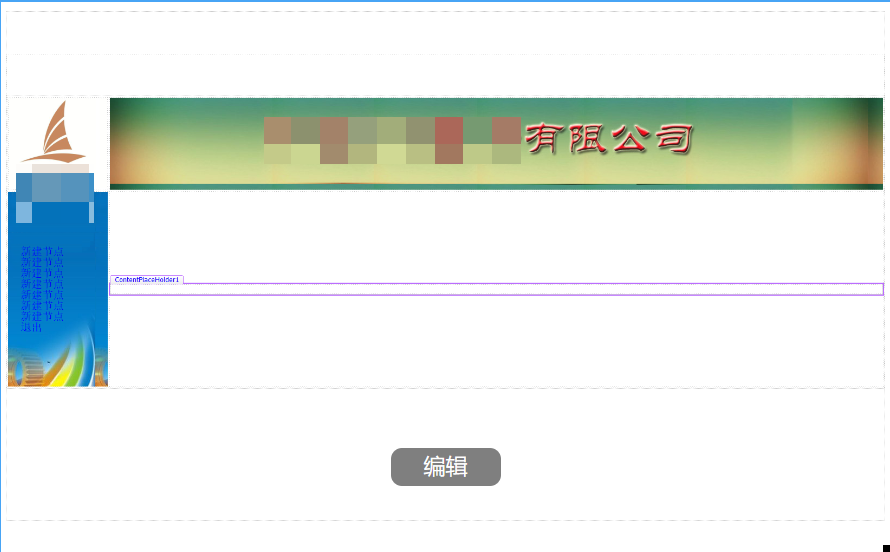
(5)添加主界面提示信息
在【Web Forms 母版页】中不能直接输入相关提示信息例如“欢迎进入管理系统”之类的,需要创建一个包含母版页的窗体才可以
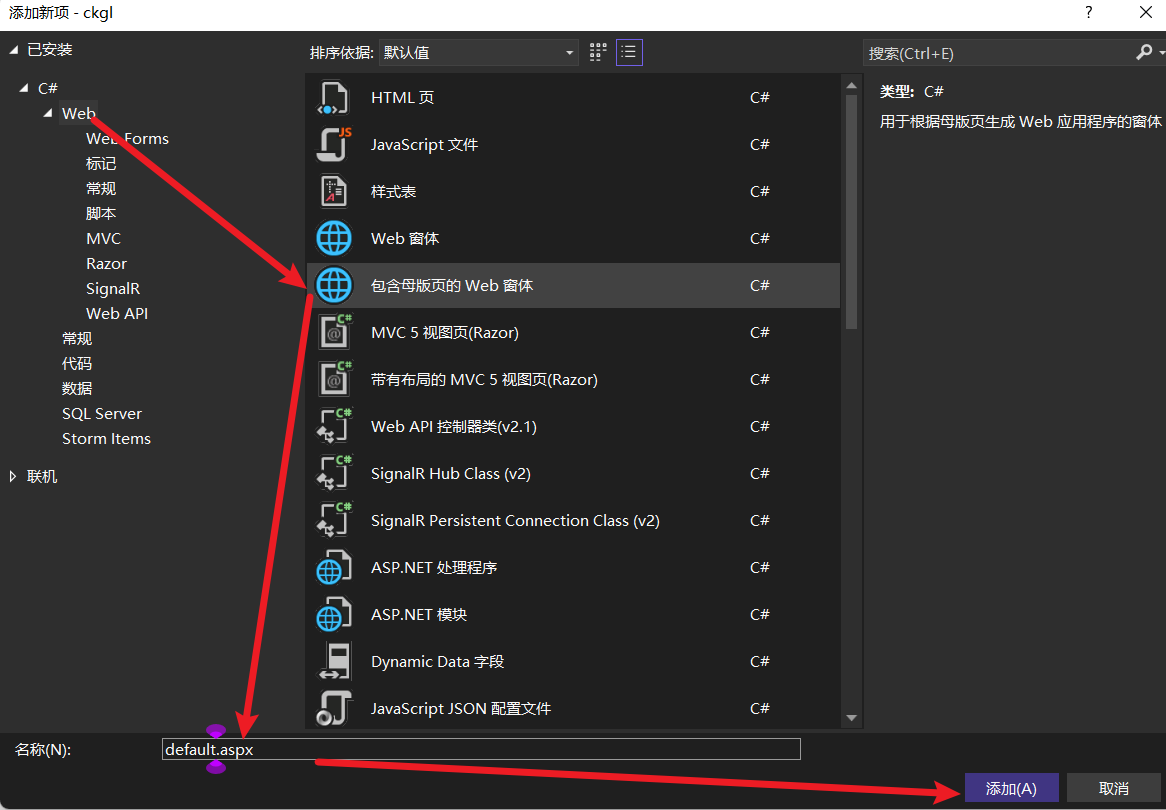
【右键】刚刚创建的admin文件夹->【添加】->【新建项】->选择【包含母版页的 Web 窗体】->【添加】
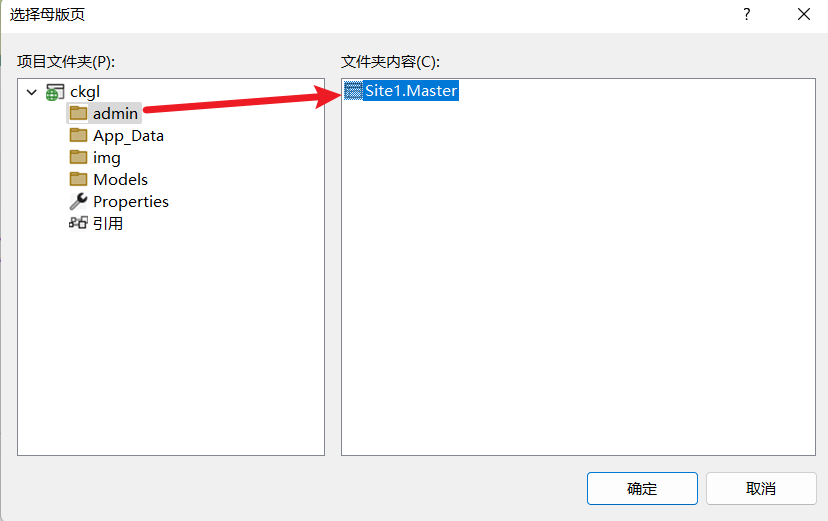
新弹出的窗口选择刚刚设计的母版页
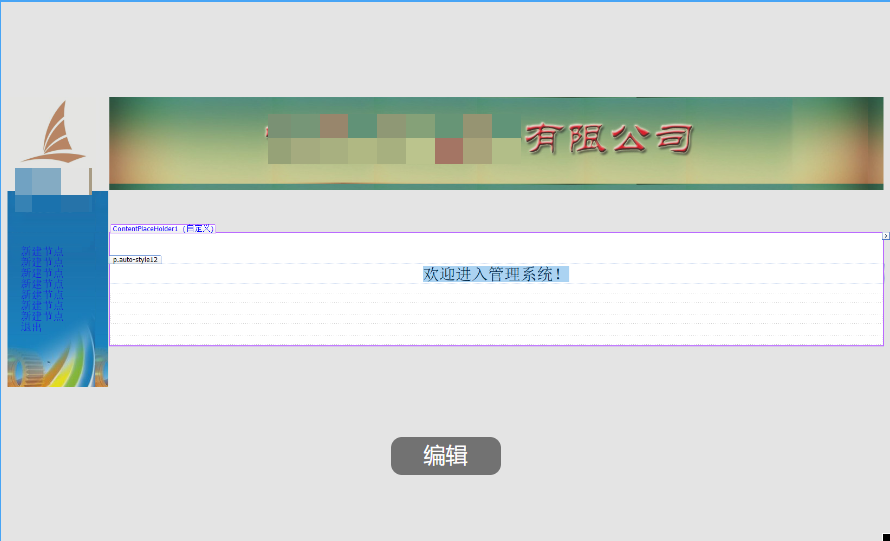
也是点击左下角的设计,这时就可以在紫色的框中输入相关提示信息了,也是可以修改它的大小和位置居中
(注:如果你直接在原来的母版页中这样做的话,最后网页中不会显示你的提示信息)
(6)最终成果
(因为不会设计所以放弃设计……)
(三)为登录窗口的登录按钮添加脚本以实现功能
前面在设计登录窗口时只是做个了外形出来,要实现真正的登录功能还需要给它添加C#脚本
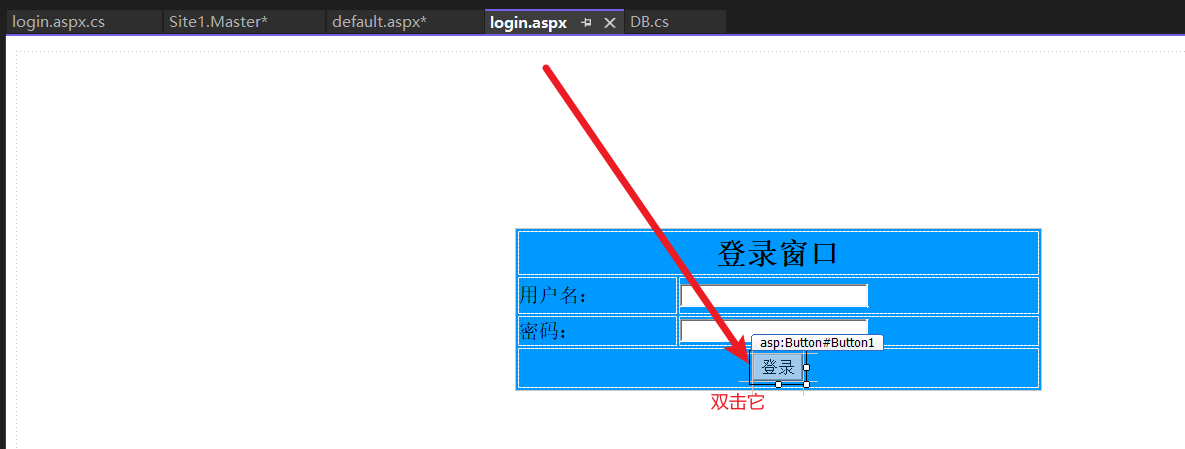
我们先回到登录窗口的设计页面,双击登录按钮

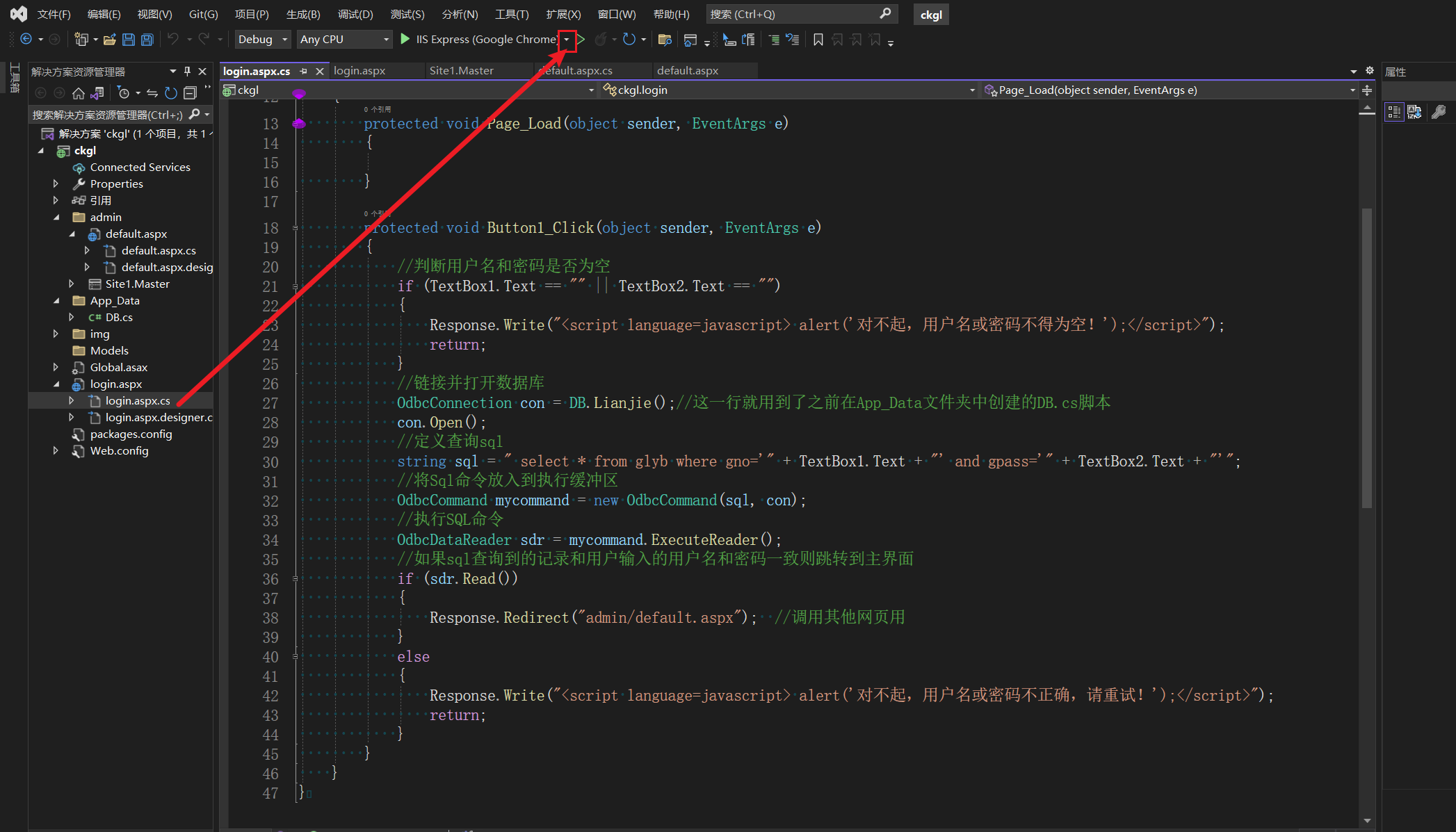
将下面的脚本复制到弹出的文件中并【Ctrl+S】快捷键保存,脚本的功能已经在注释中做出了详细解释,请仔细查看!
using System;
using System.Collections.Generic;
using System.Data.Odbc;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace ckgl
{public partial class login : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){//判断用户名和密码是否为空if (TextBox1.Text == "" || TextBox2.Text == ""){Response.Write("<script language=javascript> alert('对不起,用户名或密码不得为空!');</script>");return;}//链接并打开数据库OdbcConnection con = DB.Lianjie();//这一行就用到了之前在App_Data文件夹中创建的DB.cs脚本con.Open();//定义查询sql,这里的glyb表是存放用户名和密码的表,根据自己实际情况做出修改!string sql = " select * from glyb where gno='" + TextBox1.Text + "' and gpass='" + TextBox2.Text + "'";//将Sql命令放入到执行缓冲区OdbcCommand mycommand = new OdbcCommand(sql, con);//执行SQL命令OdbcDataReader sdr = mycommand.ExecuteReader();//如果sql查询到的记录和用户输入的用户名和密码一致则跳转到主界面if (sdr.Read()){Response.Redirect("admin/default.aspx"); //调用其他网页用}else{Response.Write("<script language=javascript> alert('对不起,用户名或密码不正确,请重试!');</script>");return;}}}
}
四,测试
终于算是勉强设计了个大致框架,接下来测试一下功能行不行,打开login.aspx.cs这个脚本,将右上角的运行浏览器修改为Chrome浏览器(edge可能会拦截访问),然后【Ctrl+F5】快捷键运行

成功打开登录窗口

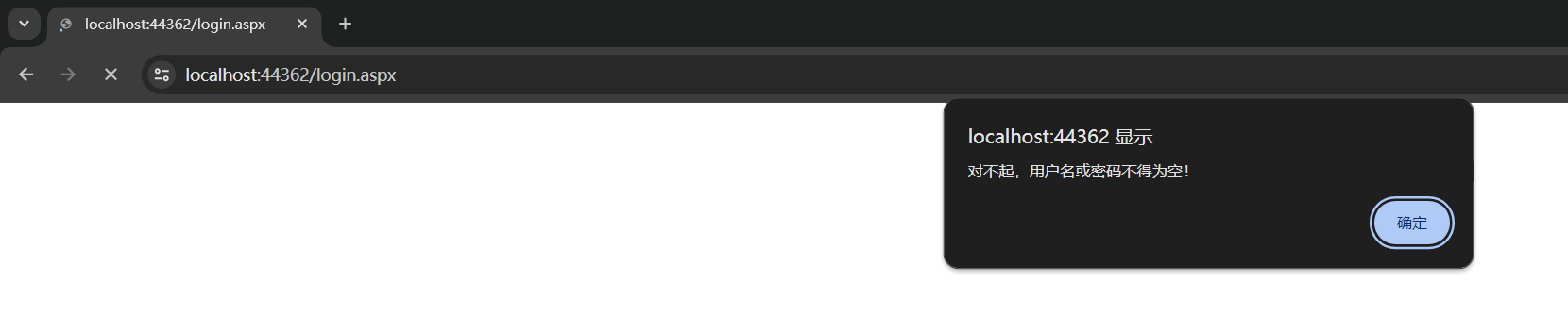
不输入用户名或密码

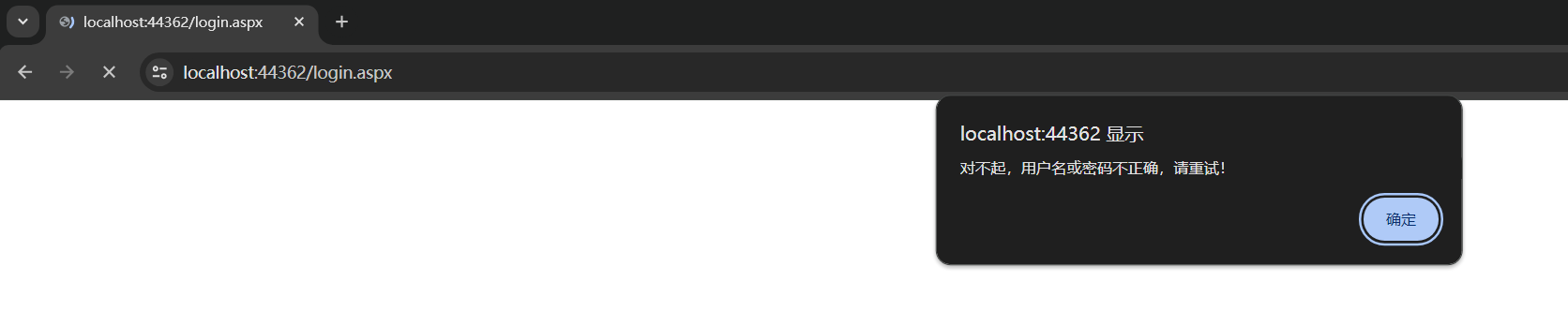
故意错输用户名或密码

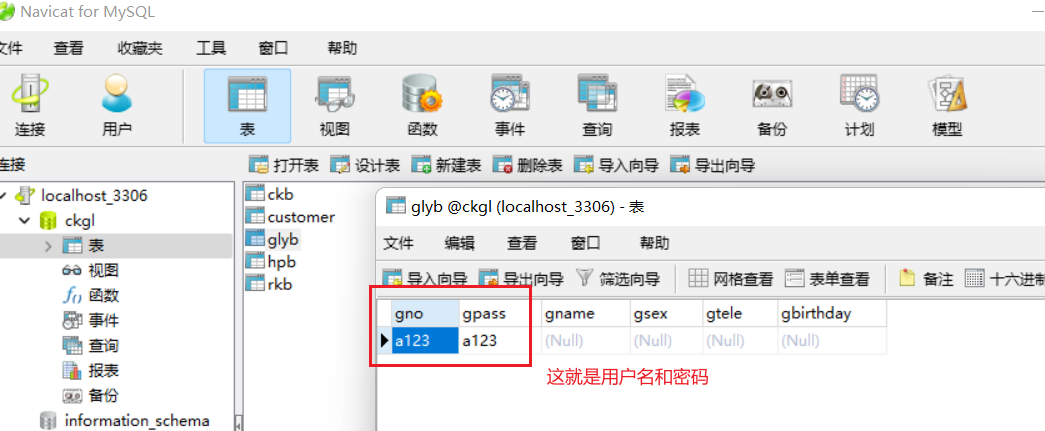
输入本地数据库中正确的密码,如果忘了就用navicat去查一下


此时再按菜单栏中的退出按钮,成功退回到登录窗口







































































![[蓝桥杯]真题讲解:数三角(枚举+STL)](https://img-blog.csdnimg.cn/direct/27129fb34d6a405bbb527ec6d2253fa9.png)