1.解决方案
.card-itemA {width: 650rpx;height: 326rpx;box-shadow: 0rpx 0rpx 30rpx 14rpx rgba(236, 235, 236, 0.25);background: linear-gradient(180deg, #FFFFFF 0%, rgba(255, 255, 255, 0) 100%);border-radius: 60rpx;overflow: hidden;// 兼容ios的圆角问题transform: rotate(0deg);-webkit-transform: rotate(0deg);}
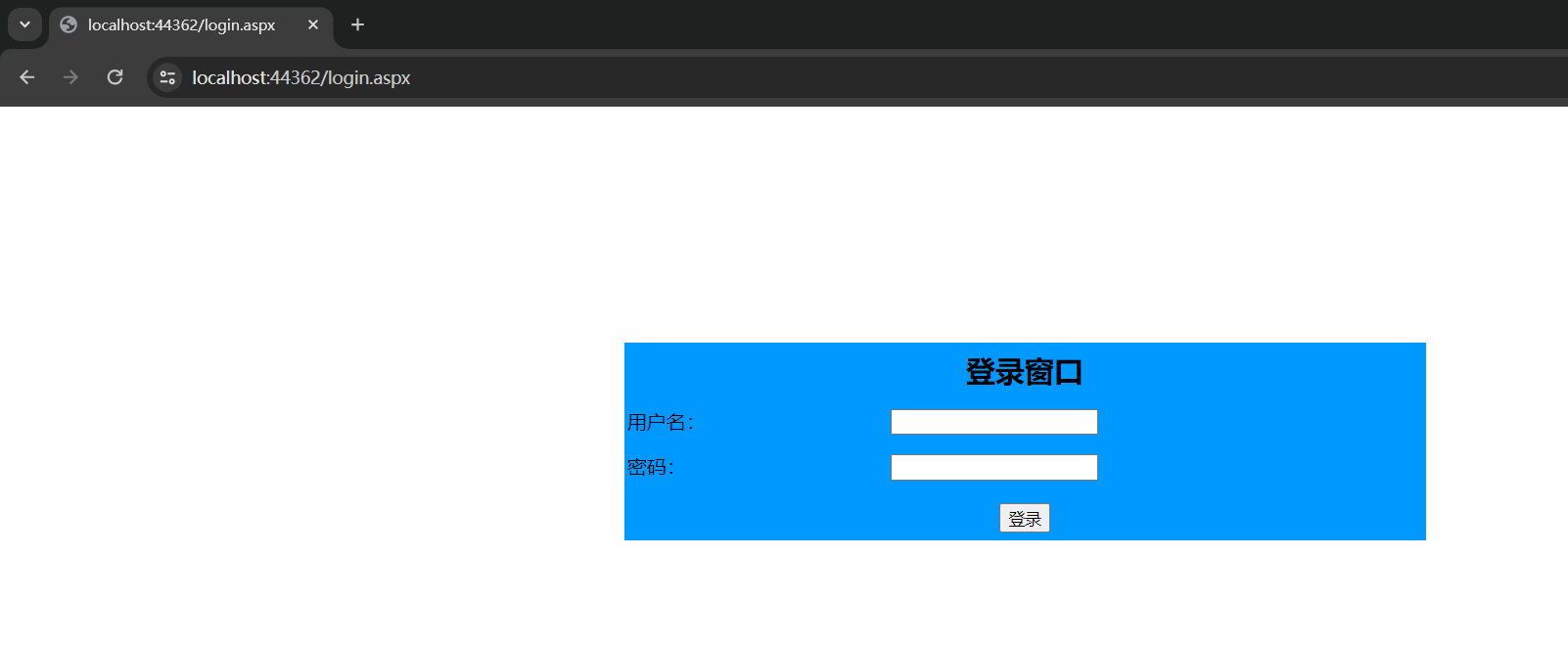
2.效果

3.ios满屏显示不全底部会被遮挡
page {padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);
}
其他盒子也是适用这个方法的
index.html
<meta name="viewport"content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">









![[蓝桥杯]真题讲解:数三角(枚举+STL)](https://img-blog.csdnimg.cn/direct/27129fb34d6a405bbb527ec6d2253fa9.png)