文章目录
- 1.背景
- 2.简介
- 3.QLExpress实战
- 3.1 基础例子
- 3.2 低代码实战
- 3.2.1 需求描述
- 3.2.1 使用规则引擎
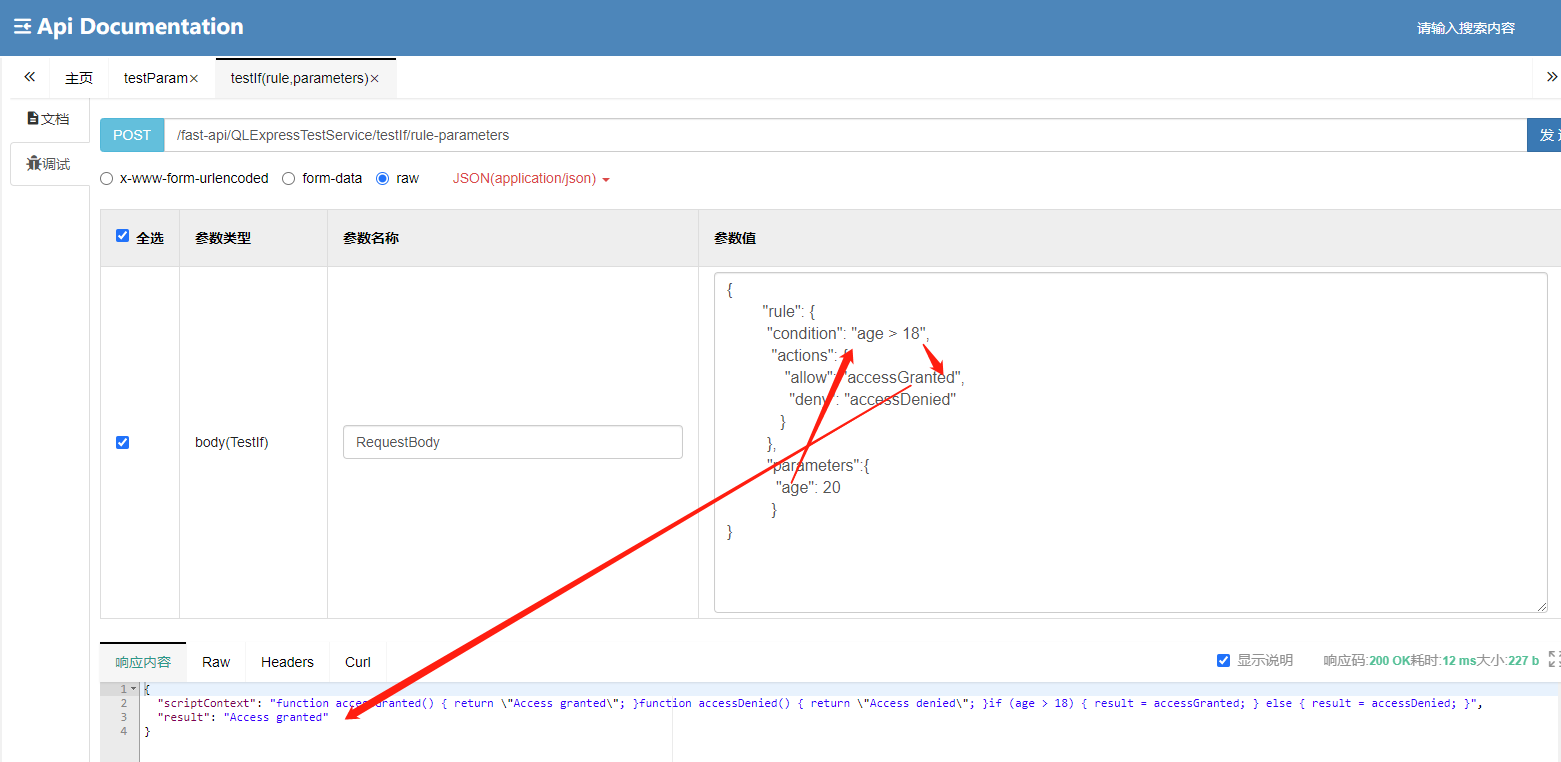
- 3.3.2 运行结果
- 参考文档
1.背景
最近研究低代码实现后端业务逻辑相关功能,使用LiteFlow作为流程编排后端service服务, 但是LiteFlow官方未提供图形界面编排流程。且LiteFlow语法对于,通过使用json来定义流程的可视化也不够友好(二开麻烦)。因此尝试使用LiteFlow底层使用的是QLExpress,来实现可视化逻辑编排。本文记录研究过程及其一些功能总结。
2.简介
什么是QLExpress脚本引擎?
QLExpress(Quick Language Express)是阿里巴巴开源的一门动态脚本引擎解析工具,起源于阿里巴巴的电商业务,旨在解决业务规则、表达式、数学计算等动态脚本的解析问题。

3.QLExpress实战
maven依赖配置
<!--规则引擎--><dependency><groupId>com.alibaba</groupId><artifactId>QLExpress</artifactId><version>3.2.0</version></dependency>
3.1 基础例子
ExpressRunner runner = new ExpressRunner();
DefaultContext<String, Object> context = new DefaultContext<String, Object>();
context.put("a", 1);
context.put("b", 2);
context.put("c", 3);
String express = "a + b * c";
Object r = runner.execute(express, context, null, true, false);
System.out.println(r);
3.2 低代码实战
模拟低代码中动态if功能
3.2.1 需求描述
要实现不硬编码,动态执行包含if的程序逻辑。必须使用声明式可复用数据结构,如下json定义
{"rule": {"condition": "age > 18","actions": {"allow": "accessGranted","deny": "accessDenied"}},"parameters": {"age": 20}
}
- rule: 规则定义部分, 包含条件节点和执行节点
- parameters: 定义参数部分,定义参数名称及默认值
执行过程:
- 低代码引擎解析规则部分,转化未低成脚本语言
- 读取从入参中读取流程变量配置,设置上下文
- 执行运算并获取结果
下面使用springboot项目具体实现
3.2.1 使用规则引擎
@Service
public class QLExpressTestService {public Map<String, Object> testIf(Map<String, Object > rule, Map<String, Object > parameters) throws Exception {// 根据 Map 对象动态生成 QLExpress 表达式String condition = (String) rule.get("condition");Map<String, String> actionsMap = (Map<String, String>) rule.get("actions");String allowAction = actionsMap.get("allow");String denyAction = actionsMap.get("deny");// 定义 allowAccess 和 denyAccess 方法String qlExpress = "function accessGranted() { return \"Access granted\"; }" +"function accessDenied() { return \"Access denied\"; }" +"if (" + condition + ") { result = " + allowAction + "; } else { result = " + denyAction + "; }";// 执行 QLExpress 表达式ExpressRunner runner = new ExpressRunner();DefaultContext<String, Object> context = new DefaultContext<>();context.put("age", parameters.getOrDefault("age", 20)); // 设置年龄为20岁Object result = runner.execute(qlExpress, context, null, true, false);System.out.println("Result: " + result);return Map.of("scriptContext", qlExpress, "result", result);}
}3.3.2 运行结果

参考文档
- https://github.com/alibaba/QLExpress (官网)
- QLExpress学习使用总结-CSDN博客