文章目录
- 1. div时代
- 2. div的缺点
- 3. 语义化标签
- 4. 语义化标签有哪些
- 5. 实战演练
- 6. 小结
1. div时代
我是2009年开始学习网页开发的,那时候HTML里面到处是div。
这么说吧,那时候div就是网页的骨架,支撑着网页的主结构。
2. div的缺点
div作为逻辑分组标签,用来分组肯定没问题。
但是逻辑这块,它的能力有点不足。
例如我网页上有个标题栏、导航栏,还有一个内容区域。如果用div的话,得这么写。
<!-- 标题栏 --><div><h1>钓鱼爱好者网</h1></div><!-- 导航栏 --><div><a>钓鱼技巧</a><a>钓竿购买</a><a>鱼饵购买</a></div><!-- 内容区域 --><div>钓鱼使人快乐!</div>
div本身并不能表达当前分组是干啥的,需要借助注释。
但是需要注意的是,注释只能给程序员自己看,对于浏览器、搜索引擎而言,他们还是不知道你这个分组是干啥的。
3. 语义化标签
所以我们还是需要更能表达真实含义的标签。
例如我们如果通过一个标签,说明当前内容是导航栏,那么手机浏览器就可以在空间不足时将导航栏折叠。视障人士专用浏览器就可以读出导航栏的内容。这是不是会更好?
总结来说,不用语义化标签,网页也能正常显示,但是用了语义化标签,网页会更完美。
4. 语义化标签有哪些
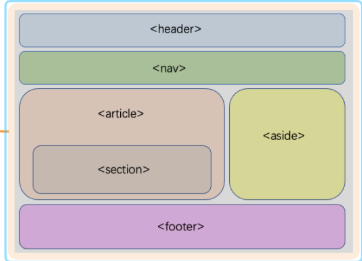
看图:

解释下:
- header表示网页的头部,一般用来放标题栏
- nav表示导航区域
- main表示主要内容区域
- aside表示侧边栏
- article一般用来表示一篇文章
- section表示内容区域的一个部分
- footer表示网页的底部,一般用来放版本信息
这里需要注意的是,这些语义化标签并没有规定死就得怎么用。例如header你既可以放网页的标题栏,也可以让它作为网页一个新闻模块的标题。
我个人建议是,把这些语义化标签用到网页的主框架上,也就是说大结构上。例如内容区域就用main表示,main里面再分几个大区域的话用section,如果section里面再细分就可以用div了。
5. 实战演练
那么我们看一个比较标准的、采用了语义化标签的网页:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>钓鱼网</title>
</head><body><header><h1>钓鱼网</h1></header><nav><ul><li><a href="#">首页</a></li><li><a href="#">钓具</a></li><li><a href="#">技巧</a></li><li><a href="#">名人</a></li><li><a href="#">视频</a></li></ul></nav><main><p>钓鱼是捕捉鱼类的一种方法。</p><p>钓鱼的主要工具有钓杆、鱼饵。</p><p>钓杆一般由竹子或塑料轻而有力的杆状物质制成,钓杆和鱼饵用丝线联接。</p><p>一般的鱼饵可以是蚯蚓、米饭、菜叶、苍蝇、蛆等,现代有专门制作好的鱼饵出售。</p><p>鱼饵可以直接挂在丝线上,但有个鱼钩会更好,对不同的鱼有特殊的专制鱼钩。</p></main><footer>版权所有 侵权必究</footer>
</body></html>
6. 小结
用了语义化标签,就是比全是div的网页帅气!