相对布局(RelativeContainer)
- 相对布局可以让子元素指定兄弟元素或父容器作为锚点,基于锚点做位置布局
- 必须为RelativeContainer及其子元素设置ID,用于指定锚点信息。未设置ID的子元素不会显示
- RelativeContainer ID为“__container__”,其余子元素的ID通过id属性设置。
- 子元素通过
alignRules指定相对布局规则 - 开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
锚点的对齐位置示意图

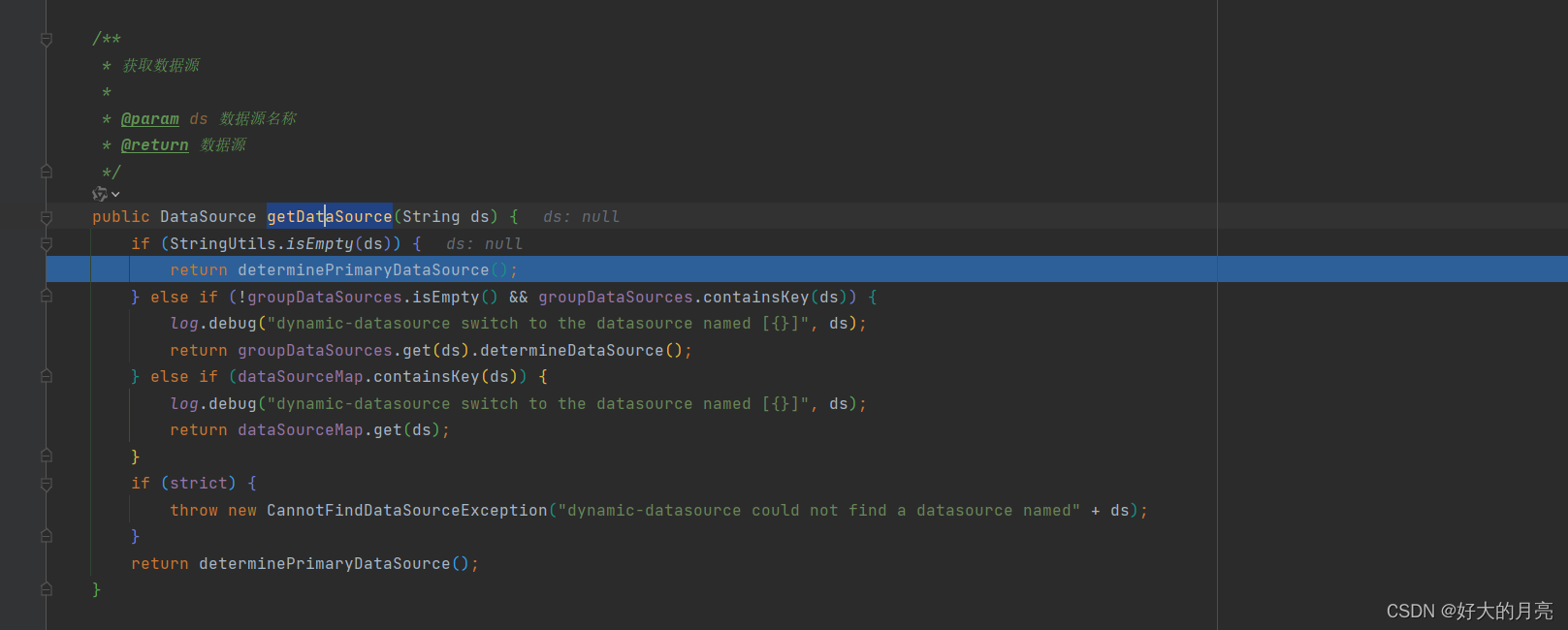
一个示例
typescript
复制代码
@Entry
@Component
struct Index {build() {Row() {RelativeContainer() {Row().width(100).height(100).backgroundColor('#FF3333').alignRules({top: { anchor: '__container__', align: VerticalAlign.Top }, //以父容器为锚点,竖直方向顶头对齐middle: { anchor: '__container__', align: HorizontalAlign.Center } //以父容器为锚点,水平方向居中对齐}).id('row1') //设置锚点为row1Row() {Image($r('app.media.icon'))}.height(100).width(100).alignRules({top: { anchor: 'row1', align: VerticalAlign.Bottom }, //以row1组件为锚点,竖直方向低端对齐left: { anchor: 'row1', align: HorizontalAlign.Start } //以row1组件为锚点,水平方向开头对齐}).id('row2') //设置锚点为row2Row().width(100).height(100).backgroundColor('#FFCC00').alignRules({top: { anchor: 'row2', align: VerticalAlign.Top }}).id('row3') //设置锚点为row3Row().width(100).height(100).backgroundColor('#FF9966').alignRules({top: { anchor: 'row2', align: VerticalAlign.Top },left: { anchor: 'row2', align: HorizontalAlign.End },}).id('row4') //设置锚点为row4Row().width(100).height(100).backgroundColor('#FF66FF').alignRules({top: { anchor: 'row2', align: VerticalAlign.Bottom },middle: { anchor: 'row2', align: HorizontalAlign.Center }}).id('row5') //设置锚点为row5}.width(300).height(300).border({ width: 2, color: '#6699FF' })}.height('100%').margin({ left: 30 })}
}


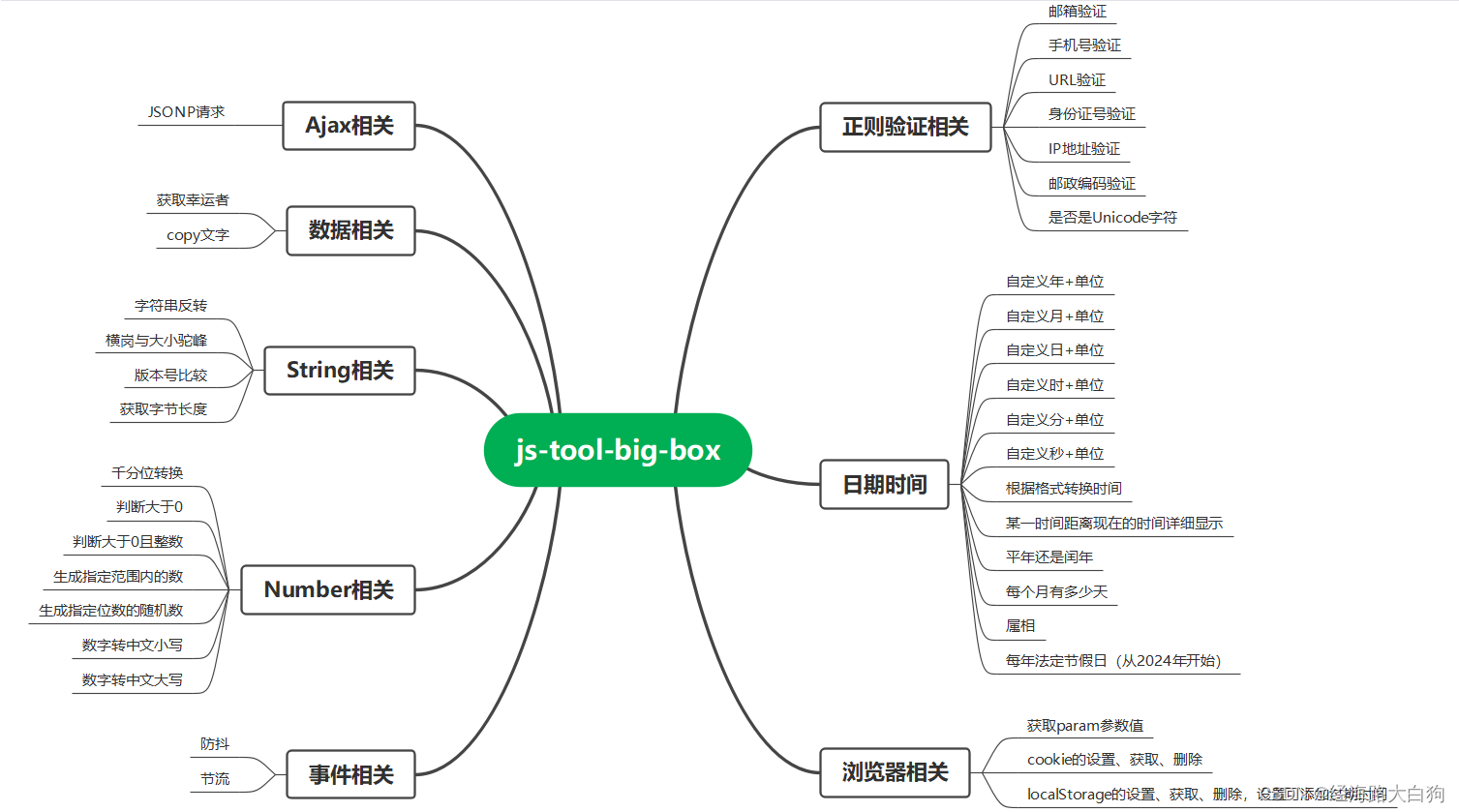
鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:《鸿蒙NEXT星河版开发学习文档》
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的分享,希望大家多多点赞关注喔!