在上一篇文章中,我们实现了敌人受到攻击后会播放受击动画,并且还给角色设置了受击标签。并在角色受击时,在角色身上挂上受击标签,在c++里,如果挂载了此标签,速度将降为0 。
受击有了,接下来我们将实现角色的死亡逻辑,角色血量为0或者小于0时,我们将触发它的死亡功能。
实现死亡
在战斗接口类里增加一个虚函数,=0 是我们无法创建函数的实现,必须在子类里面去覆写它。
virtual void Die() = 0;
在角色基类里面覆写
virtual void Die() override;
接着我们增加一个在每个客户端上执行的函数,被Die函数调用。
NetMulticast设置后,这个函数被调用时,将在服务器执行,然后复制到每个客户端。和它对应的还有(Server:只在服务器运行,Client:只在调用此函数的客户端运行)这种情况的函数实现需要在后面加上_Implementation
Reliable: 这是一个传输属性,表示该函数的数据应该以可靠的方式发送。
UFUNCTION(NetMulticast, Reliable)virtual void MulticastHandleDeath();
这样Die函数只会在服务器调用,我们将只需要服务器调用的函数写到此函数内
比如武器分离,然后调用每个端都会运行的函数MulticastHandleDeath()
void ACharacterBase::Die()
{//将武器从角色身上分离Weapon->DetachFromComponent(FDetachmentTransformRules(EDetachmentRule::KeepWorld, true));MulticastHandleDeath();
}
在MulticastHandleDeath()函数里,我们开启武器和角色的模拟效果,并关闭碰撞体的碰撞,防止它影响武器和角色
void ACharacterBase::MulticastHandleDeath_Implementation()
{//开启武器物理效果Weapon->SetSimulatePhysics(true); //开启模拟物理效果Weapon->SetEnableGravity(true); //开启重力效果Weapon->SetCollisionEnabled(ECollisionEnabled::PhysicsOnly); //开启物理碰撞通道//开启角色物理效果GetMesh()->SetSimulatePhysics(true); //开启模拟物理效果GetMesh()->SetEnableGravity(true); //开启重力效果GetMesh()->SetCollisionEnabled(ECollisionEnabled::PhysicsOnly); //开启物理碰撞通道GetMesh()->SetCollisionResponseToChannel(ECC_WorldStatic, ECR_Block); //开启角色与静态物体产生碰撞//关闭角色碰撞体碰撞通道,避免其对武器和角色模拟物理效果产生影响GetCapsuleComponent()->SetCollisionEnabled(ECollisionEnabled::NoCollision);
}
在敌人里面,我们需要额外实现一些内容,就是小怪死亡后,我们要在一定时间后将其清除掉。
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category="Combat")float LifeSpan = 5.f; //设置死亡后的存在时间
在敌人基类里面也覆盖Die函数,并在死亡时设置它的清除时间
void AEnemyBase::Die()
{SetLifeSpan(LifeSpan);Super::Die();
}
接下来在AttributeSet的PostGameplayEffectExecute函数里,增加Die函数调用的逻辑处理,我们在死亡时调用即可
if(Data.EvaluatedData.Attribute == GetIncomingDamageAttribute()){const float LocalIncomingDamage = GetIncomingDamage();SetIncomingDamage(0.f);if(LocalIncomingDamage > 0.f){const float NewHealth = GetHealth() - LocalIncomingDamage;SetHealth(FMath::Clamp(NewHealth, 0.f, GetMaxHealth()));const bool bFatal = NewHealth <= 0.f; //血量小于等于0时,角色将会死亡if(bFatal){//调用死亡函数ICombatInterface* CombatInterface = Cast<ICombatInterface>(Props.TargetAvatarActor);if(CombatInterface){CombatInterface->Die();}}else{//激活受击技能FGameplayTagContainer TagContainer;TagContainer.AddTag(FMyGameplayTags::Get().Effects_HitReact);Props.TargetASC->TryActivateAbilitiesByTag(TagContainer); //根据tag标签激活技能}}}
接着可以编译运行,我们攻击敌人,查看它死亡时是否能够模拟布娃娃效果,并且在设置的清除时间后,被正确清除

溶解材质
死亡效果已经实现了,但是小怪死亡定时直接清除掉,显得太突兀,大部分游戏中的做法就是使用溶解效果来实现它的缓慢消失的效果。
所以我们需要一个溶解材质,在UE里面,我们可以通过连连看来实现蓝图类型的节点实现此功能。
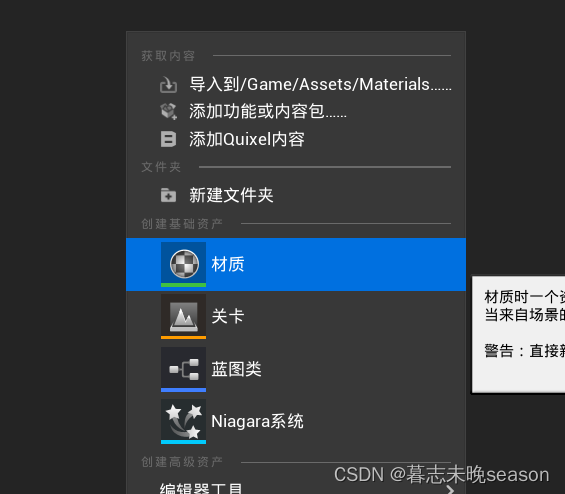
首先,我们创建一个材质

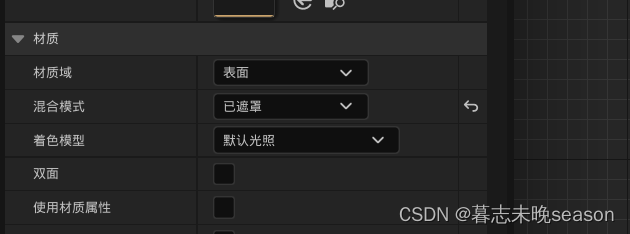
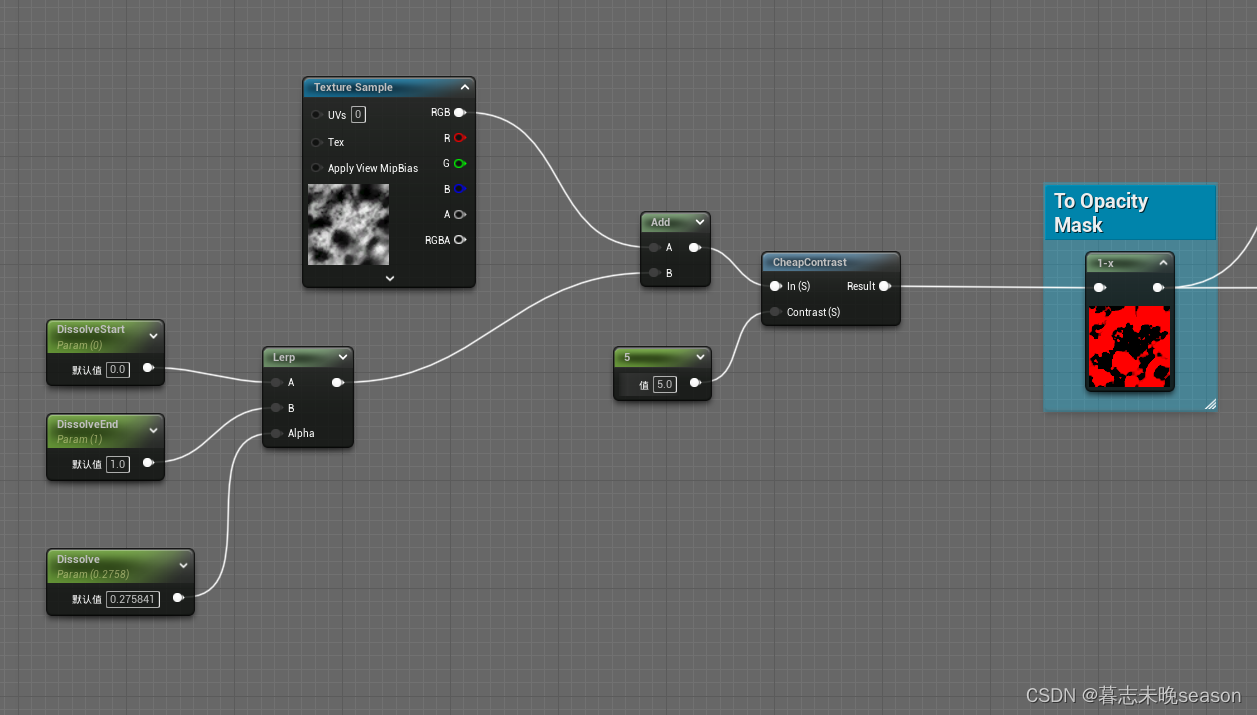
我们需要一个透明裁剪的材质,将混合模式修改为已遮罩(Masked)

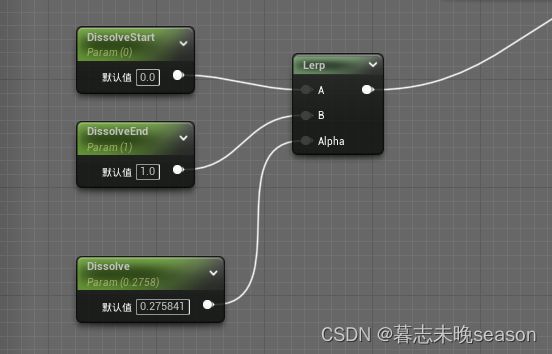
溶解需要一个值来控制它平滑的过渡,但是每个材质的溶解的范围不同,所以,我这里设置了两个值开始结束,然后用lerp实现从开始到结束的溶解过程。

然后从一张扰动图上面获取颜色进行对比度增强,获取到透明度值,我们可以通过修改溶解值来实现渐变过程。

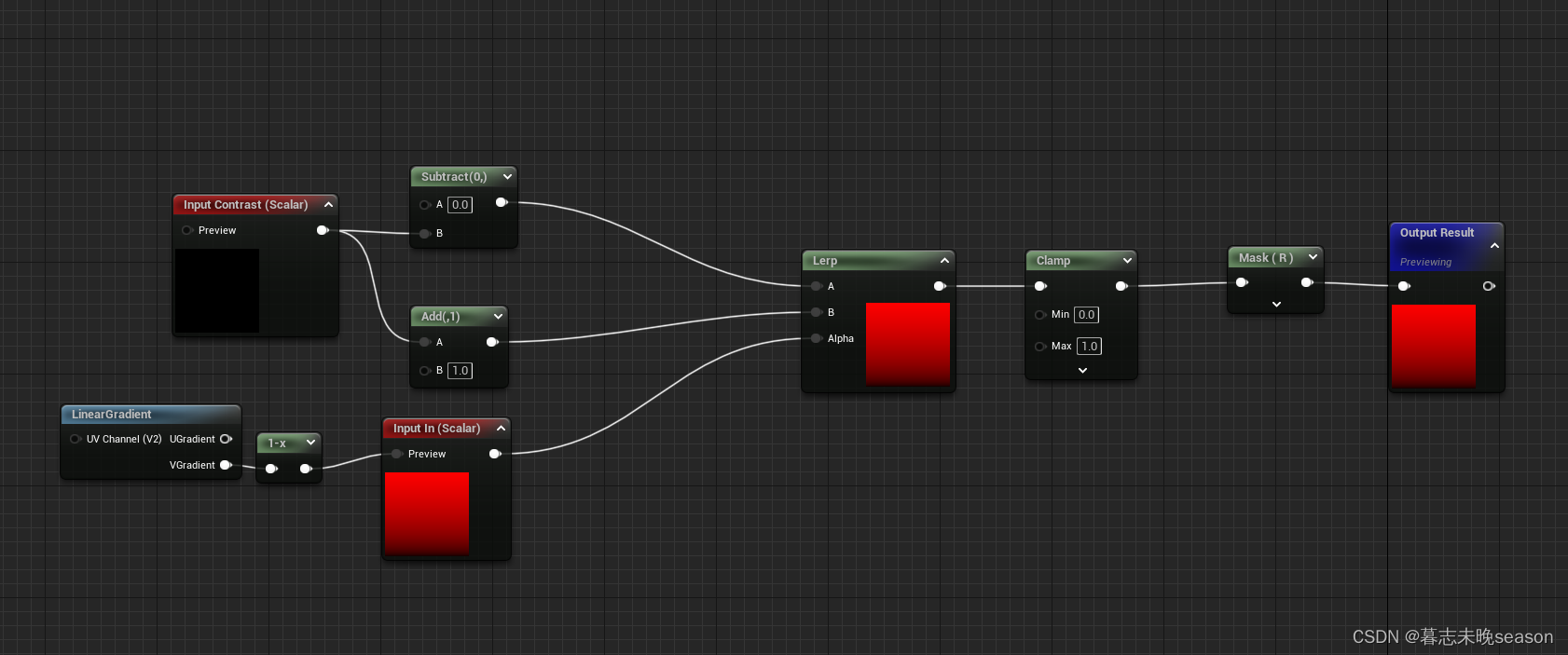
CheapContrast是简单的调整对比度的节点函数,第一个传入颜色,第二个传入对比强度来获取增加对比度后的结果。

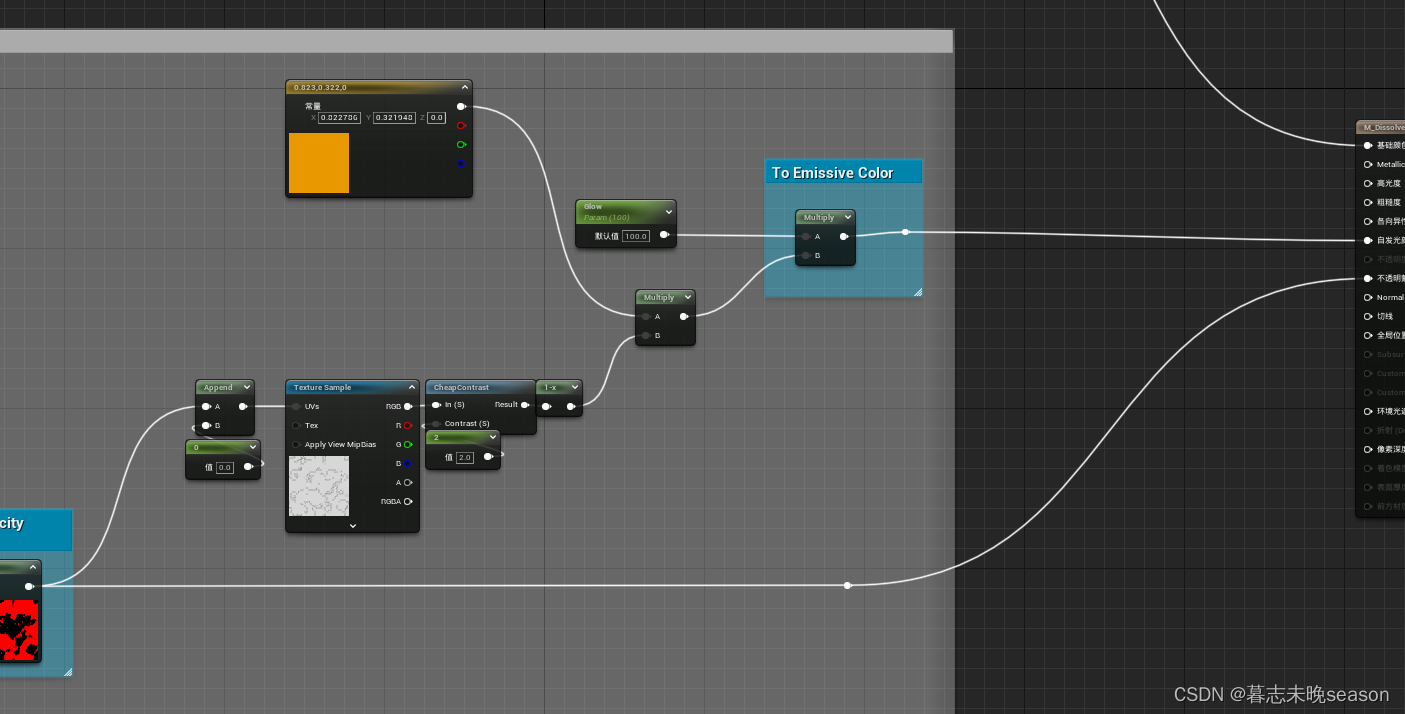
然后我们还需要一个就是溶解边缘发光的效果,这个将透明度作为UV的U去采样另外一张扰动图,然后增强对比度,获取到边缘设置到自发光上面实现效果。

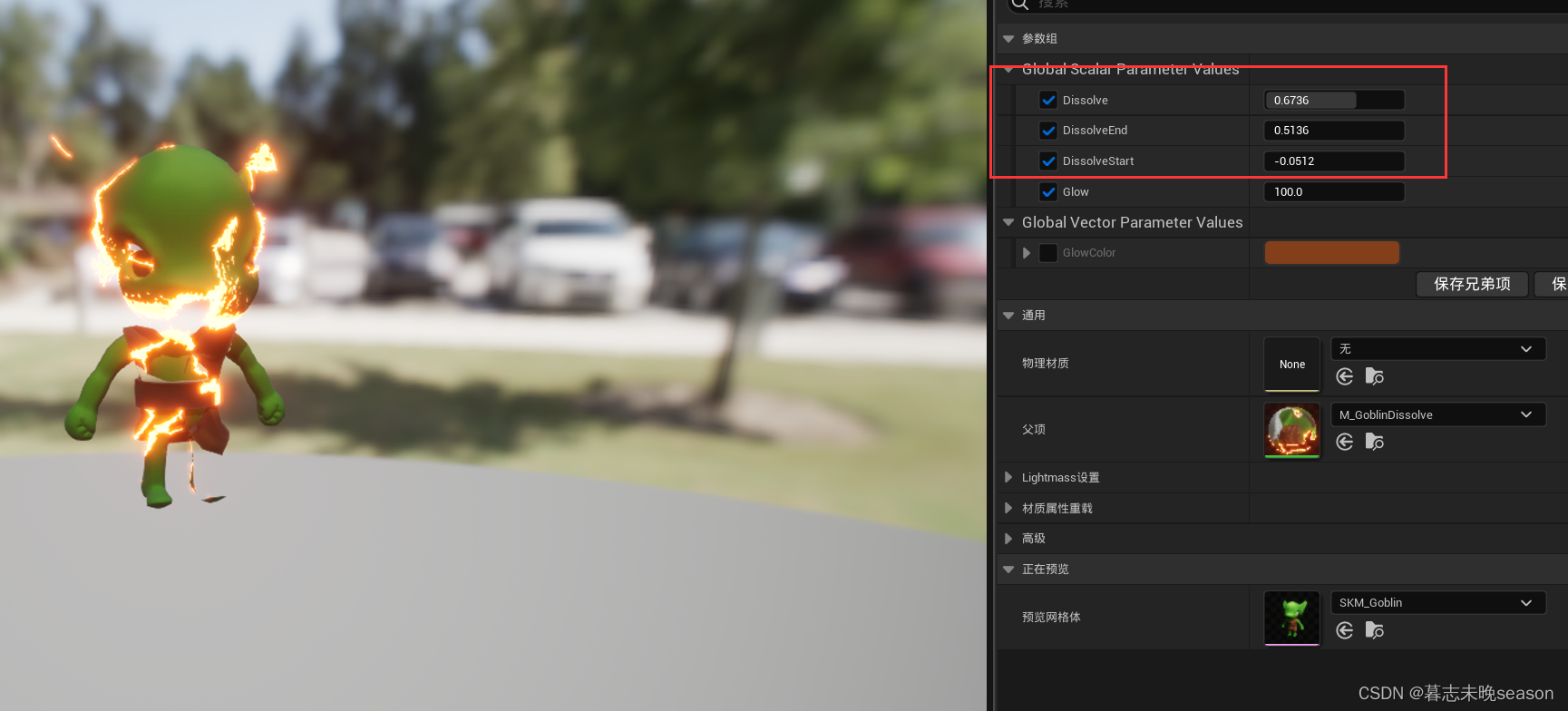
材质我们设置了,如何查看放到模型上面的效果呢,我们可以在MI(材质实例)这里选择预览网格体进行查看

然后调整start和end的值,保证Dissolve能够在0的位置时没有溶解效果,而Dissolve值变为1时,角色被全部溶解掉

实现溶解效果
溶解材质我们有了,接下来就是如何实现从普通材质切换到溶解材质,并实现通过程序修改Dissolve溶解的数值。
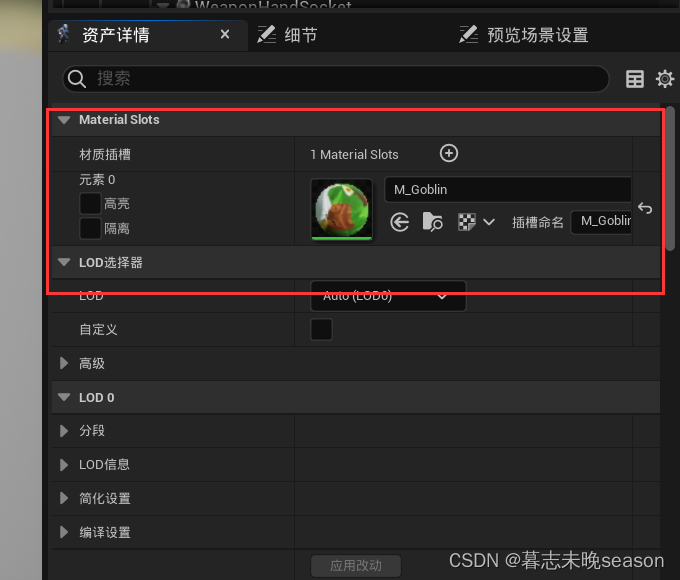
我们打开敌人的骨骼网格体,发现它身上就一个材质,我们需要通过代码去实现切换模型的材质并实现对材质的属性修改。

打开角色基类,我们在里面增加两个参数,用于设置角色和武器的溶解材质
UPROPERTY(EditAnywhere, BlueprintReadOnly)TObjectPtr<UMaterialInstance> DissolveMaterialInstance;UPROPERTY(EditAnywhere, BlueprintReadOnly)TObjectPtr<UMaterialInstance> WeaponDissolveMaterialInstance;
然后增加一个溶解函数,在角色死亡时调用
void Dissolve(); //溶解效果
溶解是需要一个时间过程,我准备在蓝图里面实现时间轴,这样比较方便,所以增加一个蓝图实现的函数,这个函数在代码里调用,在蓝图实现。参数我们设置了一个数组,因为不确定有几个材质需要修改,有可能只有一个角色的,有可能角色和武器两个,所以,我们直接传递数组去修改。
UFUNCTION(BlueprintImplementableEvent)void StartDissolveTimeline(const TArray<UMaterialInstanceDynamic*>& DynamicMaterialInstance);
然后在溶解的实现这里,我们首先判断是否设置了对应的材质,如果设置了,则创建一个实例设置给角色,然后将材质添加到数组中,最后调用时间轴函数
void ACharacterBase::Dissolve()
{TArray<UMaterialInstanceDynamic*> MatArray;//设置角色溶解if(IsValid(DissolveMaterialInstance)){UMaterialInstanceDynamic* DynamicMatInst = UMaterialInstanceDynamic::Create(DissolveMaterialInstance, this);GetMesh()->SetMaterial(0, DynamicMatInst);MatArray.Add(DynamicMatInst);}//设置武器溶解if(IsValid(WeaponDissolveMaterialInstance)){UMaterialInstanceDynamic* DynamicMatInst = UMaterialInstanceDynamic::Create(WeaponDissolveMaterialInstance, this);Weapon->SetMaterial(0, DynamicMatInst);MatArray.Add(DynamicMatInst);}//调用时间轴渐变溶解StartDissolveTimeline(MatArray);
}
最后就是在死亡函数中,调用溶解
void ACharacterBase::MulticastHandleDeath_Implementation()
{//开启武器物理效果Weapon->SetSimulatePhysics(true); //开启模拟物理效果Weapon->SetEnableGravity(true); //开启重力效果Weapon->SetCollisionEnabled(ECollisionEnabled::PhysicsOnly); //开启物理碰撞通道//开启角色物理效果GetMesh()->SetSimulatePhysics(true); //开启模拟物理效果GetMesh()->SetEnableGravity(true); //开启重力效果GetMesh()->SetCollisionEnabled(ECollisionEnabled::PhysicsOnly); //开启物理碰撞通道GetMesh()->SetCollisionResponseToChannel(ECC_WorldStatic, ECR_Block); //开启角色与静态物体产生碰撞//关闭角色碰撞体碰撞通道,避免其对武器和角色模拟物理效果产生影响GetCapsuleComponent()->SetCollisionEnabled(ECollisionEnabled::NoCollision);//设置角色溶解Dissolve();
}
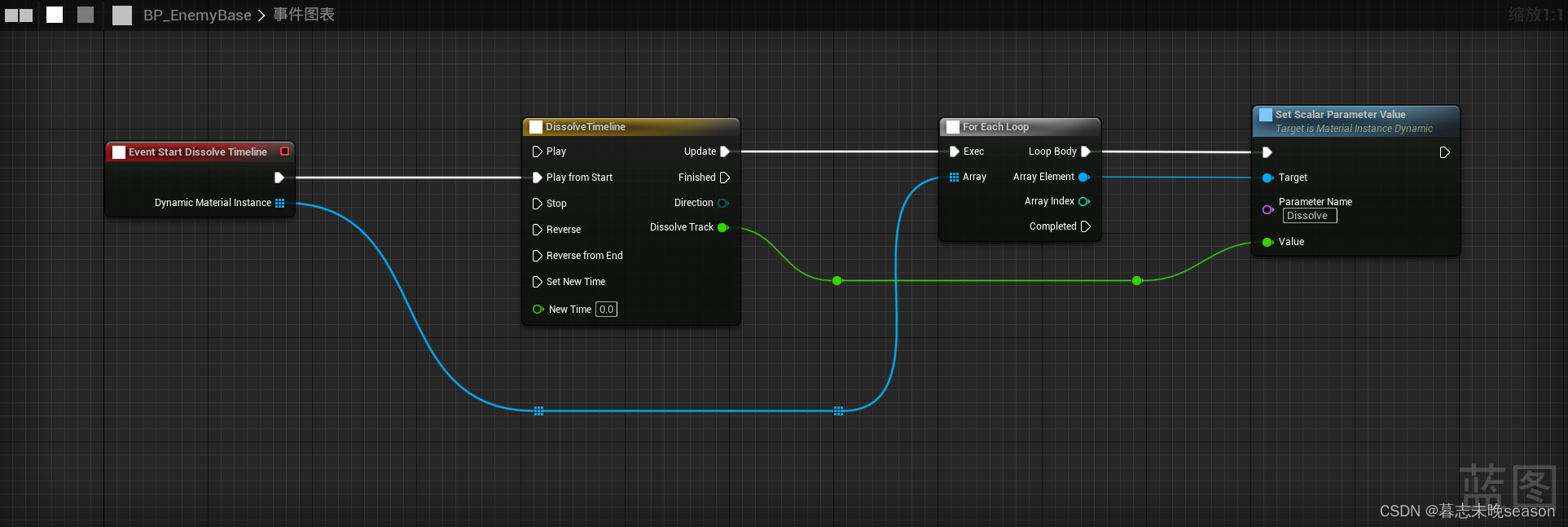
代码部分我们已经完成了,接下来编译打开UE,在敌人基类里面覆写StartDissolveTimeline

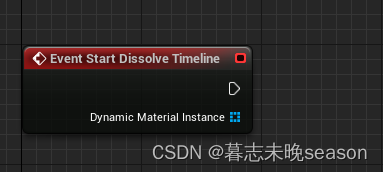
创建一个时间轴

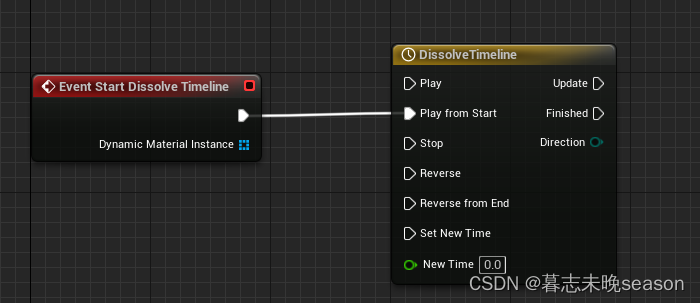
修改好名称,我们每次调用让其冲开始位置更新

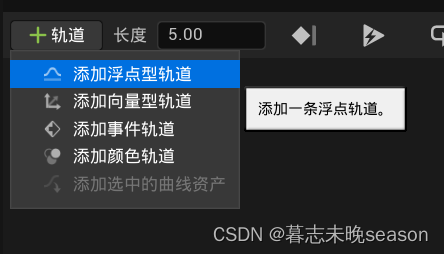
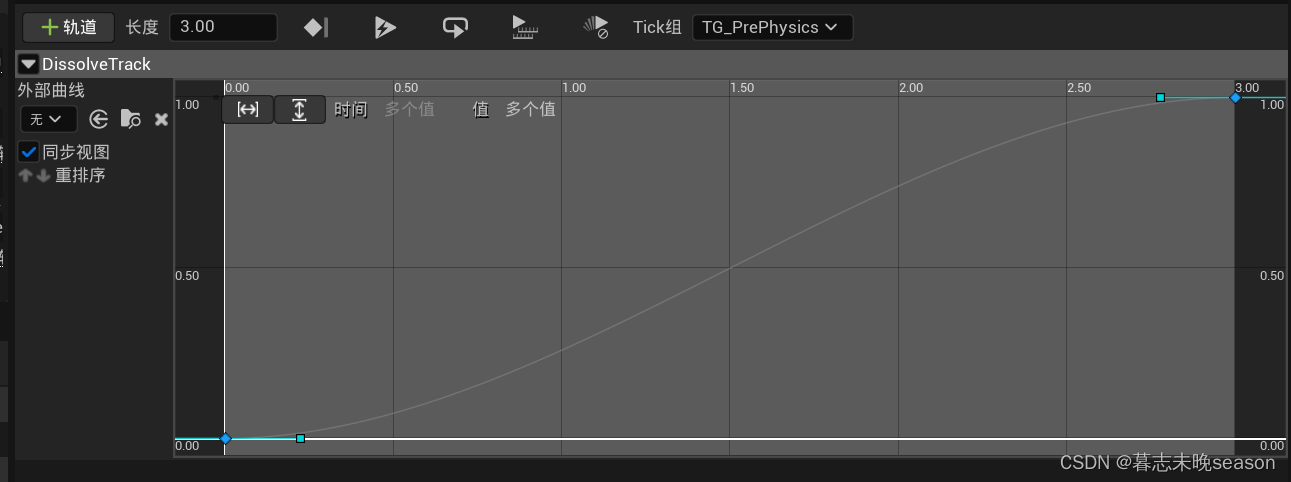
双击时间轴打开,然后添加一个轨道,重新命一个名称

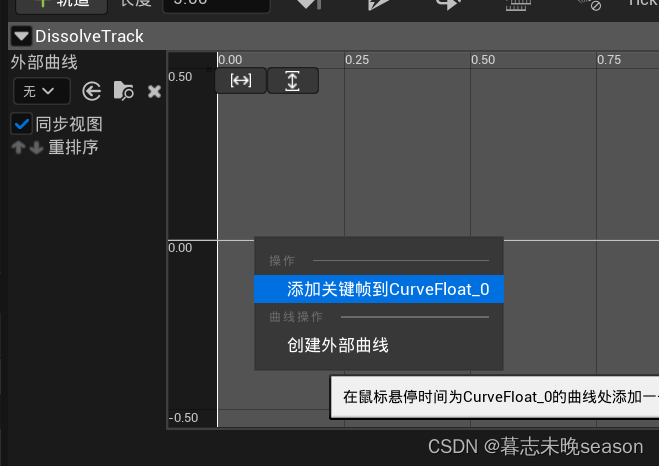
鼠标右键可以添加关键帧

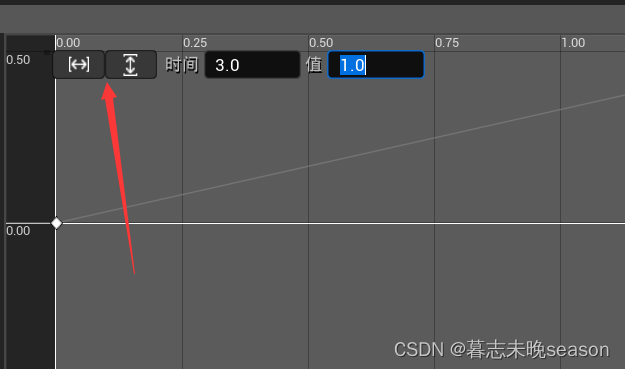
添加完关键帧可以点击此处自动缩放

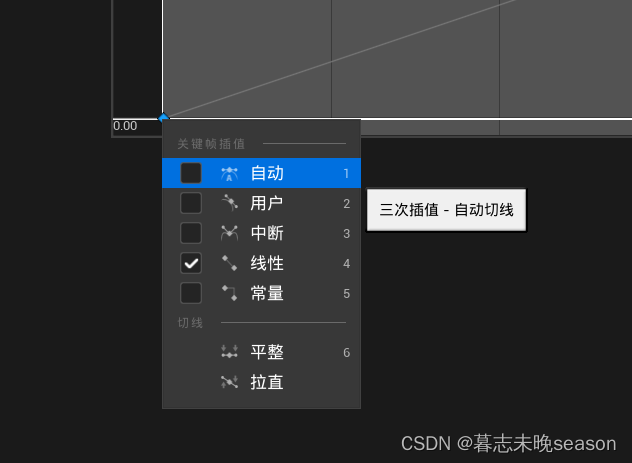
记得选中所有的点让其自动圆滑处理

处理完成,我们得到了一条圆滑的曲线时间轴

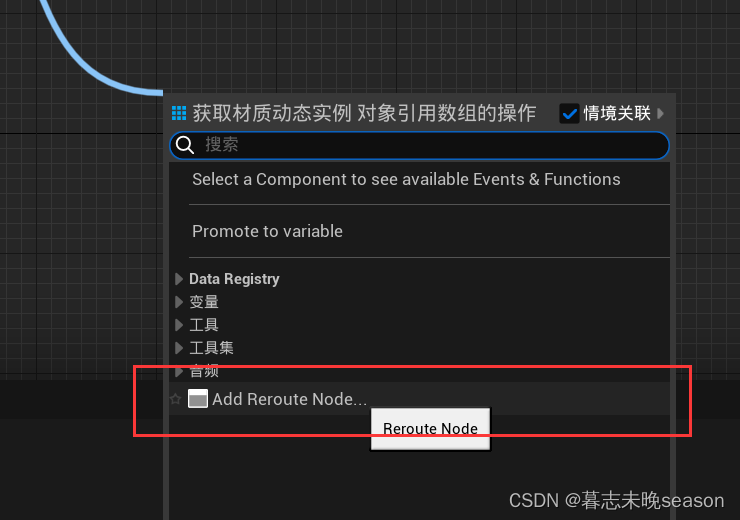
这样我们就完成了时间轴的制作。退出以后我们让时间轴去更新材质,这里有个小技巧就是可以增加线的固定点,让线不那么复杂

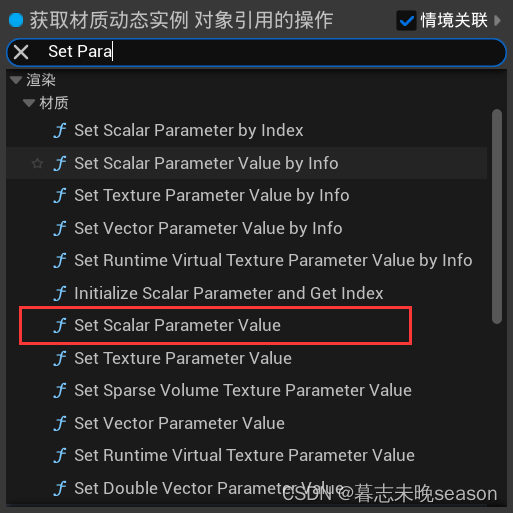
因为程序不知道材质里面的参数,所以,我们需要使用设置浮点型的参数

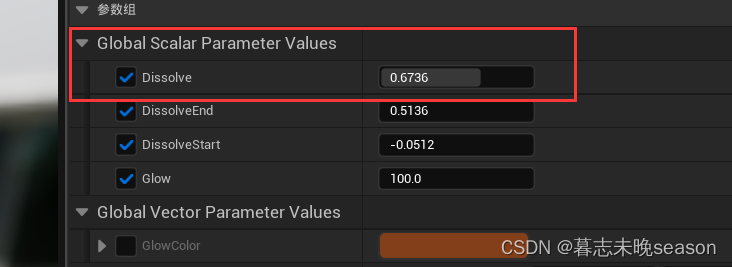
在材质上面,也显示了当前参数的类型,我们只需要将Dissolve修改从0到1就可以实现这个,在时间轴里面的值也是这么设置的。

我们只需要遍历数组设置对应的材质即可。

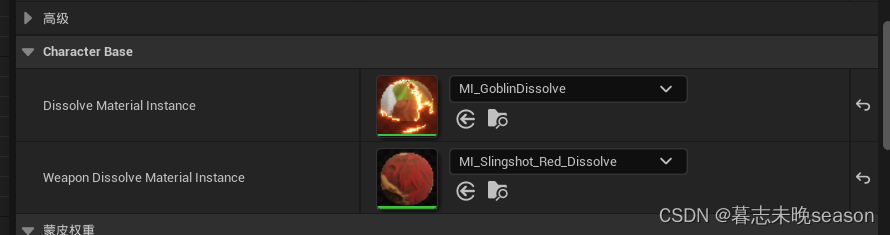
完成以后,我们需要在对应的敌人类里面去设置对应的角色和武器的材质

接下来就是运行测试效果了,如果效果正确,证明我们实现了对应的效果











![[BJDCTF 2020]easy_md5、[HNCTF 2022 Week1]Interesting_include、[GDOUCTF 2023]泄露的伪装](https://img-blog.csdnimg.cn/direct/a39b3a1d254a4fb2beee31de7c9ae376.png)