目录
flex布局组成 (flexible box弹性布局)
display属性值:flex
justify-content (主轴对齐方式)
flex-start
flex-end
编辑 flex-center
space-between
侧轴对齐方式
stretch
center
flex-end
flex-direction (修改主轴方向)
row (默认状态)
column
flex (弹性伸缩比)
flex-wrap (弹性盒子换行)
align-content (行对齐方式)
flex-start
编辑 flex-end
编辑 center
space-between
space-around
编辑 space-evenly
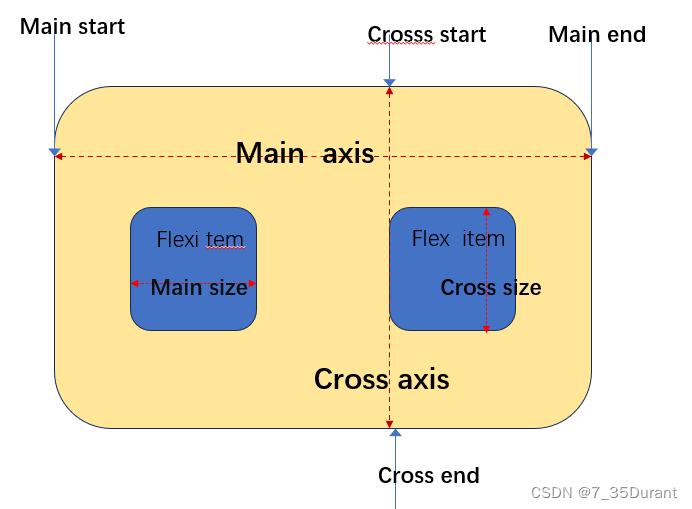
flex布局组成 (flexible box弹性布局)
flex布局又称之为flex容器,它的所有元素自动成为容器成员,称为flex item
- 它的子元素称之为flex item,子元素可以自动挤压或拉伸
- 容器存在两根轴:水平的主轴(Main axis)和垂直的交叉轴(Cross axis)。
- 主轴的开始位置叫Main start,结束位置叫Main end
- 交叉轴的开始位置叫Cross start,交叉轴的结束位置叫Cross end
- 单个flex项目占的主轴空间叫Main size,占的交叉轴空间叫Cross size
- flex item沿着主轴方向展开

display属性值:flex
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0px;border: 0px; box-sizing: border-box; /*将边框和边距包含到宽高*/}.top{width: 800px;height: 300px;border:1px solid black;display: flex;}.top .l{width: 300px;height: 100px;background-color: blue;} .top .r{width: 300px;height: 100px;background-color:pink;}</style>
</head>
<body><div class="top"> <div class="l"></div><div class="r"></div></div></body>
</html>给父级元素的展示效果设置为flex布局,整个flex容器 里面的flex item都会沿着主轴展开

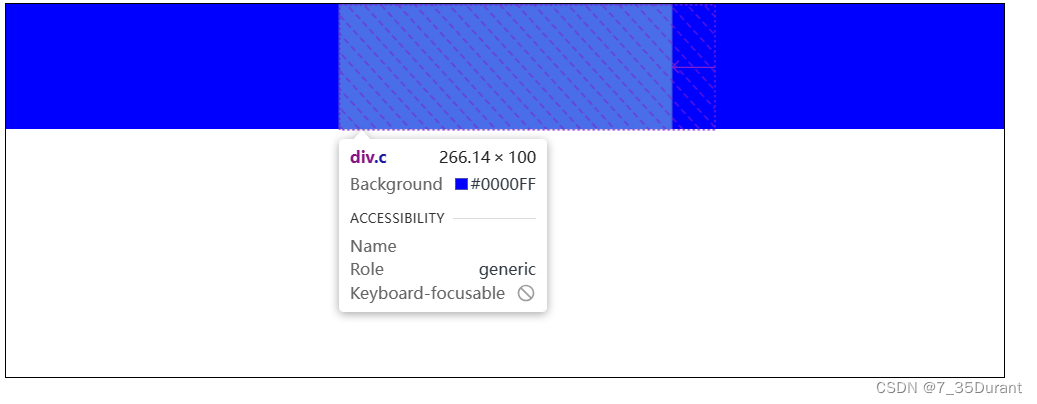
我们给三个盒子的宽设置为300px,父级盒子的宽设置为800px
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0px;border: 0px; box-sizing: border-box; /*将边框和边距包含到宽高*/}.top{width: 800px;height: 300px;border:1px solid black;display: flex;}.top div{width: 300px;height: 100px;background-color: blue;} </style>
</head>
<body><div class="top"> <div class="l"></div><div class="c"></div><div class="r"></div></div></body>
</html>网页呈现的效果:三个盒子的宽被挤压了

justify-content (主轴对齐方式)
属性:justify-content
属性值 说明 flex-start 默认值,flex item 从起点开始依次排序 flex-end flex item 从终点开始排序(并不会改变顺序) center flex item 沿主轴居中排列 space-between flex item沿主轴均匀排列,空白间距均分在flex item之间 space-around flex item沿主轴均匀排列,空白间距均分在flex item两侧 space-evenly flex item沿主轴均匀排列,flex item与容器间距相等
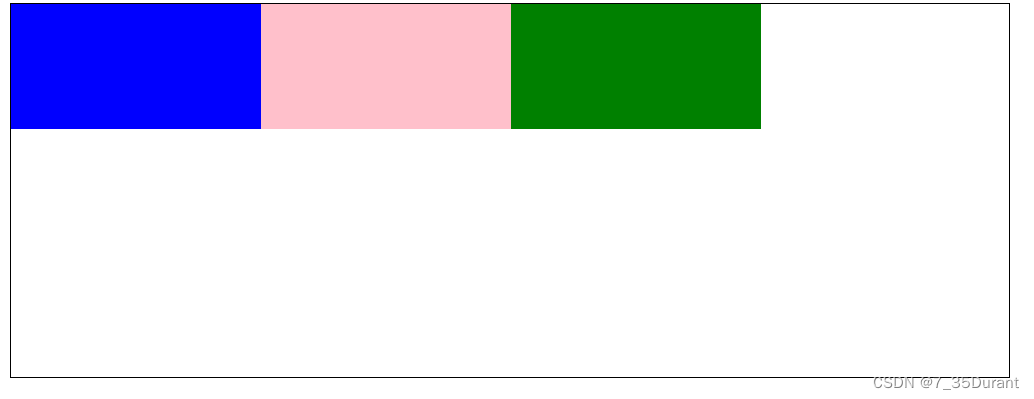
flex-start

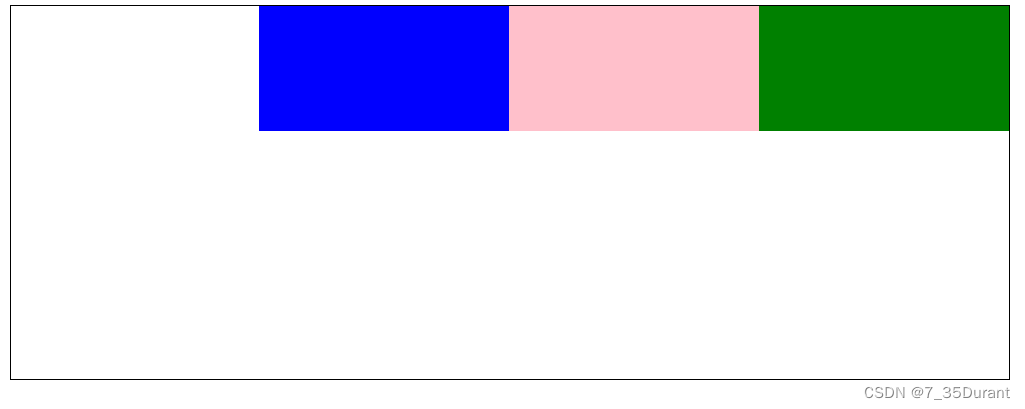
flex-end
 flex-center
flex-center

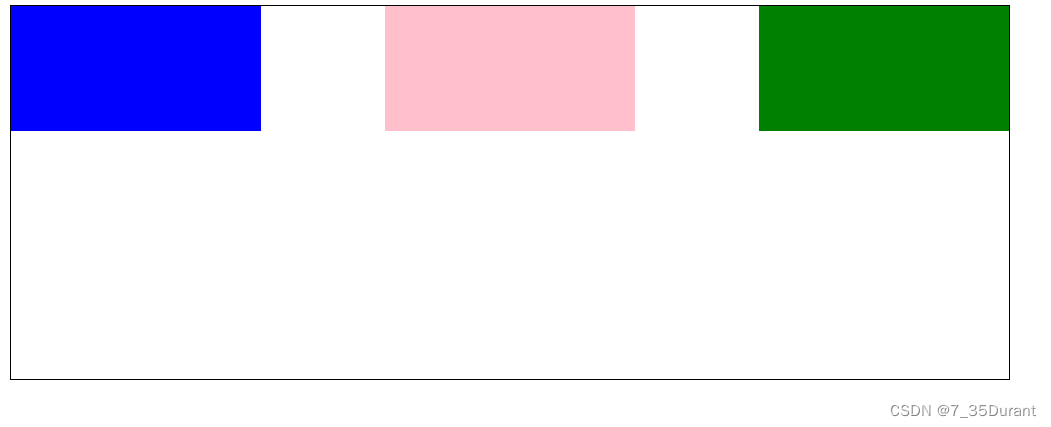
space-between

侧轴对齐方式
属性:
- align-items 给容器内所有的flex items设置侧轴对齐方式(给flex 容器设置)
- align-self 单独控制某个flex item 设置侧轴对齐方式(给flex items设置)
属性值 说明 stretch flex items沿着侧轴线被拉伸至铺满容器(flex items设置了高度则不能拉伸) center flex items沿侧轴居中排列 flex-start flex items从起点开始依次排序 flex-end flex items从终点开始依次排序
stretch
如果我没给flex items设置高度,元素就会被拉伸

center

flex-end

flex-direction (修改主轴方向)
主轴默认在水平方向,侧轴默认在垂直方向
属性:flex-direction(修改主轴方向,侧轴也会随着改变)
属性 说明 row 水平方向,从左向右(默认) column 垂直方向,从上到下 row-reverse 水平方向,从右向左 column-reverse 垂直方向,从下到上
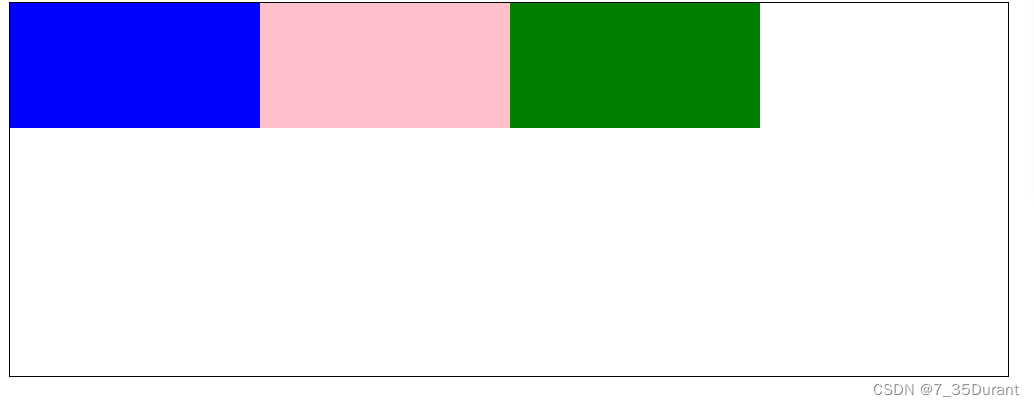
row (默认状态)

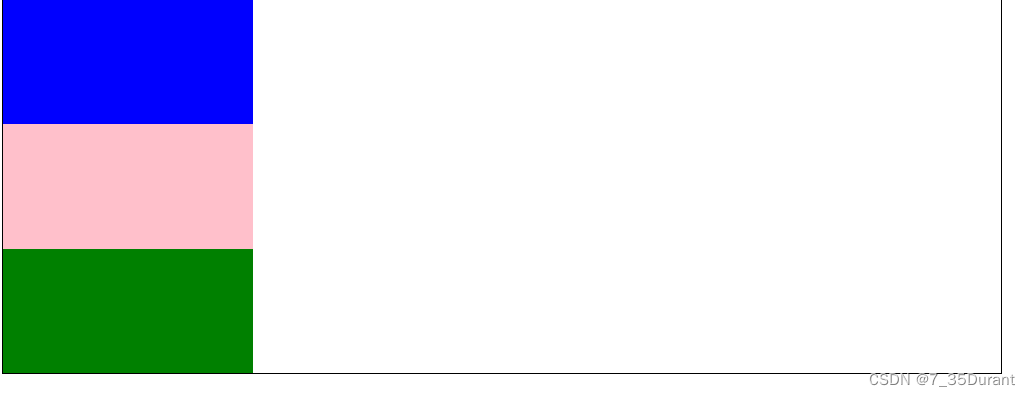
column

flex (弹性伸缩比)
作用:控制flex items在主轴方向的尺寸
属性:flex
属性值:整数数字,表示占用父级剩余尺寸的份数,默认是1份
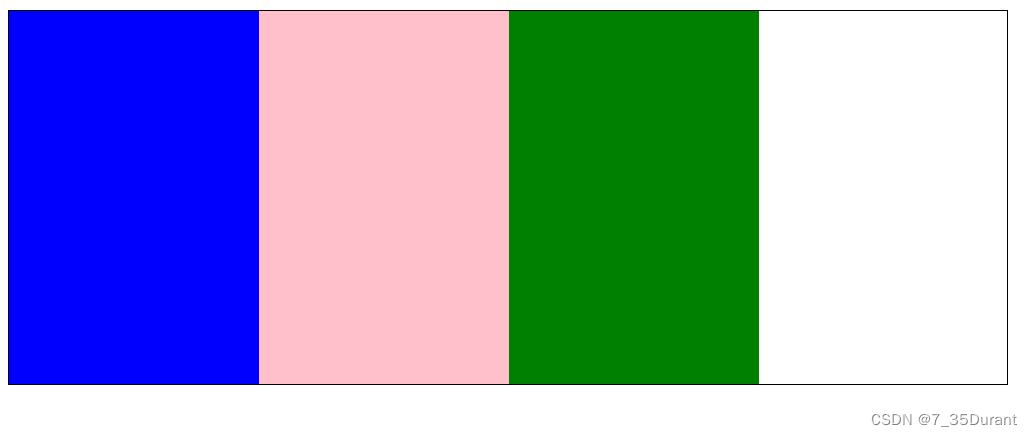
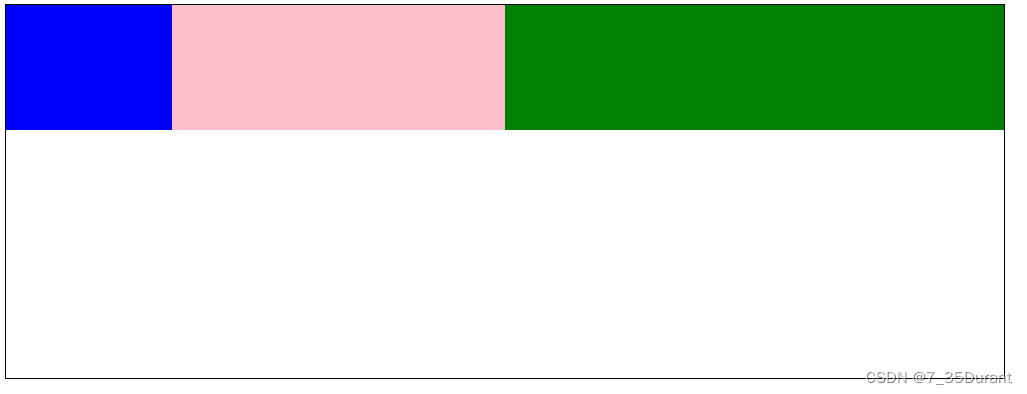
给左边一份,中间两份,右边三份
.box{width: 800px;height: 300px;border:1px solid black;display: flex;flex-direction:row;}.box .l{width: 200px;height: 100px;background-color: blue;flex:1;} .box .c{width: 200px;height: 100px;background-color:pink;flex:2; } .box .r{width: 200px;height: 100px;background-color:green;flex:3;} 网页效果:

flex-wrap (弹性盒子换行)
作用:flex items(弹性盒子)可以自动挤压或拉伸,默认弹性盒子会在一行显示
属性:flex-wrap
属性值:
- wrap 换行
- no-wrap 默认,不换行
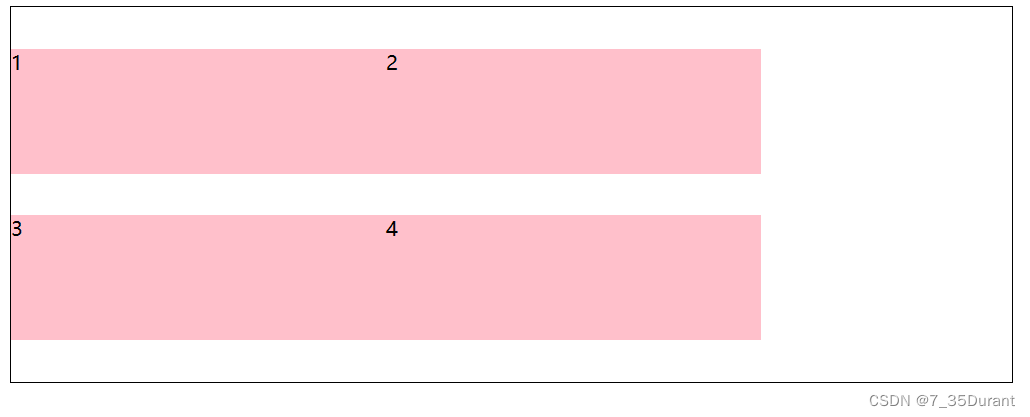
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 801px;height: 300px;border:1px solid black;display: flex;flex-wrap: wrap;}.box div{width: 300px;height: 100px;background-color:pink;}</style>
</head>
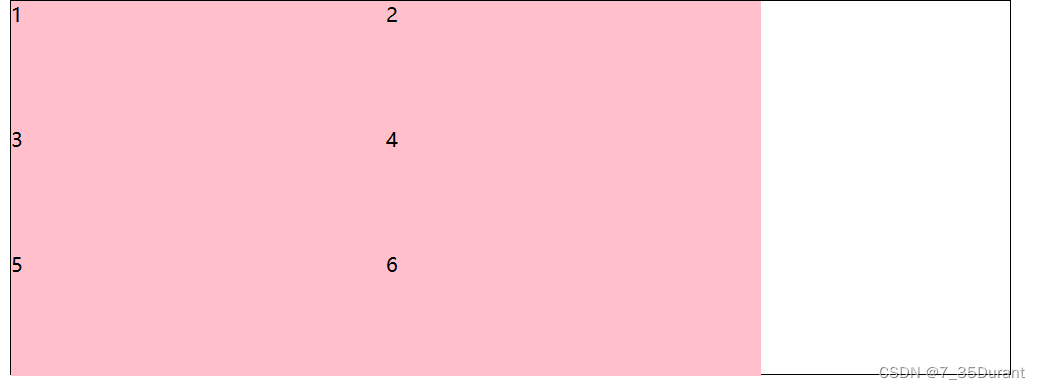
<body><div class="box"> <div class="l">1</div><div class="c">2</div><div class="r">3</div><div>4</div><div>5</div><div>6</div></div></body>
</html>6个弹性盒子并不像默认状态下压缩尺寸,而是换行显示

align-content (行对齐方式)
属性:align-content
属性值:跟主轴对齐方式一样
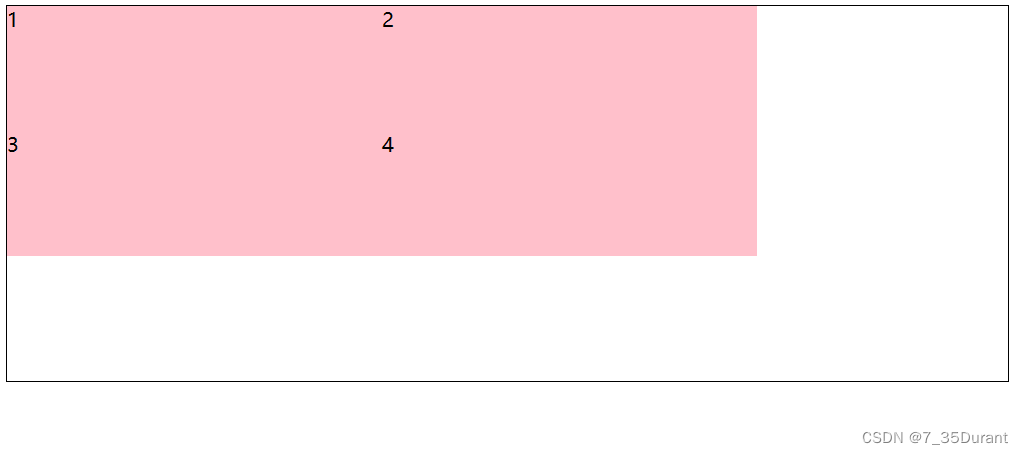
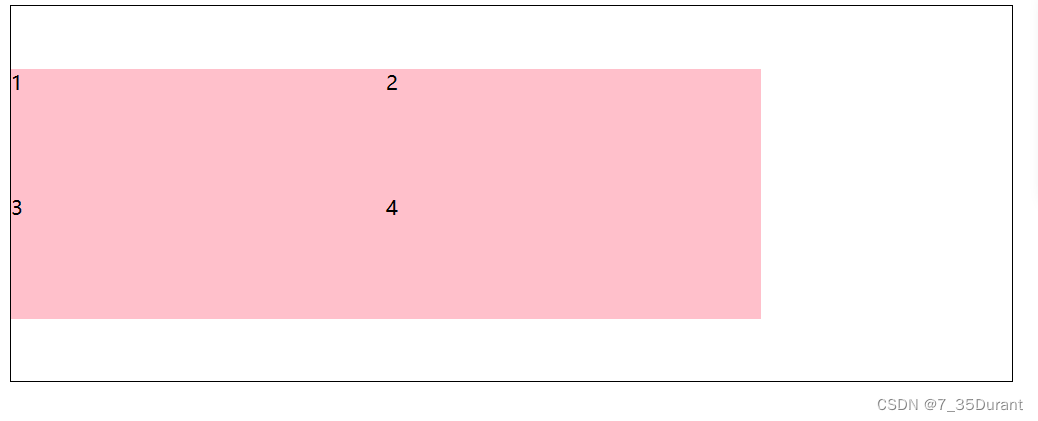
flex-start
 flex-end
flex-end
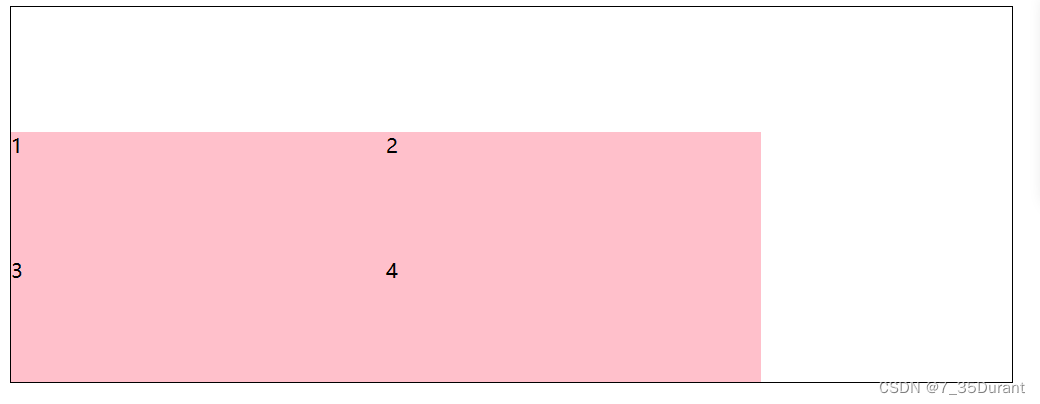
 center
center

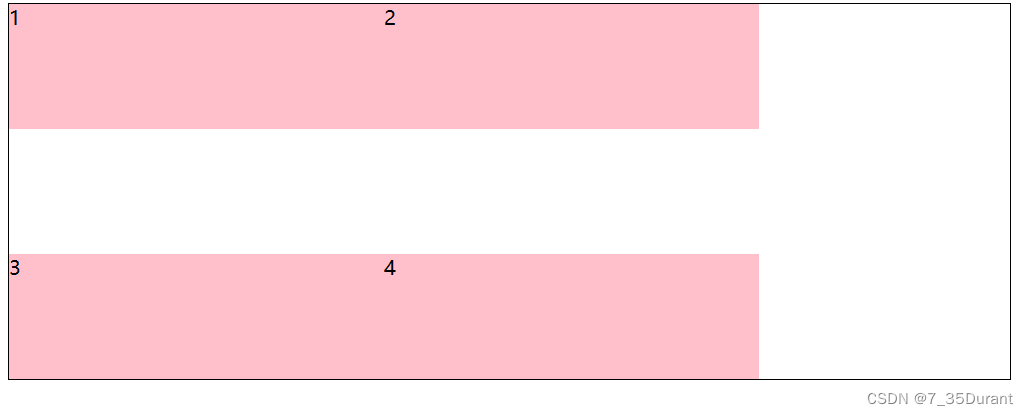
space-between

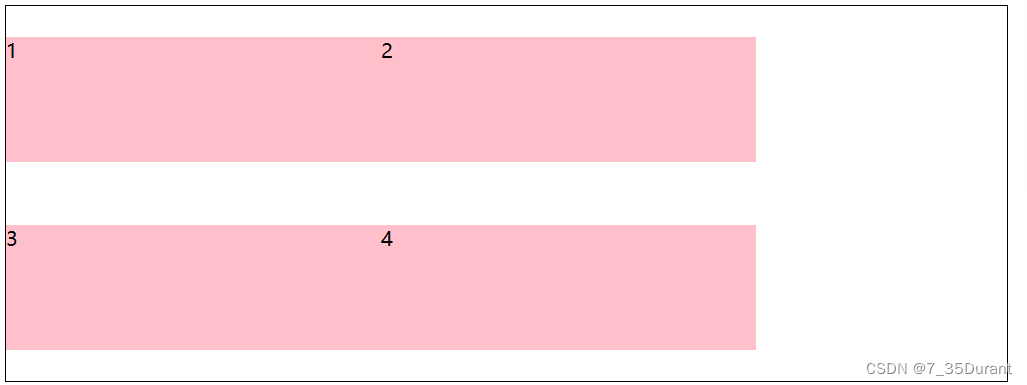
space-around
 space-evenly
space-evenly