在项目中,我们会遇到一些没有现成的组件,那这个时候我们就需要自己去写一个满足我们需求的组件。
比如,我需要一个上下排布,上面显示标题,下面显示内容的组件。封装完成后方便复用。

1、布局组件
我定义一个上下结构的组件
<template><div><!-- 标题 --><div class="title">我是标题</div>
<!-- 内容 --><div class="content">我是内容</div></div></template>2、定义组件属性
组件里需要至少两个属性,一个是title,一个是content
这里采用Props来满足外部向内部传值。在d.ts中定义一个属性接口
// d.ts
export interface Props {// 标题title?: string,// 内容content?: string
}在组件中定义属性
<script lang="ts" setup>import type {Props} from "@/components/custom-view/customView";// 定义属性
const props = withDefaults(defineProps<Props>(), {title: '我是默认标题',content: '我是默认内容'
})
</script>在组件中使用属性
<template><div><!-- 标题 --><div class="title">{{ props.title }}</div>
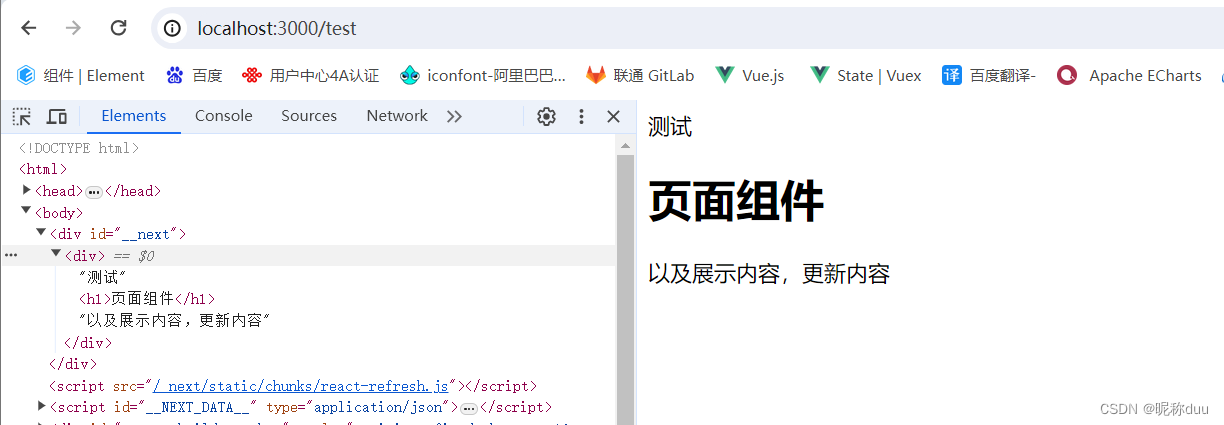
<!-- 内容 --><div class="content">{{ props.content }}</div></div></template>一个简单的自定义组件就完成了外部赋值到内部改变标题和内容的显示
3、外部的调用
<custom-view title="标题" content="内容"></custom-view>
总结:在定义组件的时候,要了解我们需要什么样的组件,包含组件结构(怎么布局)、组件所具备功能(组件属性,属性值定义,属性值使用)。组件定义完成就在外层调用组件。











![YOLOv8训练流程-原理解析[目标检测理论篇]](https://img-blog.csdnimg.cn/direct/a358c400b05b45cca1d63ca631eab1fc.png)