基于 Spring Boot 博客系统开发(十)
本系统是简易的个人博客系统开发,为了更加熟练地掌握 SprIng Boot 框架及相关技术的使用。🌿🌿🌿
基于 Spring Boot 博客系统开发(九)👈👈
文章管理实现
主要实现功能有文章发布、文章编辑、文章删除
文章发布和编辑实现
AdminController 添加编辑页面路由
@RequestMapping("/edit")public String edit(Model model){model.addAttribute("article",new Article());return "admin/edit";}@RequestMapping("/edit/{id}")public String edit(@PathVariable("id") Long id,Model model){Article article = articleService.getById(id);model.addAttribute("article",article);return "admin/edit";}
ArticleController 添加文章保存或修改方法
@Controller
@RequestMapping("/article")
public class ArticleController {@Autowiredprivate IArticleService articleService;@RequestMapping("/saveOrUpdate")@ResponseBodypublic AjaxResult saveOrUpdate(Article article){if(article.getId() == null){article.setCreated(LocalDate.now());}else{article.setModified(LocalDate.now());}articleService.saveOrUpdate(article);return AjaxResult.success();}
saveOrUpdate:根据id是否为空 判断是否执行添加或者修改
当文章对象 id 不为null 说明本方法需要进行修改,否则执行添加操作
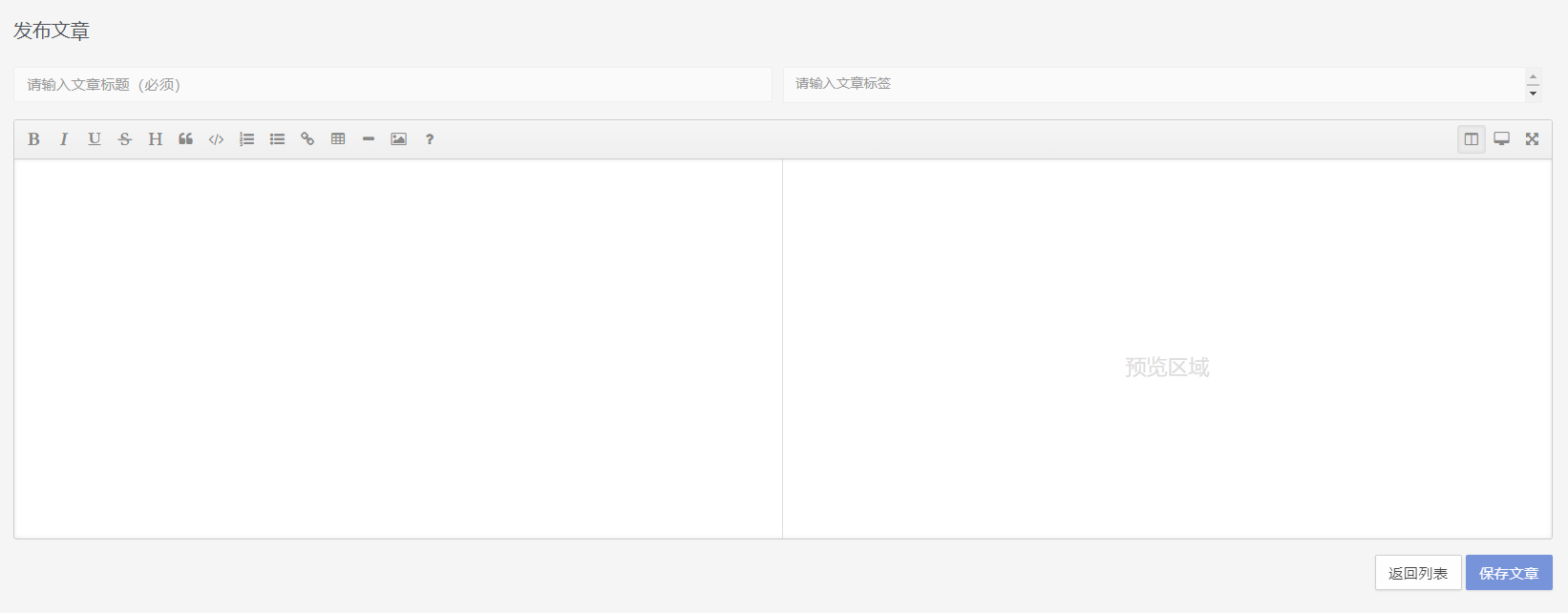
编辑页面表单
<form id="articleForm"><input type="hidden" name="id" th:value="${article.id}" id="id"/><input type="hidden" name="allowComment" value="true" id="allow_comment"/><input type="hidden" name="content" id="content-editor"/><div class="form-group col-md-6" style="padding: 0 10px 0 0;"><input type="text" class="form-control" placeholder="请输入文章标题(必须)" th:value="${article.title}" name="title" required="required" aria-required="true"/></div><div class="form-group col-md-6" style="padding: 0 10px 0 0;"><input name="tags" id="tags" type="text" class="form-control" th:value="${article.tags}" placeholder="请输入文章标签" /></div><div class="clearfix"></div><div id="md-container" class="form-group"><textarea id="md-editor" th:text="${article.content}"></textarea></div><div class="clearfix"></div><div class="text-right"><a class="btn btn-default waves-effect waves-light" href="/admin/list">返回列表</a><button type="button" id="saveBtn" class="btn btn-primary waves-effect waves-light" >保存文章</button></div>
</form>
点击保存文章按钮事件
$("#saveBtn").click(function(){$("#content-editor").val(mditor.value)$.ajax({type: 'post',url: '/article/saveOrUpdate',data: $("#articleForm").serialize(),async: true,dataType: 'json',success: function (result) {if(result.code == 0){alert("文章发布成功");window.location.href="/admin/list";}else{alert(result.msg)}console.log(result)}});});
点击文章编辑按钮代码
<a th:href="${'/admin/edit/'+article.id}" class="btn btn-primary btn-sm waves-effect waves-light m-b-5"><i class="fa fa-edit"></i> <span>编辑</span></a>
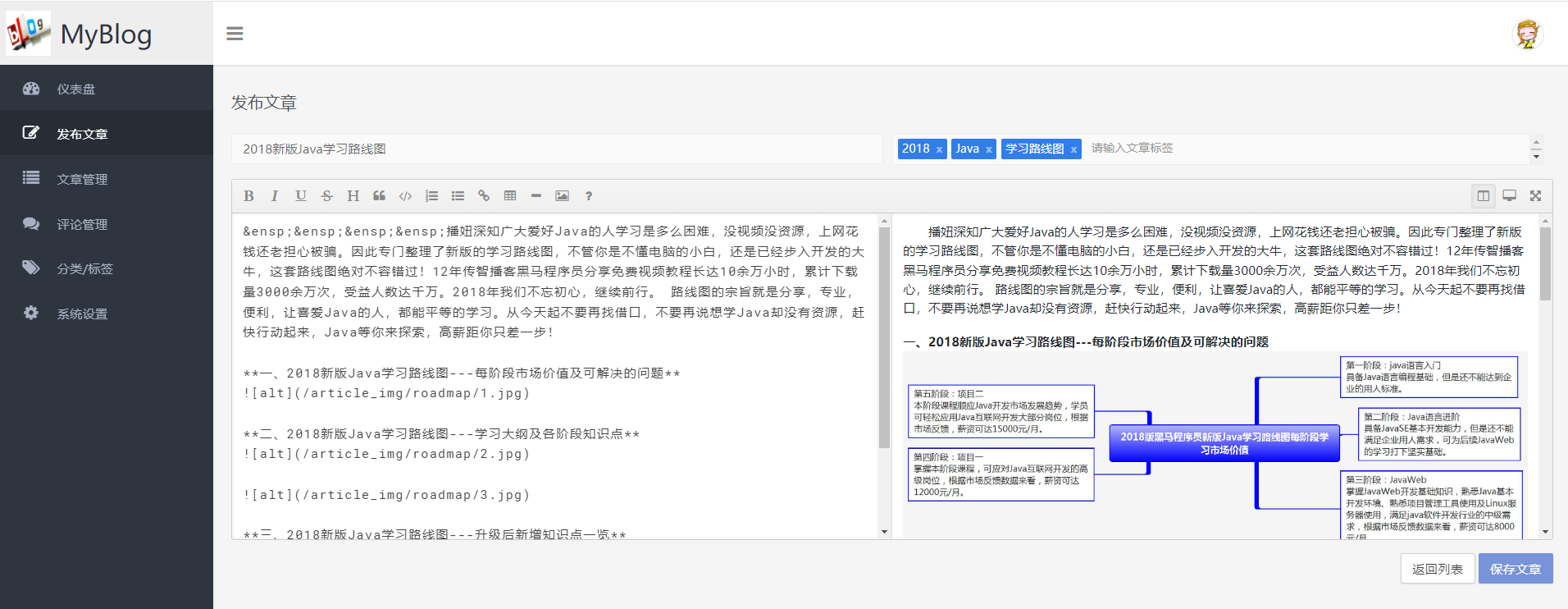
点击发布文章菜单,编辑文章内容保存

保存成功在文章列表可查询到

编辑文章的回显效果

文章删除实现
首先,在ArticleController.java 中 添加 delete 方法
@RequestMapping("/delete")@ResponseBodypublic AjaxResult delete(Long id){articleService.removeById(id);return AjaxResult.success();}
然后添加文章列表删除按钮代码,当点击删除按钮执行 delArticle 方法脚本
<td><a th:href="${'/admin/edit/'+article.id}" class="btn btn-primary btn-sm waves-effect waves-light m-b-5"><i class="fa fa-edit"></i> <span>编辑</span></a><a href="javascript:void(0)" th:onclick="'delArticle('+${article.id}+')'"class="btn btn-danger btn-sm waves-effect waves-light m-b-5"><i class="fa fa-trash-o"></i> <span>删除</span></a><a class="btn btn-warning btn-sm waves-effect waves-light m-b-5" th:href="${'/article/'+article.id}" ><i class="fa fa-rocket"></i> <span>预览</span></a>
</td>
delArticle 方法脚本
function delArticle(id) {if(confirm('确定删除该文章吗?')){$.ajax({type:'post',url : '/article/delete',data: {id:id},dataType: 'json',success: function (result) {if (result.code==0) {window.alert("文章删除成功");window.location.reload();} else {window.alert(result.msg || '文章删除失败')}}});}}
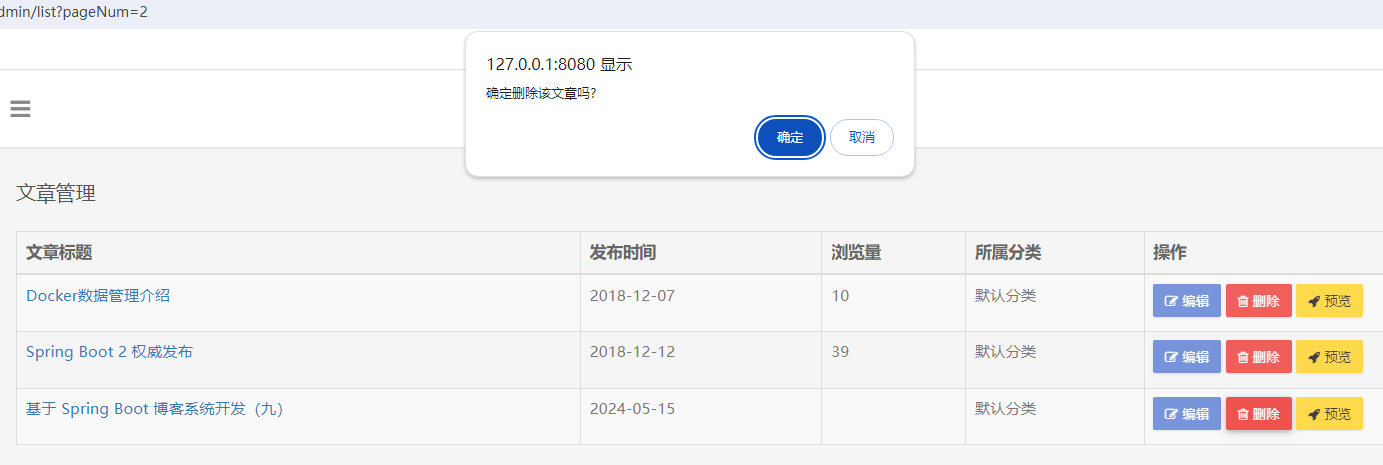
点击删除,提示确认删除?,确定删除成功后重新加载当前页面




![YOLOv8训练流程-原理解析[目标检测理论篇]](https://img-blog.csdnimg.cn/direct/a358c400b05b45cca1d63ca631eab1fc.png)