创建一个 Next.js 应用,node版本要高,16.5以上
npm淘宝镜像切为https://registry.npmmirror.com
npm config set registry https://registry.npmmirror.comnpx create-next-app@latest//安装后 使用npm run dev 启动Next.js 是围绕着 页面(pages) 的概念构造的。一个页面(page)就是一个从 pages 目录下的 .js、.jsx、.ts 或 .tsx 文件导出的 React 组件。(目前有两种路由方式Pages Router/app router,v13之后默认App Router)
- Pages Router
页面(page) 根据其文件名与路由关联。例如,pages/test.js 被映射到 /test。甚至可以在文件名中添加动态路由参数。
在你的项目中创建一个 pages 目录。
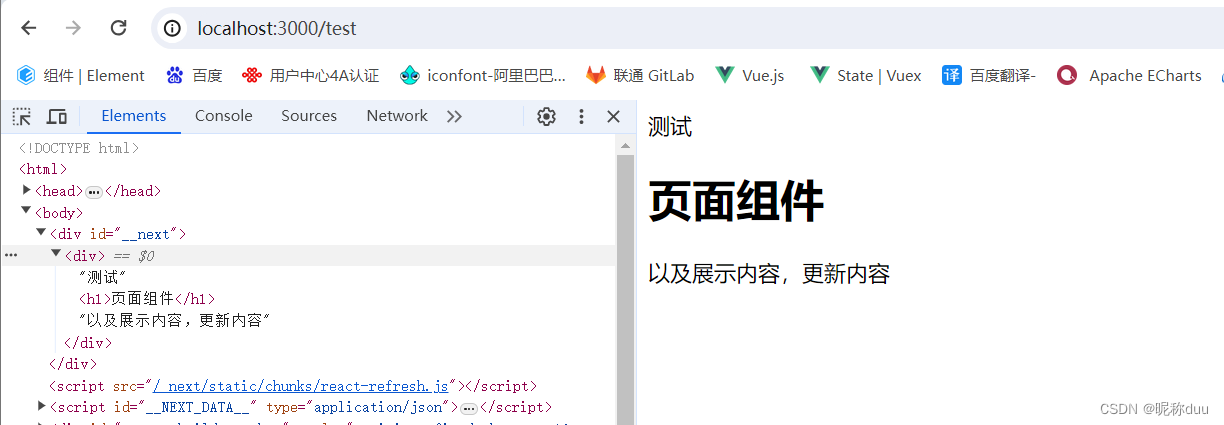
为 ./pages/test.js 文件填充如下内容:
function Test() {return <div>测试<h1>页面组件</h1>以及展示内容,更新内容</div>
}
export default Test展示如下:







![YOLOv8训练流程-原理解析[目标检测理论篇]](https://img-blog.csdnimg.cn/direct/a358c400b05b45cca1d63ca631eab1fc.png)