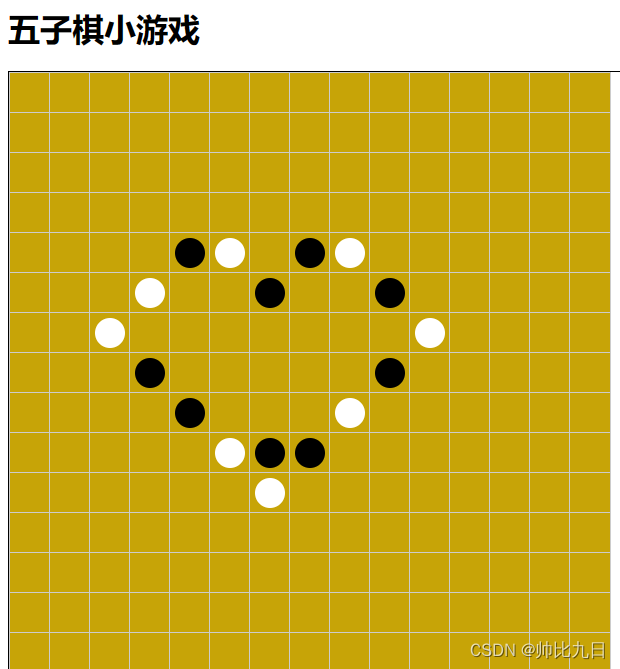
使用前端技术开发五子棋小游戏
在这篇博文中,我们将详细介绍如何使用HTML、CSS和JavaScript开发一个简单的五子棋小游戏。我们将展示如何初始化棋盘、处理用户交互以及实现胜负判定。特别是,我们将着重介绍胜负判定的逻辑实现。
完整代码我放在了这里:github

项目结构
项目主要由两个文件组成:
- HTML文件:用于定义页面结构。
- JavaScript文件:负责游戏的逻辑和交互。
HTML结构
首先,我们创建一个简单的HTML文件,它定义了棋盘和基本样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>五子棋小游戏</title><style>/* 添加简单的样式 */#board {display: grid;grid-template-columns: repeat(15, 40px);grid-template-rows: repeat(15, 40px);border: 1px solid #000;}.cell {width: 40px;height: 40px;border: 1px solid #ccc;display: flex;align-items: center;