
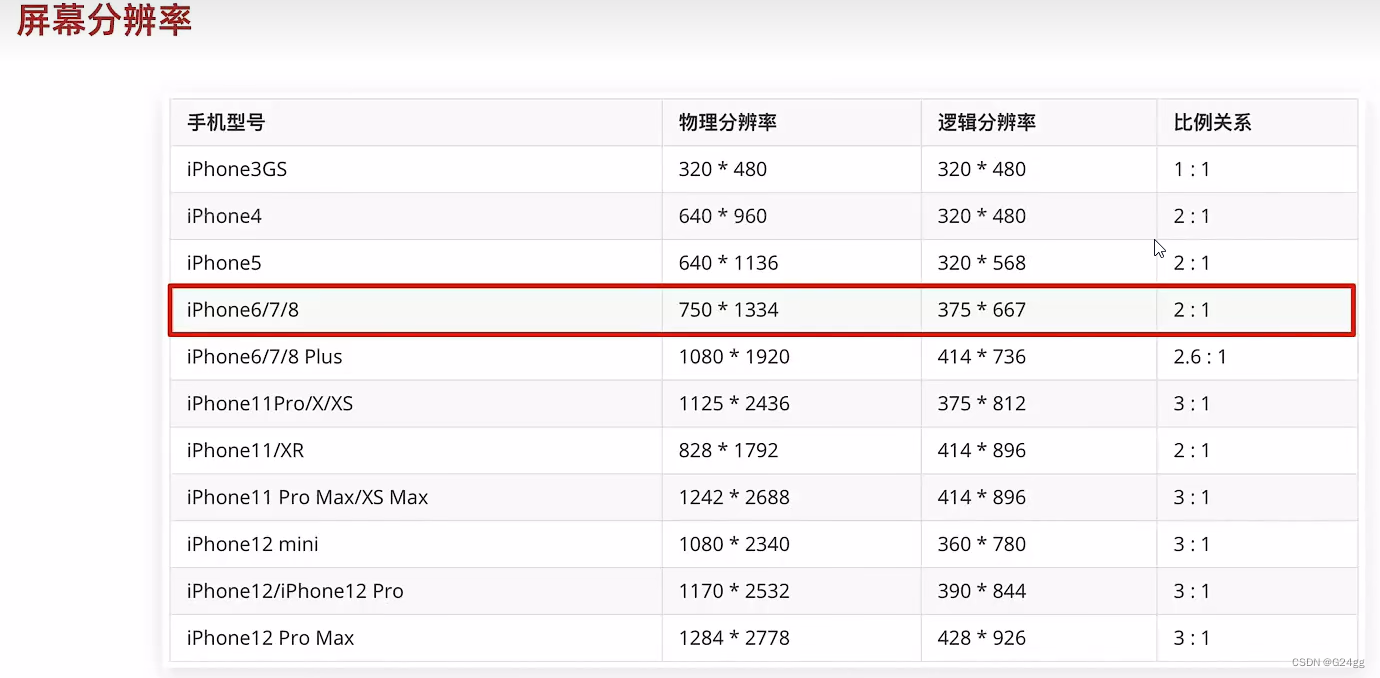
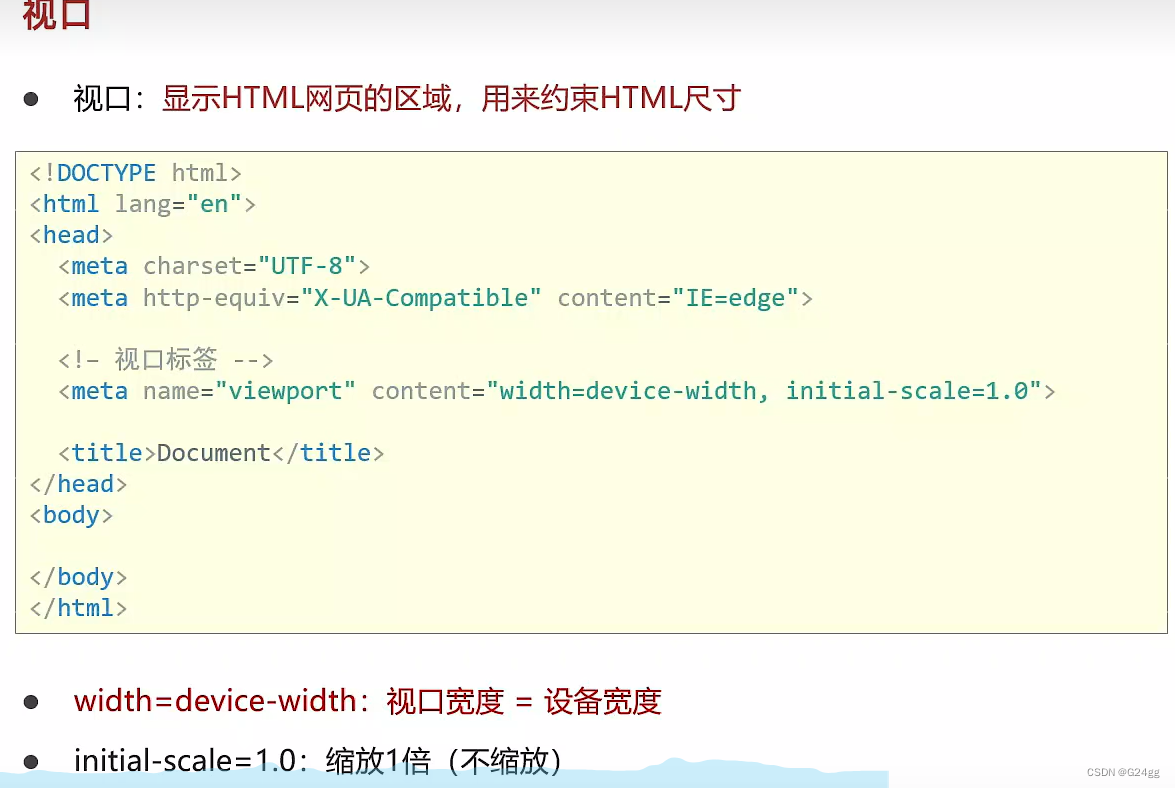
1.1视口标签(逻辑分辨率和设备匹配)

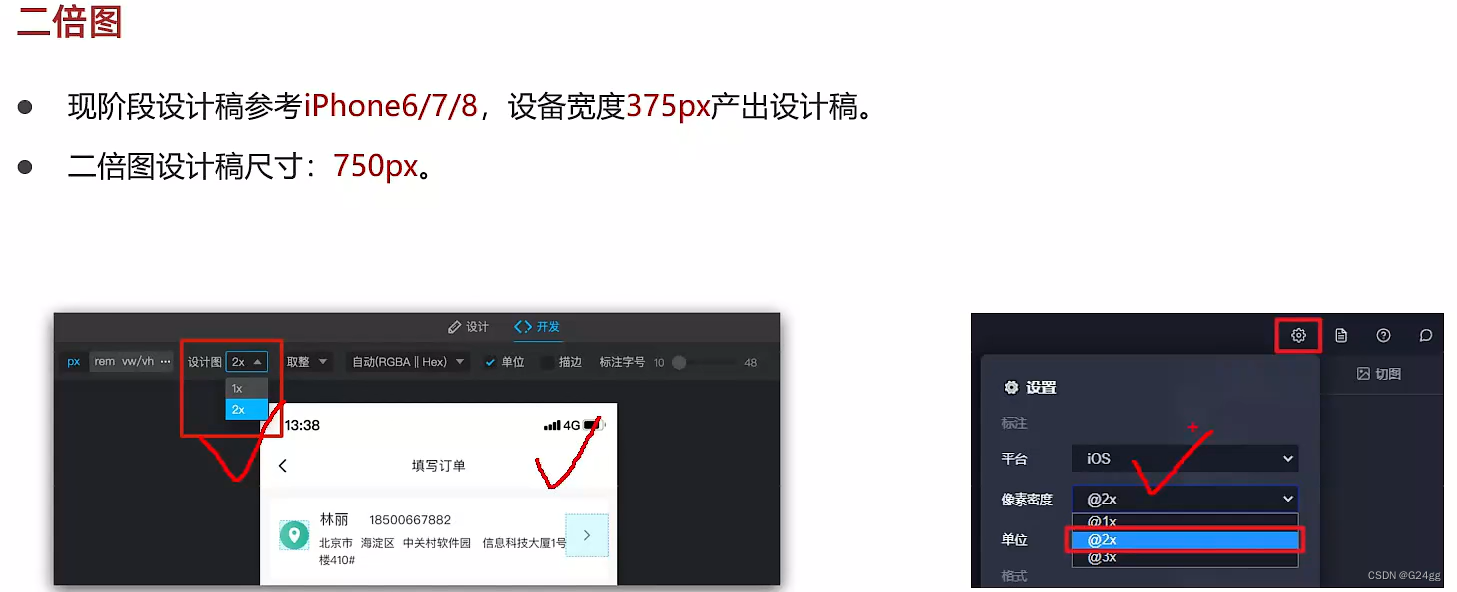
1.2二倍图(防止失真)

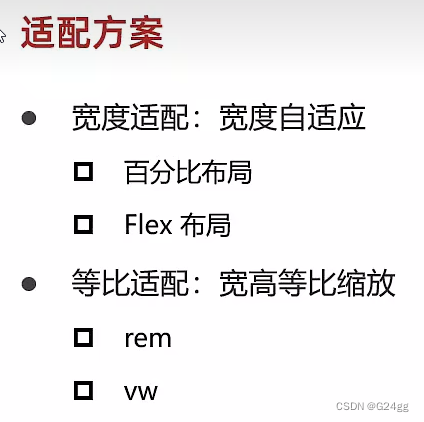
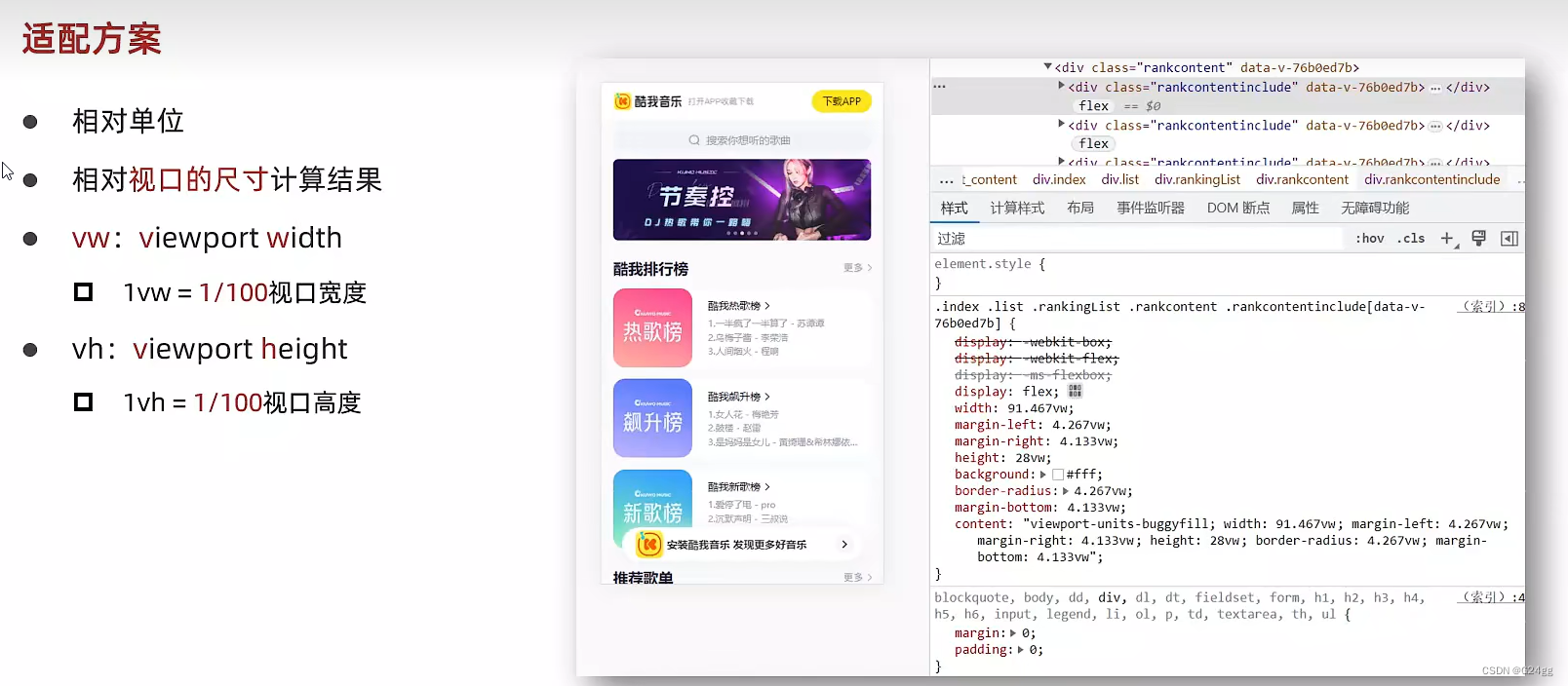
二、适配方案

一、rem
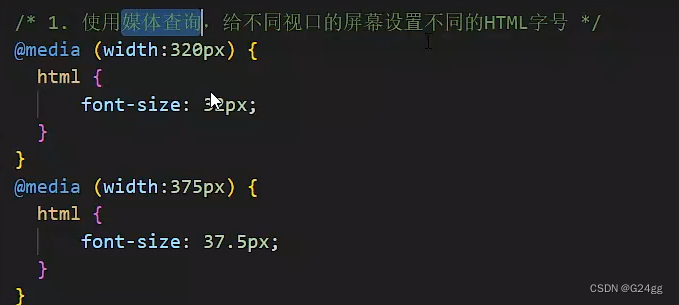
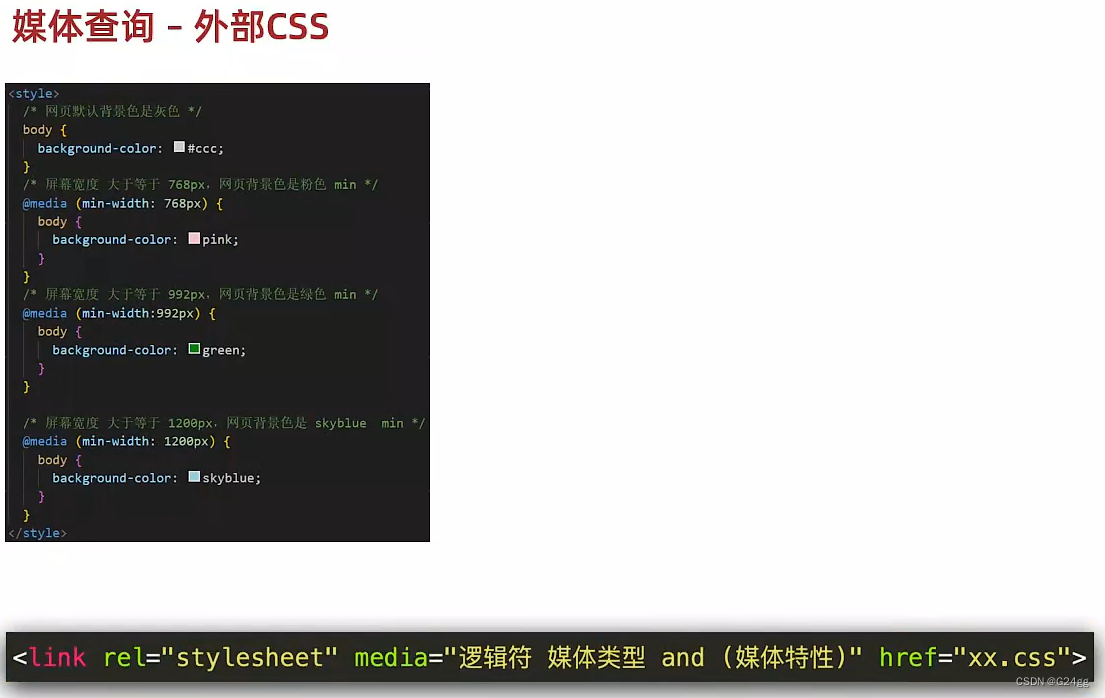
1.1媒体查询

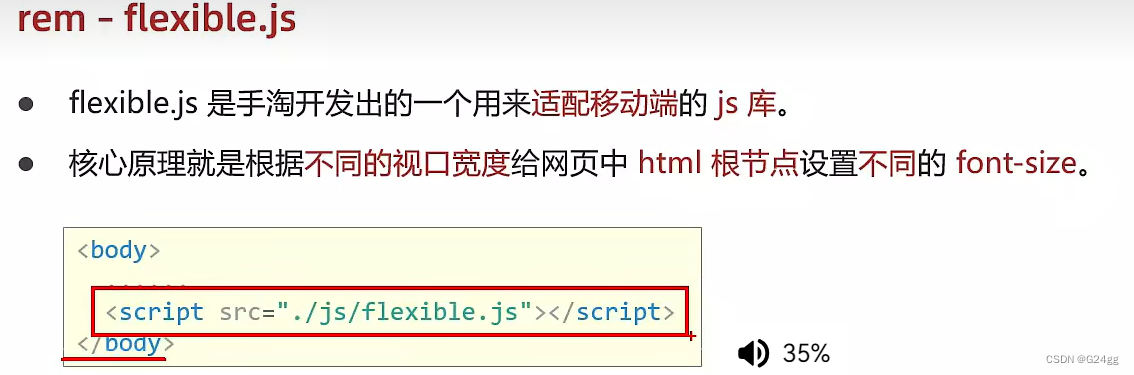
1.2、引入js文件(rem+flexble.js)


1.2、less
Less 是一种动态样式语言,它扩展了 CSS 的功能,使得编写 CSS 更加高效和易于维护。Less 通常被称为 CSS 预处理器,因为它用特殊的语法和功能扩展了 CSS,最终会被编译成普通的 CSS 代码,以便浏览器可以正确解析和应用。以下是 Less 的一些主要特点:变量:
Less 允许你使用变量来存储颜色、字体和其他值,这使得修改和维护样式变得更加容易。@primary-color: #4d9ed8;
@font-stack: 'Helvetica Neue', sans-serif;h1 {color: @primary-color;font-family: @font-stack;
}
嵌套规则:
在 Less 中,你可以嵌套选择器,这使得 CSS 代码结构更加清晰和组织化。nav {ul {list-style: none;}li {display: inline-block;}
}
混合(Mixins):
类似于函数,混合允许你定义可重用的样式,然后在 Less 中多次调用它们。.rounded-corners {border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;
}.box {.rounded-corners;
}
操作运算:
Less 提供了加法、乘法等操作运算,允许你在运行时对样式值进行计算。@base: 5%;
p {font-size: 1.5em;margin: @base * 2;
}
函数:
Less 提供了一些内置函数,如 lighten(), darken(), saturate() 等,用于在编译时对颜色值进行修改。@color: #888;
p {color: darken(@color, 10%);
}
JavaScript表达式:
Less 允许在样式中使用 JavaScript 表达式,提供了更多的灵活性。导入:
你可以将 Less 文件分割成多个模块,并使用 @import 指令来导入它们。@import "variables.less";
@import "mixins.less";
浏览器支持:
由于 Less 最终编译成 CSS,所以它不受浏览器支持问题的影响。工具和集成:
Less 可以通过命令行工具编译,也可以集成到各种开发环境和构建工具中,如 Webpack、Grunt、Gulp 等。使用 Less 可以帮助开发者编写更简洁、更模块化和更可维护的 CSS 代码。它通过提供变量、混合、操作运算等功能,使得样式的复用和动态生成变得更加容易。

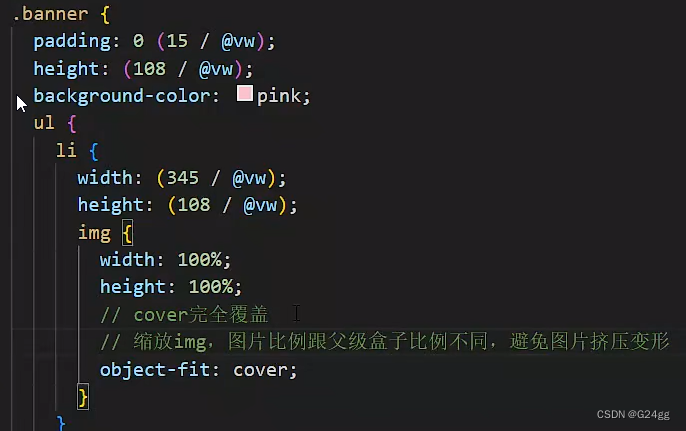
二、vw

设置宽高注意缩放

二、响应式布局

1.用媒体查询检测
1、例如隐藏侧边栏

检测范围(按大小顺序,不然会被覆盖)




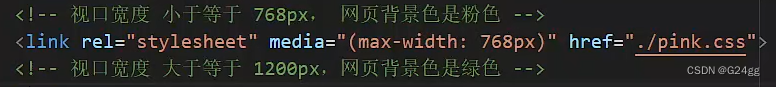
2、外部导入

注意加括号

响应式布局适配是确保网站或应用程序在不同设备上都能提供良好用户体验的过程。这涉及到使用一系列技术和设计模式,以适应各种屏幕尺寸、分辨率和设备类型。以下是实现响应式布局适配的一些关键步骤和最佳实践:使用Viewport元标签:
设置viewport元标签以确保移动设备正确显示网页,并允许用户缩放。<meta name="viewport" content="width=device-width, initial-scale=1.0">
灵活的网格布局:
使用百分比、视口单位(如vw、vh)、em或rem等相对单位来创建灵活的布局。.container {width: 80%;margin: 0 auto;
}
媒体查询:
使用CSS媒体查询来根据屏幕尺寸应用不同的样式,创建断点以适应不同的设备。@media (max-width: 768px) {/* 平板样式 */
}@media (max-width: 480px) {/* 手机样式 */
}
移动优先:
采用移动优先的策略,首先设计移动布局,然后为更大屏幕添加样式。/* 移动设备的基础样式 */@media (min-width: 768px) {/* 为平板和桌面添加的样式 */
}
弹性图片和媒体:
确保图片和视频能够适应其容器的大小,不会超出屏幕。img, video {max-width: 100%;height: auto;
}
使用Flexbox:
使用弹性盒子模型(Flexbox)创建灵活的布局,它可以自动调整以适应不同的屏幕尺寸。.flex-container {display: flex;flex-wrap: wrap;
}
使用Grid布局:
使用CSS Grid布局系统创建响应式网格,它提供了更高级的布局控制。.grid-container {display: grid;grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
}
优化性能:
确保网站在移动设备上快速加载,优化图片大小、使用压缩技术,并减少HTTP请求。可访问性:
确保网站在不同设备上都具有良好的可访问性,包括合理的对比度、足够的触摸目标大小等。测试和调试:
使用各种设备和模拟器进行测试,确保网站在不同屏幕尺寸和分辨率上都能正常工作。利用浏览器的开发者工具进行模拟和调试。使用框架和库:
考虑使用Bootstrap、Foundation等前端框架和库,它们提供了预构建的响应式组件和网格系统。避免依赖特定的设备特性:
避免只为特定设备或浏览器编写代码,尽量使用通用的方法来实现功能。通过遵循这些最佳实践,你可以创建出既美观又实用的响应式网站,为所有用户提供良好的体验,无论他们使用的是什么设备。三、Bootstrap前端框架(Foundation等)
一、官网下载


min体积小,压缩过
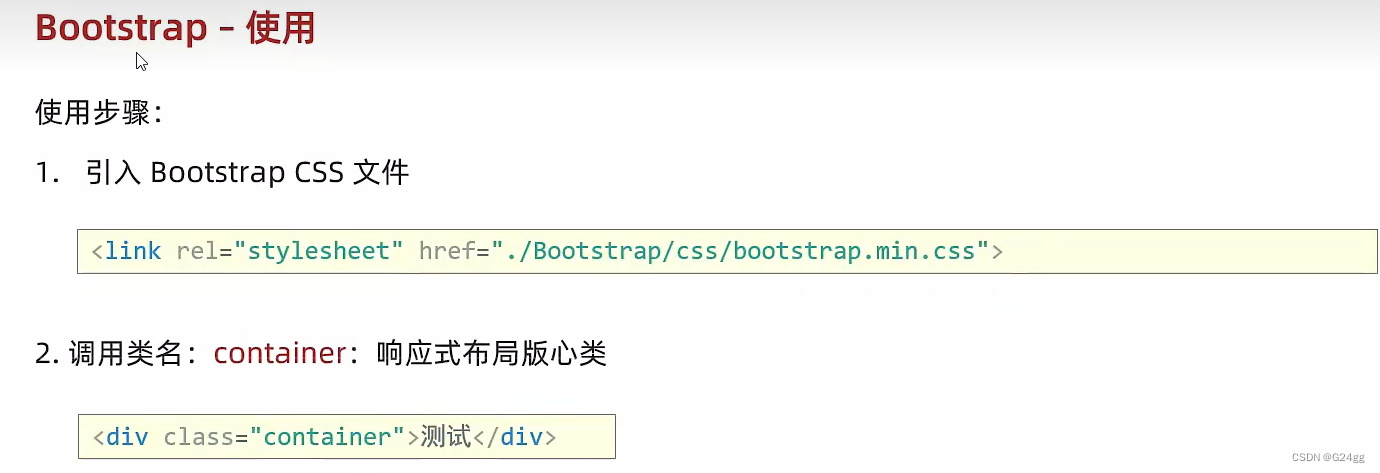
二、引入

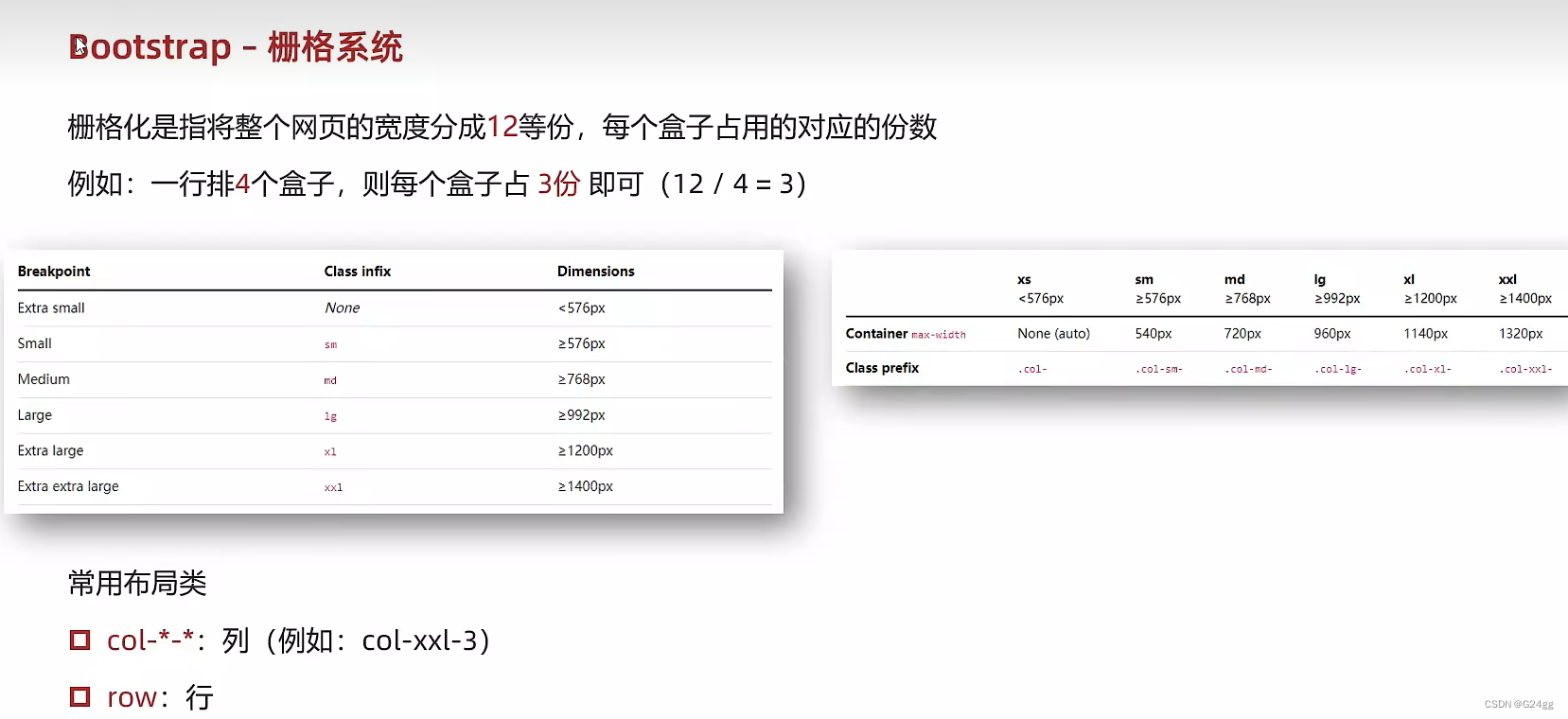
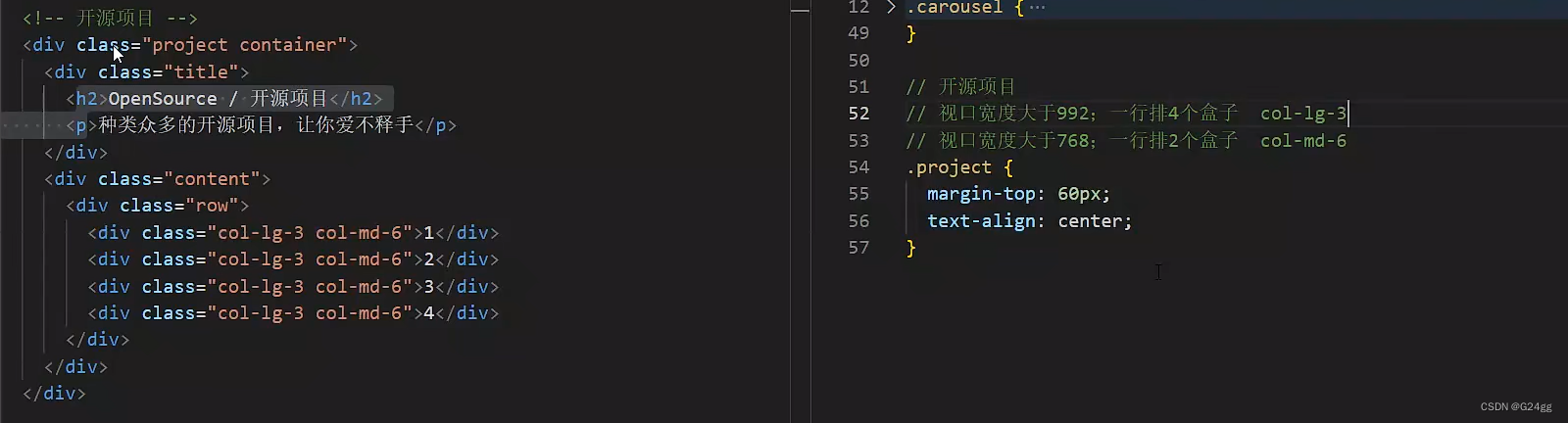
三、栅格系统(文档)




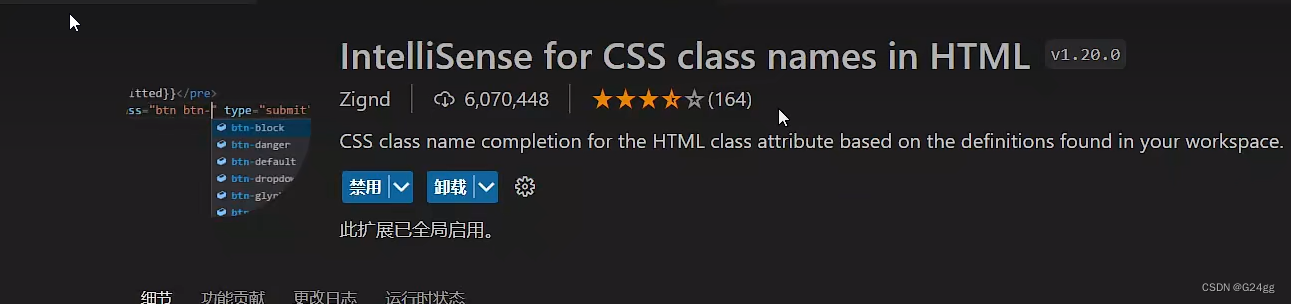
vscode插件提示

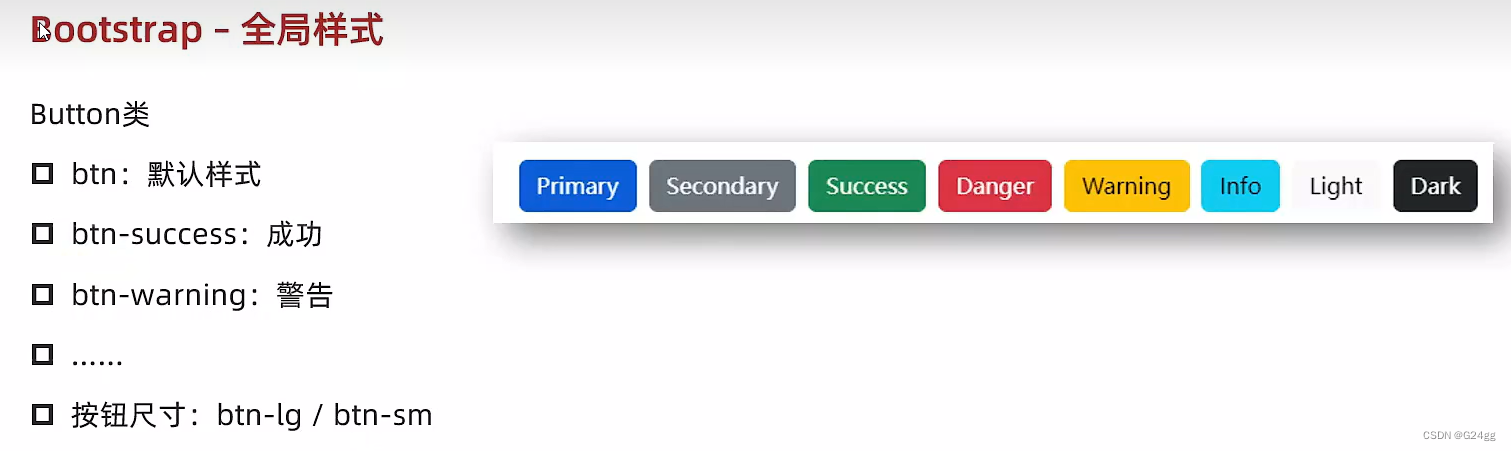
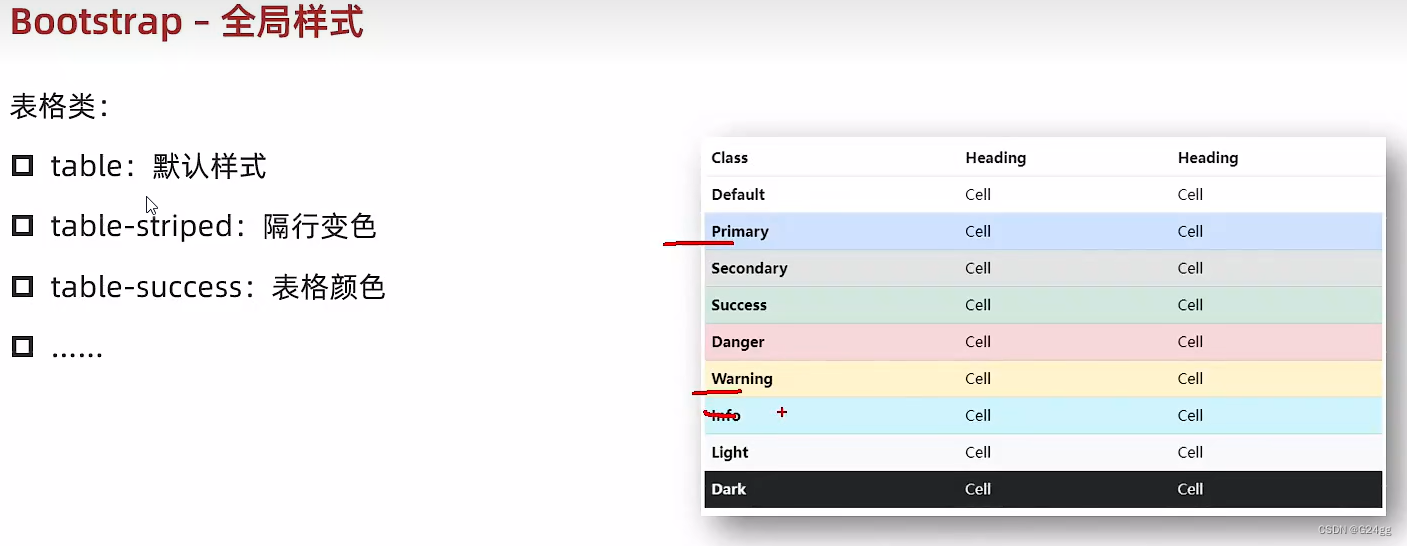
四、全局样式


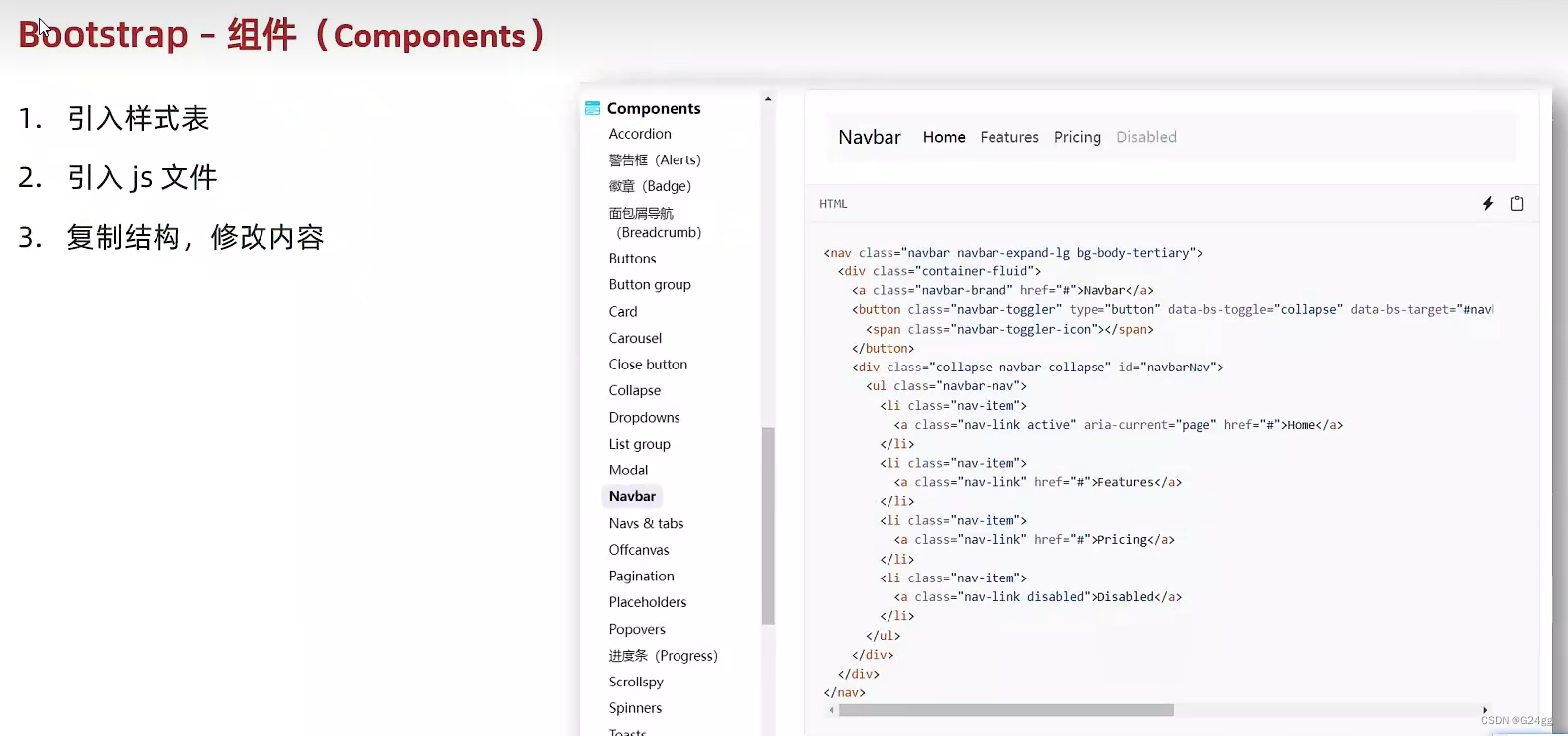
五、引入组件
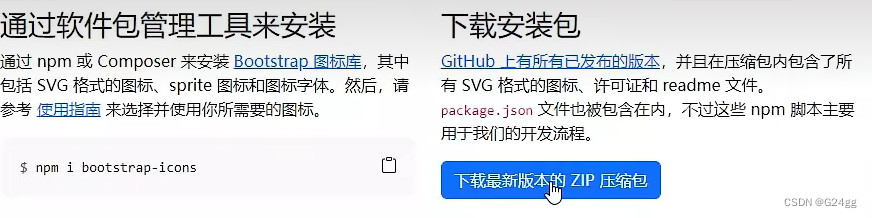
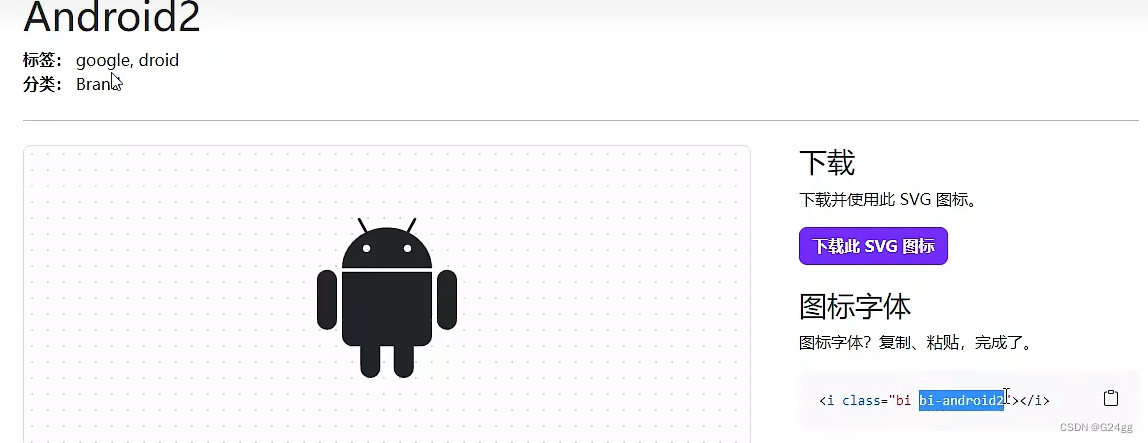
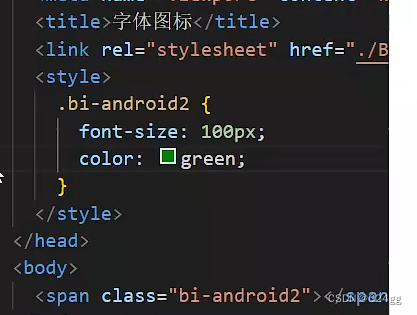
 六、字体图标
六、字体图标

下载

别忘了bi-


总结: