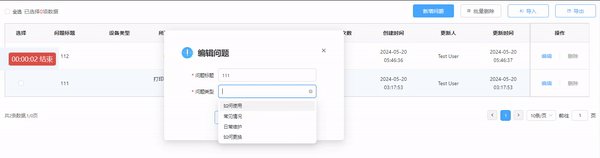
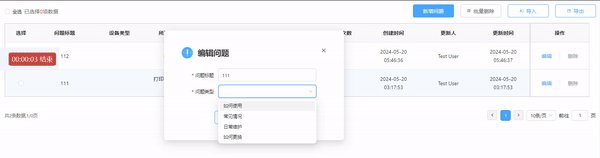
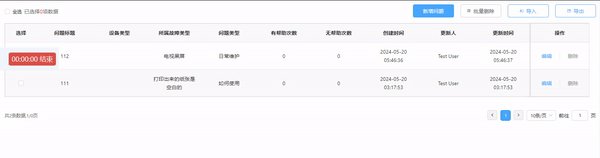
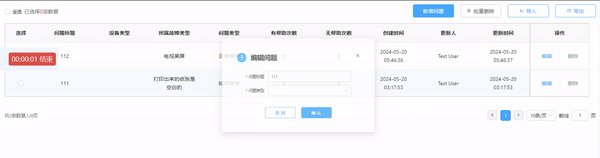
需要实现效果如下

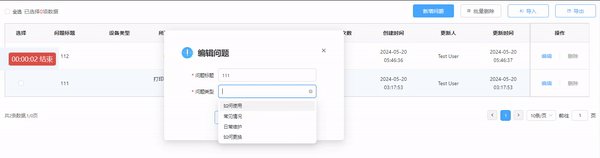
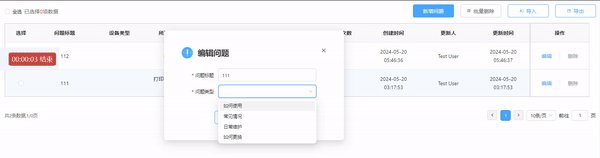
目前效果如下

思路 : 将下拉框选项的value和label一起存储到state中 , 初始化表单数据时 , 将faqType对应的label查找出来并设置到Form.Item中 , 最后修改useEffect
旧代码
//可以拿到faqType为0 但是却没有回显出下拉框的内容 我需要faqType为0 回显出下拉框内容为对应的label <Formform={form2}initialValues={{question: currentRecord.question || '',faqType: currentRecord.faqType || '',}}> <Form.Itemlabel='问题类型'name='faqType'colon={false}rules={[{ required: true, message: '请输入问题类型' }]}><SelectonChange={value => {setSelectedCon1(value)form2.setFieldsValue({ faqType: value })}}allowClearshowSearchplaceholder='请输入问题类型'style={{ width: 300, height: 40 }}options={[{ value: 0, label: '如何使用' },{ value: 1, label: '常见情况' },{ value: 2, label: '日常维护' },{ value: 3, label: '如何更换' }]}/></Form.Item>// 弹窗内部数据回显
useEffect(() => {
if (currentRecord) {
form2.setFieldsValue({
question: currentRecord.question || '',
faultInformationId: currentRecord.faultInformationId || '',
faqType: currentRecord.faqType || '',
answer: currentRecord.answer || ''
})
}
}, [currentRecord, form2])
解决问题的代码
const [faqTypes, setFaqTypes] = useState([{ value: 0, label: '如何使用' },{ value: 1, label: '常见情况' },{ value: 2, label: '日常维护' },{ value: 3, label: '如何更换' }
]);<Form.Itemlabel='问题类型'name='faqType'colon={false}rules={[{ required: true, message: '请输入问题类型' }]}
><SelectonChange={value => {setSelectedCon1(value)form2.setFieldsValue({ faqType: value })}}allowClearshowSearchplaceholder='请输入问题类型'style={{ width: 300, height: 40 }}options={faqTypes.map(type => ({ value: type.value, label: type.label }))}/>
</Form.Item>useEffect(() => {if (currentRecord) {const selectedFaqType = faqTypes.find(type => type.value === currentRecord.faqType);form2.setFieldsValue({question: currentRecord.question || '',faultInformationId: currentRecord.faultInformationId || '',faqType: selectedFaqType ? selectedFaqType.label : '',answer: currentRecord.answer || ''})}
}, [currentRecord, form2, faqTypes])