客户端添加IDialogService 弹窗服务

在首页点击添加备忘录或待办事项按钮的时候,希望有一个弹窗,进行相对应的内容添加操作。
一.在Views文件夹中,再创建一个Dialog 文件夹,用于放置备忘录和待办事项的弹窗界面。

1.1 备忘录(AddToDoView.xaml)界面设计
<UserControl x:Class="MyToDo.Views.Dialog.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views.Dialog"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"mc:Ignorable="d" Width="450" Height="280"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><!--标题--><TextBlock Text="添加待办" FontWeight="Bold" FontSize="20" Padding="20,10" /><!--中间内容部分--><DockPanel Grid.Row="1" LastChildFill="False"><StackPanel DockPanel.Dock="Top" Orientation="Horizontal" Margin="20,10"><TextBlock Text="状态:" /><ComboBox><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBox Margin="20,0" md:HintAssist.Hint="请输入待办概要" DockPanel.Dock="Top"/><TextBox Margin="20,10" md:HintAssist.Hint="请输入待办内容" DockPanel.Dock="Top"TextWrapping="Wrap" AcceptsReturn="True" MinHeight="100" /></DockPanel><!--底部按钮--><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="取消" Margin="0,0,10,0" Style="{StaticResource MaterialDesignOutlinedButton}"/><Button Content="确认"/></StackPanel></Grid>
</UserControl>
TextBox 其他属性介绍
TextWrapping:设置TextBox 是否换行
AcceptsReturn:允许输入多行文本
MinHeight:设置最小高度
1.2 待办事项(AddMemoView.xaml)界面设计
<UserControl x:Class="MyToDo.Views.Dialog.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views.Dialog"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"mc:Ignorable="d" Width="450" Height="280"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><!--标题--><TextBlock Text="添加备忘录" FontWeight="Bold" FontSize="20" Padding="20,10" /><!--中间内容部分--><DockPanel Grid.Row="1" LastChildFill="False"><TextBox Margin="20,0" md:HintAssist.Hint="请输入备忘录概要" DockPanel.Dock="Top"/><TextBox Margin="20,10" md:HintAssist.Hint="请输入备忘录内容" DockPanel.Dock="Top"TextWrapping="Wrap" AcceptsReturn="True" MinHeight="100" /></DockPanel><!--底部按钮--><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="取消" Margin="0,0,10,0" Style="{StaticResource MaterialDesignOutlinedButton}"/><Button Content="确认"/></StackPanel></Grid>
</UserControl>二.界面设计完成后,接着在ViewModel 中,同样创建一个Dialog 文件夹,放置对应的界面后台处理逻辑。并且要继承自 IDialogAware 接口。

2.1 创建 AddToDoViewModel 类,继承 IDialogAware接口,并实现接口。
public class AddToDoViewModel : IDialogAware{public string Title { get; set; }public event Action<IDialogResult> RequestClose;public bool CanCloseDialog(){return true;}public void OnDialogClosed(){}public void OnDialogOpened(IDialogParameters parameters){}}2.2 创建 AddMemoViewModel类,继承 IDialogAware接口,并实现接口。
public class AddMemoViewModel : IDialogAware
{public string Title { get; set; }public event Action<IDialogResult> RequestClose;public bool CanCloseDialog(){return true;}public void OnDialogClosed(){}public void OnDialogOpened(IDialogParameters parameters){}
}三.接着,在App.xaml 中使用 RegisterDialog 注册弹窗,进行依赖注入

四.完成以上步骤后,在主窗口界面进行使用.
1.修改主窗口 IndexView.xaml 界面,当点击对应按钮时,弹出对应的Dialog.
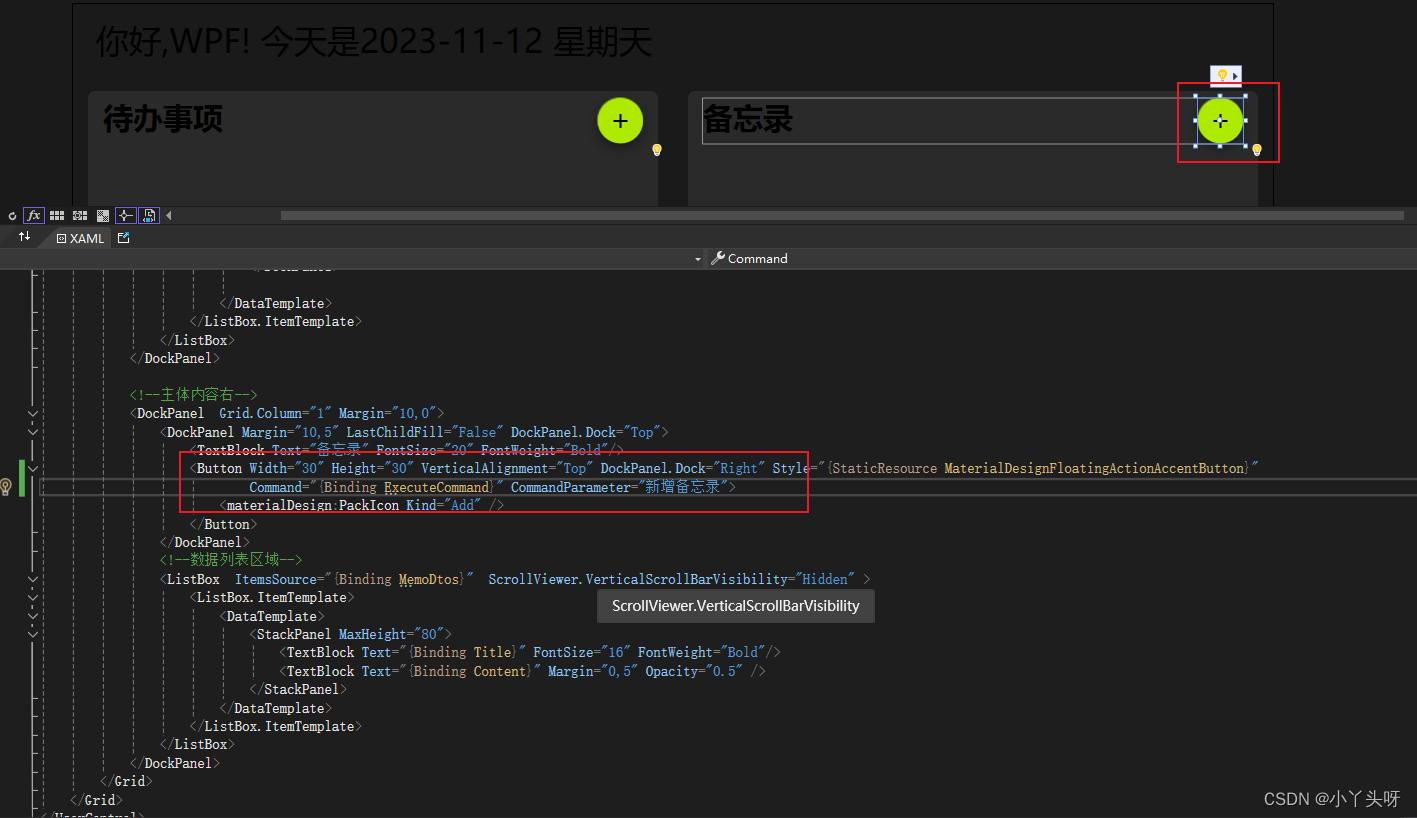
1.1 给主页备忘录和待办事项按钮添加对应的命令,以及命令携带的参数

1.2 对应的后台(IndexViewModel)逻辑处理,并且通过IDialogService 去调用到弹窗界面
public class IndexViewModel:BindableBase
{public IndexViewModel(IDialogService dialogService){TaskBars=new ObservableCollection<TaskBar>();ToDoDtos = new ObservableCollection<ToDoDto>();MemoDtos = new ObservableCollection<MemoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);CreateTaskBars();CreateTestDate();this.dialogService = dialogService;}public DelegateCommand<string> ExecuteCommand { get; private set; }private ObservableCollection<TaskBar> taskBars;public ObservableCollection<TaskBar> TaskBars{get { return taskBars; }set { taskBars = value; RaisePropertyChanged(); }}private ObservableCollection<ToDoDto> toDoDtos;public ObservableCollection<ToDoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value; RaisePropertyChanged(); }}private ObservableCollection<MemoDto> memoDtos;private readonly IDialogService dialogService;public ObservableCollection<MemoDto> MemoDtos{get { return memoDtos; }set { memoDtos = value; RaisePropertyChanged(); }}void CreateTaskBars(){TaskBars.Add(new TaskBar() { Icon="ClockFast",Title="汇总",Content="9",Color="#FF0CA0FF",Target=""});TaskBars.Add(new TaskBar() { Icon = "ClockCheckOutline", Title = "已完成", Content = "9", Color = "#FF1ECA3A", Target = "" });TaskBars.Add(new TaskBar() { Icon = "ChartLineVariant", Title = "完成比例", Content = "9%", Color = "#FF02C6DC", Target = "" });TaskBars.Add(new TaskBar() { Icon = "PlaylistStar", Title = "备忘录", Content = "18", Color = "#FFFFA000", Target = "" });}void CreateTestDate(){for (int i = 0; i < 10; i++){ToDoDtos.Add(new ToDoDto { Title="待办"+i,Content="正在处理中.."});MemoDtos.Add(new MemoDto { Title = "备忘" + i, Content = "我的密码" });}}private void Execute(string obj){switch(obj){case "新增备忘录":dialogService.Show("AddMemoView");break;case "新增待办事项":dialogService.Show("AddToDoView");break;}}
}注意: dialogService.Show中,直接填写字符串,就能找到对应的弹窗。是因为在App中,所有的模块注入都是根据名称来进行依赖注入的。所以写对应的字符串就可以了。