今天脑子又抽风,前端转完学后端之后,今天大周末早上醒来突然又想学鸿蒙了,刚好有个比赛需要用到鸿蒙,于是乎我就随便点开b站看了一下鸿蒙视频,然后马上来写这篇博客,后续我的鸿蒙的博客可能会跳着、不连续地发布,因为我夹杂在后端跟鸿蒙地学习之间,所以可能会有点乱......
视频学习来源于黑马的教程:01.开发准备-工具安装_哔哩哔哩_bilibili
一、何为鸿蒙?
这里直接跳过黑马的第一个视频,讲一大堆感觉像是华为的官方宣传片似的,简单来说就是华为自主研发的操作系统,基于【ArkTS】这种编程语言和【ArkUI】这个开发框架来进行开发的这么一个玩意,对于我们普通开发人员简单来说,就是另一种移动应用开发(当然这么说不准确,鸿蒙不单单是软件,更主要是硬件开发),但是我们初学者这样理解够用了。
二、安装
鸿蒙的针对【ArkTS】语言开发的编译器叫【DevEco Studio】,那么我们要开始编程就要去官网安装它。
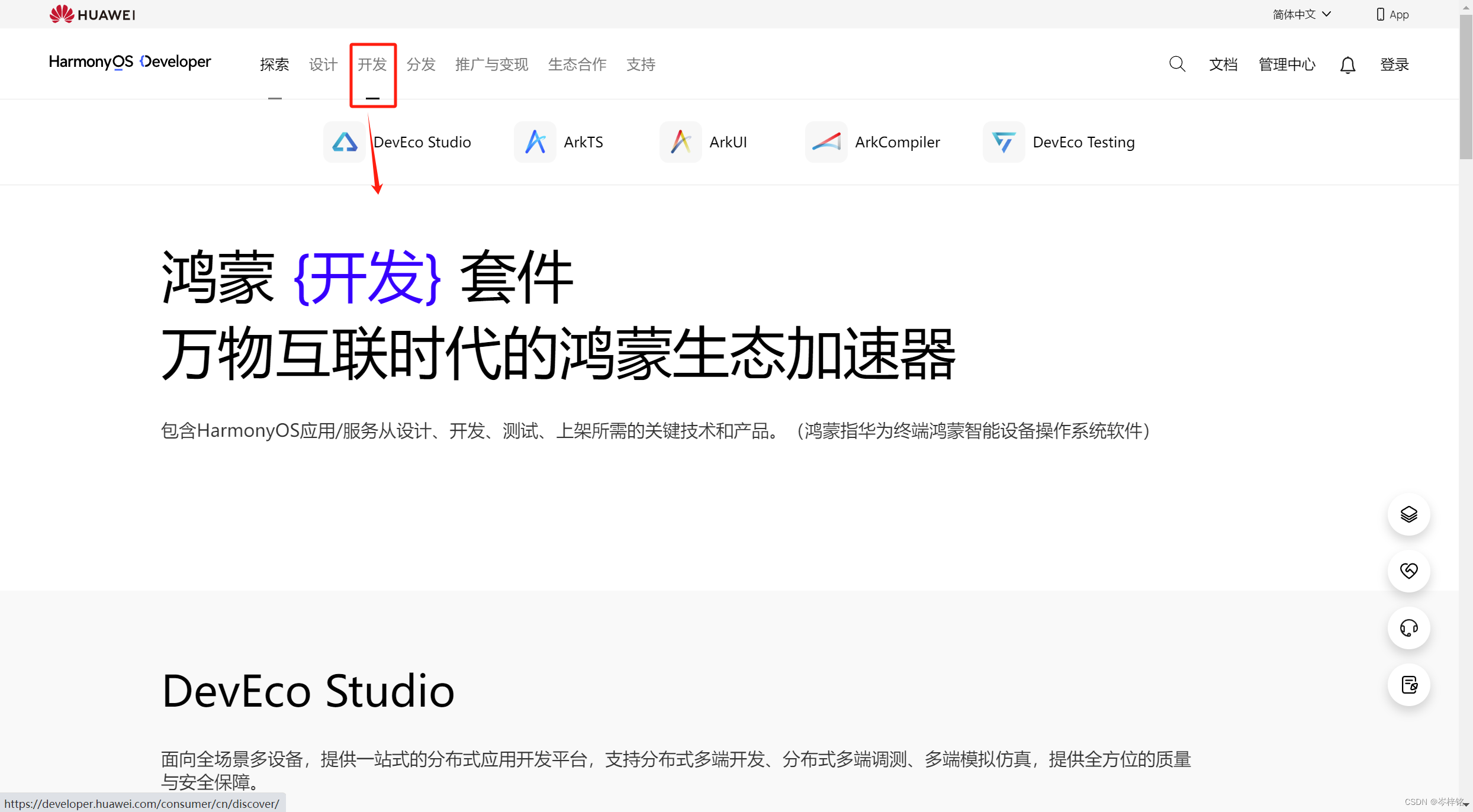
自己百度搜也行,点我网址:HarmonyOS应用开发工具与平台-鸿蒙开发-华为开发者联盟 也行,点到这个页面

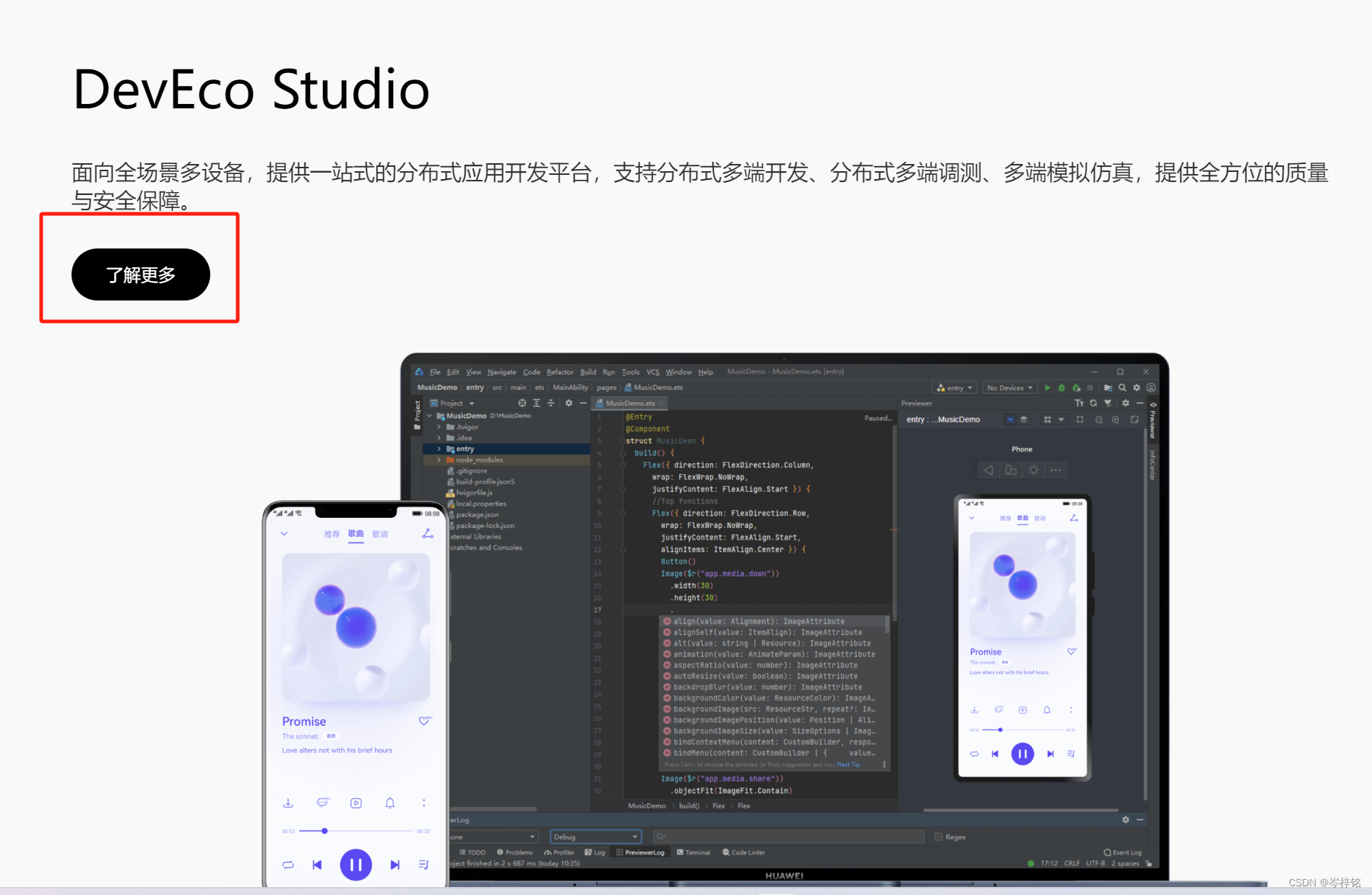
然后往下划,找到这里,点击【了解更多】

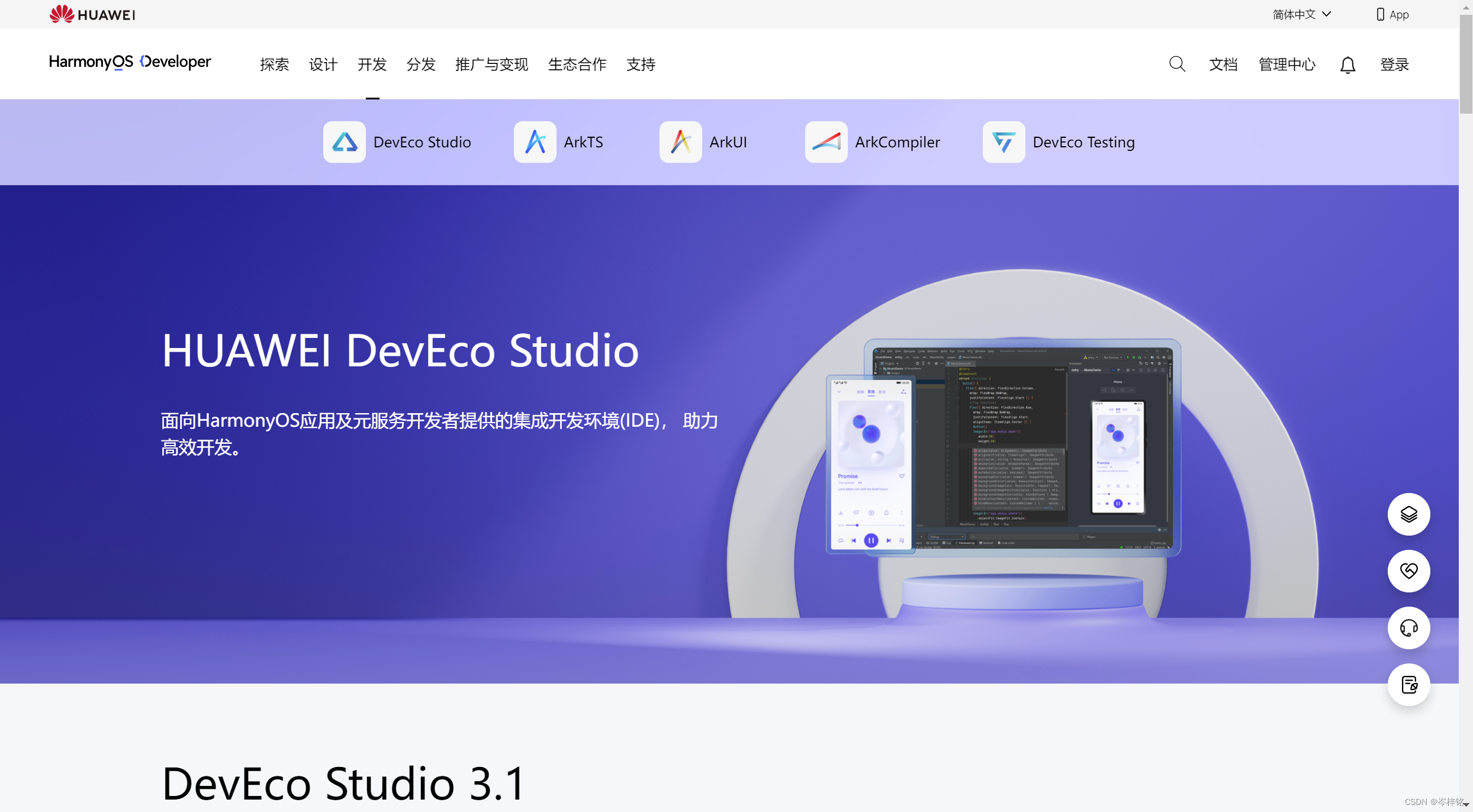
然后进到这个页面,接着往下划

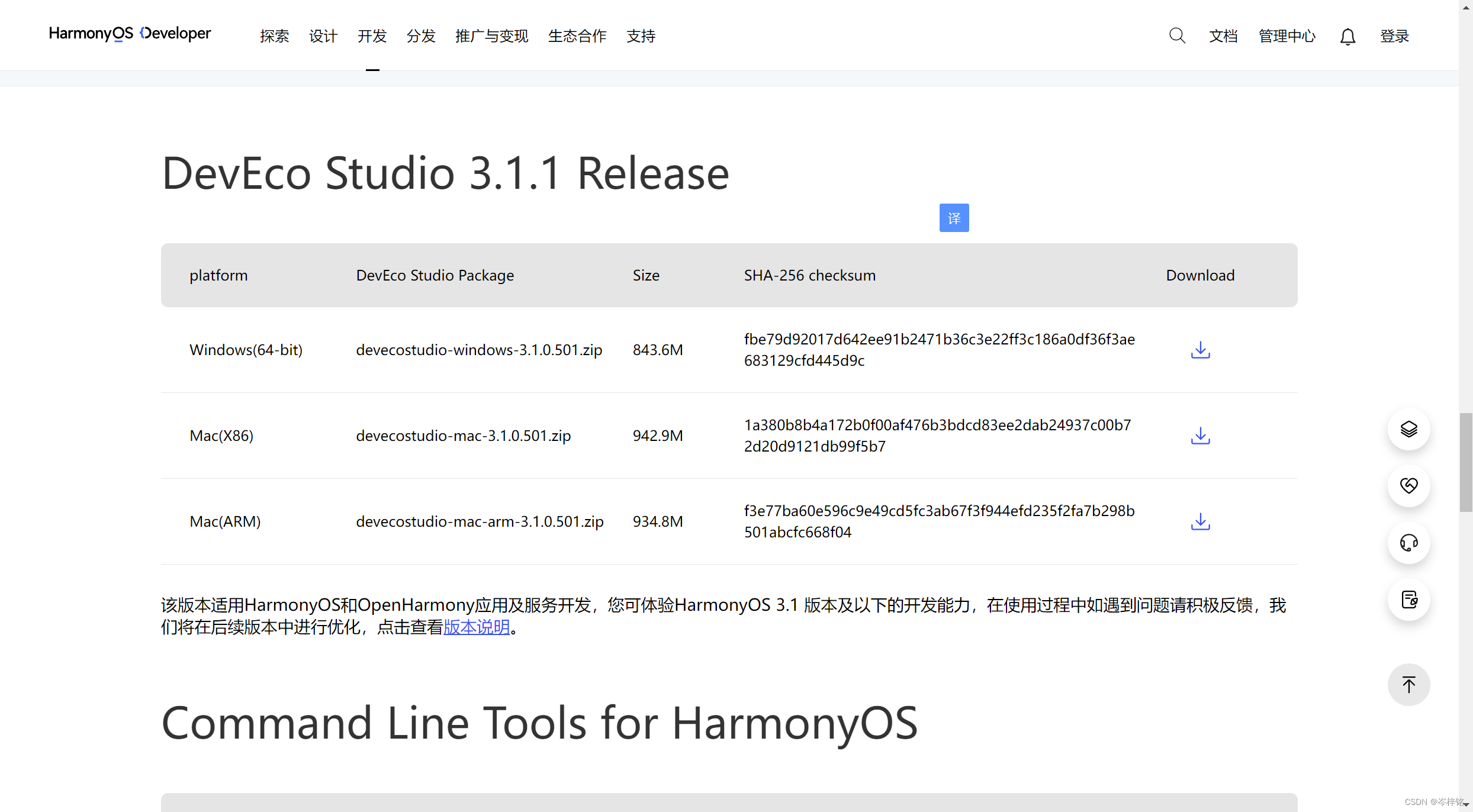
一直往下划到显示这样,然后根据自己的系统下载(本人是 Windows(64-bit) 的,后面我也都是按照这个系统来做演示)

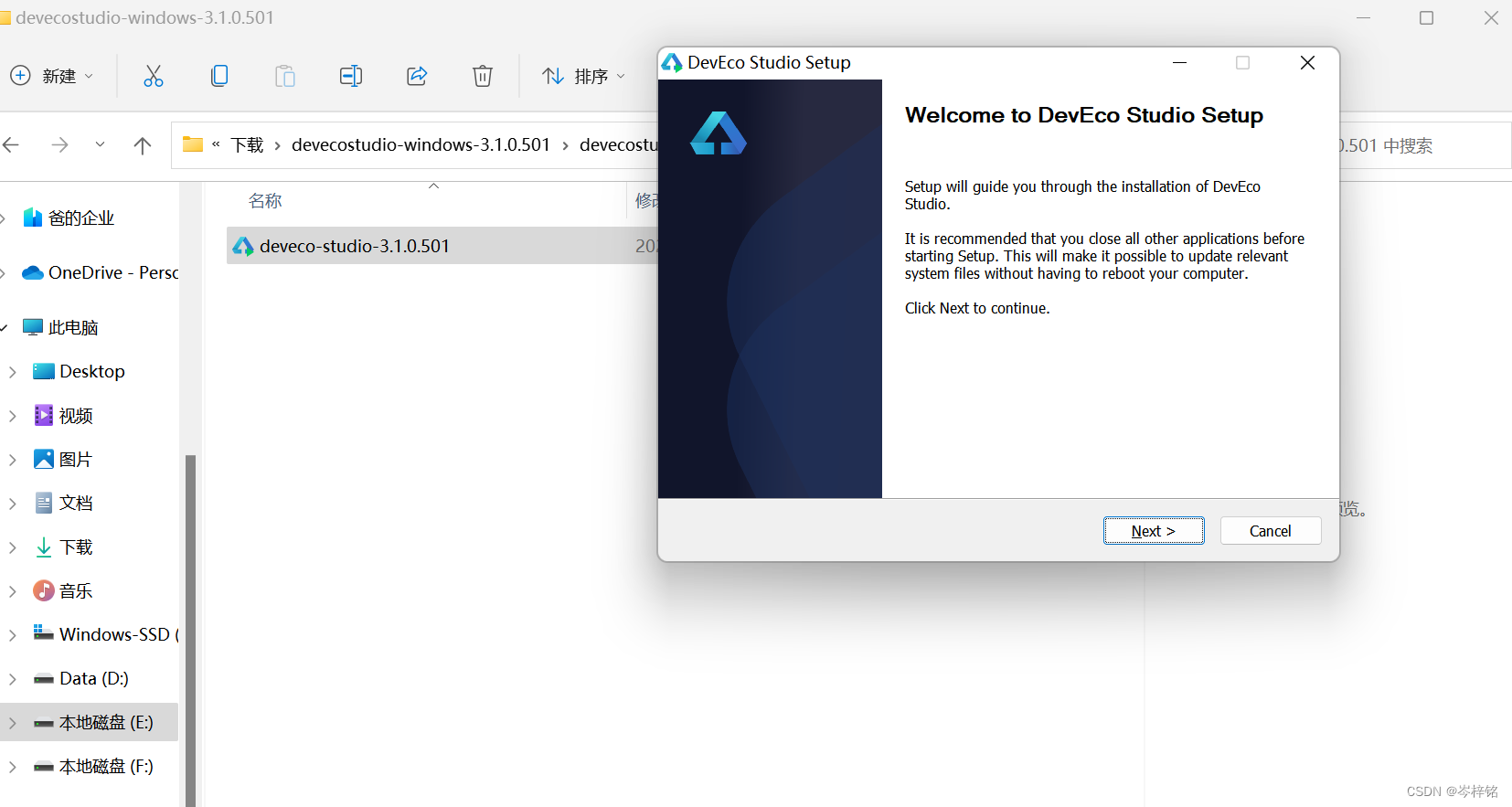
下载好之后,解压,然后打开安装包,点击【Next >】

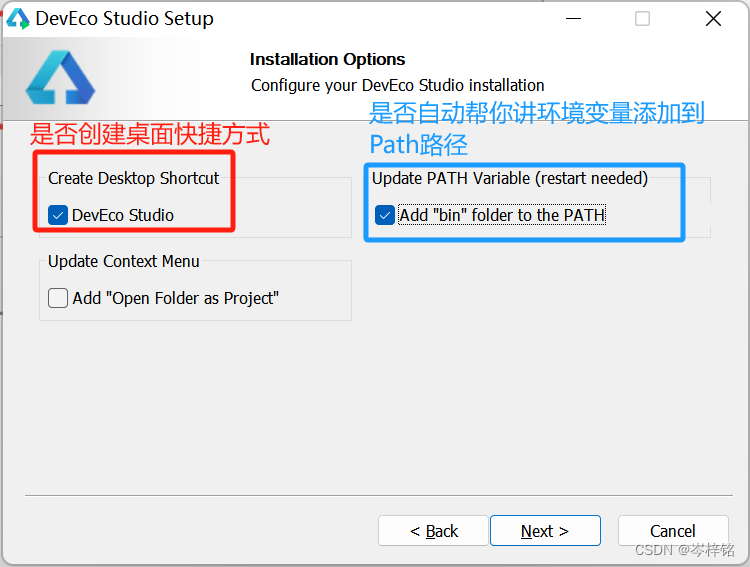
然后

然后

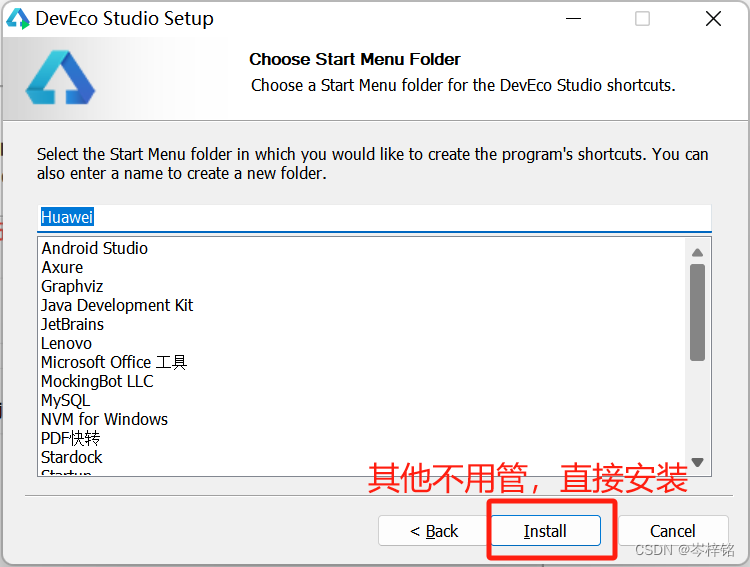
然后

等待安装完毕

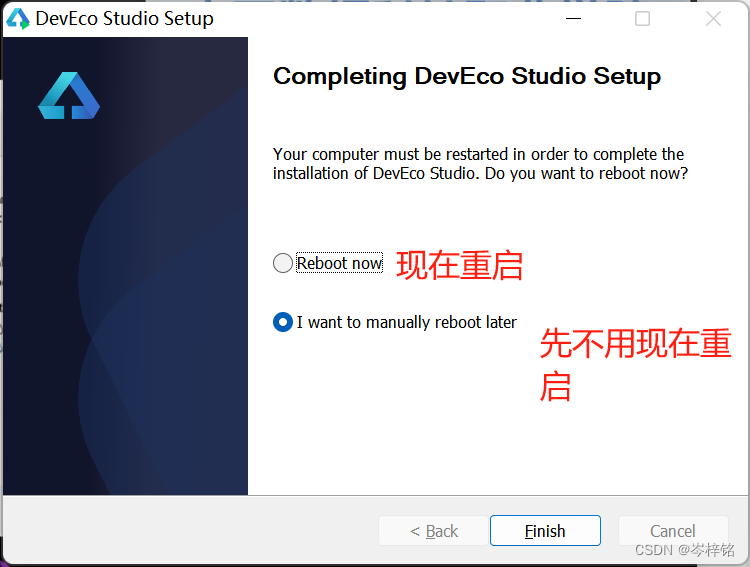
不影响,选不重启也行,然后【Finish】安装成功

然后桌面就多了一个软件

三、使用前的配置
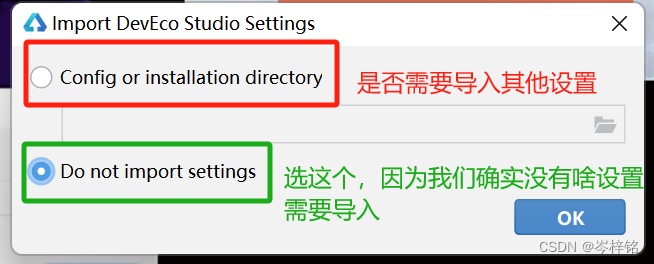
双击编辑器图标,然后会弹出窗口,点击【Agree】

然后

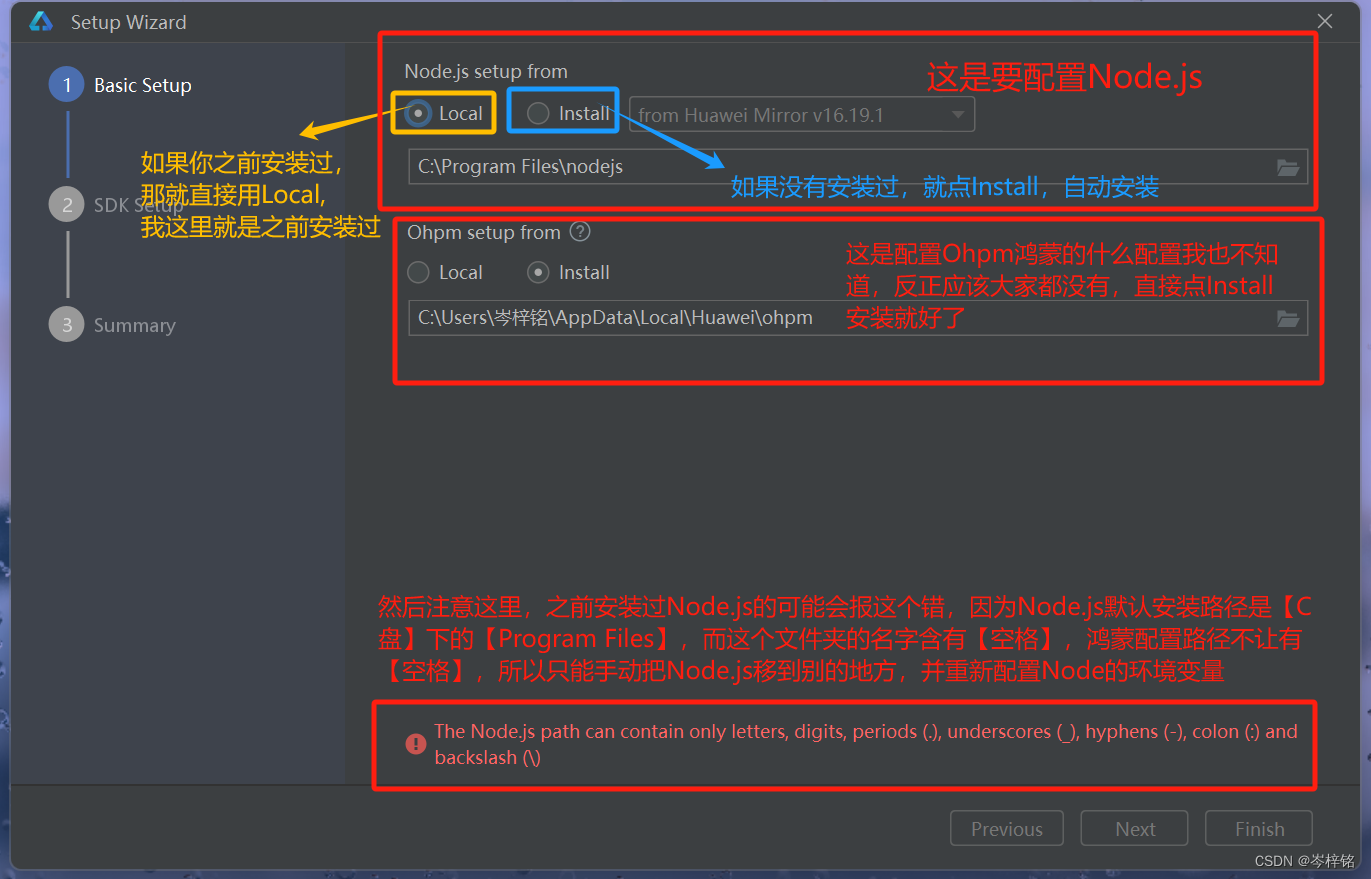
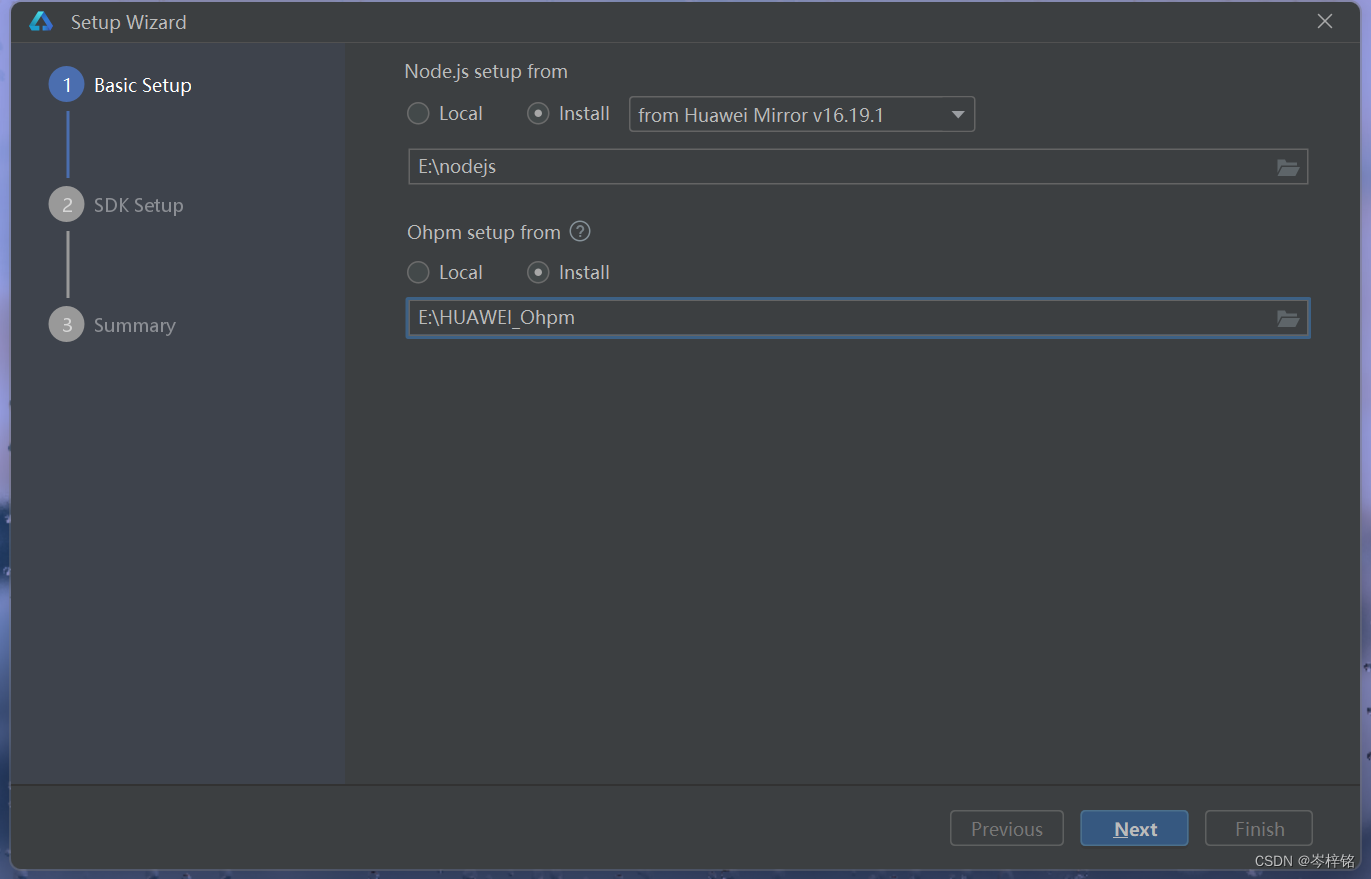
然后注意

但是!!我发现我自己去调Node.js位置的时候......它变成了一个空文件夹,哈哈哈不知道为什么会这样,我直接心死了(直接配置前端的时候足足花一天时间配好的,全毁了),所以兄弟们,不管你有没有下载安装过Node,这里统一让华为帮你再安装一次......
(安装完之后检测可以发现,环境变量啥的也帮我们配好了)

Ohpm的安装路径也是,这两个路径都不要有空格、中文、.、等待这些符号

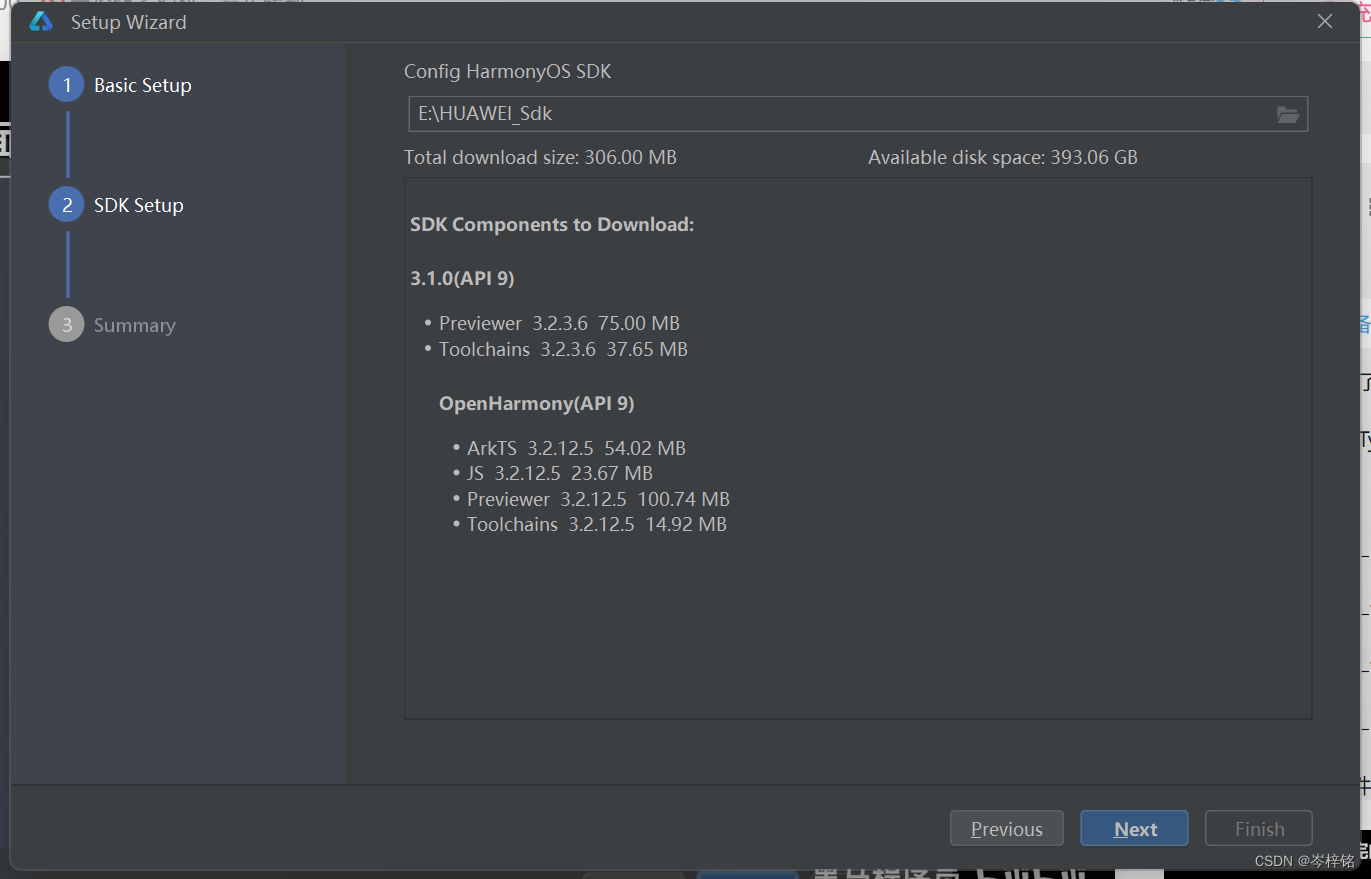
然后Sdk的路径也是一样,有问题就调

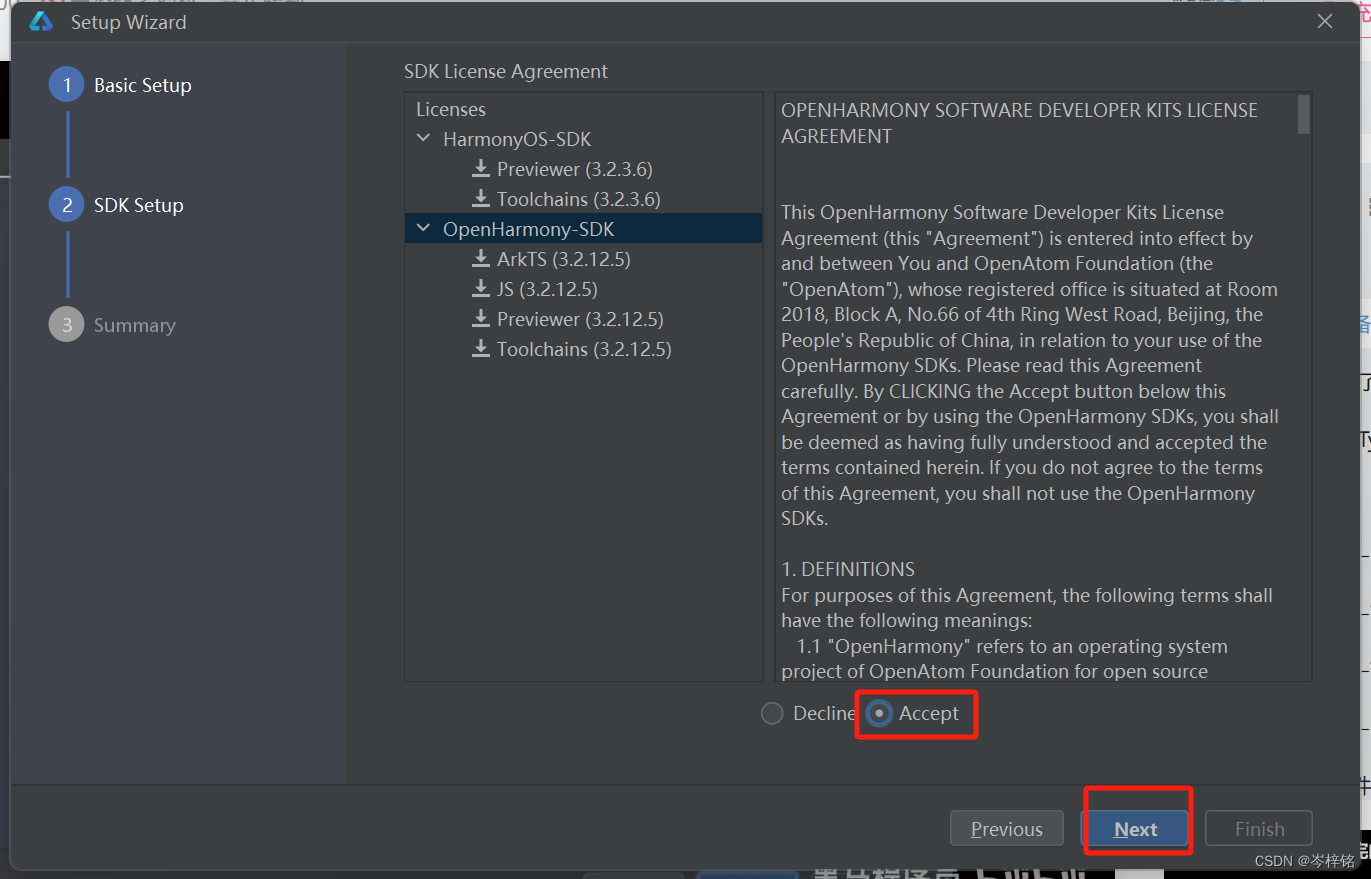
然后

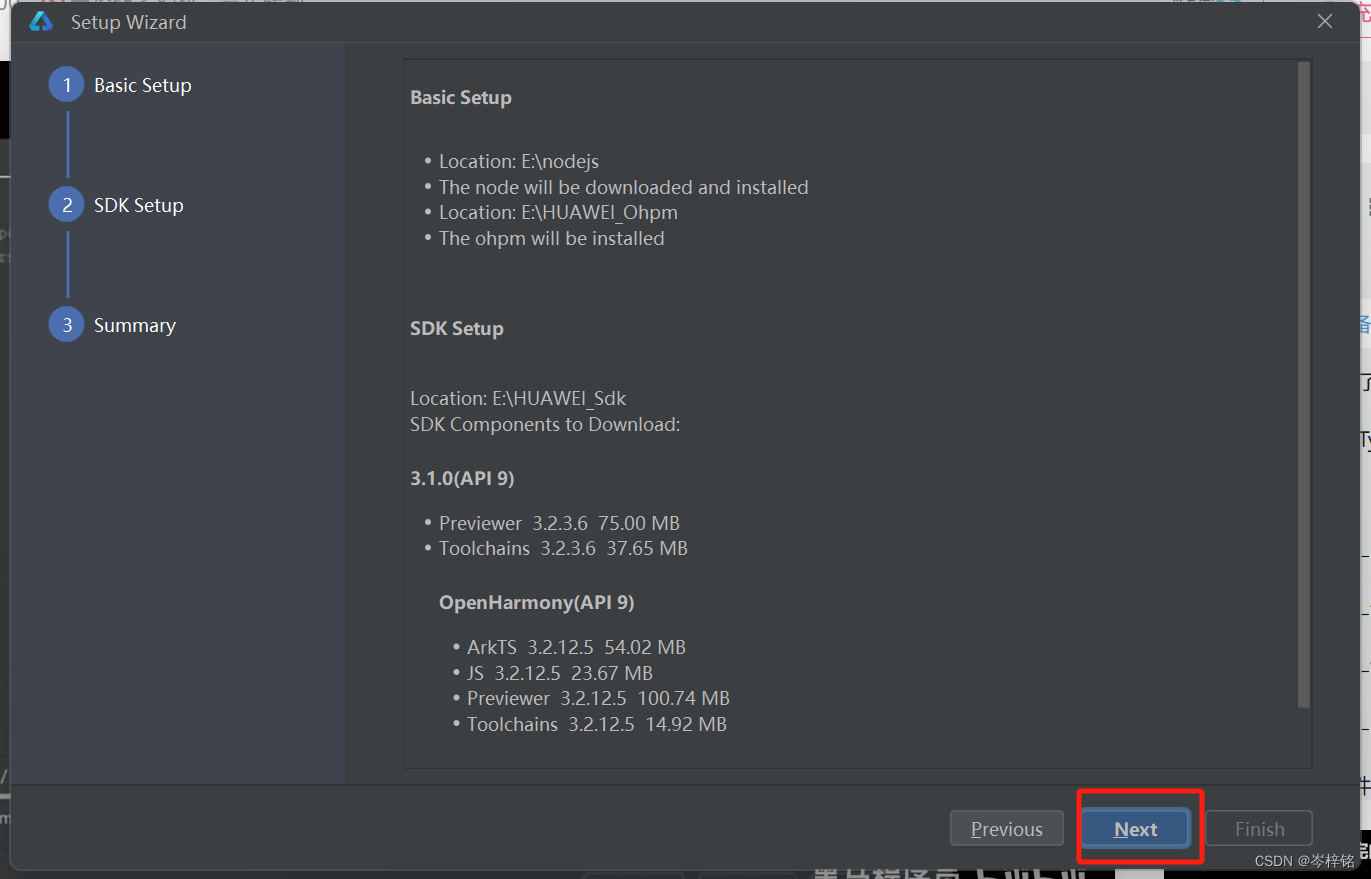
然后


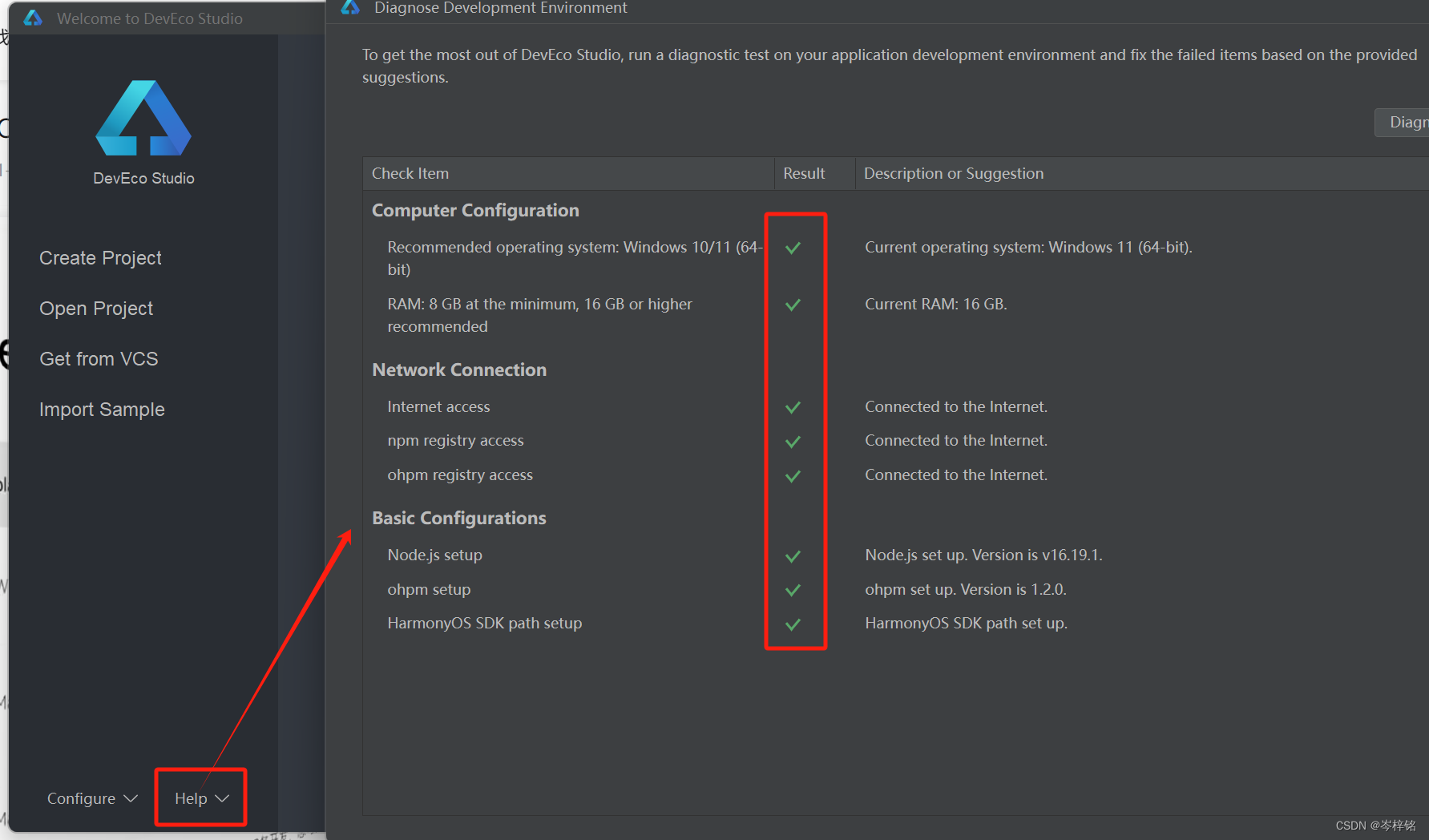
最后要确保所有的依赖配置都安装好,不确定的话打开编译器下方的【Help】,安装好的话就全是绿色的勾,有哪一个不是的话就可以直接在这里再次选择安装,直到全都是绿色的勾为止

四、使用DevEco Studio,并了解ArkTS语言
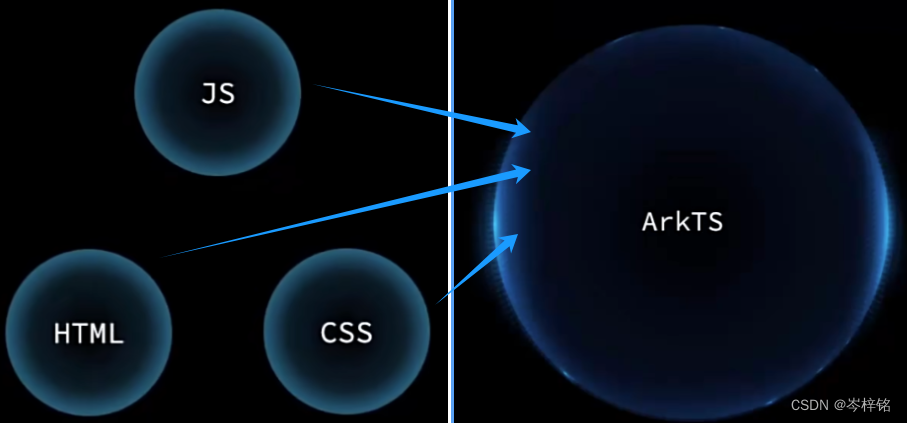
有过前端基础的兄弟们知道,基础前端语言就是三大件:HTML\CSS\JS,那么ArkTS语言则是集合他们三者

并且【ArkTS】是基于【TypeScript】语言,而【TypeScript】语言又是基于【JavaScript】语言,并且增加了【静态类型定义】,总之就是更方便更高级

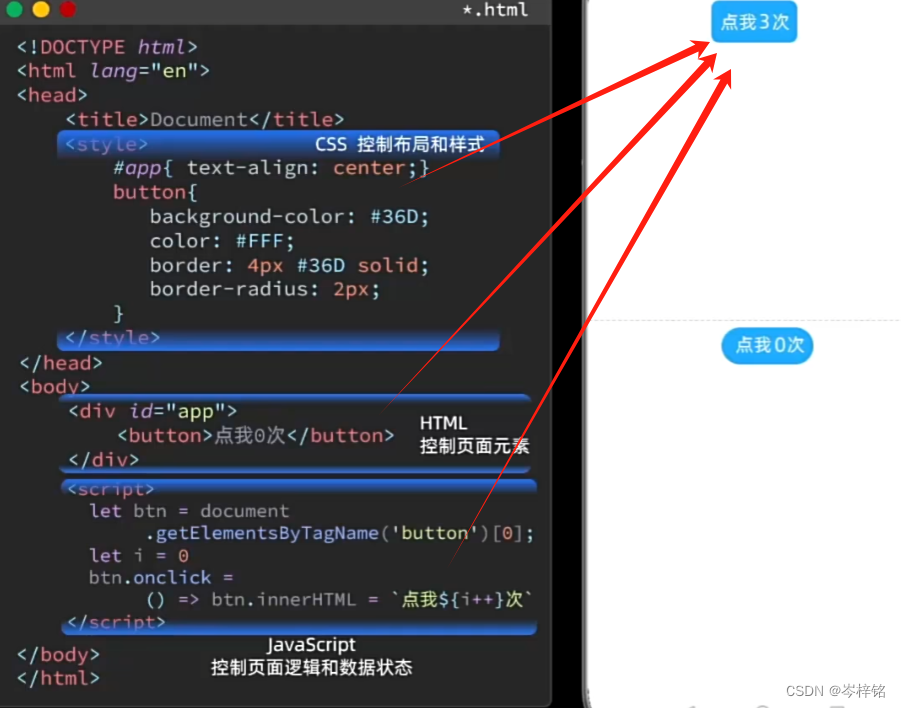
以前的前端写页面

现在鸿蒙的,就这么简单了

五、配置虚拟机
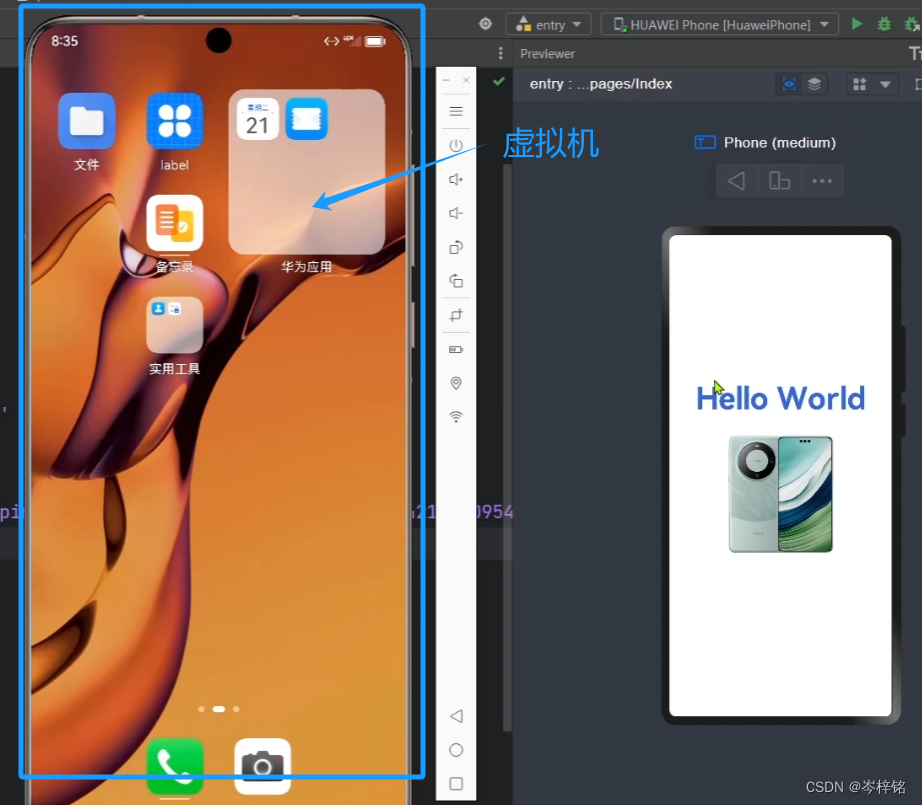
除了右边的模拟机运行检测,我们还可以用虚拟机进行测试,虚拟机会更贴切手机的效果,下面讲一下怎么配置

可以参考黑马的这个资料:Docs
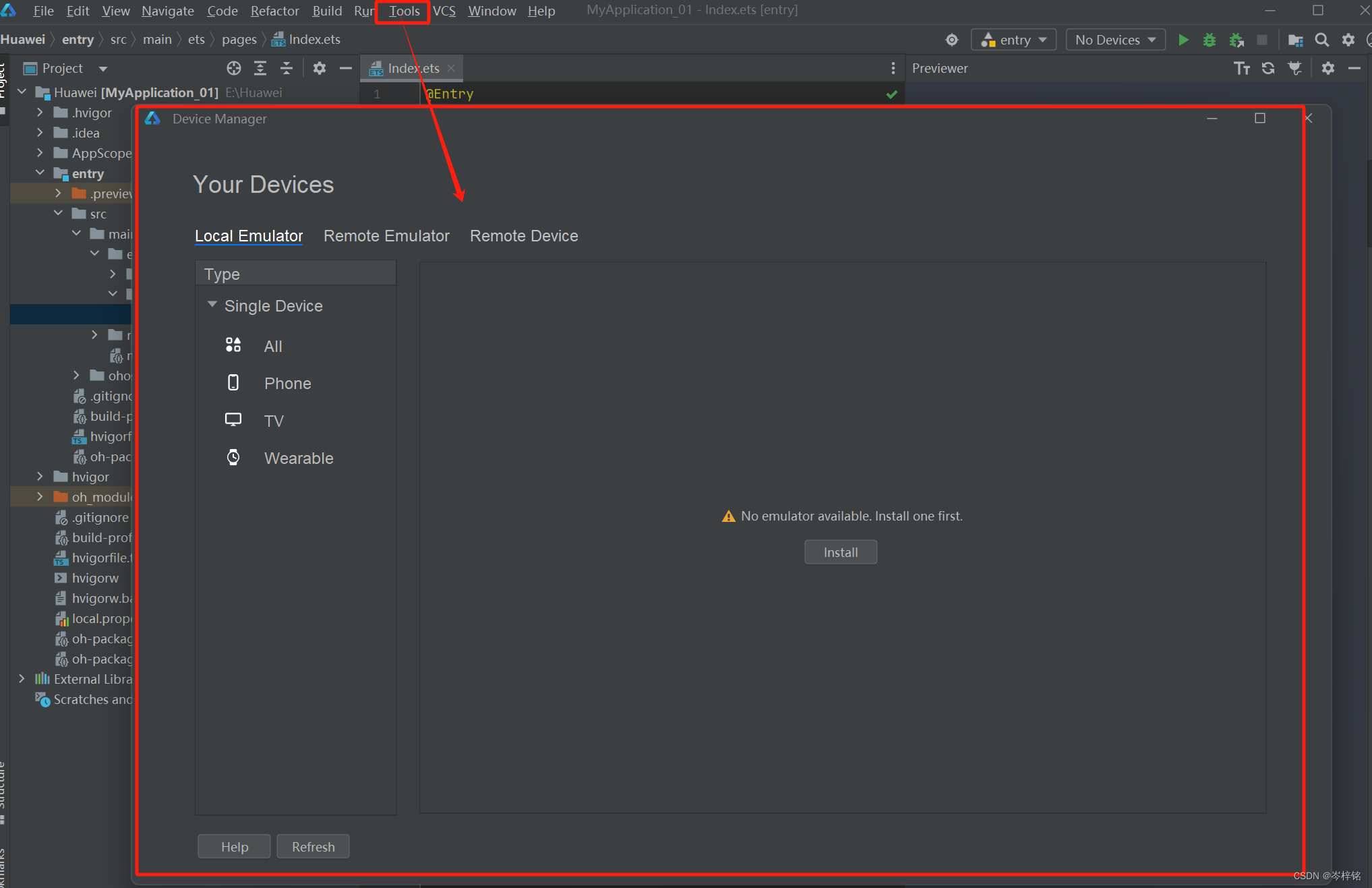
1、首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

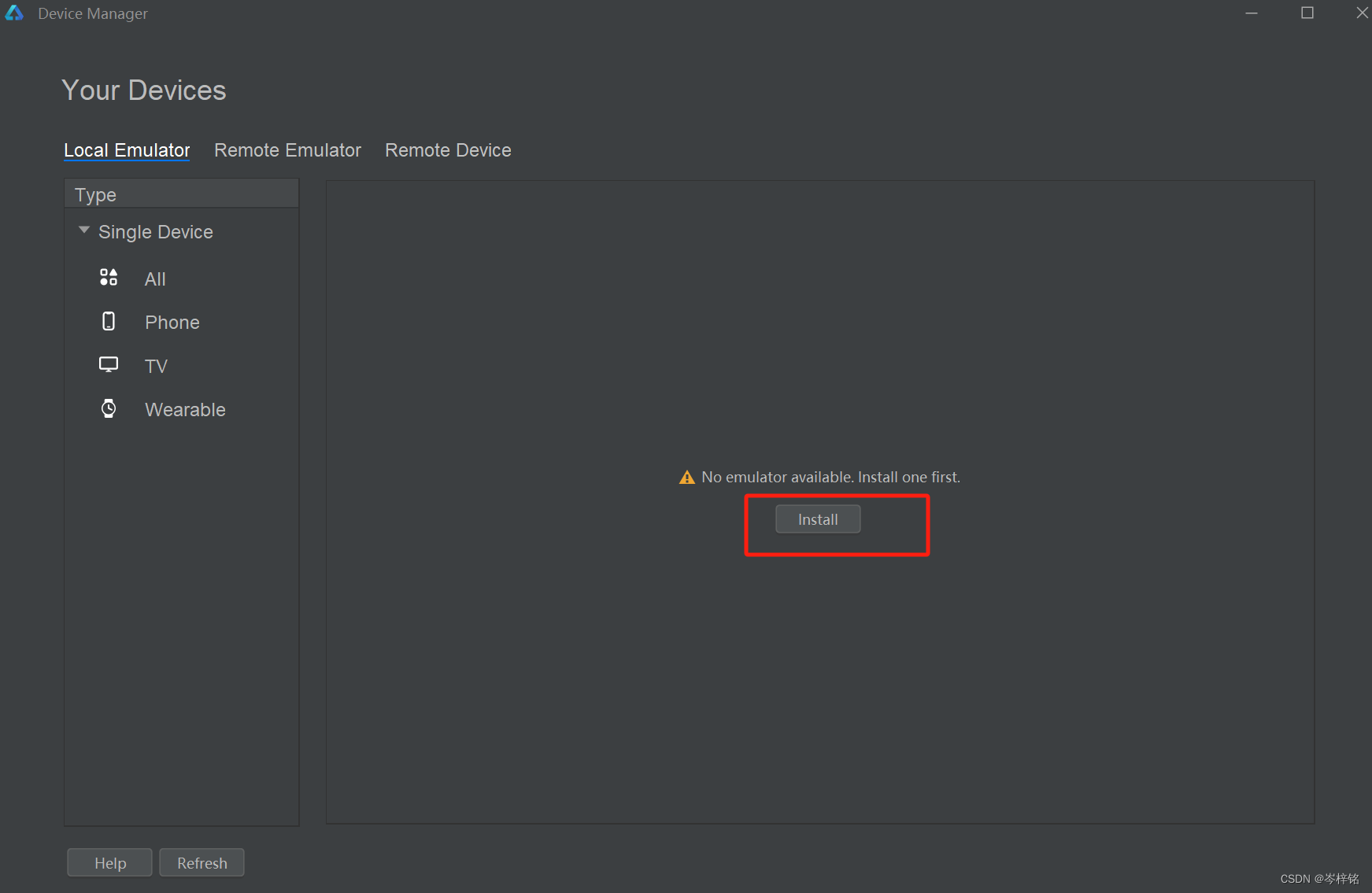
2、点中间

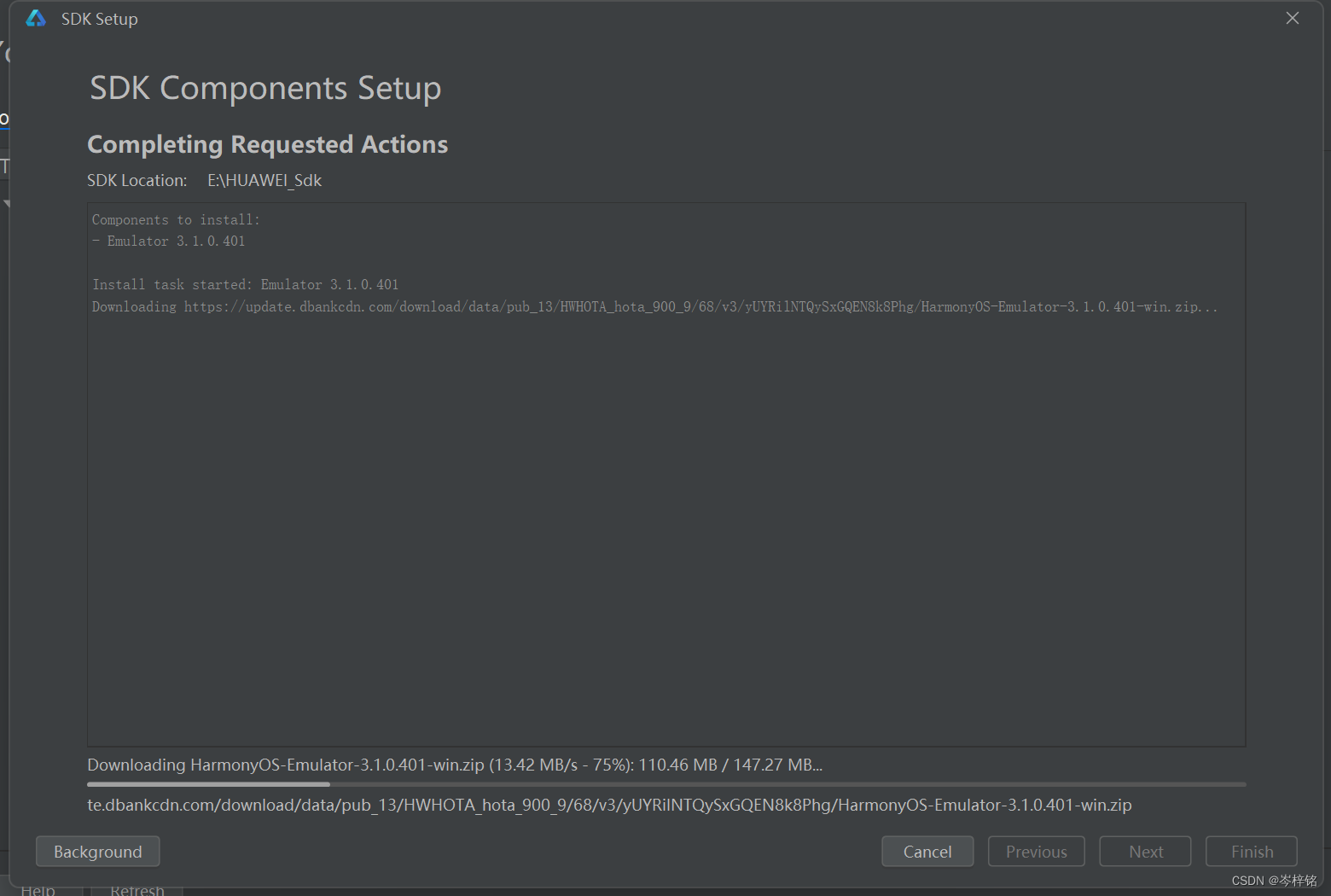
3、等待默认SDK下载

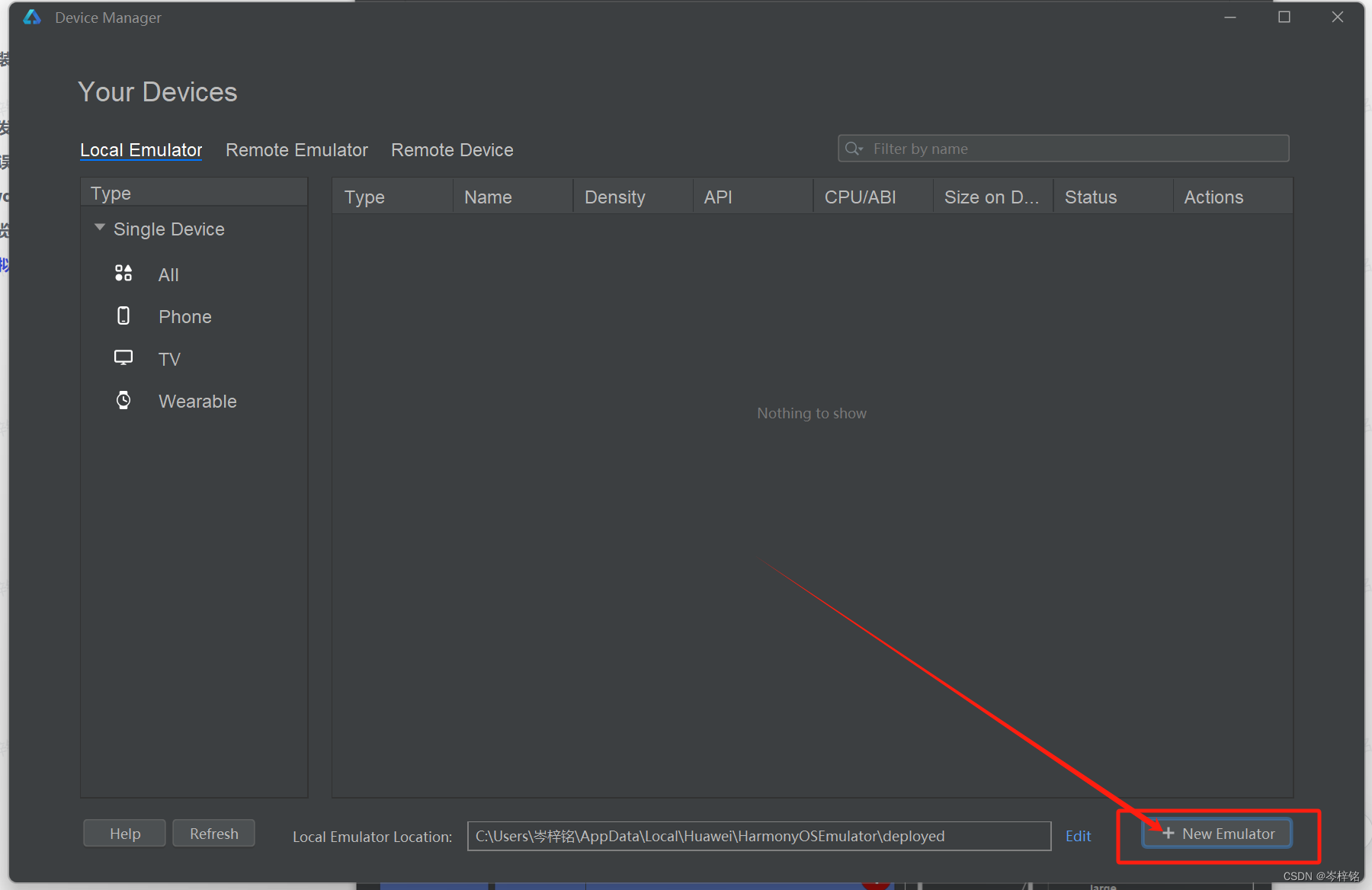
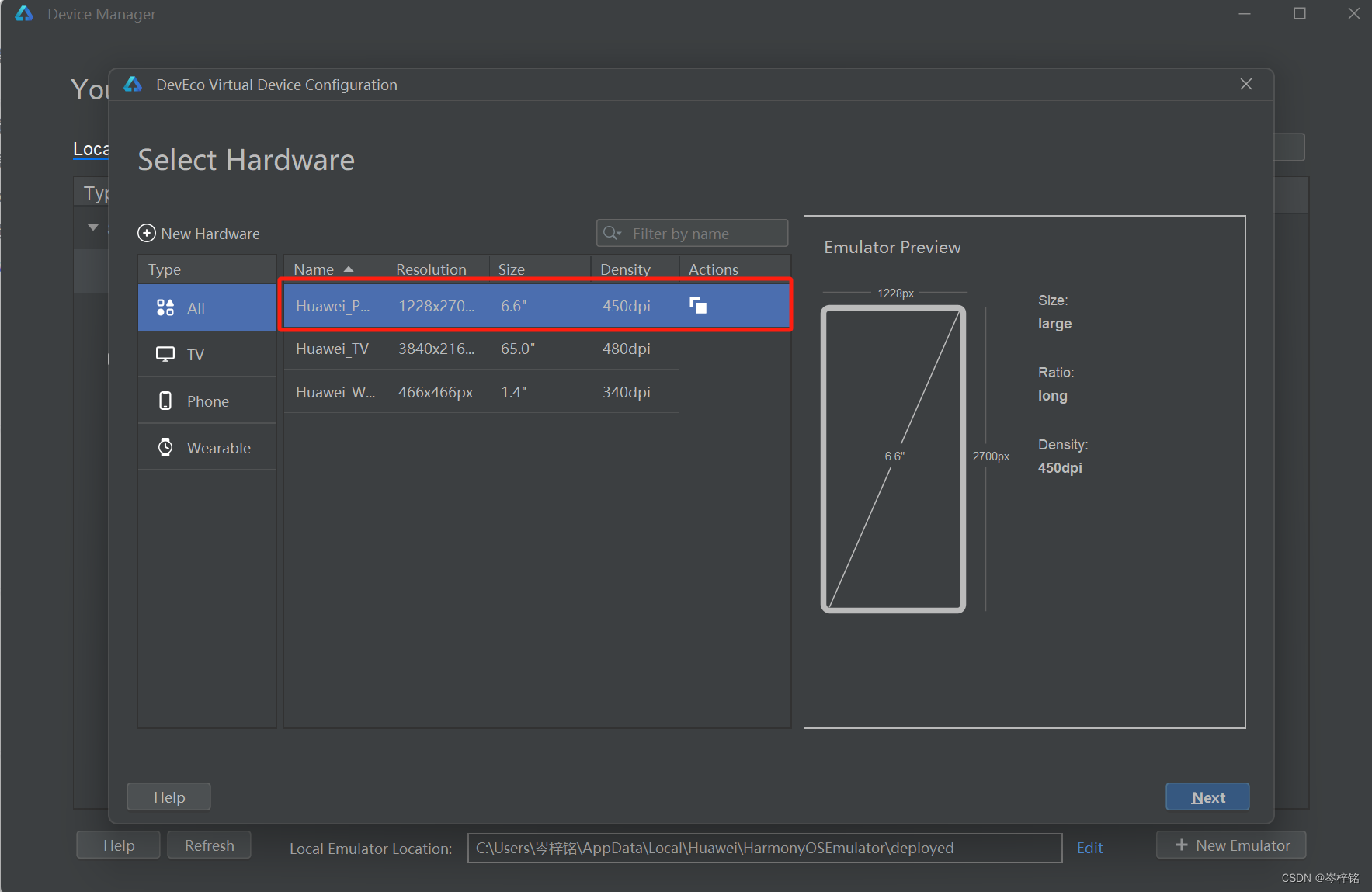
4、点这里

5、选择模拟器,默认的就行

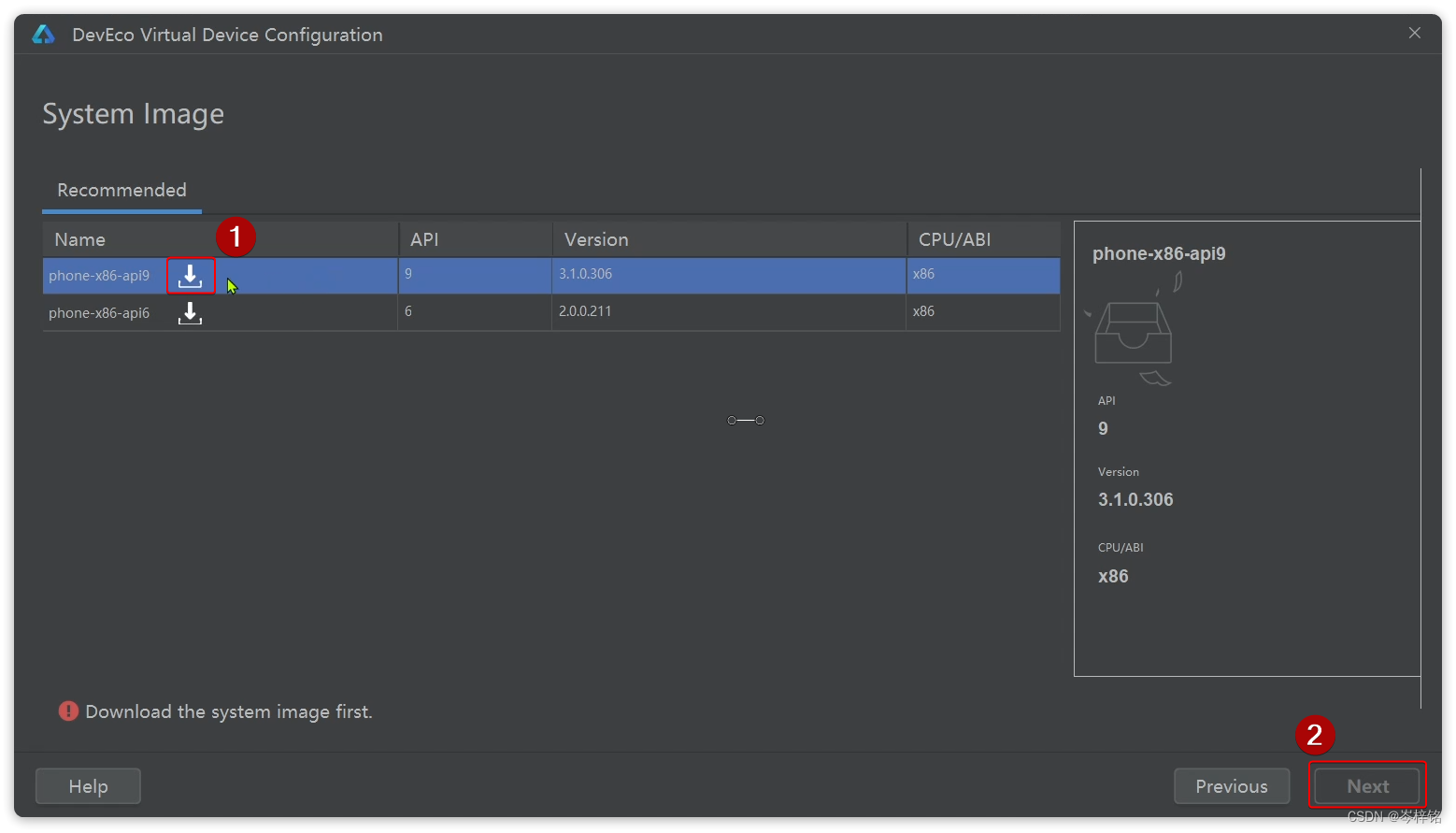
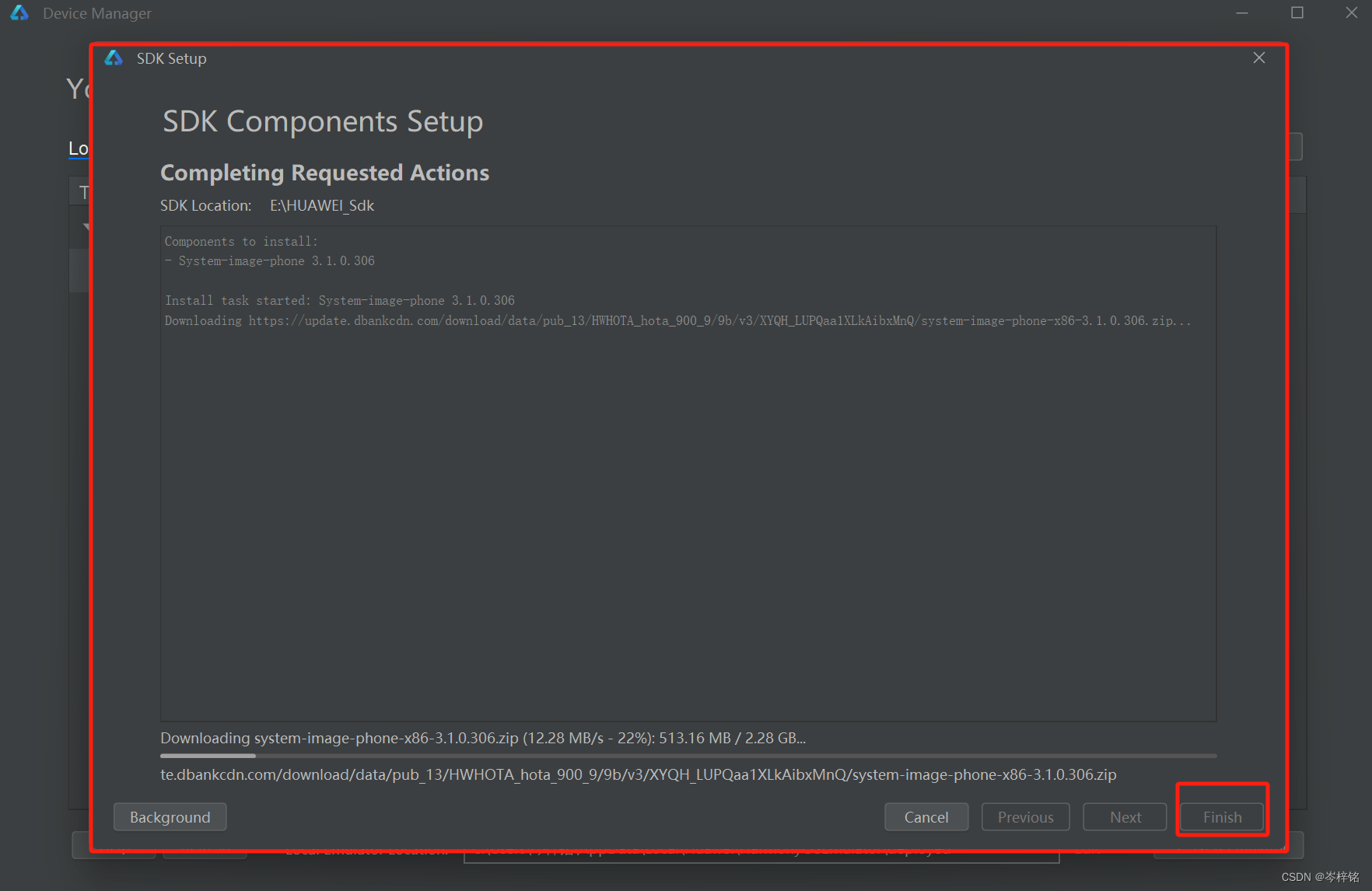
6、选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:



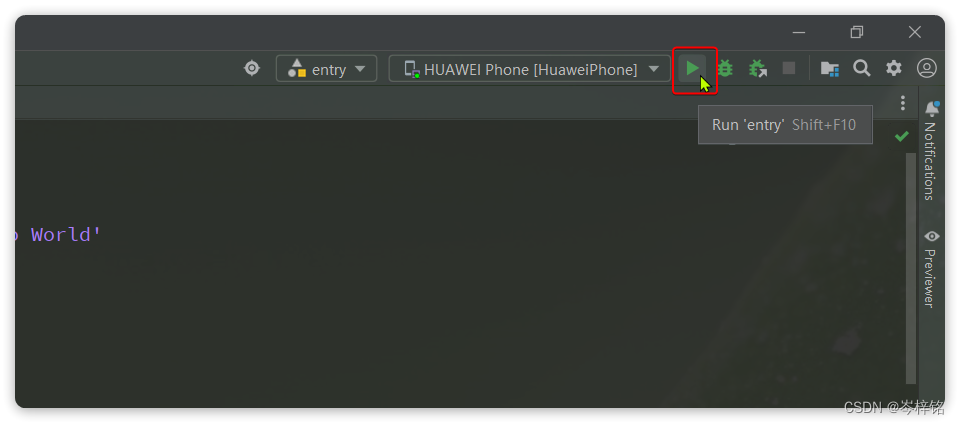
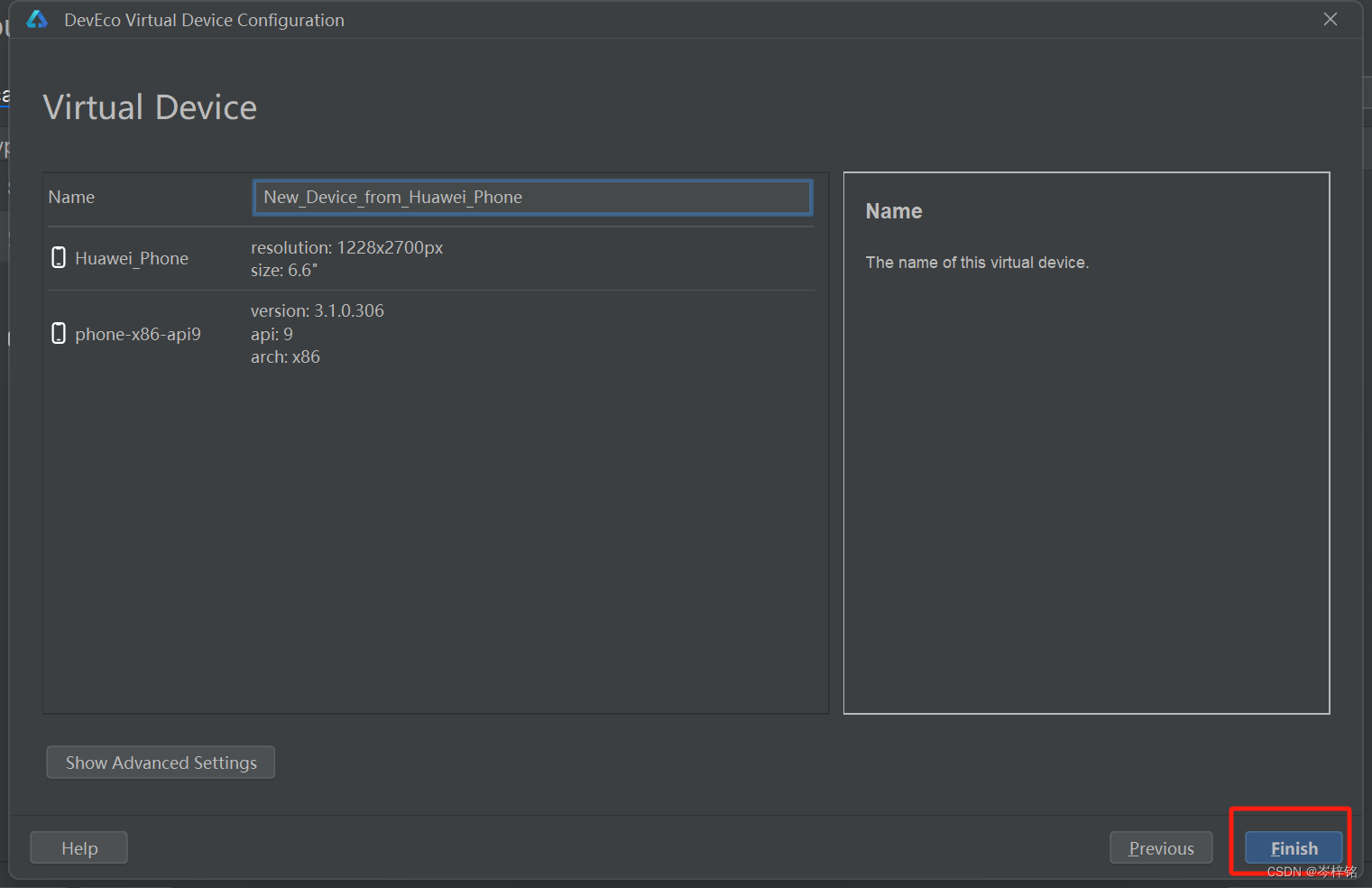
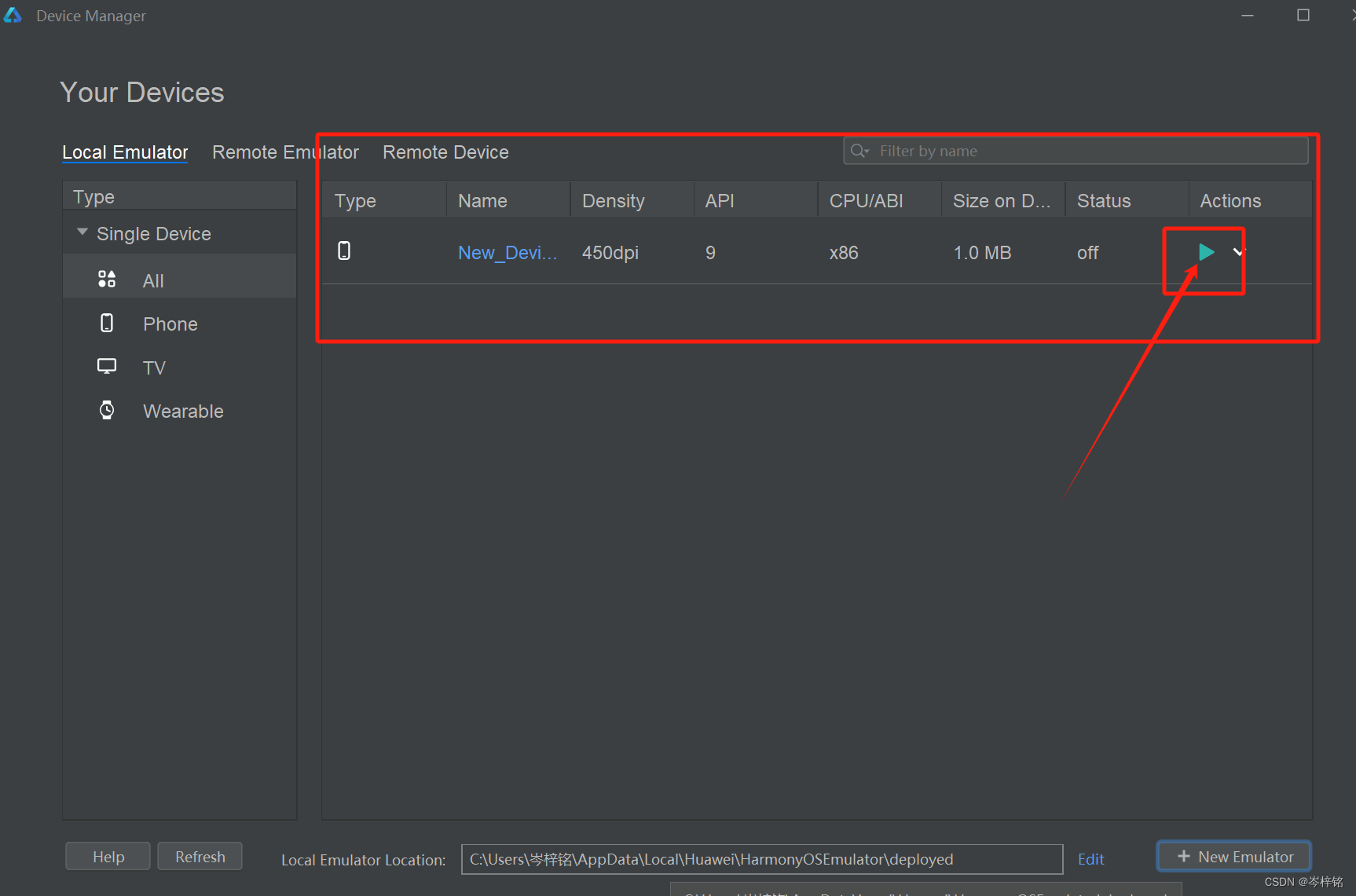
7、然后有了,点三角标

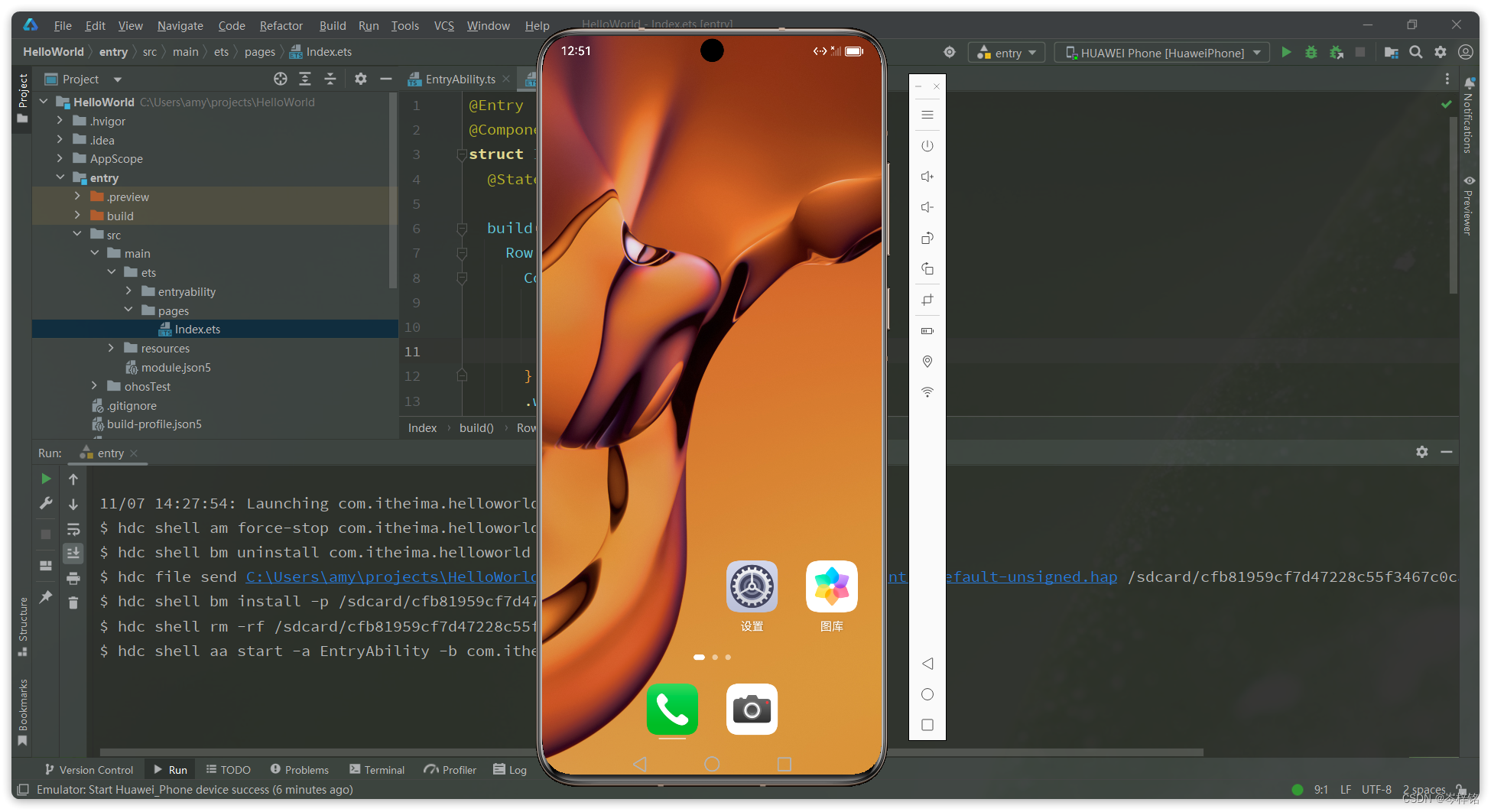
8、然后就有了

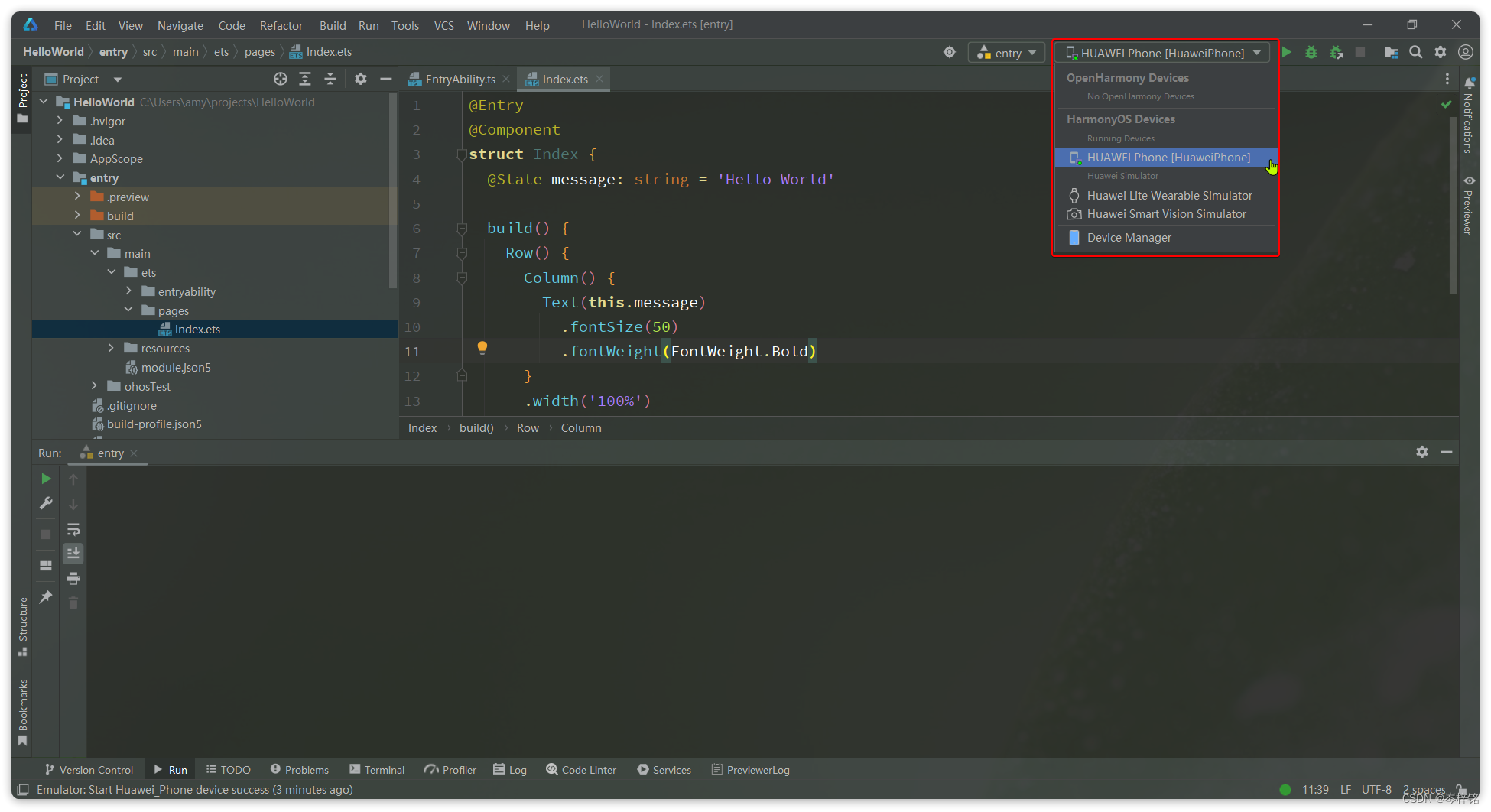
9、然后,在应用启动位置选择刚刚添加的模拟器: