文章目录
- 前言
- vue3使用echarts标准demo:
- 总结
前言
在前端开发中,数据可视化已经成为了一个不可或缺的部分。Vue.js作为一个轻量级且易于上手的渐进式JavaScript框架,与ECharts这个强大的数据可视化库的结合,使得在Vue应用中构建交互式数据可视化图表变得异常简单和高效。
vue3使用echarts标准demo:
首先,我们来了解一下ECharts。ECharts是一个使用JavaScript实现的开源可视化库,它可以生成各种类型的图表,包括折线图、柱状图、饼图等,且支持大量的配置选项,能够灵活定制图表的样式和交互方式。
在Vue中使用ECharts,首先需要将ECharts库引入到Vue项目中。这可以通过npm或yarn等包管理工具来实现。安装完成后,我们就可以在Vue组件中引入ECharts,并在组件的mounted生命周期钩子中初始化图表。
在Vue组件中,我们可以使用ref来引用需要绘制图表的DOM元素,然后在mounted钩子中通过ECharts的init方法初始化图表实例,并设置图表的配置项。配置项是一个包含图表各种属性和设置的JavaScript对象,我们可以根据ECharts的文档来配置图表的类型、数据、样式等。
当Vue组件的数据发生变化时,我们可能需要更新图表的数据。这时,我们可以通过调用图表实例的setOption方法来更新图表的配置项,从而实现图表的动态更新。
除了基本的图表绘制和更新功能外,ECharts还提供了丰富的交互功能,如缩放、平移、数据区域选择等。这些交互功能可以大大增强用户对数据的理解和分析能力。
步骤 1: 安装 ECharts
在你的Vue项目根目录中,使用pnpm或yarn安装ECharts:
pnpm install echarts --save
# 或者
yarn add echarts
步骤 2: 创建 ECharts 组件
创建一个名为 EChartsComponent.vue 的新文件,并导入ECharts库:
<template><div ref="echartsRef" style="width: 600px;height:400px;"></div>
</template><script>
import * as echarts from 'echarts';
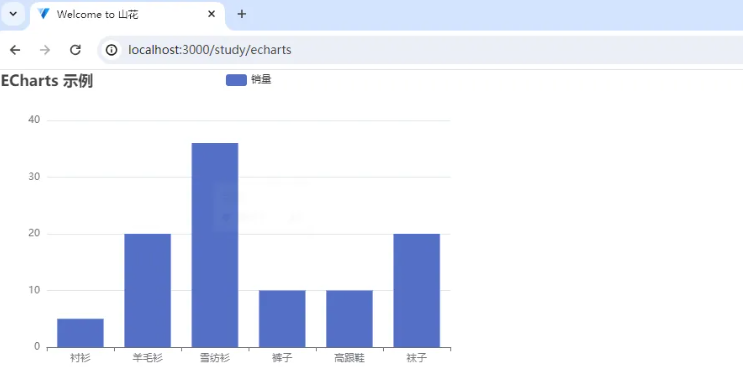
import { onMounted, ref } from 'vue';export default {name: 'EChartsComponent',setup() {const echartsRef = ref(null);onMounted(() => {var myChart = echarts.init(echartsRef.value);// 设置图表的配置myChart.setOption({title: {text: 'ECharts 示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]});});return { echartsRef };}
};
</script><style scoped>
/* 这里可以加上一些样式 */
</style>
路由中配置一下:
{path:'/study/echarts',component: () => import('@/views/study/MyECharts.vue'),}
运行效果:

总结
在Vue中使用ECharts时,我们还需要注意一些性能优化的问题。例如,当图表数据较多时,我们可以通过懒加载或分页加载的方式来减轻页面的性能压力。另外,我们还可以通过合理的配置和代码优化来减少图表的渲染时间和内存占用。
总的来说,Vue与ECharts的结合使用为我们在Vue应用中构建高效、灵活的数据可视化图表提供了强大的支持。无论是简单的折线图还是复杂的地图可视化,我们都可以通过Vue和ECharts的组合来轻松实现。
恐惧囚禁人的灵魂,希望可以让你自由。