回顾
宽度设置的基本总结
w-full:表示widtdh:100%;占满父容器的宽度。
w-screen:表示占满整个屏幕的宽度。
w-1到w-12,是按百分比划分宽度,数字越大,占据的比例就越大。
w-1rem到w-30rem,固定宽度,rem是一种尺寸,数字越大,表示宽度越大。
primeflex 设置外边距总结
自动外边距
mt-auto:自动计算并设置上外边距
mr-auto:自动计算并设置右边距
mb-auto:自动计算并设置下外边距
ml-auto:自动计算并设置左外边距
mx-auto:自动计算并设置左右两个方向的外边距
my-auto:自动计算并设置上下两个方向的外边距
m-auto:自动计算并设置四个方向的外边距
同时设置四个方向的外边距
m-0到m-8,数字越大,外边距越大
上外边距:
mt-0到mt-8,数字越大,上外边距越大
-mt-0 到 -mt-8,数字越大,上外边距越小。因为是负数,所以距离应该是反方向的。
下外边距:
mb-0到mb-8,数字越大,下外边距越大
-mb-0 到 -mb-8,数字越大,下外边距越小。因为是负数,所以距离应该是反方向的。
左外边距:
ml-0到ml-8,数字越大,左外边距越大
-ml-0 到 -ml-8,数字越大,左外边距越小。因为是负数,所以距离应该是反方向的。
右外边距:
mr-0到mr-8,数字越大,右外边距越大
-mr-0 到 -mr-8,数字越大,右外边距越小。因为是负数,所以距离应该是反方向的。
左右外边距:
mx-0到mx-8,数字越大,左右外边距越大
-mx-0 到 -mx-8,数字越大,左右外边距越小。因为是负数,所以距离应该是反方向的。
上下外边距:
my-0到my-8,数字越大,上下外边距越大
-my-0 到 -my-8,数字越大,上下外边距越小。因为是负数,所以距离应该是反方向的。
primeflex 设置高度总结
h-full:百分百占据父容器高度。
h-scrren:占据整个屏幕的高度。
h-1rem 到 h-30rem:固定尺寸高度,数字越大高度越高。
primeflex 设置背景颜色总结
蓝色:bg-blue-50 到 bg-blue-900,数字越大,颜色越深。
绿色:bg-green-50 到 bg-green-900,数字越大颜色越深
黄色:bg-yellow-50 到 bg-yellow-900,数字越大颜色越深
青色:bg-cyan-50 到 bg-cyan-900,数字越大颜色越深
粉色:bg-pink-50 到 bg-pink-900,数字越大颜色越深
靛蓝色:bg-indigo-50 到 bg-indigo-900,数字越大颜色越深
蓝绿色:bg-teal-50 到 bg-teal-900,数字越大颜色越深
橙色:bg-orange-50 到 bg-orange-900,数字越大颜色越深
蓝灰色:bg-bluegray-50 到 bg-bluegray-900,数字越大颜色越深
紫色:bg-purple-50 到 bg-purple-900,数字越大颜色越深
灰色:bg-gray-50 到 bg-gray-900,数字越大颜色越深
红色:bg-red-50 到 bg-red-900,数字越大颜色越深
重要色(蓝绿):bg-primary-50 到 bg-primary-900,数字越大颜色越深
透明白色:bg-white-alpha-50 到 bg-white-alpha-900,数字越大颜色越深
透明黑色:bg-black-alpha-50 到 bg-black-alpha-900,数字越大颜色越深
练习
画一个盒子:
- 宽度:w-3
- 高度:h-3rem
- 背景颜色:靛蓝色
示例代码:
<script setup>
</script><template><div><div class="w-3 h-3rem bg-indigo-100"></div></div>
</template>
效果预览:

案例1:画三个盒子
需求:在一行画三个盒子,第一个盒子的文本内容是1,第二个是2,第三个是3。三个盒子根据序号从小到大,盒子的大小也越来越大,且颜色不同。
示例代码:
<template><div class="flex"><div class="w-1 h-1rem bg-indigo-100">1</div><div class="w-2 h-2rem bg-blue-100">2</div><div class="w-3 h-3rem bg-green-100">3</div></div>
</template>
效果预览:

案例2:隐藏第一个盒子
需求:在案例1的基础上,将第一个盒子隐藏。
示例代码:
<template><div class="flex"><div class="hidden w-1 h-1rem bg-indigo-100">1</div><div class="w-2 h-2rem bg-blue-100">2</div><div class="w-3 h-3rem bg-green-100">3</div></div>
</template>
效果预览:

案例3:文本居中
需求:如图

让三个盒子,每个盒子都变成如上图所示。要让字体变成白色,加粗,且居中。让盒子的角变成圆角。
参考代码:
<div class="w-4rem h-4rem bg-primary font-bold flex align-items-center justify-content-center p-4 border-round">3</div>
font-bold让字体加粗flex一种布局方式align-items-center在flex布局中,让元素垂直居中justify-content-center在flex布局中,让元素水平居中border-round让盒子的角变成圆角
示例代码:
<template><div class="flex"><div class="hidden w-6rem h-6rem bg-blue-500 border-round mx-1">1</div><div class="w-6rem h-6rem bg-blue-500 border-round mx-1 text-white font-bold flex align-items-center justify-content-center">2</div><div class="w-6rem h-6rem bg-blue-500 border-round mx-1 text-white font-bold flex align-items-center justify-content-center">3</div></div>
</template>
效果预览:

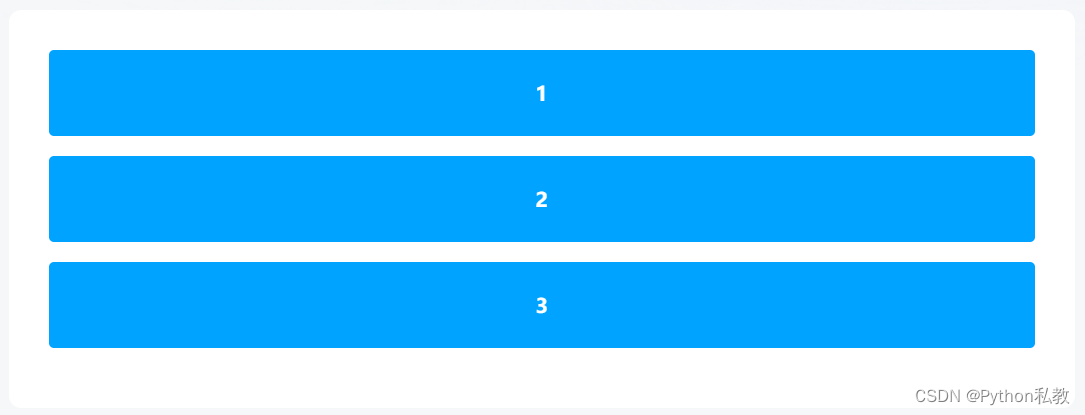
案例4:垂直排列
需求:

编写代码,构造如上图所示的页面。block 可以让元素变成块级元素。块级元素会独占一行。
示例代码:
<template><div><div class="block bg-blue-500 h-6rem border-round my-1 text-white font-bold flex align-items-center justify-content-center">1</div><div class="block bg-blue-500 h-6rem border-round my-1 text-white font-bold flex align-items-center justify-content-center">2</div><div class="block bg-blue-500 h-6rem border-round my-1 text-white font-bold flex align-items-center justify-content-center">3</div></div>
</template>
效果预览:

案例5:水平排列
<template><div><div class="inline-block bg-blue-500 w-6rem h-6rem border-round mx-1 text-white font-bold text-center">1</div><div class="inline-block bg-blue-500 w-6rem h-6rem border-round mx-1 text-white font-bold text-center">2</div><div class="inline-block bg-blue-500 w-6rem h-6rem border-round mx-1 text-white font-bold text-center">3</div></div>
</template>
效果预览:

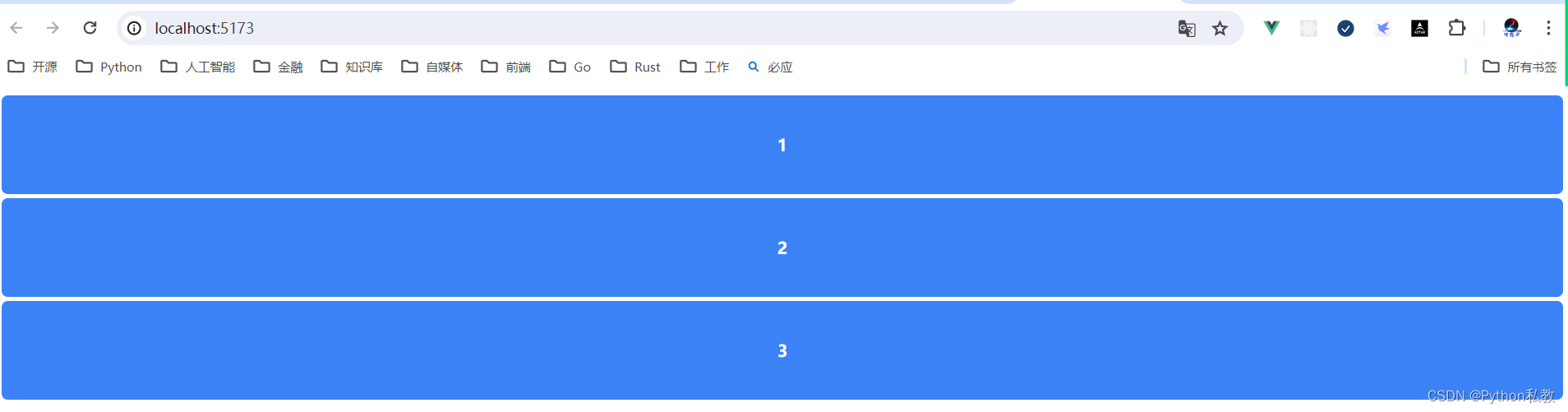
案例6:综合练习
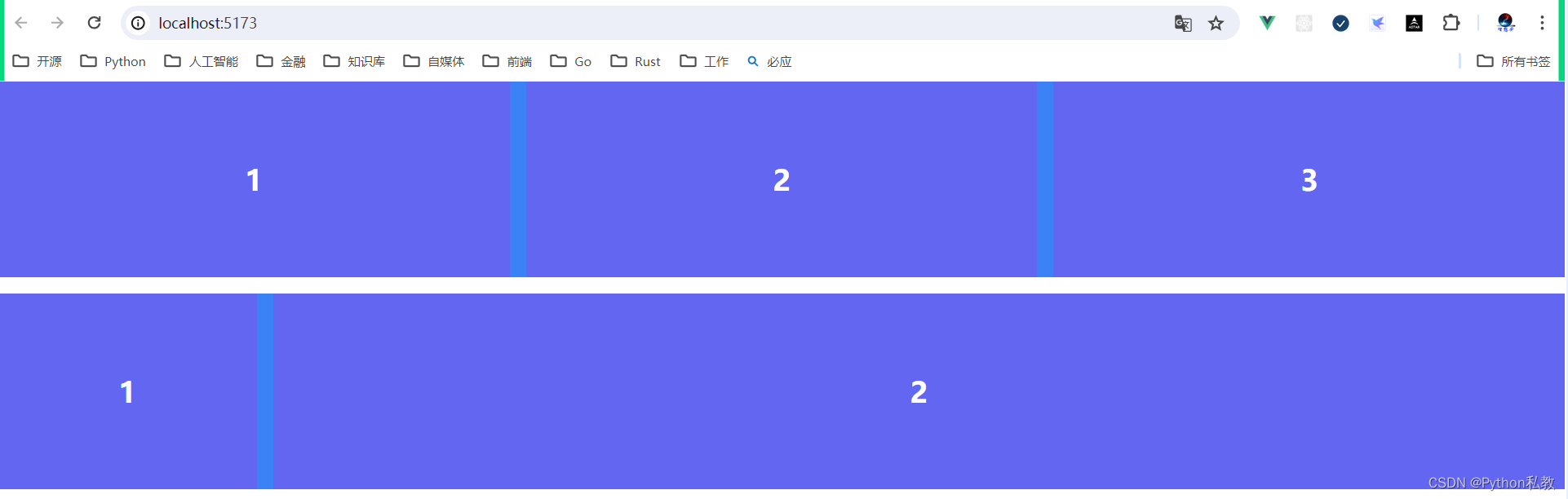
需求:根据学过的东西,制作类似如下画面。颜色,边距可以自己定义。

示例代码:
<template><div><div class="w-screen h-12rem bg-primary mb-3 flex"><div class="flex justify-content-center align-items-center font-bold text-3xl bg-indigo-500 flex-1">1</div><div class="flex justify-content-center align-items-center font-bold text-3xl bg-indigo-500 flex-1 mx-3">2</div><div class="flex justify-content-center align-items-center font-bold text-3xl bg-indigo-500 flex-1">3</div></div><div class="w-screen h-12rem bg-primary flex"><div class="flex justify-content-center align-items-center font-bold text-3xl bg-indigo-500 w-2">1</div><div class="flex justify-content-center align-items-center font-bold text-3xl bg-indigo-500 w-10 ml-3">2</div></div></div>
</template>
<style>
* {margin: 0;padding: 0;
}
</style>效果预览: