问题:原生html引用vue,element plus

分析:
vue.js, element脚本过大,首次加载网络慢的话,会是缩在这里,没完全渲染
解决:
没加载之前,不显示div,显示一个加载提示语
改动地方app先display:none,增加一个loading的div
<div id="loading" style="color: #aeaeae">正在加载,请稍后...</div>
<div id="app" class="common-layout" v-cloak style="display:none">
..
</div>vue创建的勾子地方,隐藏loading层,显示app
const _app = createApp({
setup(){}created() {document.getElementById("loading").style.display = "none"document.getElementById("app").style.display = "block"},
}_app.use(ElementPlus, {locale: zhCn})_app.component('Delete', ElementPlusIconsVue.Delete)_app.component('camerafilled', ElementPlusIconsVue.CameraFilled)_app.__VUE_PROD_DEVTOOLS__ = trueconst vm = _app.mount('#app')最终效果
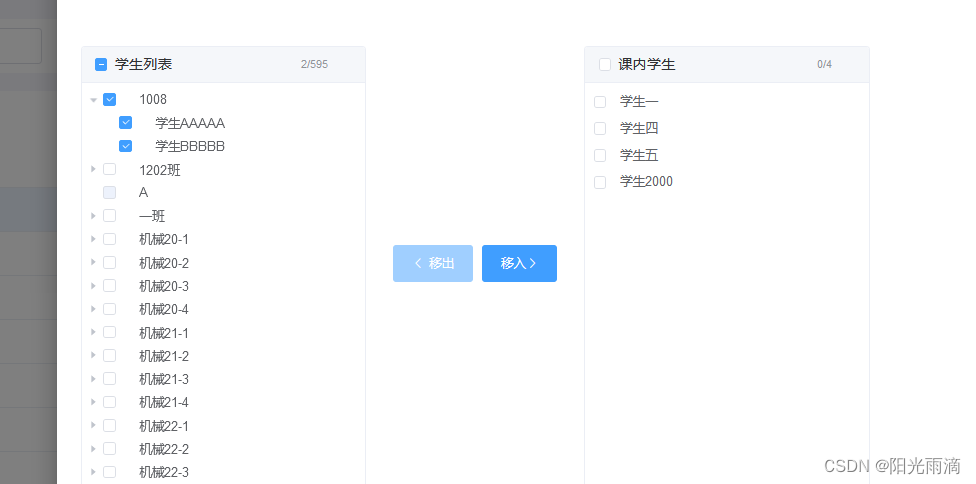
脚本下载之后,就会完整显示app