说明:Keycloak与Asana单点登录对接,Keycloak做IDP,Asana做SP;
一、环境信息
操作系统:ubuntu
keycloak:21.1.2
Asana enterprise;
- 更新apt软件包索引:
sudo apt update - 检查是否已安装Java:
java -version
如果当前未安装Java,会看到如下输出:-bash: java: command not found - 安装JRE:
sudo apt install default-jre
验证安装:java -version
预期输出:
openjdk version "11.0.4" 2019-07-16 OpenJDK Runtime Environment (build 11.0.4+11-post-Debian-1deb10u1) OpenJDK 64-Bit Server VM (build 11.0.4+11-post-Debian-1deb10u1, mixed mode, sharing)
- 安装JDK:
sudo apt install default-jdk
验证安装:javac -version
预期输出:javac 11.0.4
二、Keycloak安装部署
1.下载keycloak
wget https://github.com/keycloak/keycloak/releases/download/21.1.2/keycloak-21.1.2.zip
2.解压
unzip keycloak-21.1.2.zip
如果没有unzip命令,可以 sudo apt install unzip 安装一下;
3.启动
cd /keycloak-21.1.2/bin
./kc.sh start-dev https-certificate-file=/***/**.pem https-certificate-key-file=/home/***.key https-protocols=TLSv1.3,TLSv1.2 https-port=8443
正常./kc.sh start-dev 就可以启动keycloak,启动后,可以浏览器访问127.0.0.1:8080 验证;
如果需要把keycloak部署为https的服务,就需要加
https-certificate-file=/***/**.pem
https-certificate-key-file=/home/***.key
https-protocols=TLSv1.3,TLSv1.2 https-port=8443
需要提前准备SSL证书,keycloak服务Https配置:https://www.keycloak.org/server/enabletls;
4.创建Realm和用户
-
访问keycloak服务地址:

-
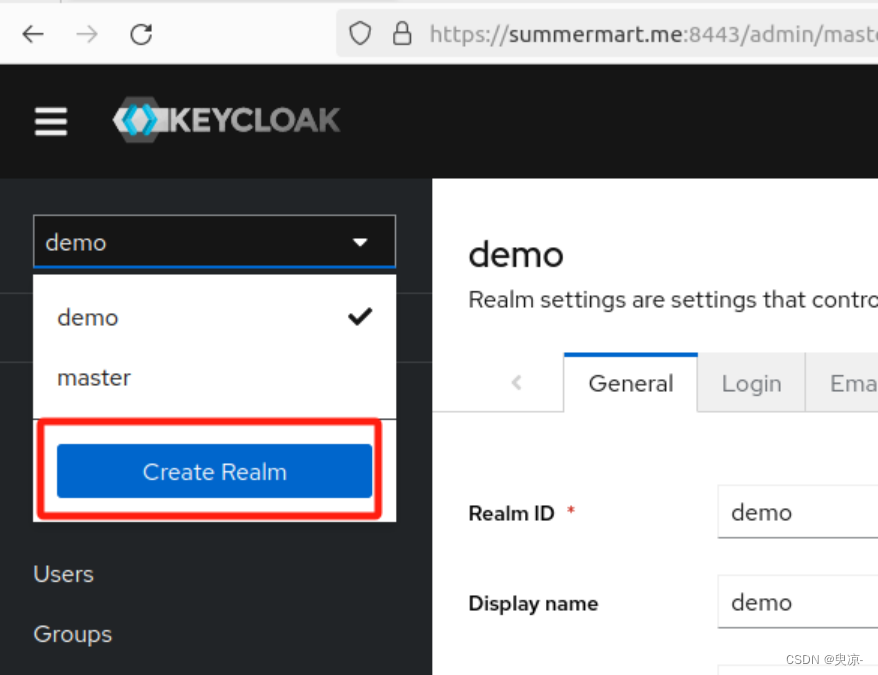
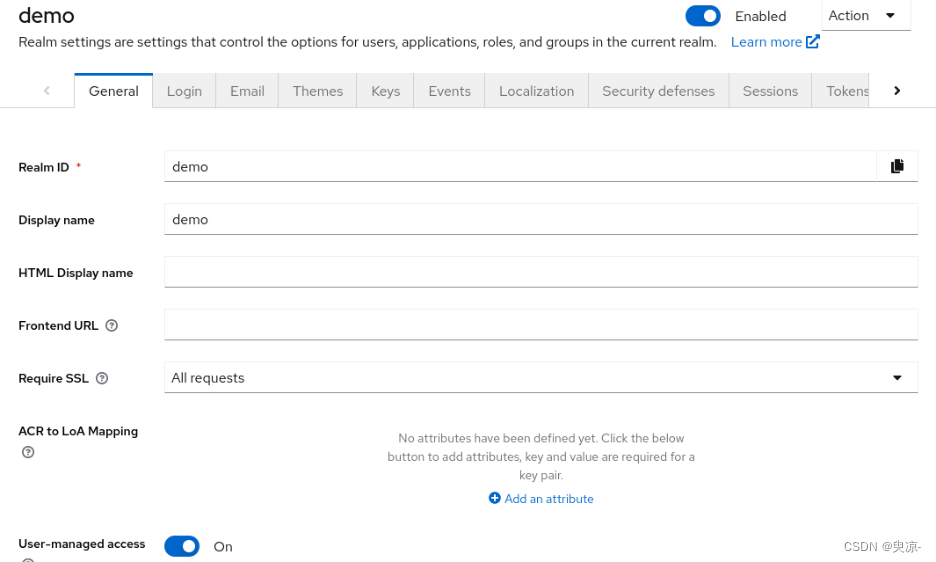
进入admin console,Create Realm


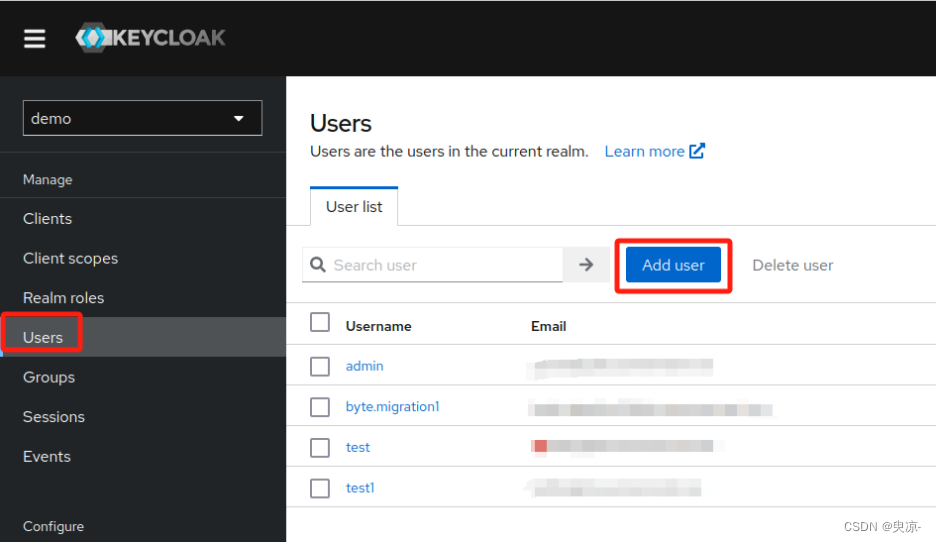
- 创建用户

-
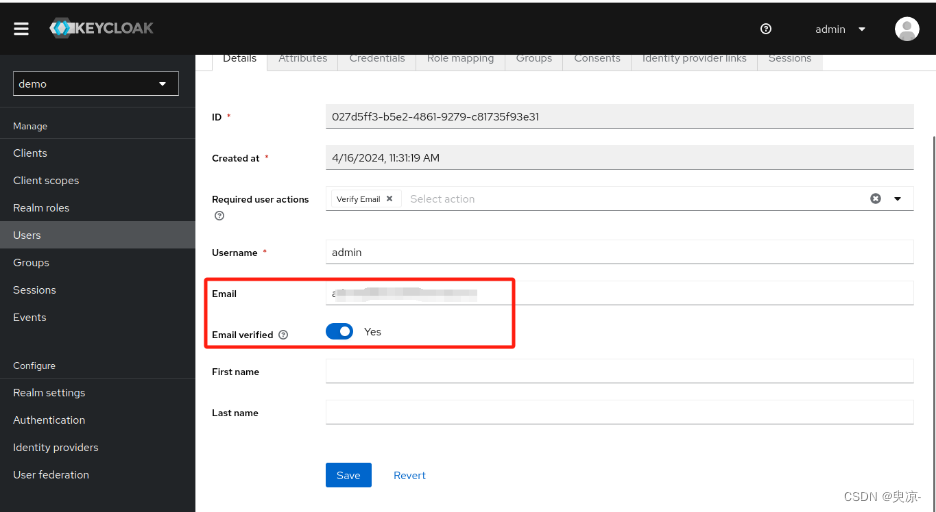
开启email验证:

-
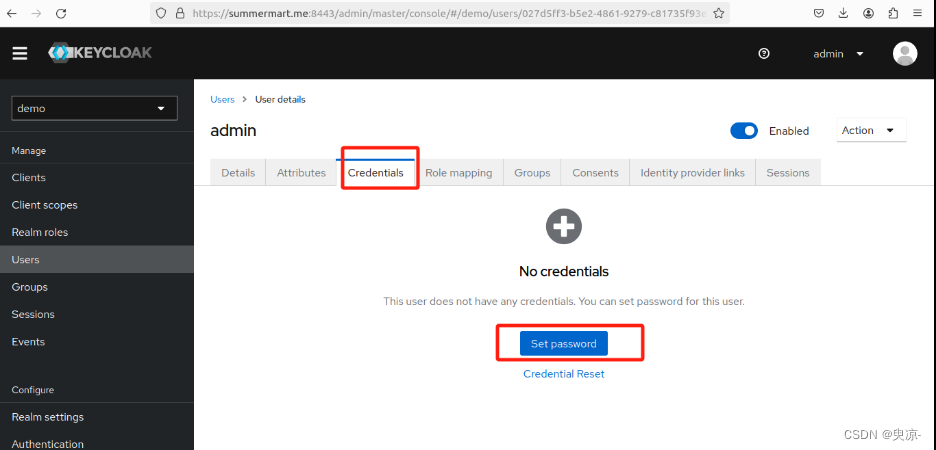
设置密码:

三、keycloak中配置SP
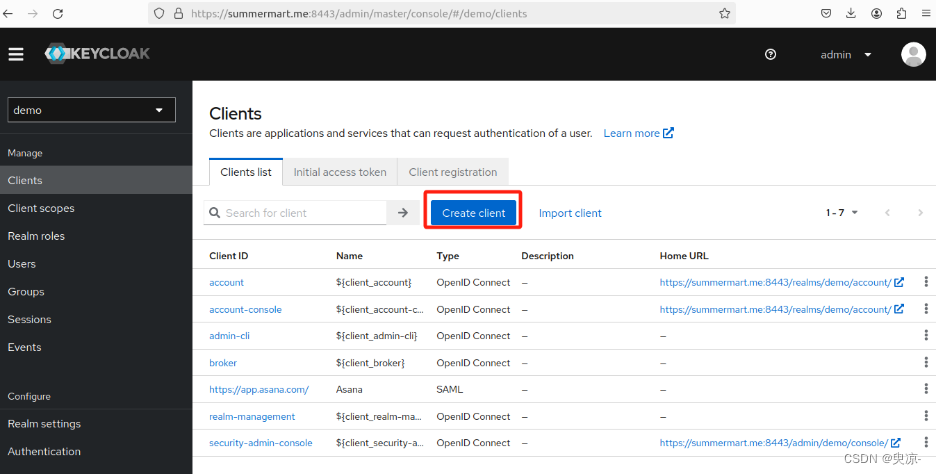
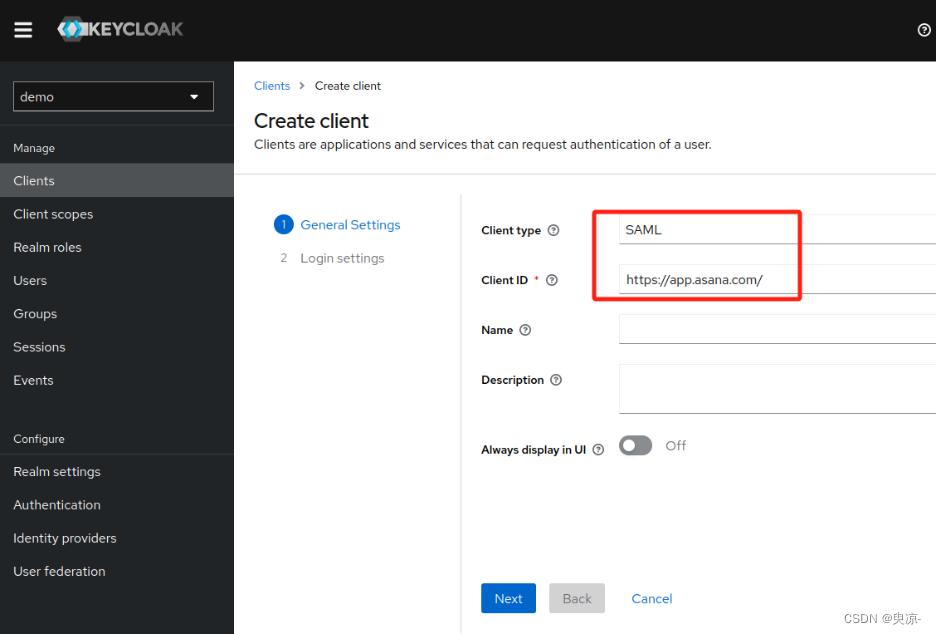
1.添加client

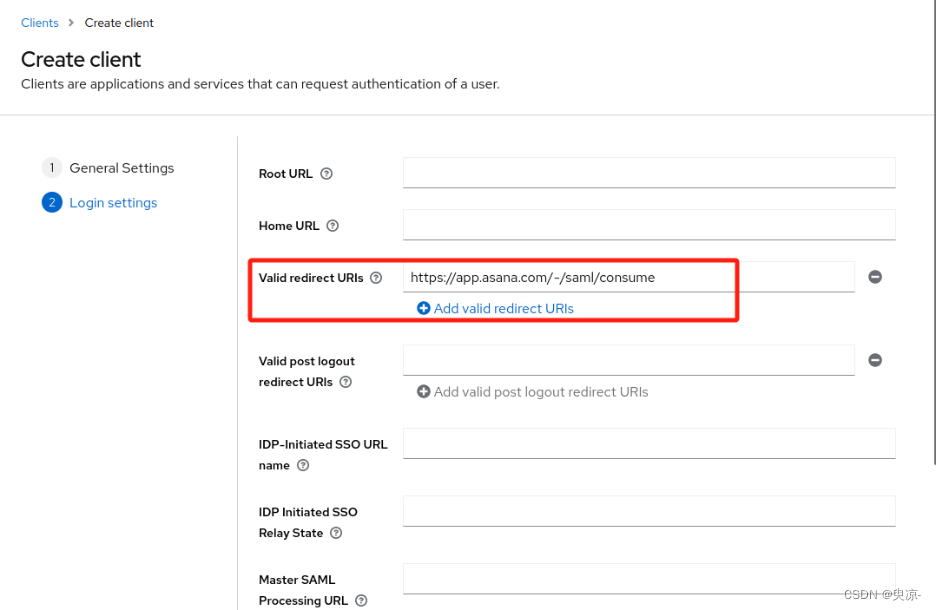
2.配置Asana相关信息
Asana元数据:
<md:EntityDescriptor xmlns:md="urn:oasis:names:tc:SAML:2.0:metadata" entityID="https://app.asana.com/"><md:SPSSODescriptor AuthnRequestsSigned="false" WantAssertionsSigned="false" protocolSupportEnumeration="urn:oasis:names:tc:SAML:2.0:protocol"><md:NameIDFormat>urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress</md:NameIDFormat><md:AssertionConsumerService Binding="urn:oasis:names:tc:SAML:2.0:bindings:HTTP-POST" Location="https://app.asana.com/-/saml/consume" index="0"/></md:SPSSODescriptor>
</md:EntityDescriptor>


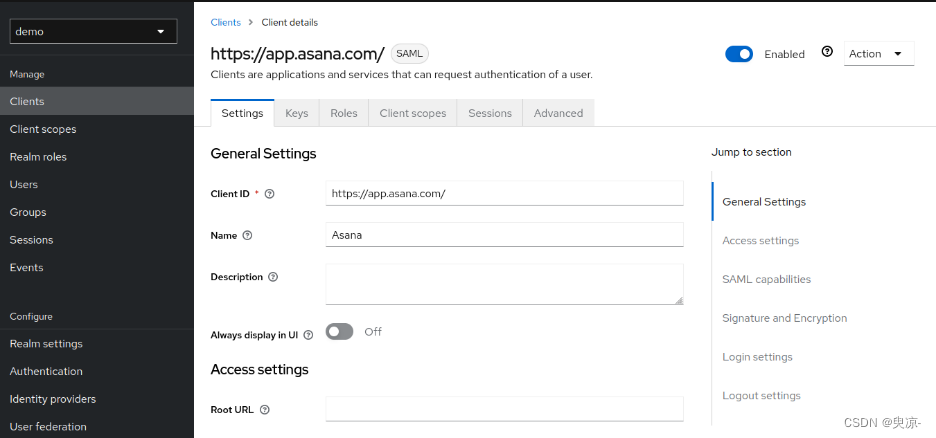
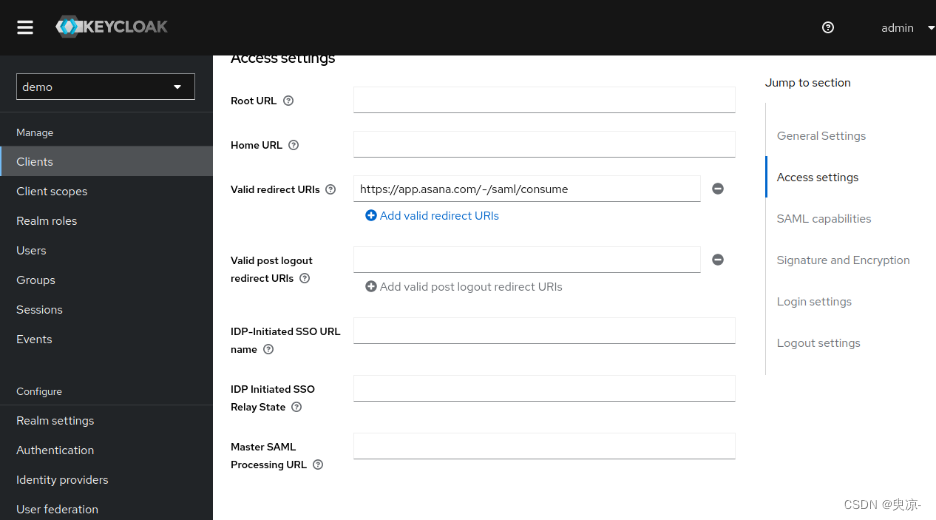
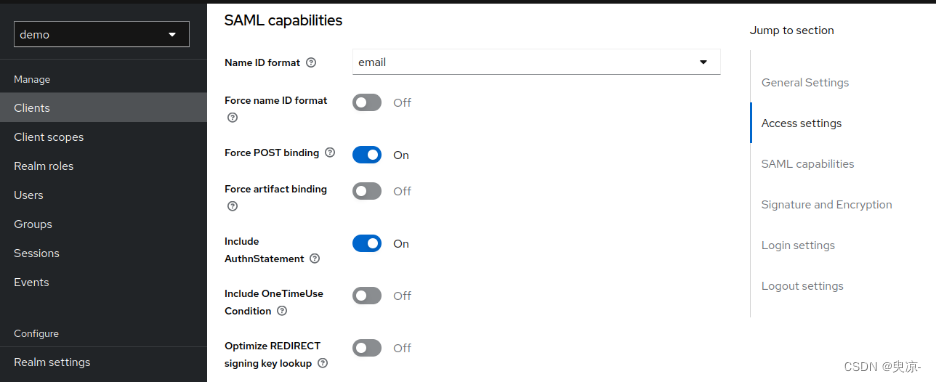
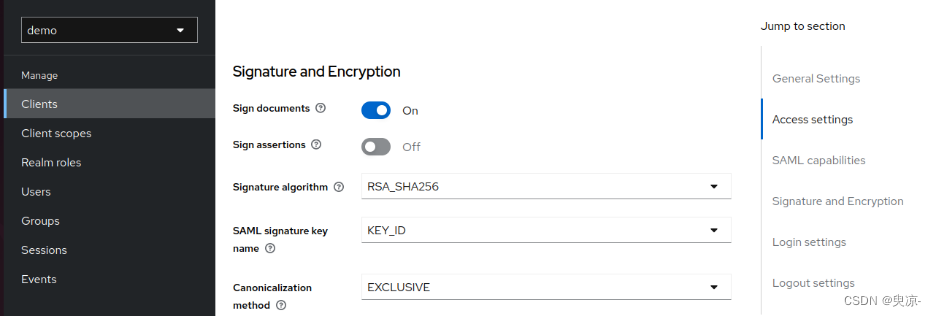
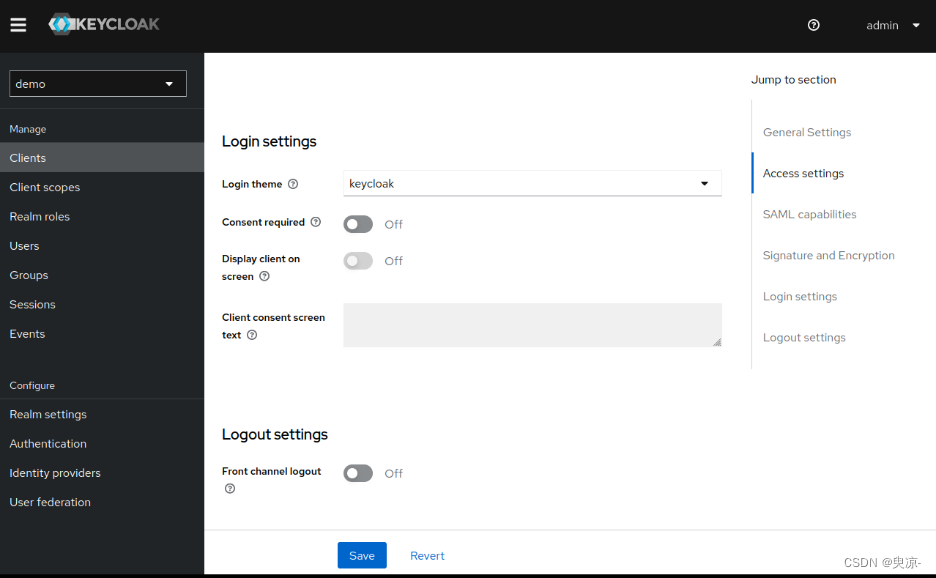
3.配置clients–settings





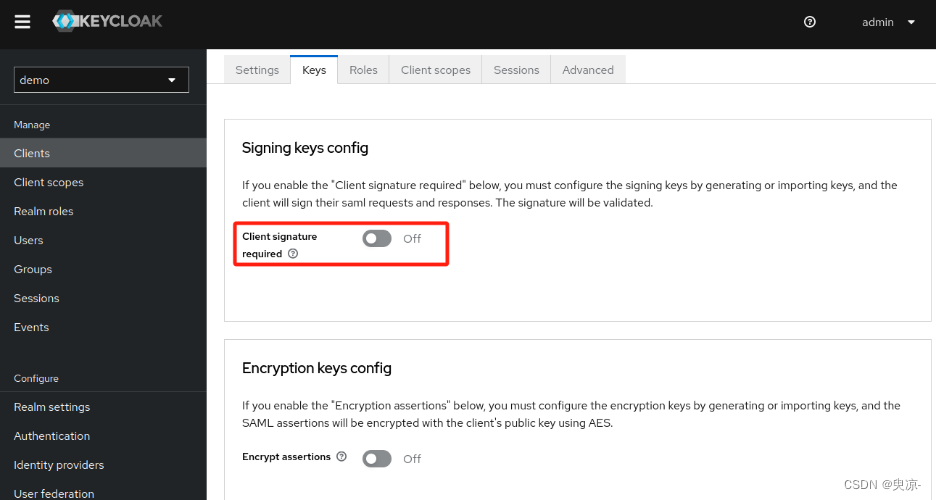
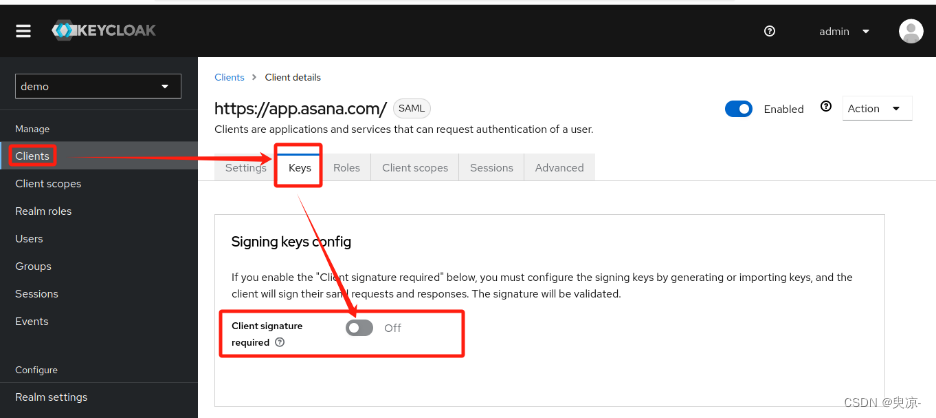
4.配置clients-Keys

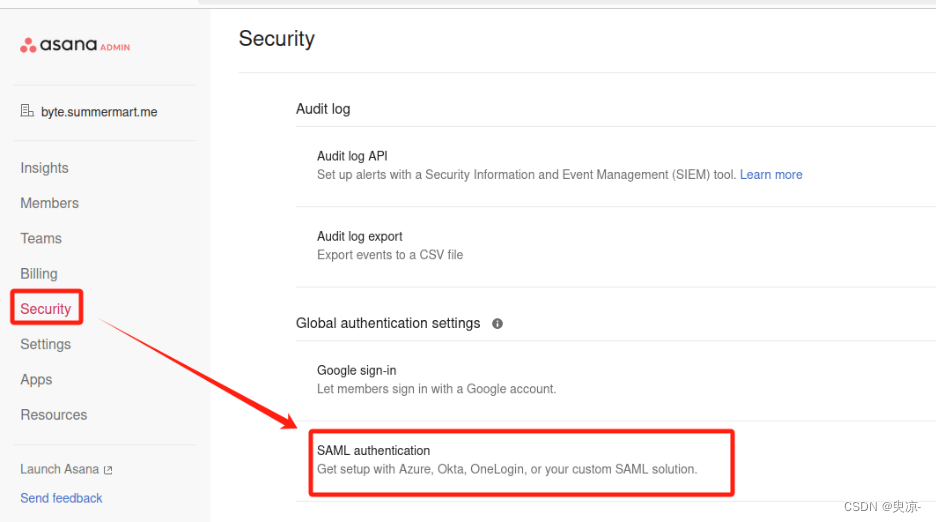
四、Asana中配置IDP信息
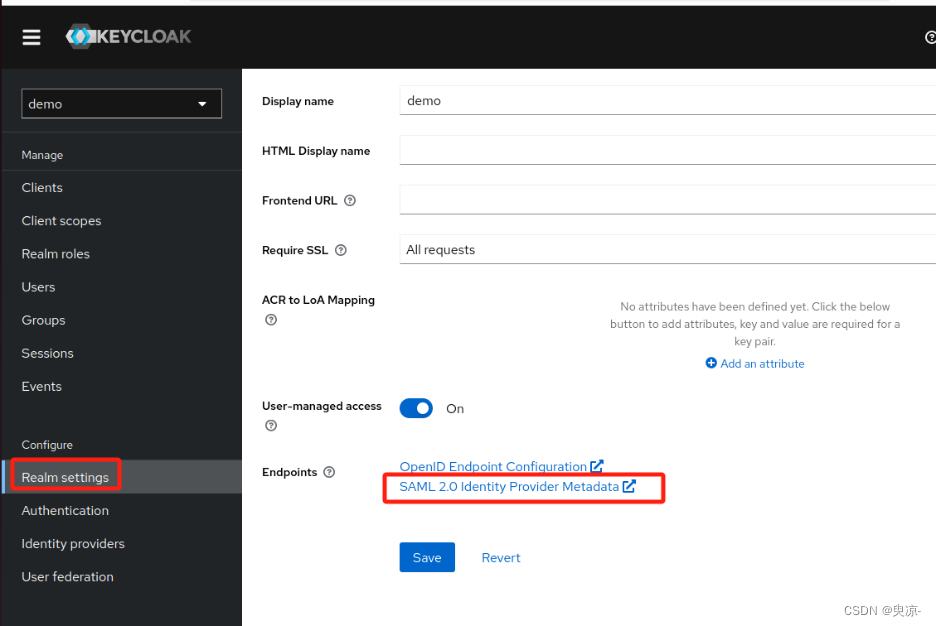
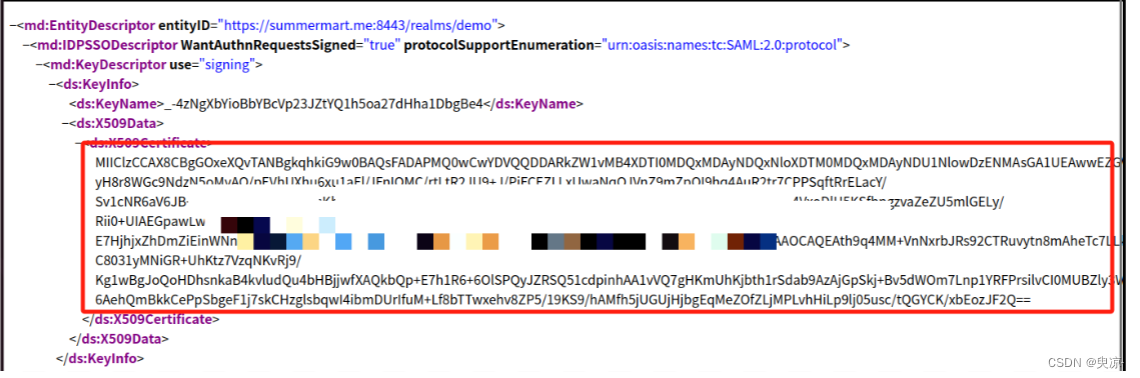
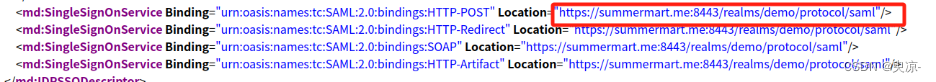
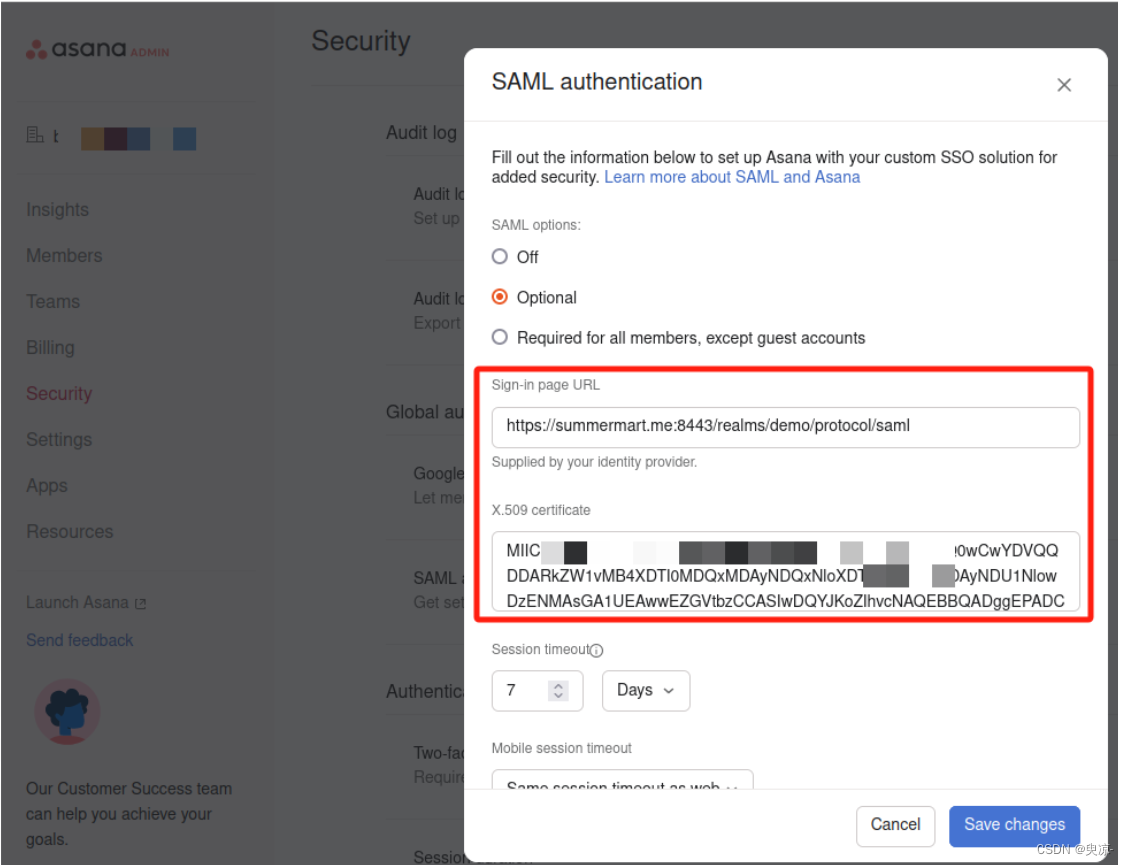
1.从Keycloak获取URL和证书



2.配置Asana


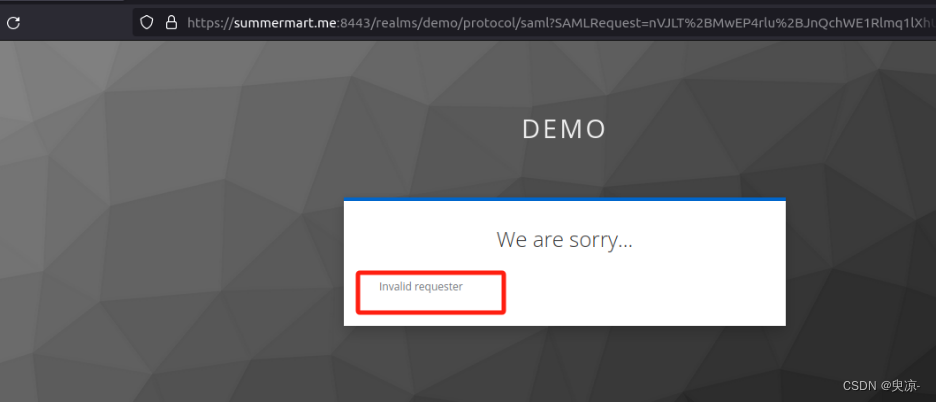
五、验证SSO
六、对接过程中遇到的问题
1.通过SP跳转后,提示“invalid requester”

原因:Client signature required要设置为off;

2.测试时,SP提示SSO验证失败
IDP后台中查看,用户已经登陆成功

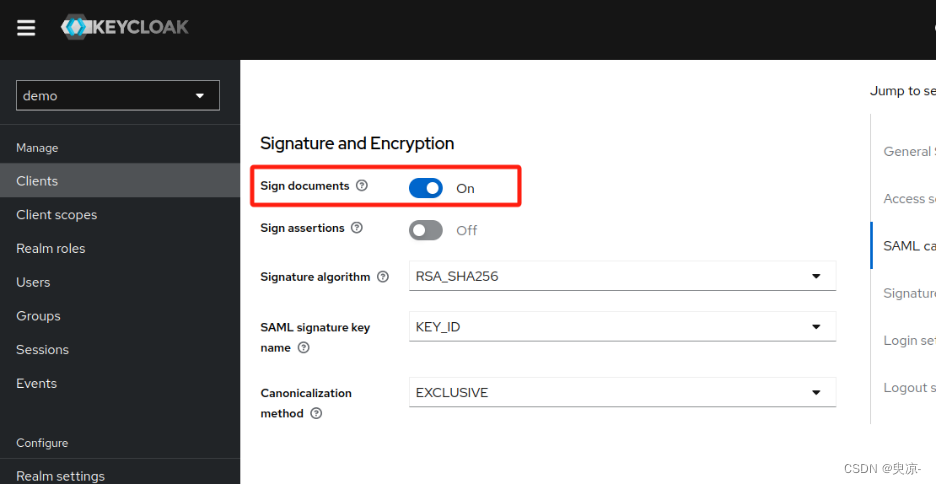
原因:未打开Sign documents,开启后正常