网页/图片加载慢的求解指南
一、前言与问题描述
今天刚换上华为的HUAWEI AX3 Pro New,连上WIFI后测速虽然比平时慢,但是也不算太离谱,如下图所示:

估计读者们有也和作者一样,还没意识到事情的严重性😁。
直到晚上刷六级真题时使用有道查词,竟然延迟好高:几乎是输入词汇点确定后需要1秒才能显示结果,偶尔还会显示网络错误,这我真受不了。
然后上QQ空间刷动态时,发现一张图片要转9-10秒才能加载出来,严重影响我的用机体验,势必要解决这个问题。
二、解决方案
主要办法是关闭IPv6网络,关闭方法主要有两种:
2.1 方法1:从路由器上关闭IPv6
读者需要简单的网络管理知识,找到路由器管理的IP地址,比如我的是:
192.168.1.3
在浏览器中输入该地址就会进入路由器管理页的登录界面,以我的为例,为如下界面:

然后登录路由器即可,如果你不知道管理员密码,一般在路由器的背面有写上,如果没写(比如我的就没写),那么一般是与你的WiFi密码一致。再不济,读者可以上网查,查询提示语句是:
XX路由器默认管理员密码是什么?
登录进去后,读者自行寻找IPv6的按钮(不同路由器管理页不一样,俺就不演示了),例如我找到时是这样的:

读者找到类似按钮后,将其关闭即可。
2.2 方法2:在终端上关闭IPv6(仅适用于电脑)
按住Win+R快捷键,打开“运行”窗口,输入control并回车即可打开控制面板。如下图所示:

然后在控制面版中单击网络和Internet”接着单击网络和共享中心打开如下页面:

然后在中间右边点击你的网络,比如我将点击WLAN(HUAWEI AX3 Pro New),然后看到如下页面

单击属性,打开如下页面:

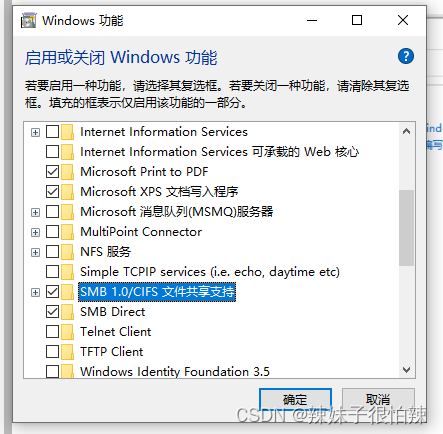
取消勾选Internet 协议版本 6(TCP/IPv6)确定后即可完成操作。
搞完之后我再次尝试发现加载什么的都不卡了,然后我测了下网速如下图所示:

三、附录
以下内容需要读者具备一定计算机网络的相关知识才能看懂,望读者周知
3.1 为什么开了IPv6会慢?
3.1.0 DNS解析问题
如果您启用了 IPV6,则 DNS 查找速度比 IPV4 慢 2 到 3 倍。这就是为什么您的计算机似乎“无法连接”网站。当您发起与任何站点的连接时,它所做的第一件事就是在 DNS 中查找 IP 地址。
由于多种原因,IPV6 上的 DNS 查找速度很慢。 首先,DNS 目前是串行处理的,而不是并行处理的。始终首先处理 IPV4 查找,然后处理 IPV6,因此至少需要两倍的时间。 其次,由于 IPV6 查找频率较低,因此它们不会经常缓存在 DNS 服务器上,从而导致进一步的延迟。 这就是为什么启用 IPV6 时网站看起来需要更长的时间才能开始加载,因为它们确实需要更长的时间才能开始加载!
另外,请记住,大多数网页会从许多不同的 URL 加载内容,并且每次浏览器必须查找图像、Flash 对象或页面上其他任何内容的地址时,页面速度都会加快。 您无法在操作系统中执行任何操作来加快速度。它影响所有操作系统,包括 Windows、Mac 和 Linux 最好暂时禁用 IPV6,除非您对此有特定要求(几乎没有人这样做)
3.1.1 关于 PMTU 黑洞
目前国内确实存在支持 IPv6 的服务器、CDN 节点不够多,IPv6 国际带宽比 IPv4 带宽小的问题,但也不至于会打开国内网站都卡。通常情况下遇到这个问题说明你到目标服务器的链路上存在 PMTU 黑洞。
MTU (Maximum transmission unit) 是一条链路上可以通过的三层数据包的最大尺寸(包含 IP 包头)。以太网上默认的 MTU 是 1500 字节,但是你和目标服务器之间的路径上可能存在小于 MTU 1500 的链路。这条路径上最小的 MTU 值就是整条路径的 PMTU 值。路由器在转发包时,超过 MTU 大小的包会被分片( Fragmentation ),也就是一个大包会被分切为多个不超过 MTU 的小包进行传输,传输效率会下降。
终端设备在发包时,也可以设置 DF ( Don’t Fragment )标记来告诉路由器不要分片。这时中间路由器会丢掉超过 MTU 的包,回复一条 ICMP Fragmentation Needed 消息。发送者收到这个包后,下次就会发小一点的包,这个过程叫做 PMTU Discovery 。现实中可以看到 HTTPS ( TLS )的流量大都是带 DF 标记的。
然而,互联网上有大量的中间设备为了所谓的“安全”或者没有正确配置,不回应 ICMP Fragmentation Needed 包,这使得访问某些网站时如果某个包的大小超过了 PMTU,会被无声地丢弃,直到 TCP 协议发现超时丢包进行重传,这非常缓慢。遇到这种情况,我们可以说你和目标服务器的路径上存在 PMTU 黑洞。
此外,IPv6 不支持分片,换句话说可以理解为 IPv6 下所有的包都是带 DF 标记的。中间路由器在遇到包尺寸大于 MTU 的情况时,应该回应 ICMPv6 Packet Too Big 消息。同样的,由于种种原因,某些中间设备可能会直接丢包而不回应 ICMPv6 Packet Too Big 消息,直到 TCP 协议发现超时丢包进行重传。。。
3.1.2 为什么 IPv4 没有这个问题
其实 IPv4 也有这个问题,我不只一次见网友说自己搭的软路由访问某些网站非常慢,而换回硬路由就正常。这是因为多数家用路由器默认对 IPv4 下的 TCP 开启了 MSS (maximum segment size) Clamping (使用 OpenWRT 软路由的朋友们可以在防火墙设置中找到 MSS Clamping 开关)。MSS Clamping 是针对 PMTU 黑洞的 Workaround,简单来说就是 TCP 握手时有个 MSS 字段决定单个 TCP 包的最大尺寸。路由器可以通过嗅探 TCP 握手包,把 MSS 值改小,使最终的三层 IP 包的尺寸( MSS+TCP 头大小+IP 头大小)不超过某个特定的值。
3.1.3 总结
现在国内 ISP 一般都是通过 PPPoE 虚拟拨号建立 WAN 口连接的。Ethernet 的默认 MTU 是 1500,但是 PPPoE 隧道有 8 个 bytes 的开销,所以 PPPoE 虚连接的 MTU 就是 1500-8=1492,减掉 IPv4 包头( 20 字节)和 TCP 包头( 20 字节),可以得知 IPv4 下需要把 MSS 设为 1452 以下。
IPv6 的包头是 40 字节,所以 IPv6 下需要把 MSS 设为 1432 以下。
这时问题来了,目前很多光猫、家用路由器对 IPv6 的优化很差,不支持对 IPv6 下的 TCP 包进行 MSS Clamping,这就导致访问 IPv6 网站时,若路径中存在 PMTU 黑洞,则打开很慢。
四、参考文献
[1] windows 7 - IPv6 feature in Network Adaptor is Slowing Internet - Super User
[2] 开启 IPv6 后网速变得很慢?可能是 PMTU 黑洞的问题 - V2EX