目录
1.课题概述
2.系统仿真结果
3.核心程序与模型
4.系统原理简介
5.完整工程文件
1.课题概述
基于双PI结构FOC闭环控制的永磁同步电机控制系统simulink建模与仿真。
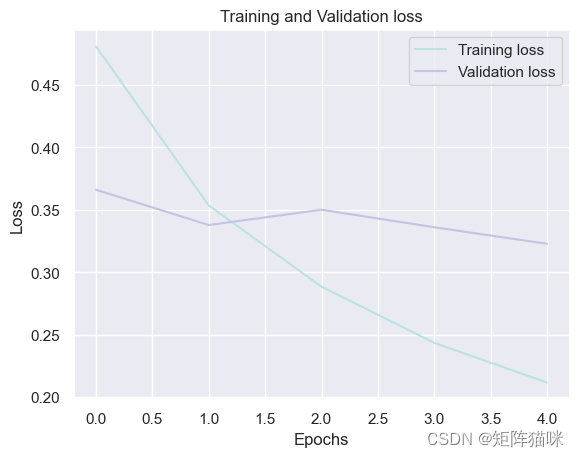
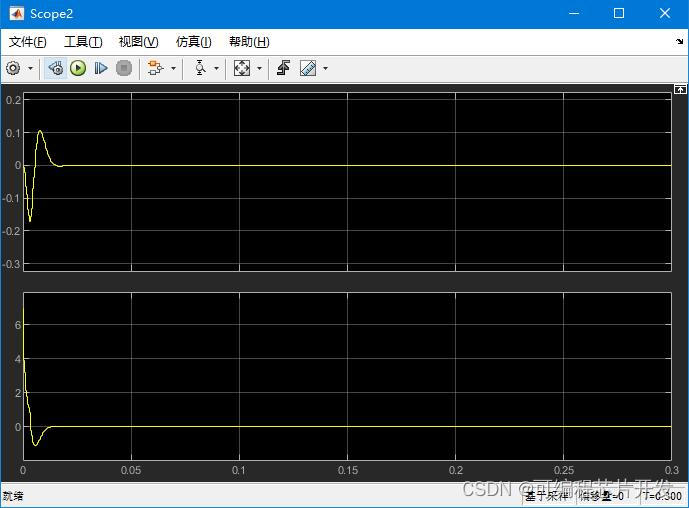
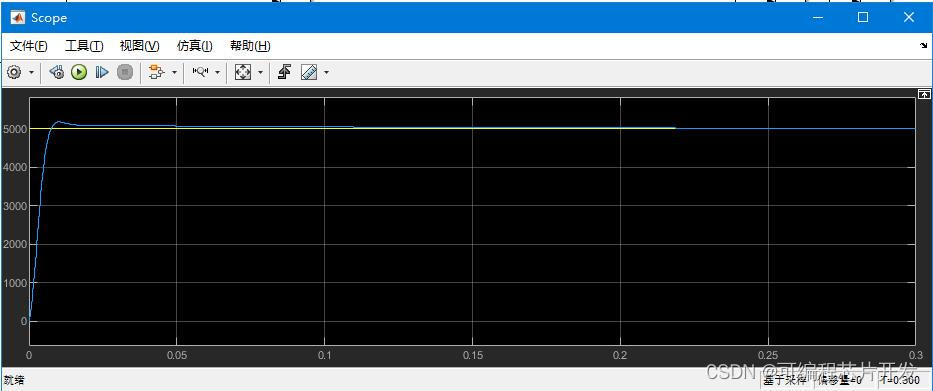
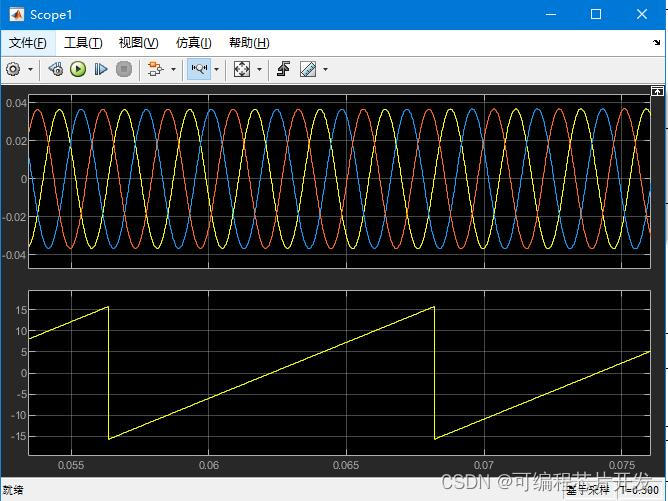
2.系统仿真结果





3.核心程序与模型
版本:MATLAB2022a

64
4.系统原理简介
永磁同步电机(PMSM)基于双PI结构的磁场定向控制(Field-Oriented Control, FOC)闭环控制系统是一种高级电机控制策略,旨在实现电机的高效、精确控制。该系统通过将电机模型转换到旋转坐标系(dq坐标系),独立控制电机的励磁电流(d轴电流Id)和转矩电流(q轴电流Iq),从而达到对电机转矩和磁链的直接控制。双PI结构指的是速度环和电流环均采用比例积分(PI)控制器,以实现对电机速度和电流的稳定、精确调节。
FOC控制系统通常包括以下几个部分:
- 坐标变换:将三相静止坐标系(abc)下的电机电压和电流转换到两相旋转坐标系(dq)下。
- 电流环控制:在dq坐标系下,使用PI控制器分别控制d轴和q轴电流,确保电流跟踪指令值。
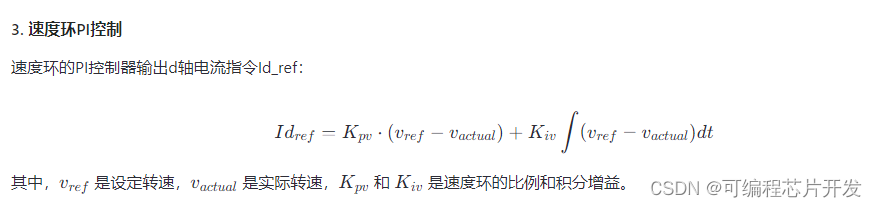
- 速度环控制:基于电机的实际转速与设定转速的偏差,通过PI控制器输出d轴电流指令Id_ref,进而控制电机转矩。
- SPWM(Pulse Width Modulation):将电流指令转换为三相逆变器的开关信号,以实际驱动电机。




基于双PI结构的FOC闭环控制系统通过精确控制电机电流和速度,实现了对PMSM的高性能控制。该系统不仅提高了电机的动态响应速度和稳态精度,还优化了电机的效率和降低了噪声。通过精细的参数调校,如PI控制器的比例和积分增益,可以进一步提升系统的综合性能。
5.完整工程文件
v