文章目录
- JavaScript
- 1.JS的组成部分
- 2.JS引入
- 2.1 直接在head中通过一对script标签定义脚本代码
- 2.2创建JS函数池文件,所有html文件共享调用
- 3.JS的数据类型和运算符
- 4.分支结构
- 5.循环结构
- 6.JS函数的声明
- 7.JS中自定义对象
- 8.JS_JSON在客户端使用
- 8.1JSON串格式
- 8.2JSON在前端格式转化
- 9.JS事件
- 9.1常见事件
- 10.DOM编程实现事件绑定
- 11.BOM编程
- 12.DOM编程
- 12.1 DOM对象结构
- 12.2对元素进行操作
- 12.3 修改元素
- Appendix
JavaScript
脚本语言
基于对象
弱类型
事件驱动 不需要经过web服务器就可以i对用户的输入做出相应
跨平台
和Java没有任何关系
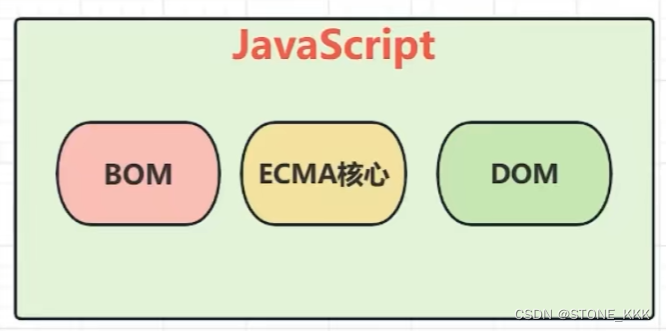
1.JS的组成部分

2.JS引入
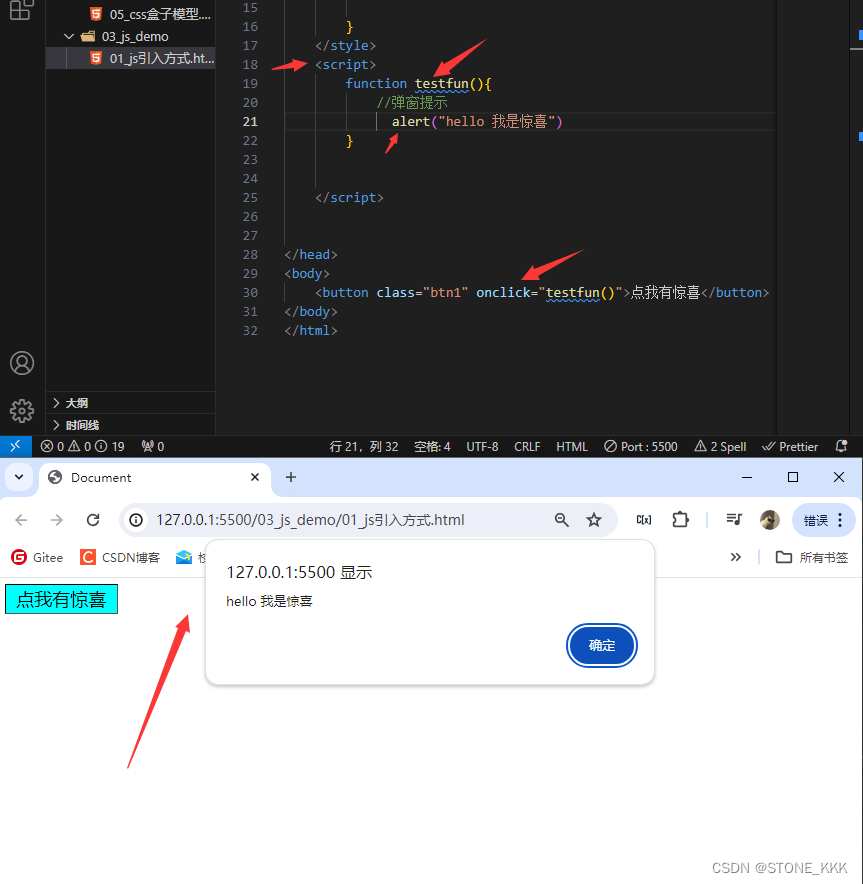
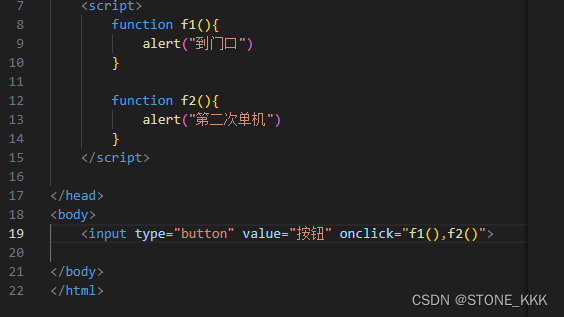
2.1 直接在head中通过一对script标签定义脚本代码
1.js如何声明函数?
function 函数名(){} 2.js函数如何和点击按钮绑定到一起?
按钮有一个属性叫做 onclick 单机行为ondbclick 双击行为3.如何弹窗提示?
可以在js函数中定义alert()函数,也就是经典的弹窗提示

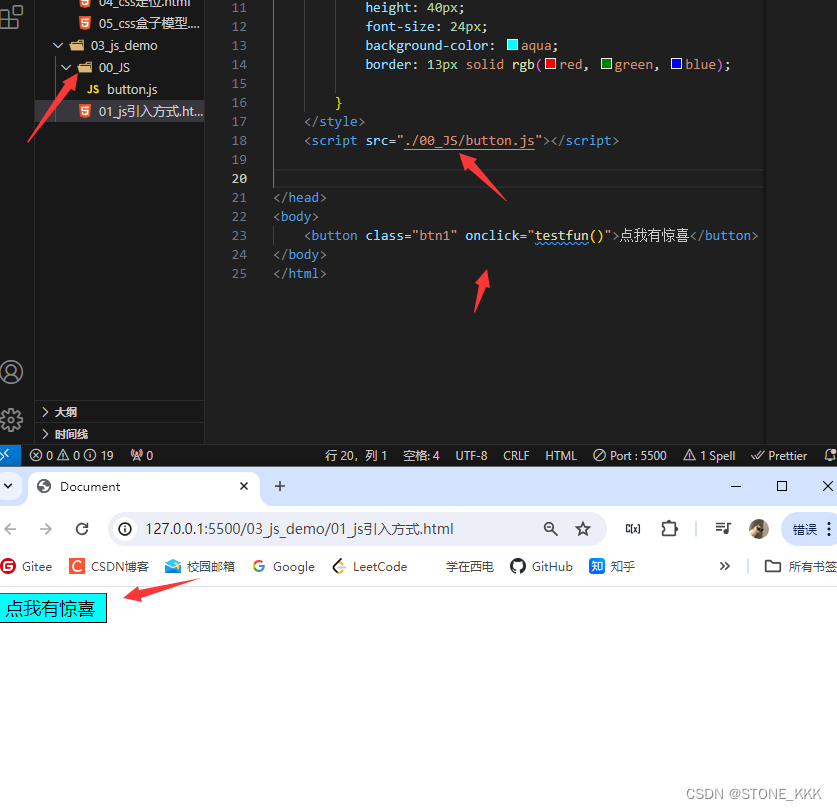
2.2创建JS函数池文件,所有html文件共享调用

JS文件放到外部
所有html文件共享调用,
当使用的适合,直接调用即可
一些注意的点
| 1 | script标签要么就引入外部,要么使用内部,不要交叉使用 |
|---|---|
| 2 | 一个html文件可以多个script文件 |
| 3 | script如果用于外部 引入js文件,中间不要有任何 内容 |
| 4 | 标签调用js函数时,括号不能省略 |

3.JS的数据类型和运算符
1.JS中的变量的声明 var str = "zhangsan"2.JS和scala一样都是弱类型语言3.JS常见的数据类型numberstringbooleanObject //值可以是null,null的类型就是objfunction类型4.数据类型可以自动推理,var可以不声明age = 18 //自动得到类型是number5.判断变量的数据类型console.log(typeof age)
运算符和java保持一致,略
4.分支结构
几乎和java保持一致,但是有局部差异
if(condition){xxx
}else{xxx
}
和java中不一样的是:condition只要是非空字符串即为true
非空对象也是true
if ( ‘false’ ) //condition==true
if( new Object()) //true
if ( null ) //false
switch和Java一样
5.循环结构
和java几乎 一致除了foreach
java的foreach遍历
for(str : arr){
sout(str)
}
JS的foreach遍历
for(str in arr){
sout(str)
}
小结:仅将:改变了in即可
且str并不表示数组中的元素,而是表示数组中元素的索引;
6.JS函数的声明
function funname(){}
var funname(){}
| 1 | 没有修饰符 |
|---|---|
| 2 | 没有返回值类型,也没有void,如果要返回,直接return即可 |
| 3 | 没有异常列表 |
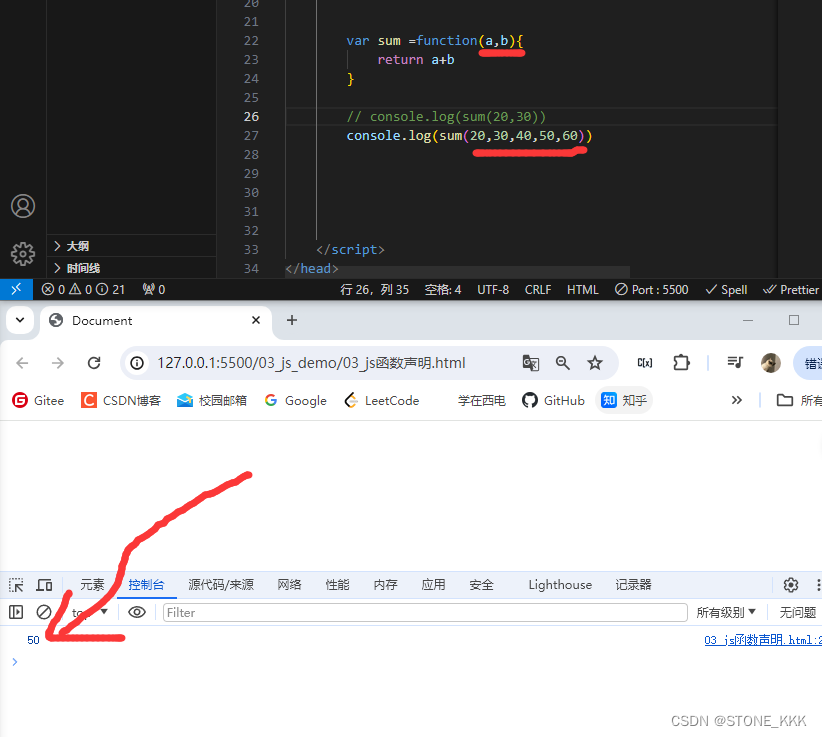
| 4 | 调用时候,形参和实参可以不一致,但是如果发生,按位进行处理,后续相当于没有调用 |
| 5 | 函数也可以作为一个方法传递给另外一个方法 |

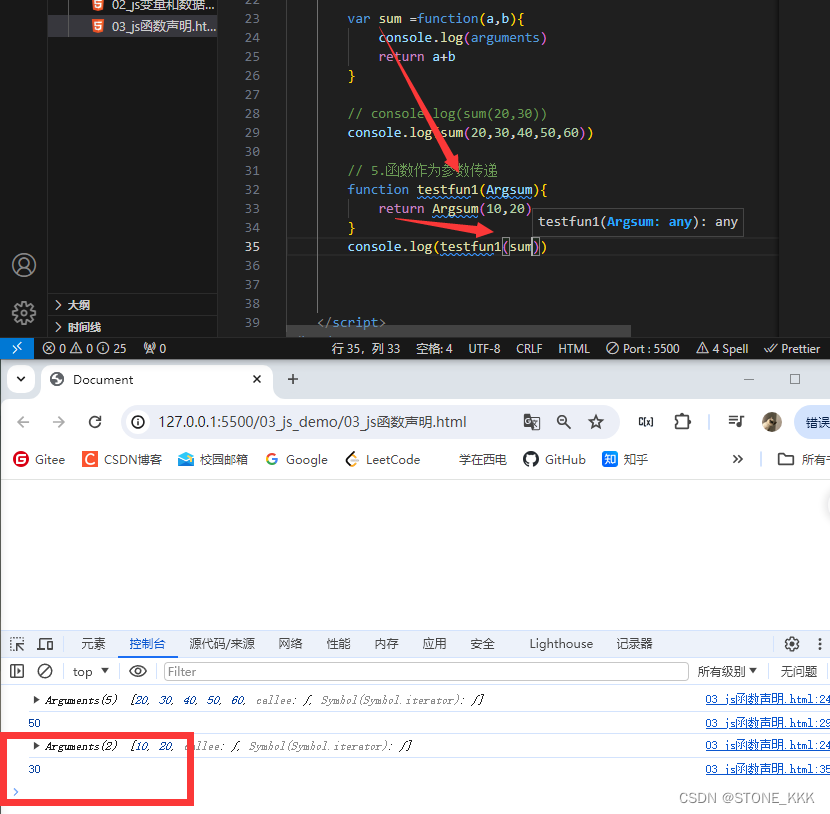
5.函数可以作为参数传递

7.JS中自定义对象
js创建对象第一种方式
1. new Object()2.{属性名:属性值,...,...,函数名:function(){}}--><script>// 1.创建一个对象var person = new Object()// 2.给对象创建属性person.name = "zhangsan"person.gae// 3.给对象添加方法person.eat=function(food){console.log(this.name + "eat"+ food)// 使用对象的属性,就用this即可,如果不用this,可能使用到变量而非对象属性// 使用的this调用属性必须非空,像这种情况age我就没法调用}
创建对象的第二种方式,简洁版
var animal = {name:"cat",age,eat(food){return this.name+"eat"+food}}
8.JS_JSON在客户端使用
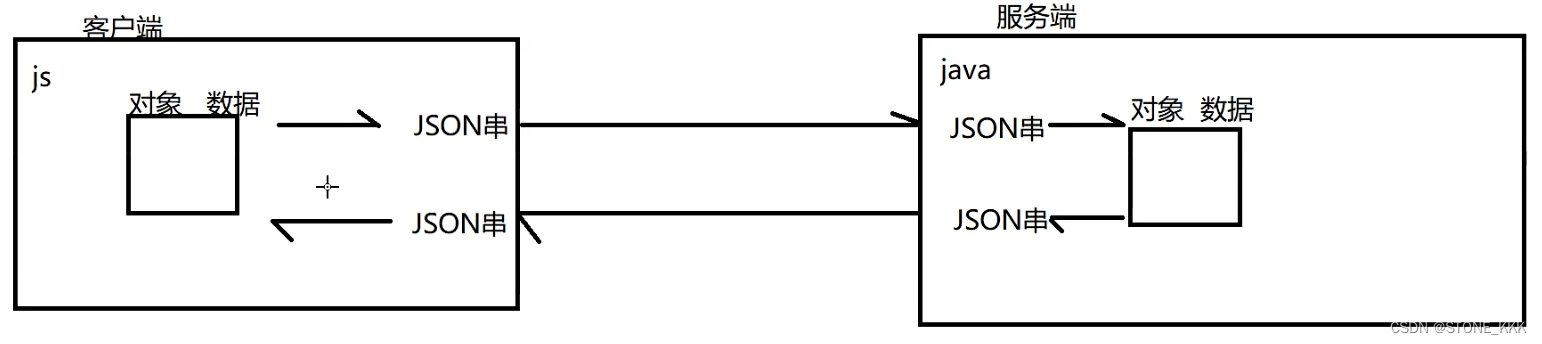
js放到客户端
java代码放到服务端
未来的设计模式:前端给后端 发送一些数据,后端反过来给前端相应一些数据
前端后端都是用对象的方式管理数据
但是java对象和js对象构建不一致;
为了统一,设计了json格式;
因此对象通过序列化,反序列化操作通过json的格式在网络进行传输

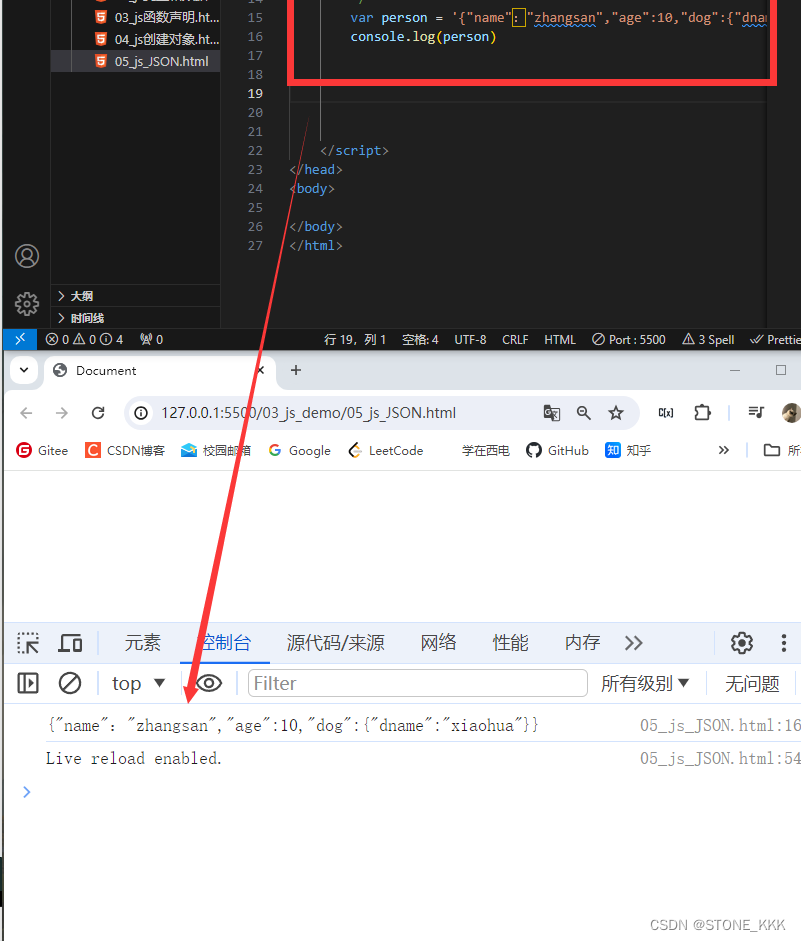
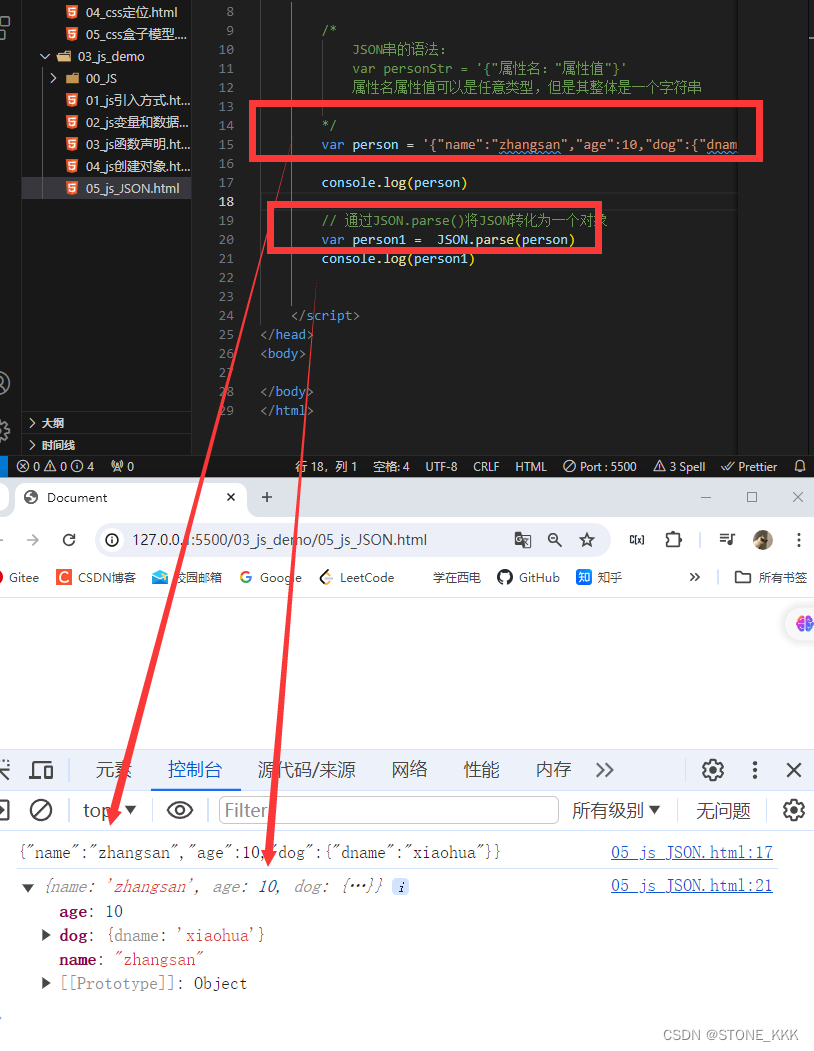
8.1JSON串格式

8.2JSON在前端格式转化
前端网页JSON格式和JSON对象区别
//JSON串转化为一个对象
JSON_Obj = JSON.parse(JSNO_Str)

//JSON对象转化为JSON串
JSON.stringify()
9.JS事件
事件表示浏览器用户行为
我们一般在事件发生时,自动触发JS函数,我们称之为事件的绑定;
9.1常见事件
–鼠标事件
| 属性 | 描述 |
|---|---|
| 用户点击某个对象 | onclick |
| 双击对象 | ondbclick |
| 鼠标指针移动目标上 | onmouseenter |
事件属性可以设置多个函数

一个标签也可以使用多个事件 灵活
–键盘事件
| 事件 | 属性 |
|---|---|
| 键盘开启 | onkeydown |
| 键盘离开 | onkeyup |
–表单事件
| 事件 | 属性 |
|---|---|
| 获取焦点 | onfocus |
| 失去焦点 | onblur |
| 内容改变且失去焦点 | onchange |
| 表单提交 | onsubmit |
| 选取文本触发 | onselect |
| 事件执行完执行脚本 | onload |
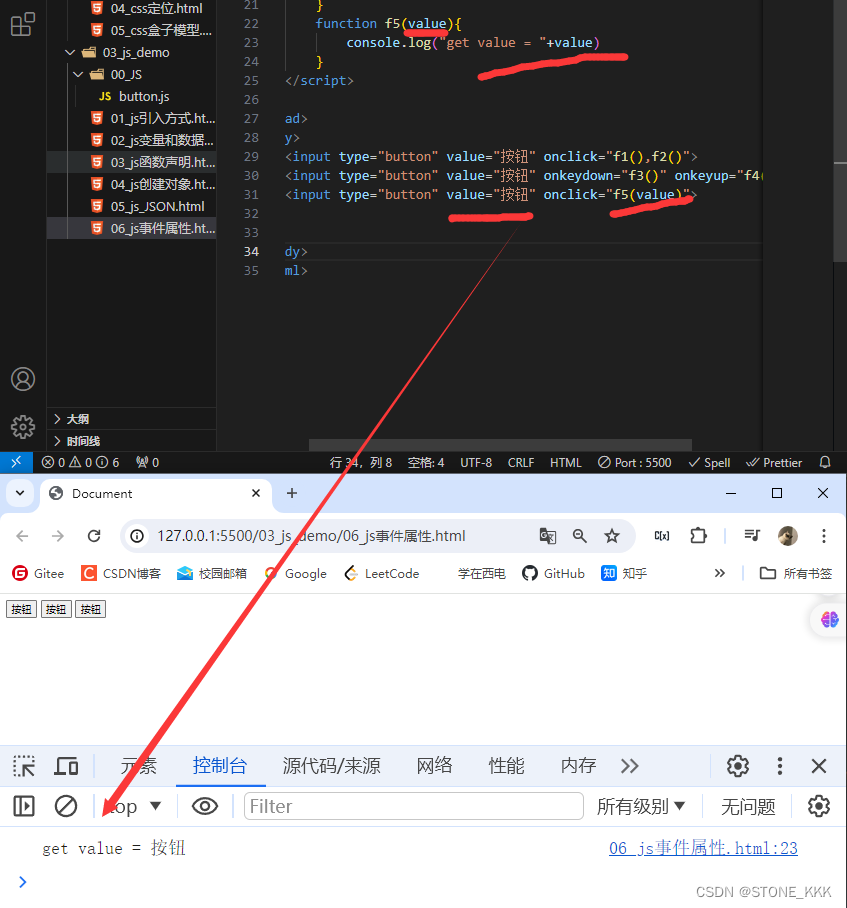
小结:事件可以通过用户行为,直接拿到其value值,然后放回给后端程序做解析

联系:创建一个form表单,提交 表单,触发表单提交事件
10.DOM编程实现事件绑定
常规流程
通过id获取想要操作的标签
var btn = document.getElementById(“btn1”)
绑定一个事件为事件赋值(js函数)
btn.onclick = function(){}
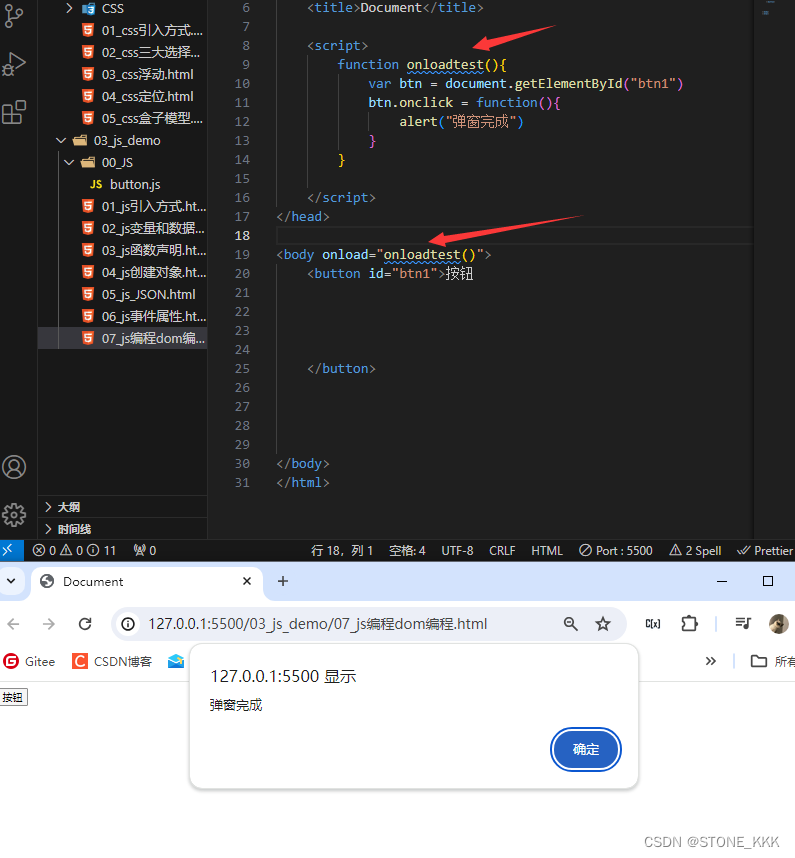
整体代码
<button id="btn1">按钮<script> // 通过dom编程获取要操作的元素(通过id值获取想要操作的元素)var btn = document.getElementById("btn1")//绑定一个单机事件 == 为其 某一个属性赋值,btn是一个标签,也是一个对象btn.onclick=function(){ //事件属性赋值就是赋值js函数,此处有一些匿名写法alert("这是一个弹窗")}</script></button>
如果将srcipt代码放到head中会报错;
原因是html文件顺序执行,btn1还没有进行定义,head中的代码就要进行绑定,肯定报错
因此引入onload事件:加载完成后再执行的js

html文件顺序执行,使用dom绑定需要考虑时机,什么时候标签已经定义了,什么时候能往上绑定,需要考虑时机,onload方法很好解决了此问题
onload事件简写
//head代码下
<script>window.onload=function(){xxx}
</script>
head代码给window对象的onload属性赋值,即可body中不需要定义onload事件。简化写法;
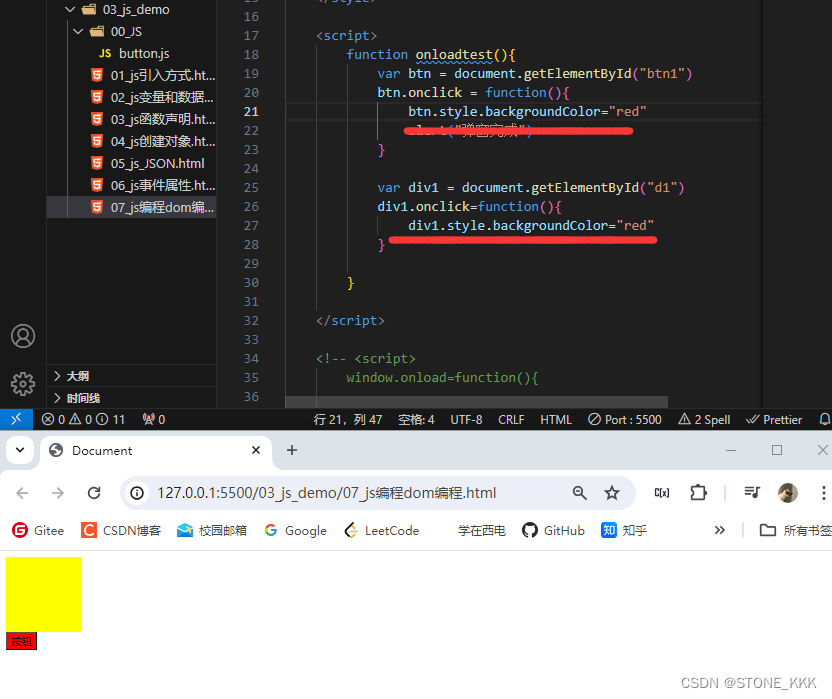
需求:通过点击一个事件后,使其按钮改变颜色

仅需修改绑定标签的style的背景色即可
dom通过 id获取的是标签对象,其任何属性都可以修改
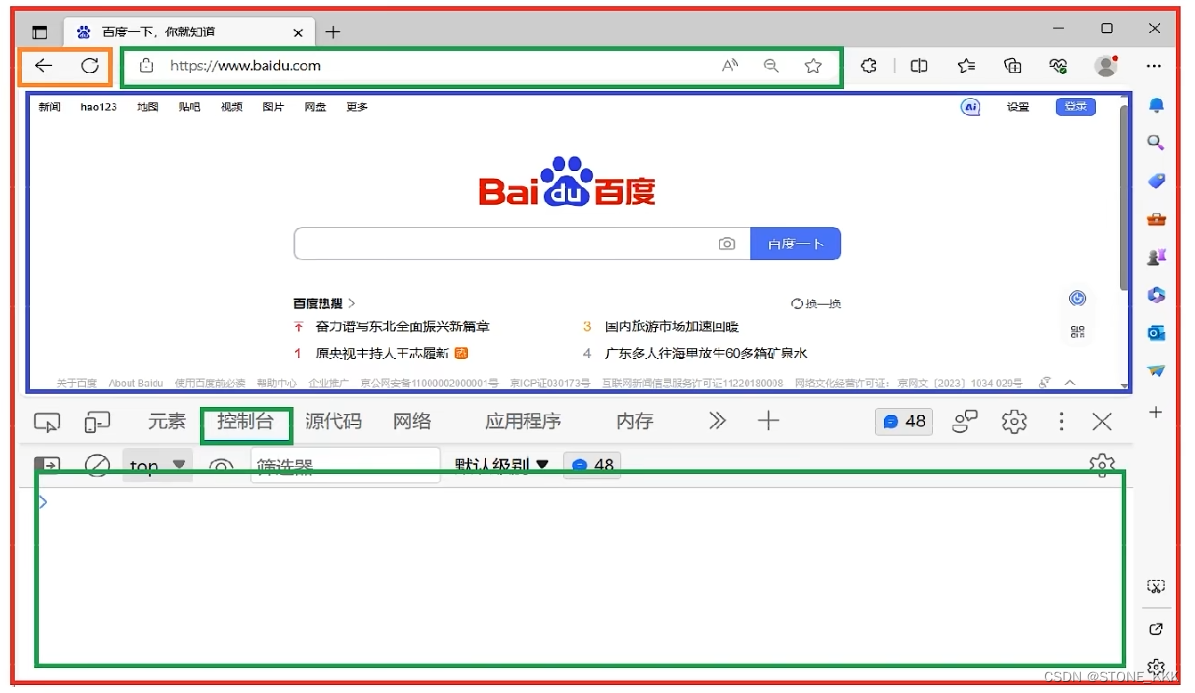
11.BOM编程
browser boject model
bom由一系列对象组成,是访问控制修改浏览器的属性方法(通过window对象和一系列数学控制方法)
window对象及其各个属性

window对象的属性
| location | 地址栏 |
|---|---|
| history | 地址栏左边 |
| document | 表浏览器html文件 |
| console | 表示控制台 |
| screen | 屏幕 |
| navigator | 表示浏览器软件本身 |
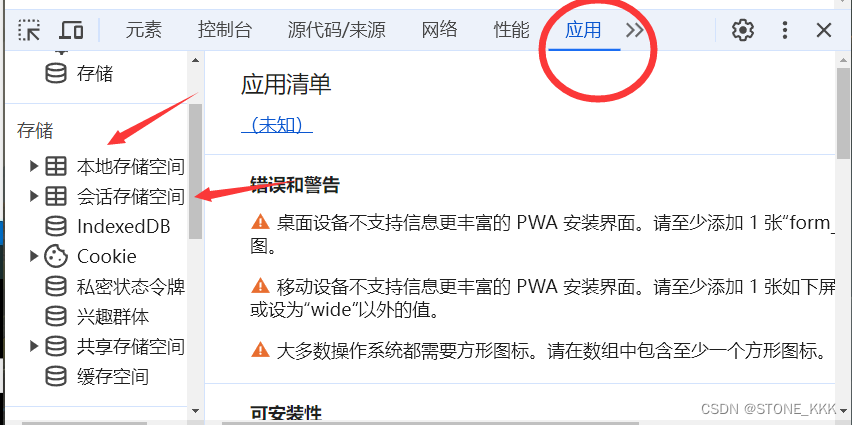
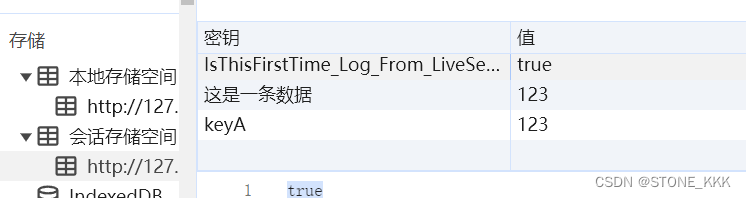
| sessionStorage | 表示会话及存储 |
| localStorage | 长久存储 |
BOM编程常用api
// 1.三种弹窗方式api JSfun1 = function(){window.alert("allert弹窗")}fun2 = function(){var promptvalue = window.prompt("prompt弹窗,输入一些东西,prompt弹窗是有返回值的,且可以在js函数中接收")}fun3 = function(){var confirmvar = window.confirm("confirm弹窗,同理也是有返回值的")}fun4 = function(){window.setTimeout(function(){alert("5秒后弹窗")},5000)}funA = function(){window.history.forward()}funB = function(){window.history.back()}// 4.location对象访问url地址栏funC = function(){//修改地址栏地址 window.location.href="http://www.atguigu.com"}// 5.存储数据JS funtemp = function(){// 向sessionStorage存储数据 sessionStorage.setItem("keyA",123)}funlong = function(){// 向localStorage存储数据localStorage.setItem("longlocalstoragy",'sdjlasjd')}
<!-- 1.三种弹窗方式api --><button onclick="fun1()" value="弹窗"> 弹窗</button><button onclick="fun2()" value=""> 弹窗</button><button onclick="fun3()" value="弹窗"> 弹窗</button><!-- 2.定时任务api --><button onclick="fun4()" value="弹窗"> 弹窗</button><a href="http://www.atguigu.com">尚硅谷</a><!-- 3.history实现上一页下一页跳转 --><button onclick="funA()" value="弹窗"> 上一页</button><button onclick="funB()" value="弹窗"> 下一页</button><hr><!-- 4.location对象访问url地址栏 --><button onclick="funC()" value=""> 尚硅谷地址</button><!-- 5.存储数据 --><hr><button onclick="funtemp()" value="这是一条临时数据"> 存储数据临时</button><button onclick="funlong()" value="这是一条长久数据"> 存储数据长久</button>12.DOM编程
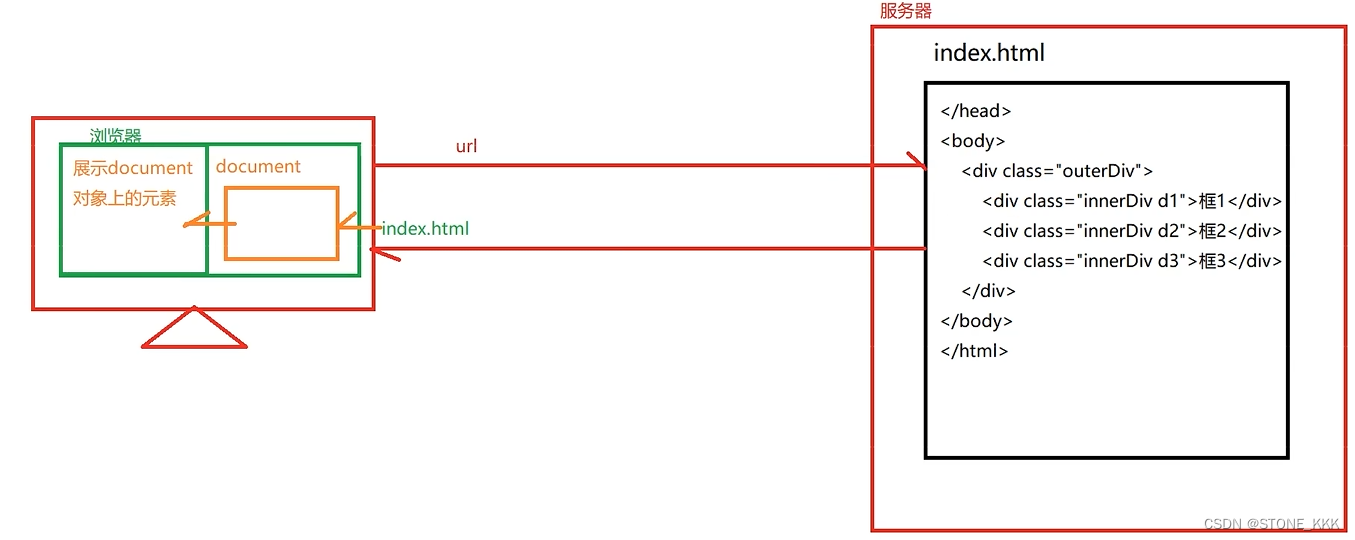
dom编程就是玩document,可以进行页面内容的修改;document属于bom编程,但是其功能强大,所以独立出来专用作为一个DOM编程
未来html文件放到服务器上,就无法将html源代码进行修改,所以动态使html文件发生变化需要借助JS的DOM编程

客户端不能改变服务器的html文件,但是可以通过改变document内容从而,改变在客户面前的展示形态
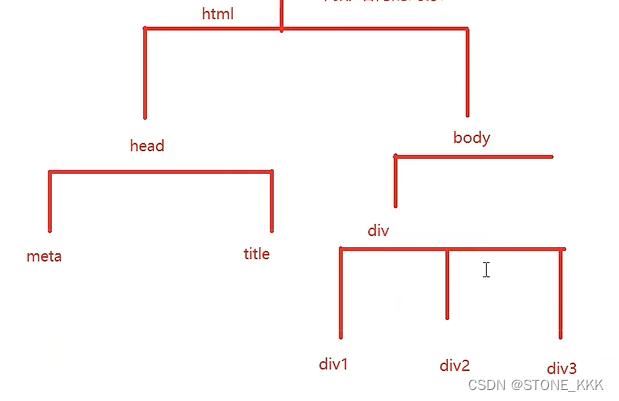
12.1 DOM对象结构
dom结构是树形结构(逻辑结构)
整个document文档就是一个树形文档;
document就是window的一个属性

DOM将每一个标签称之为node
node又具有不同的属性如下
| element | 标签 |
|---|---|
| attribute | 属性 |
| text | 双标签中间的文字 |
12.2对元素进行操作
–获取元素
–操作元素样式,文本,增删等
// 1.获取docomentvar doc = window.document// 2.通过document修改值// var value = doc.getElementById("username")// alert(value)// 3.根据标签名获取// var value = doc.getElementsByTagName("input")// for (idx in value){// // alert(value[idx])// // console.log(value[idx])// // print(value[idx])// }// 4.根据name获取var value = doc.getElementsByName("aaa")for(idx in value){console.log(value[idx])}// 5.根据class获取元素var value = doc.getElementsByClassName("")// 6.根据父元素获取所有子元素var div01 = doc.getElementById("div01")var childrens = div01.childrenfor(idx in childrens){console.log(value[idx])}// 7.通过子元素获取父元素var value = doc.getElementById("address")var par = value.parentconsole.log(par)// 8.获取同级别前后元素div01.previousElementSibling //获取前面的第一个元素div01.nextElementSibling //获取后面的第一个元素<body><div id="div01"><input type="text" id="username" name="aaa"><input type="text" id="password" name="aaa"><input type="text" id="address"></div><input type="text"> <br><input type="button" onclick="fun01()" value="根据id获取指定元素" id="btn01"><input type="button"><input type="button"><input type="button"></body>
注意点:父元素获取子元素,子元素相对于父元素是一个属性,子元素获取父元素同理
12.3 修改元素
<script>function changeAttribute(){var in1 = document.getElementById("in1")// 1.对元素进行修改 元素.属性名=xxxin1.type = "button"in1.value = "changeValue"in1.style.backgroundColor= "red"// 原始样式中 名带"-"符号 要转换为驼峰式background-Color// 2.修改标签中间文本.nnerText .innerHTMLin1.innerText = "innerText" //button不受text影响in1.innerHTML = "innerText" //button不受text影响/*.nnerText 仅识别标签中文本.innerHTML 识别标签中文本+识别标签*/}</script>
注意点:修改样式,原始样式中含有“-”那么js函数中不要带,且使用驼峰进行修改
Appendix
1.prompt方法,带有返回值的弹窗
var month = prompt(“请输入月份”)

2.经典弹窗提示函数alert()
3.js中将字符串转化为number
Number.parseInt(“str”) //和java异曲同工
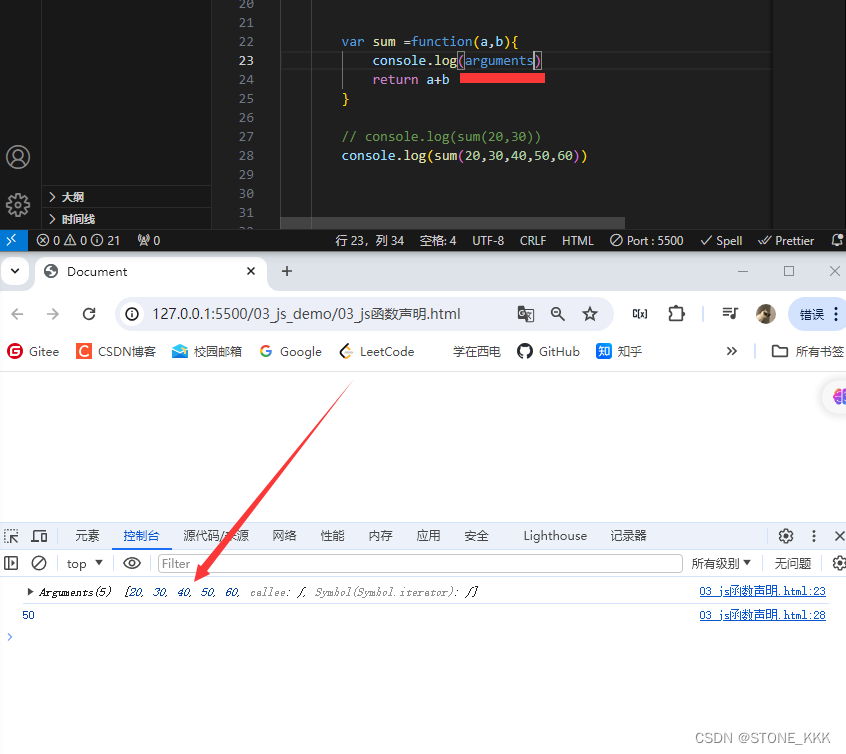
4.可以获取函数调用实参
arguments参数
console.log( arguments )

5.JSON.stringify()将JSON对象转化为字符串
6.JSON.parese()将JSON串,转化为JSON对象
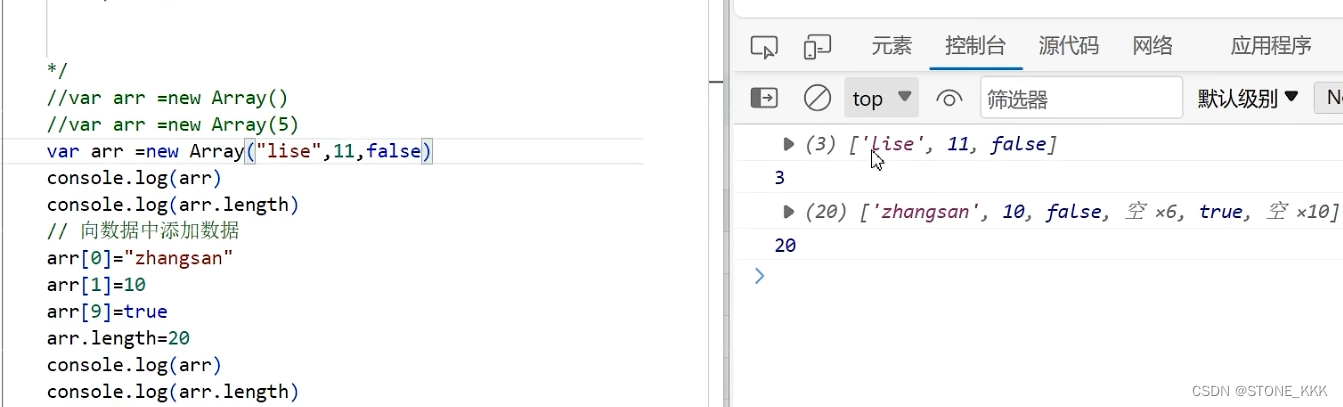
7.JS的数组和java有所不同
具体来说就是js使用的是集合,长度可变,长度api为length而非size

其各种api和java集合保持一致
8.弹窗的三种方式
| alert | 消息提示框 |
|---|---|
| prompt | 信息输入框+提示 |
| confirm | 信息确认框 |

9.常见错误:
引入js函数未带小括号
button标签的value值不改变框的名字,只有文本能够表示其文字

- 关于弹窗,prompt,confirm都是有返回值的,其返回值可以在js函数中接收
11.bom方法很好用,其所有的window前缀都可以省略
12.sessionStorage.setItem(key,value)此方法进行临时存储数据;
键,必须是String类型
值,任意类型
存储位置如下


13.本人认为JS的方法形参就是为了传递 标签信息目的是往后端进行数据交互
-
dom编程中,根据所有父元素获取所有子元素,那个childern 没有括号,其不是方法,只是父类的一个属性
var div01 = doc.getElementById("div01")var childrens = div01.childrenfor(idx in childrens){console.log(value[idx])}
15.原始样式中 名带"-"符号 要转换为驼峰式background-Color