【微机原理及接口技术】可编程计数器/定时器8253
文章目录
- 【微机原理及接口技术】可编程计数器/定时器8253
- 前言
- 一、8253的内部结构和引脚
- 二、8253的工作方式
- 三、8253的编程
- 总结
前言
本篇文章就8253芯片展开,详细介绍8253的内部结构和引脚,8253的工作方式以及8253的编程。
定时器和计数器
- 定时控制在微机系统中极为重要
定时器由数字电路中的计数电路构成,通过记录高精度晶振脉冲信号的个数,输出准确的时间间隔。 - 计数电路如果记录外设提供的具有一定随机性的脉冲信号时,它主要反映脉冲的个数(进而获知外设的某种状态),常又称为计数器
定时功能的实现方法
-
软件延时
——利用微处理器执行一个延时程序段实现 -
不可编程的硬件定时
——采用分频器、单稳电路或简易定时电路控制定时时间 -
可编程的硬件定时
——软件硬件相结合、用可编程定时器芯片构成一个方便灵活的定时电路
8253定时计数器
- 3个独立的16位计数器通道
- 每个计数器有6种工作方式
- 按二进制或十进制(BCD码)计数
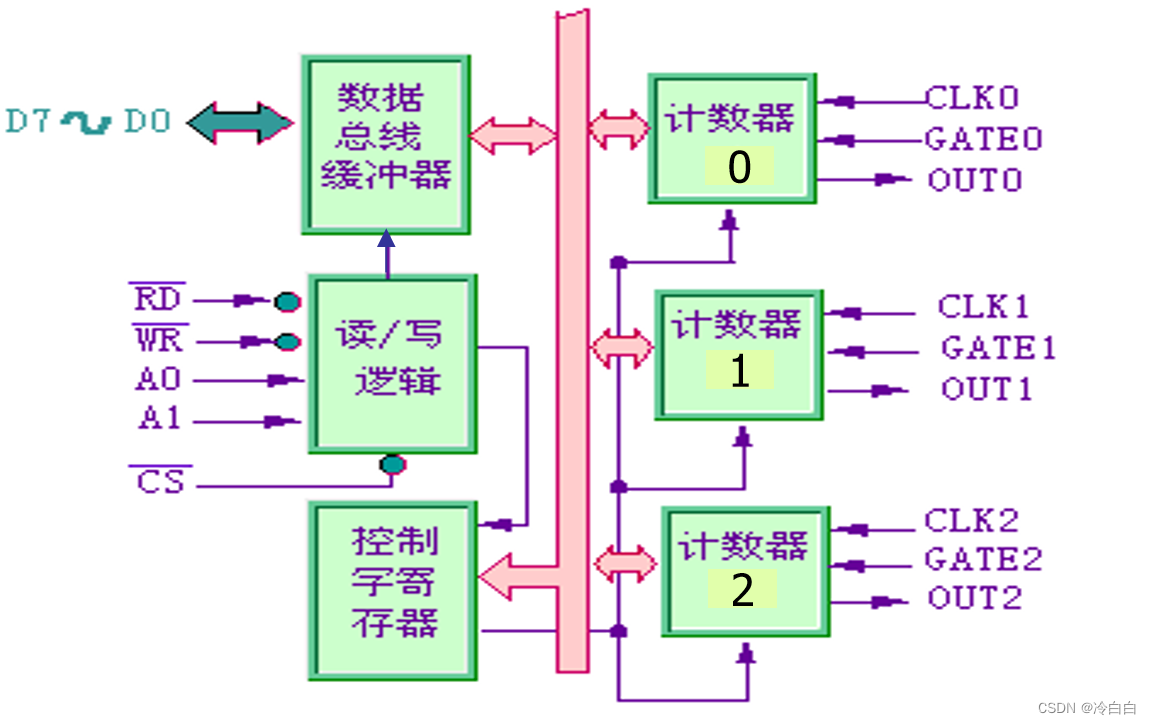
一、8253的内部结构和引脚

计数器结构示意图

- 计数初值存于计数初值寄存器
- 在计数过程中
减1计数寄存器的值不断递减,
而计数初值寄存器中的预置内容不变 - 当前计数输出寄存器用于写入锁存命令时,
锁定当前计数值。
计数器的3个引脚
CLK时钟输入信号——在计数过程中,此引脚上每输入一个时钟信号(下降沿),计数器的计数值减1
GATE门控输入信号——控制计数器工作,可分成高电平触发和上升沿触发两种类型
OUT计数器输出信号——当一次计数过程结束(计数值减为0或1),OUT引脚上将产生一个输出信号
二、8253的工作方式
- 方式0: 计数结束中断

①写入控制字
②写入计数初值
④计数初值送减1计数寄存器
⑤计数过程
⑥计数结束
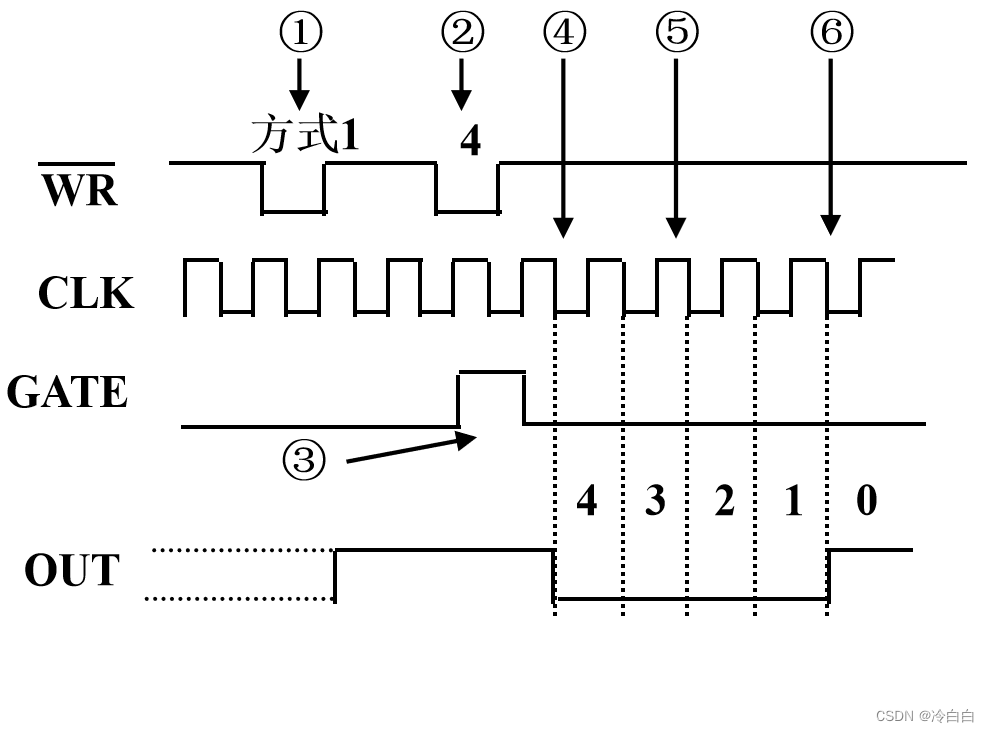
- 方式1: 可重触发单稳态

①写入控制字
②写入计数初值
③硬件启动
④计数初值送减1计数寄存器
⑤计数过程
⑥计数结束
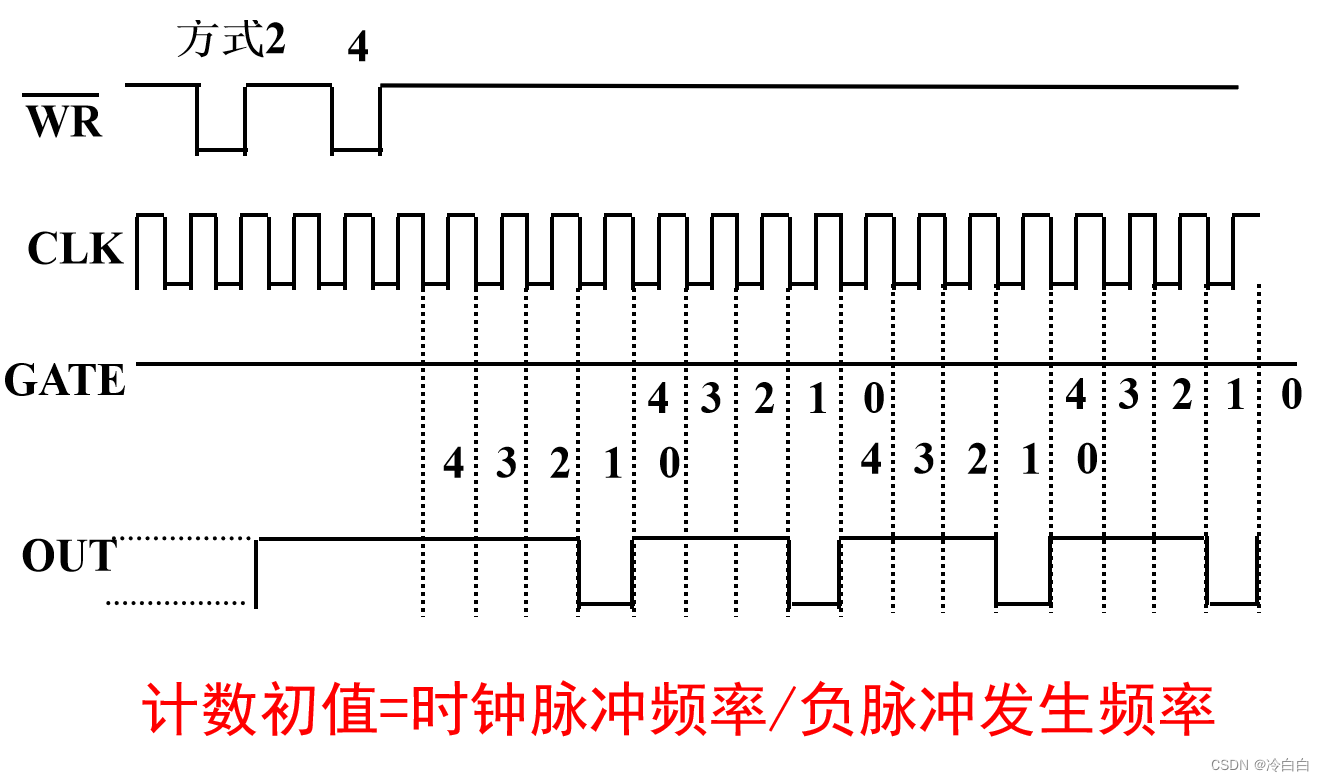
- 方式2: 频率发生器(分频器)

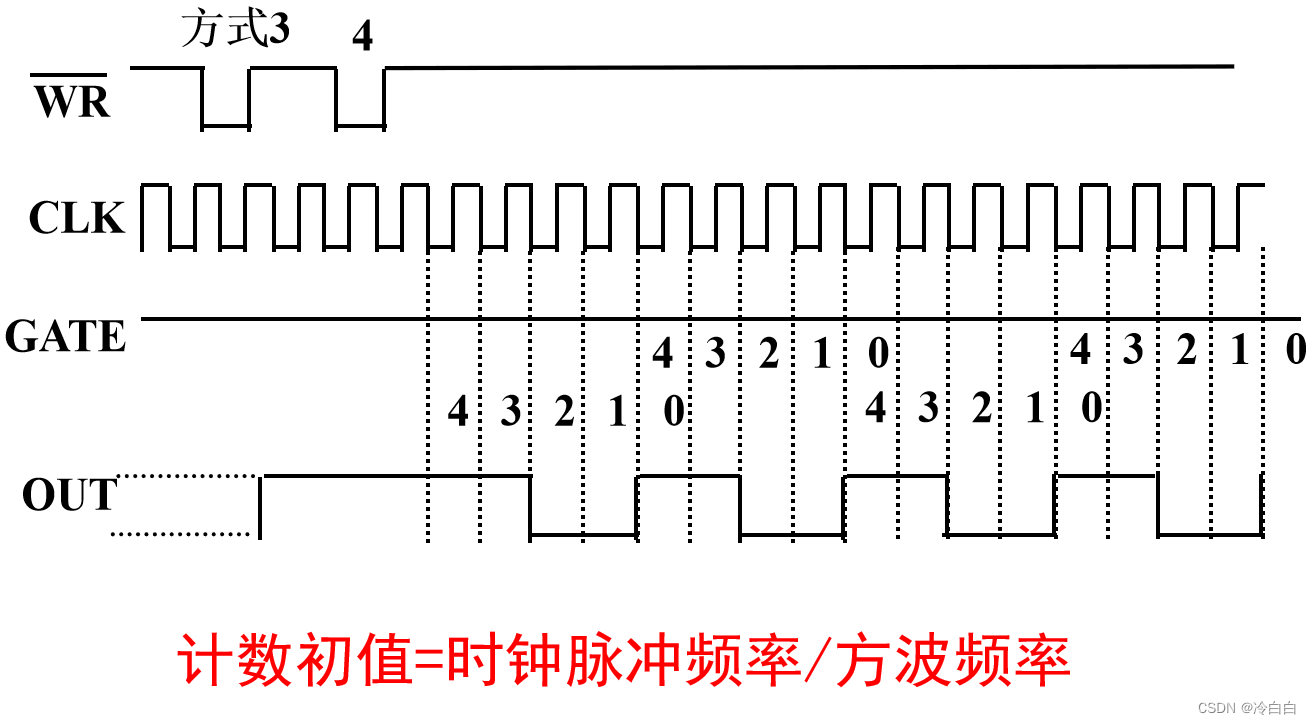
- 方式3: 方波发生器

-
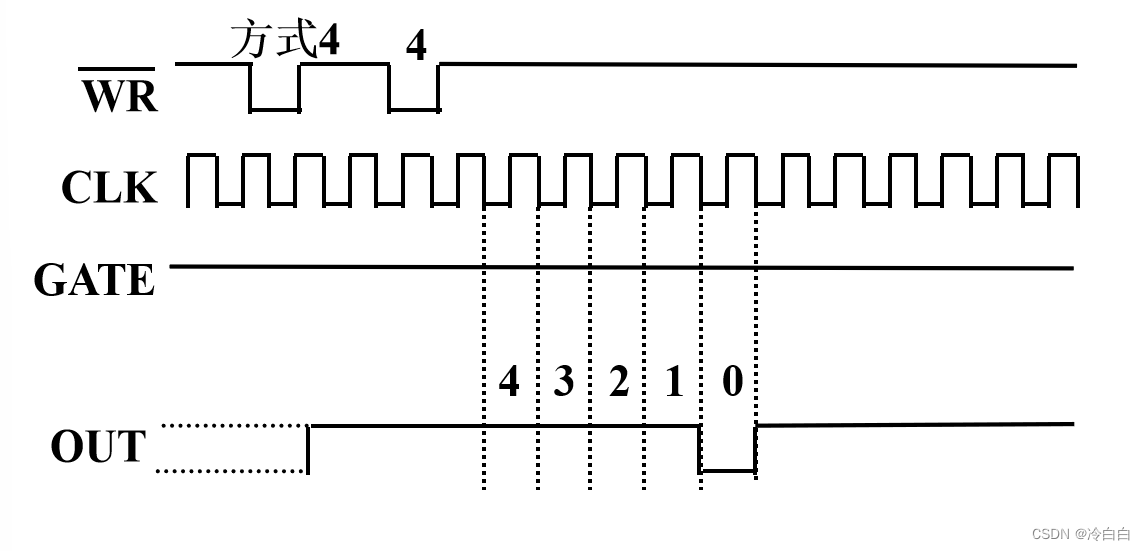
方式4: 软件触发选通信号

-
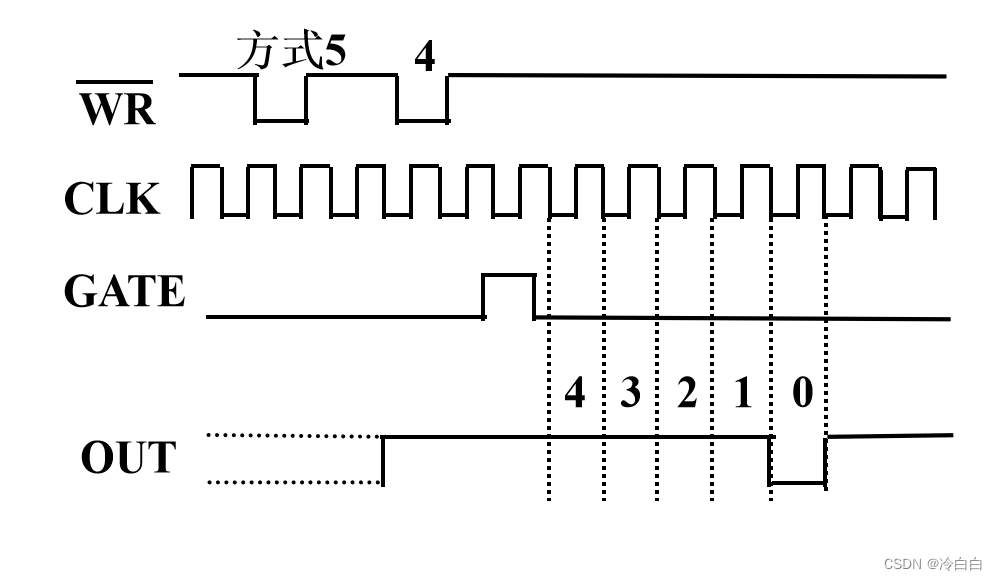
方式5: 硬件触发选通信号

三、8253的编程
- 8253加电后的工作方式不确定
- 8253必须初始化编程,才能正常工作
- 8253编程包括:
- 初始化编程
(1) 写入控制字
(2) 写入计数值
读取计数值
(1) 锁存当前计数值
(2) 读取当前计数值
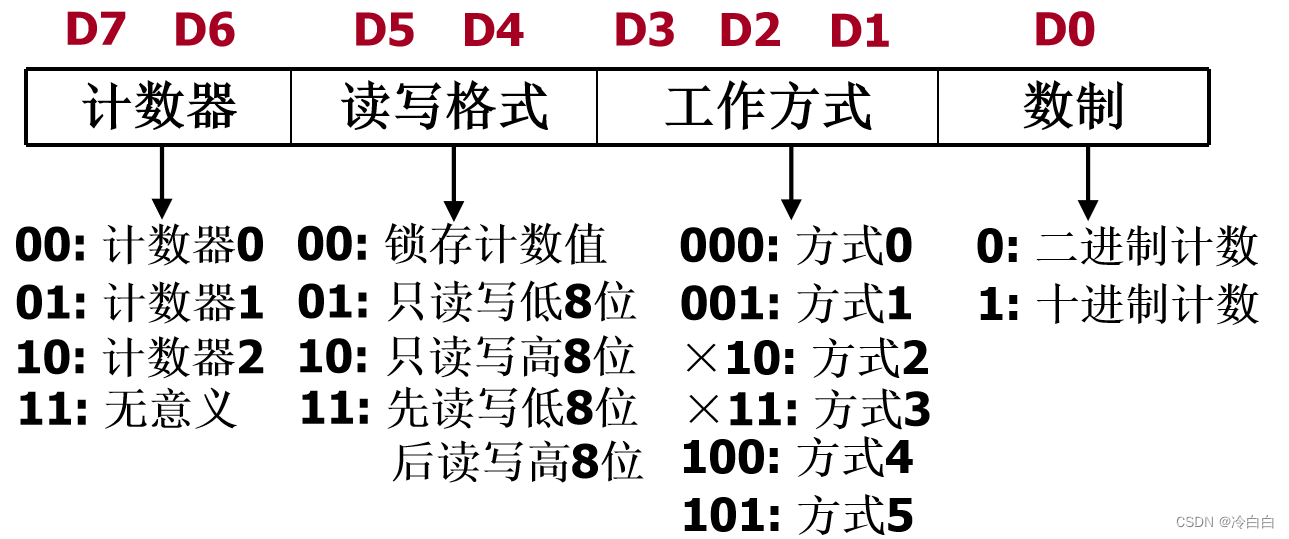
1、写入方式控制字
控制字写入控制字端口地址(A1A0=11)

2、写入计数值
计数值写入计数器各自的端口地址
- 选择二进制时
计数值范围:0000H~FFFFH
0000H是最大值,代表65536 - 选择十进制(BCD码)
计数值范围:0000~9999
0000代表最大值10000
8253的端口地址

3、读取计数值
读取计数值,要注意读写格式和计数数制
- 对8位数据线,读取16位计数值需分两次
- 计数在不断进行,应该将当前计数值先行锁存,然后读取:
向控制字端口地址:写入锁存命令
从计数器端口地址:读取锁存的当前计数值
例1:要求计数器0工作于方式3,输出方波的频率为2KHz,计数脉冲的频率为2.5MHz,采用二进制计数,试写出初始化程序段。
- 8253的端口地址为:80H,81H,82H,83H。
- 计数初值计算:TC = 2.5MHz/2KHz=1250
- 8253的方式控制字为:00 11 011 0
- 初始化程序段:
MOV AL,00110110B
OUT 83H,AL
MOV AX, 1250
OUT 80H,AL
MOV AL, AH
OUT 80H,AL
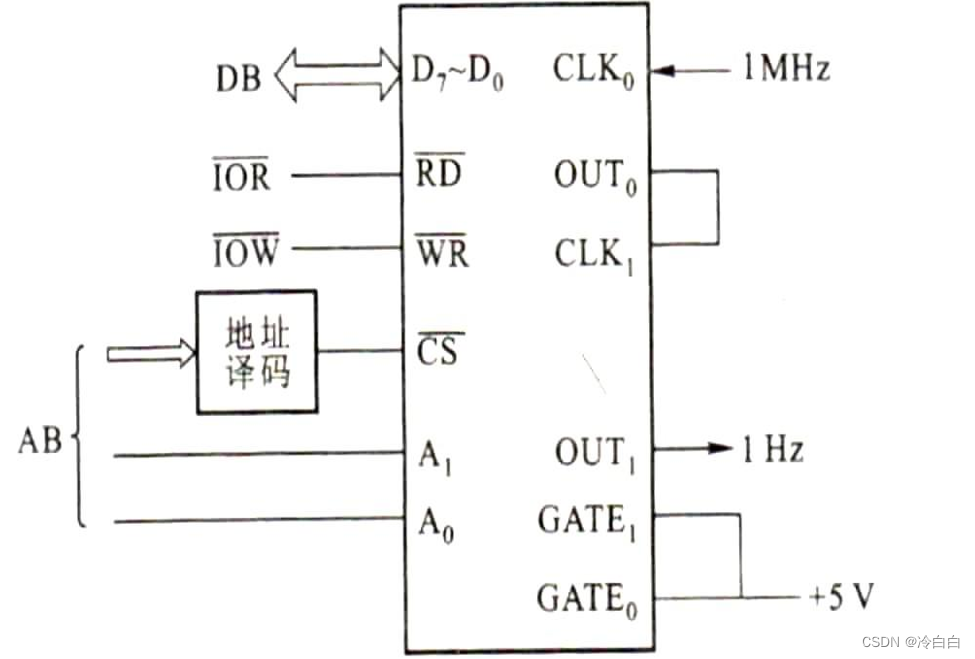
例2:硬件如图所示,利用8253的通道0和通道1,设计并产生频率为1Hz的方波。设通道0的输入时钟频率为1MHz,8253所占端口为90H~93H。(写出计算过程,并初始化芯片)
通道0计数初值:1MHZ/100HZ=10000
通道1计数初值:100HZ/1HZ=100
MOV AL,00110100B
OUT 93H,AL
MOV AX,10000
OUT 90H,AL
MOV AL,AH
OUT 90H,AL
MOV AL,01010110B
OUT 93H,AL
MOV AL,100
OUT 91H,AL
总结
到这里这篇文章的内容就结束了,谢谢大家的观看,如果有好的建议可以留言喔,谢谢大家啦!