侦听器示例
计算属性允许我们声明性地计算衍生值。然而在有些情况下,我们需要在状态变化时执行一些“副作用”:例如更改 DOM,或是根据异步操作的结果去修改另一处的状态。
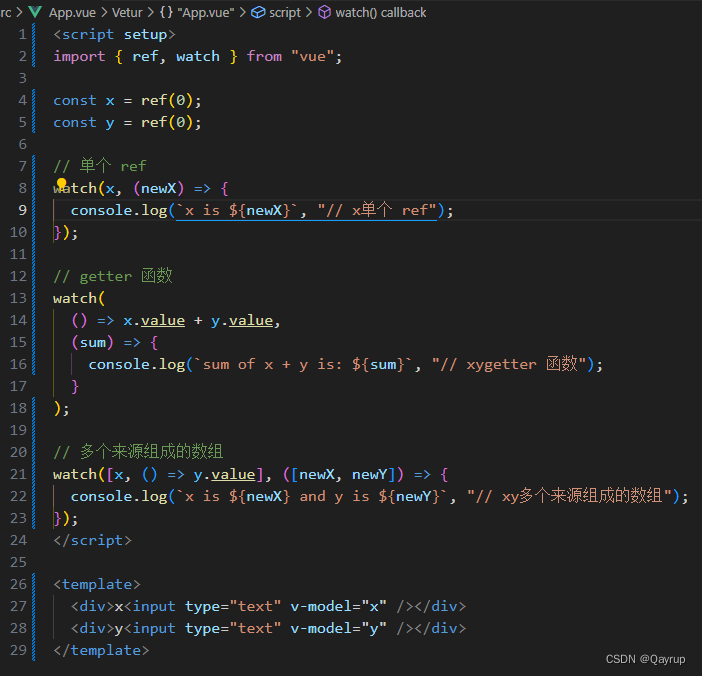
在组合式 API 中,我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数:

渲染如下,每当侦听的值有变化,都会触发响应

侦听数据源类型
watch 的第一个参数可以是不同形式的“数据源”:它可以是一个 ref (包括计算属性)、一个响应式对象、一个 getter 函数、或多个数据源组成的数组:

渲染如下

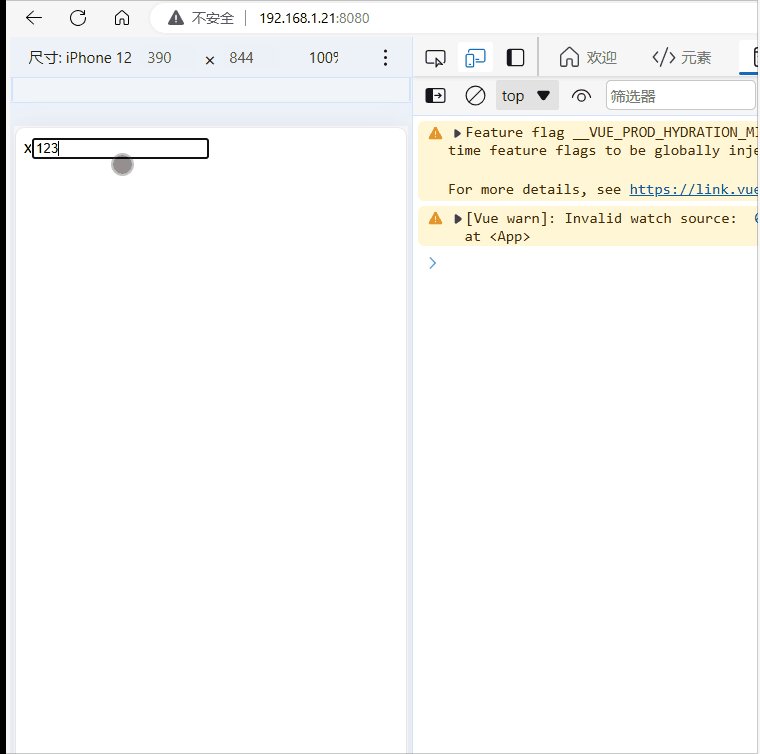
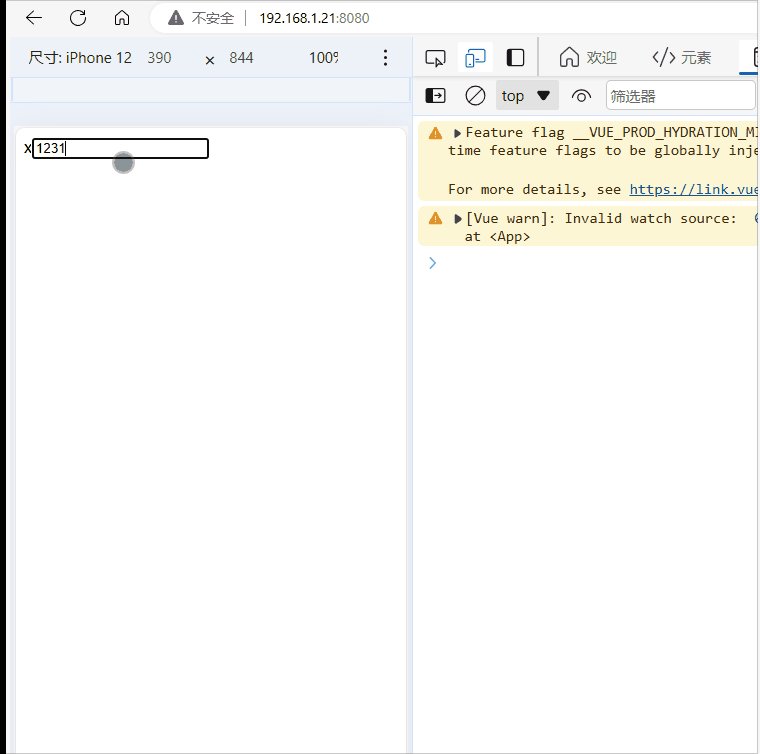
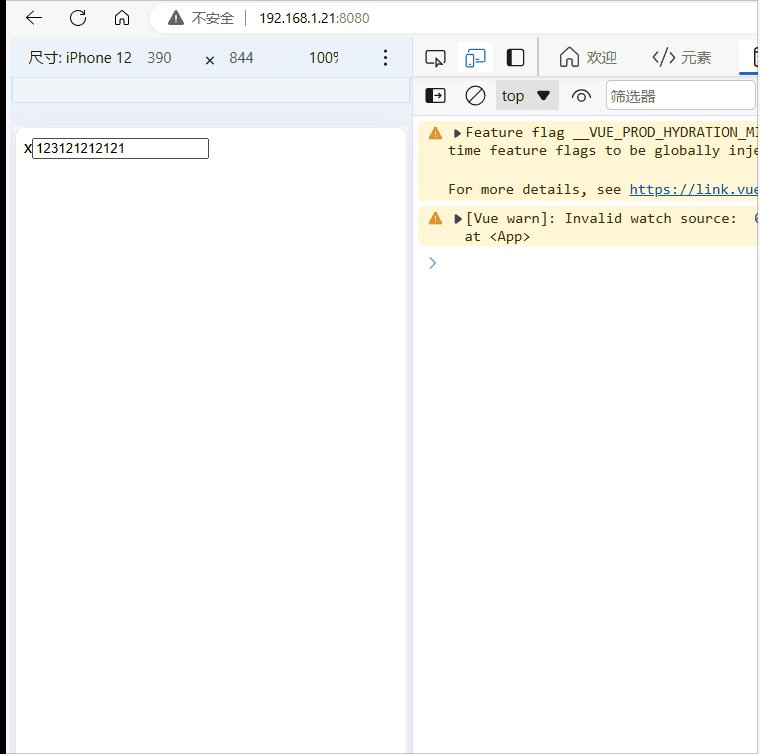
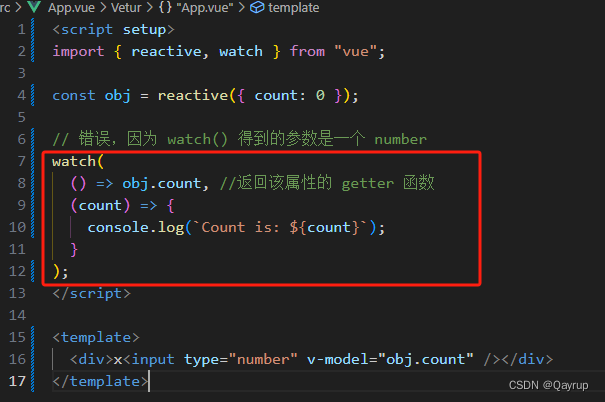
tips:,你不能直接侦听响应式对象的属性值,例如:

渲染如下

这里需要用一个返回该属性的 getter 函数:

渲染如下

深层侦听器
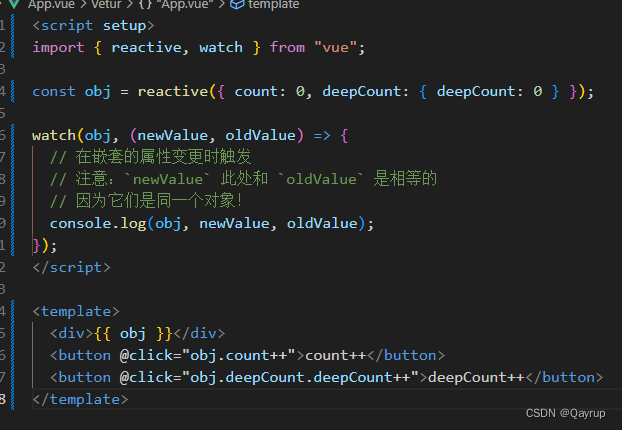
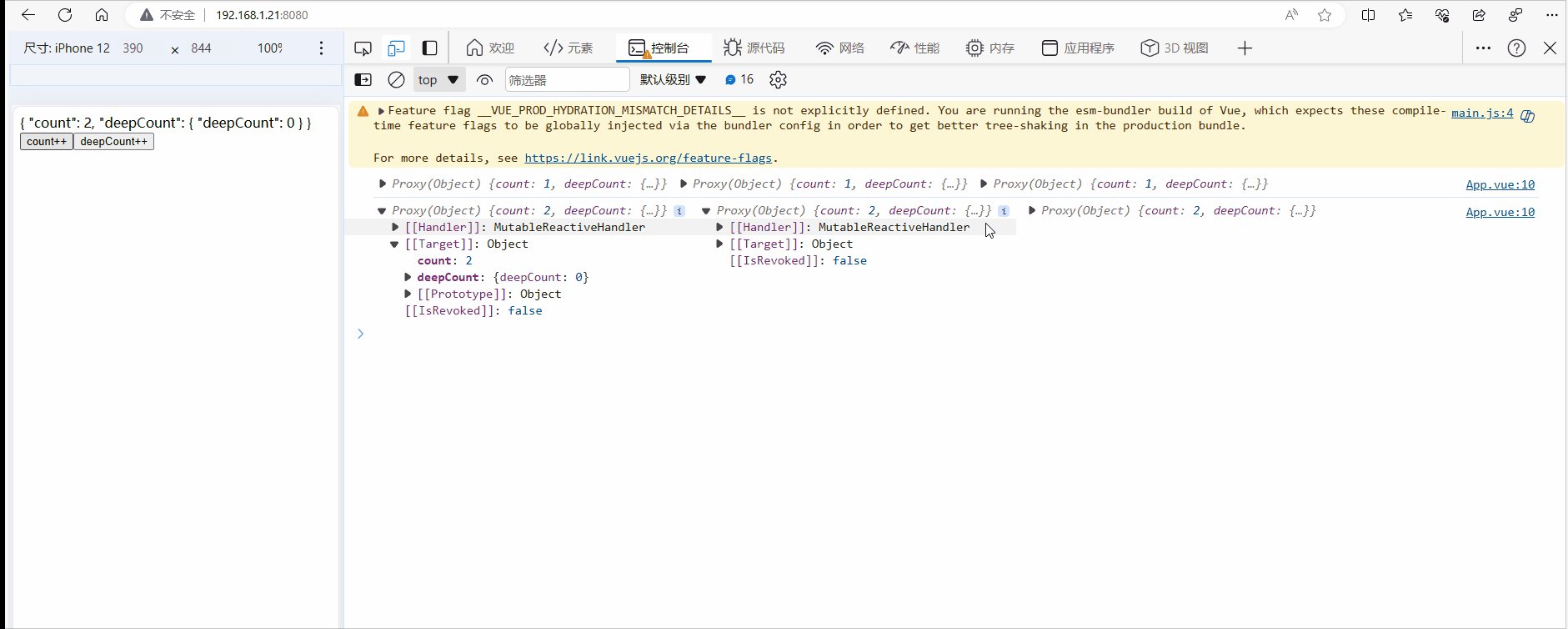
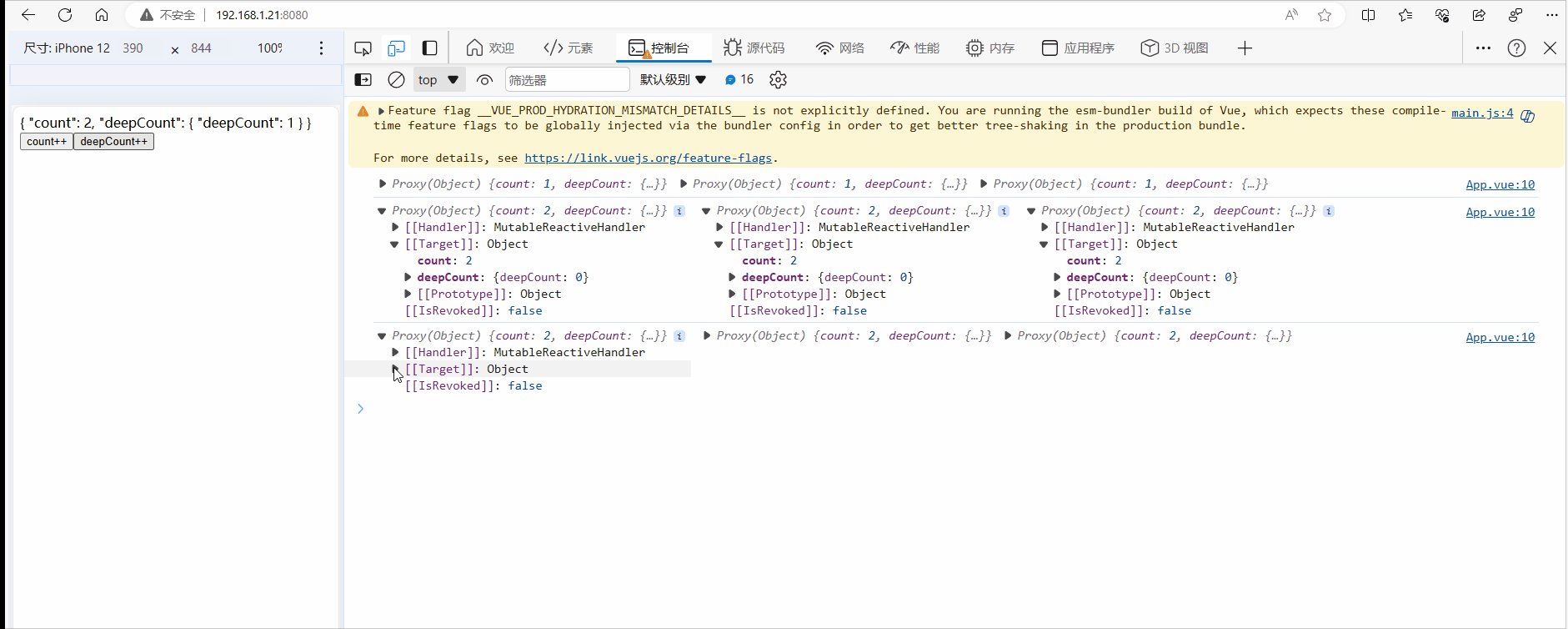
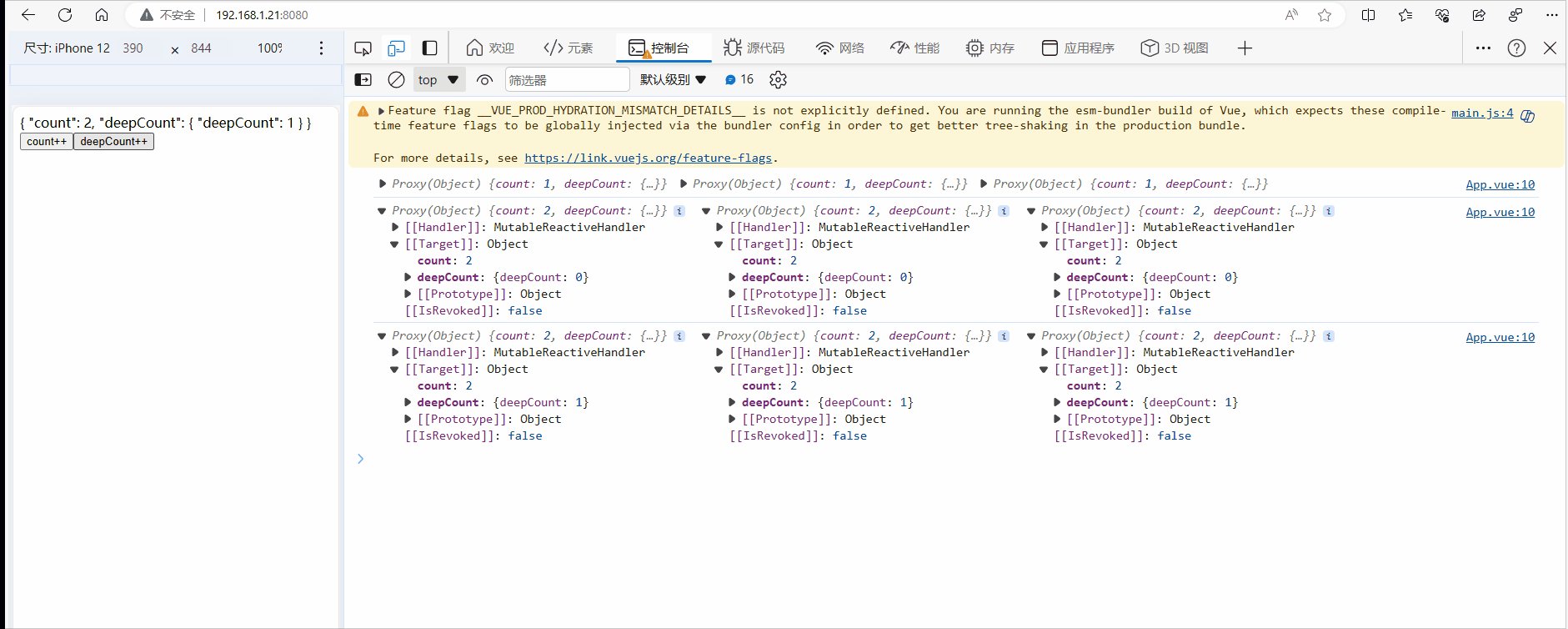
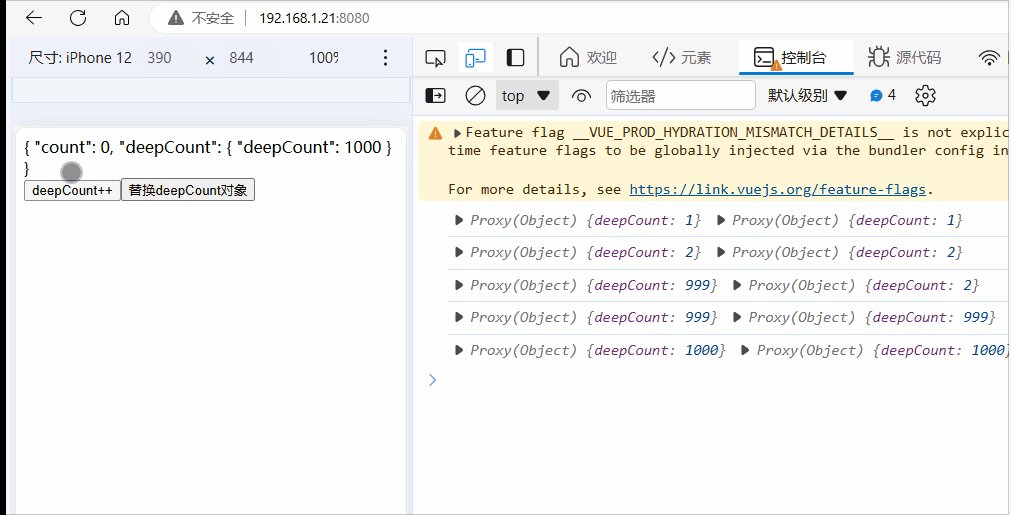
直接给 watch() 传入一个响应式对象,会隐式地创建一个深层侦听器——该回调函数在所有嵌套的变更时都会被触发:

渲染如下

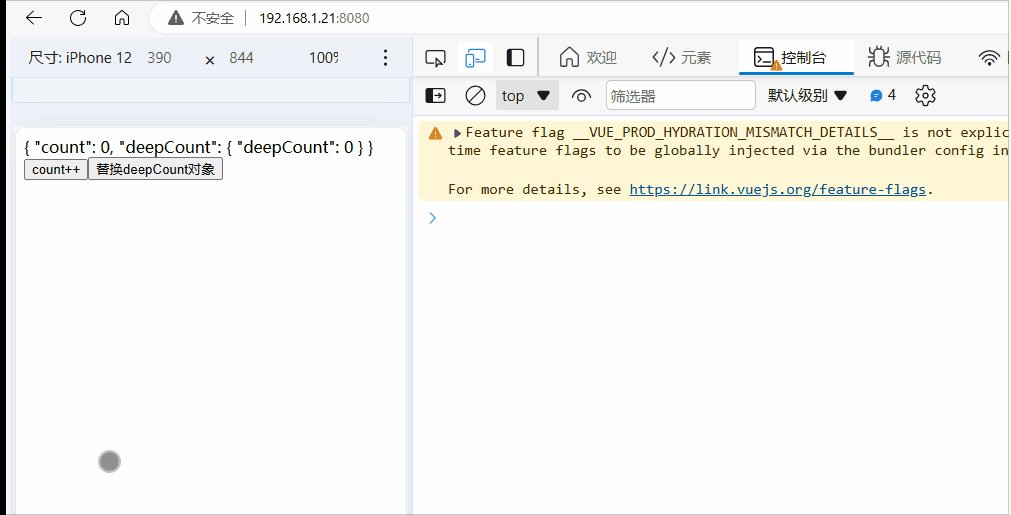
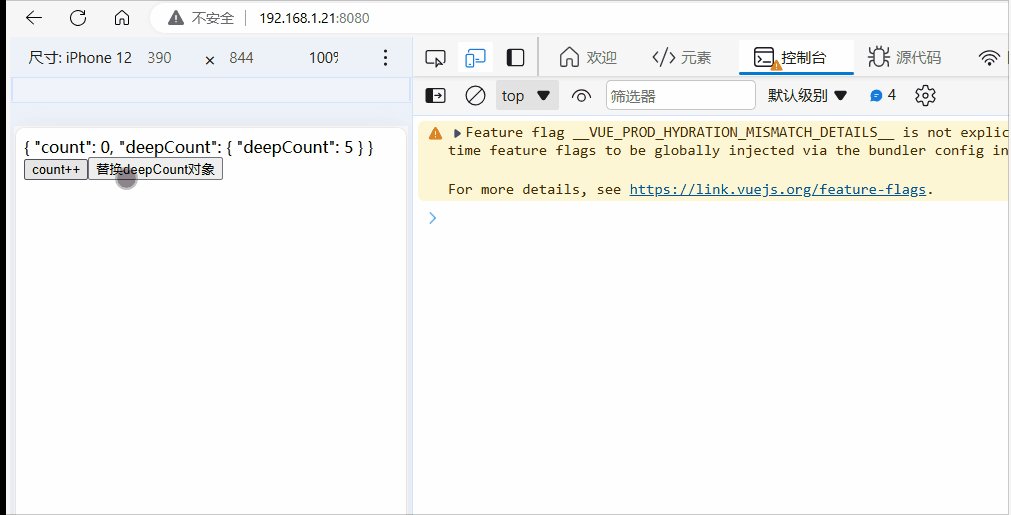
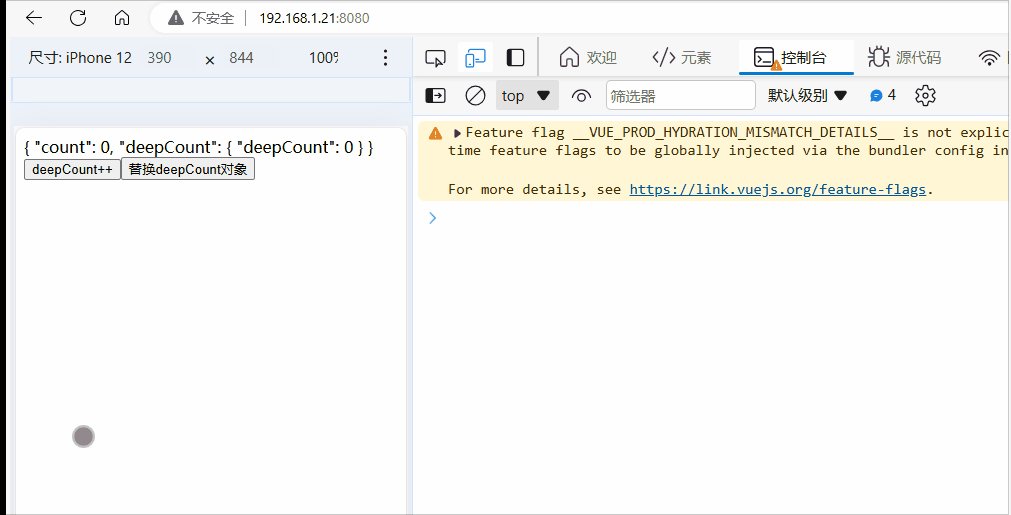
相比之下,一个返回响应式对象的 getter 函数,只有在返回不同的对象时,才会触发回调

渲染如下

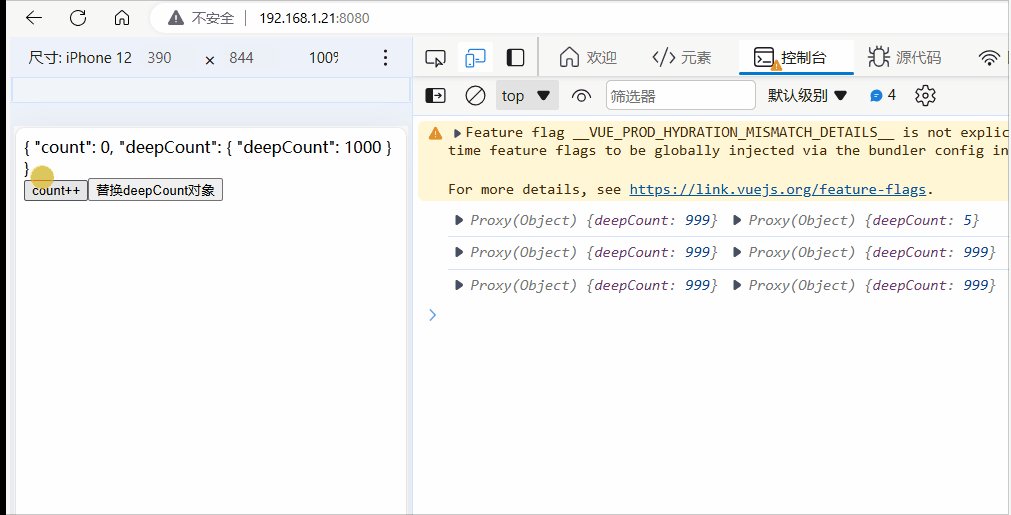
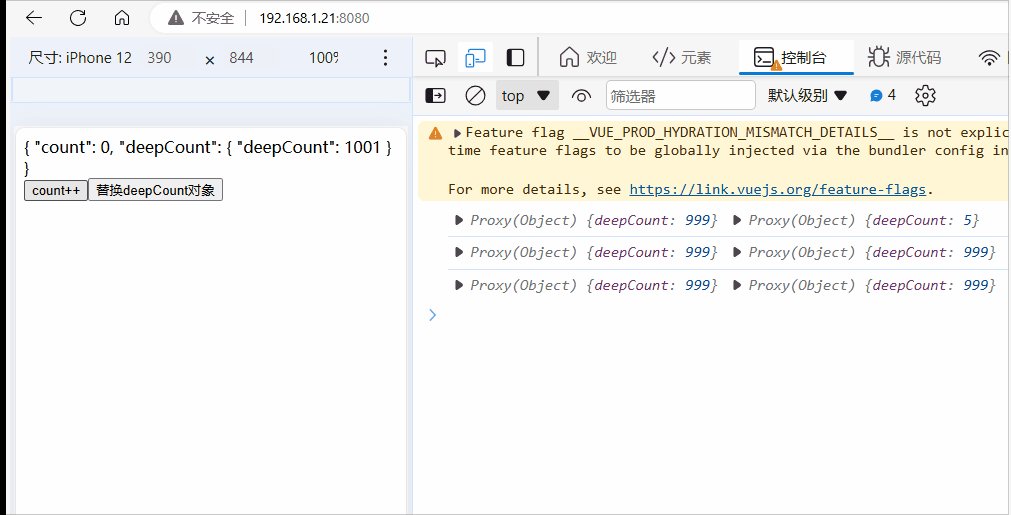
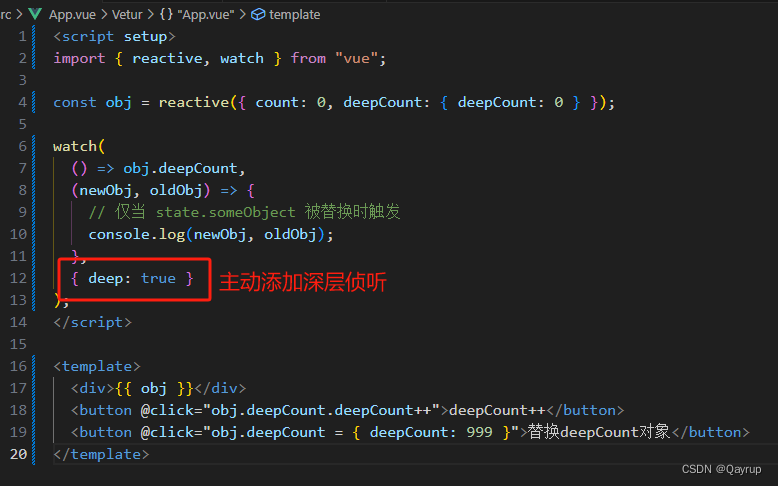
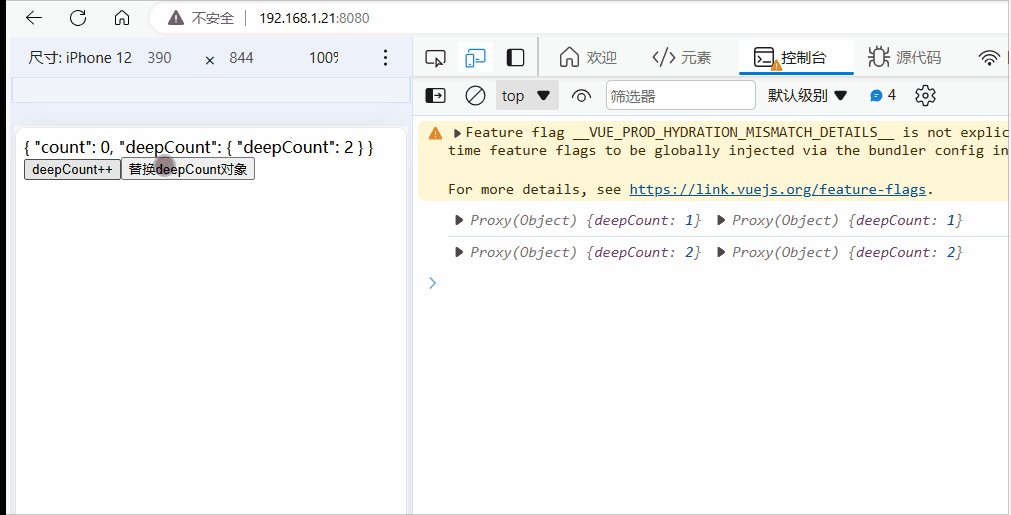
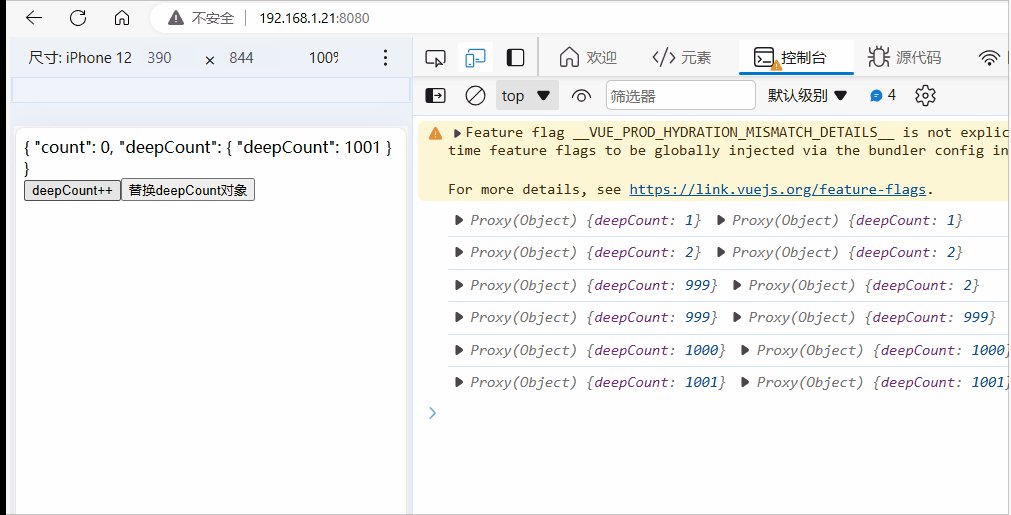
你也可以给上面这个例子显式地加上 deep 选项,强制转成深层侦听器:

渲染如下

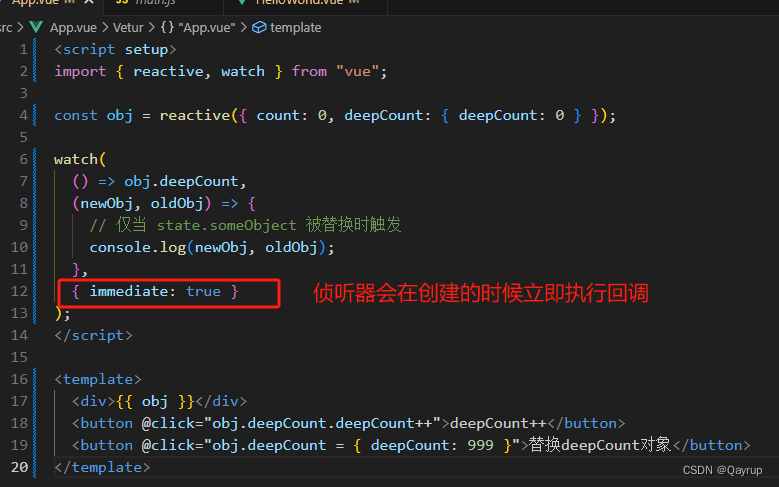
即时回调的侦听器
watch 默认是懒执行的:仅当数据源变化时,才会执行回调。但在某些场景中,我们希望在创建侦听器时,立即执行一遍回调。举例来说,我们想请求一些初始数据,然后在相关状态更改时重新请求数据。
我们可以通过传入 immediate: true 选项来强制侦听器的回调立即执行:

渲染如下

一次性侦听器
每当被侦听源发生变化时,侦听器的回调就会执行。如果希望回调只在源变化时触发一次,请使用 once: true 选项。

watchEffect()
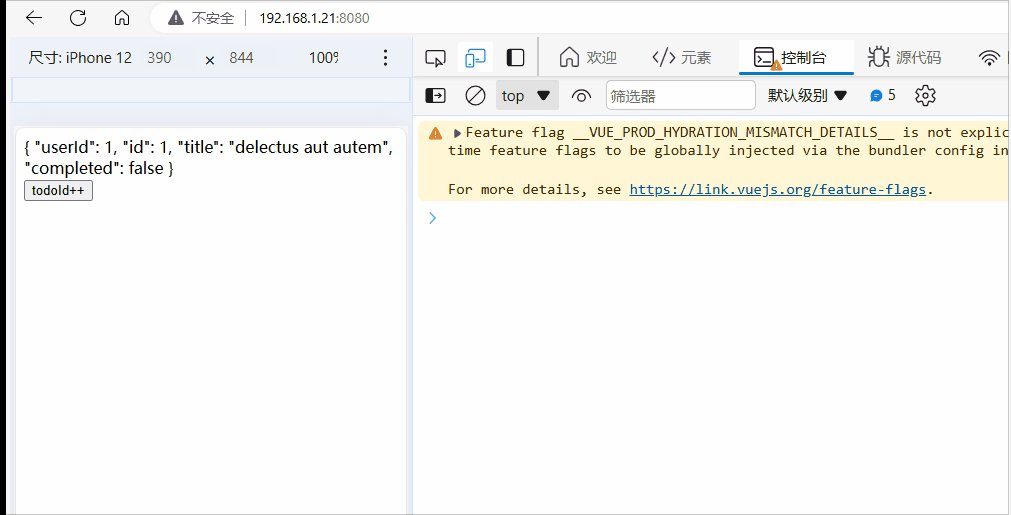
侦听器的回调使用与源完全相同的响应式状态是很常见的。例如下面的代码,在每当 todoId 的引用发生变化时使用侦听器来加载一个远程资源:

渲染如下

tips:侦听器的回调使用与源完全相同的响应式状态是很常见的
单独看这句话可能会给人带来困惑
但其实这是很精简的描述
在Vue.js中,数据属性是响应式的,即当它们改变时,视图会自动更新。然而,有时我们需要在数据变化时执行一些额外的逻辑,而不是仅仅更新视图。这就是watch属性派上用场的地方。
- 侦听器(watchers):在Vue中,watch属性允许你侦听数据属性的变化,并在这些属性变化时执行一个回调函数。
- 与源完全相同的响应式状态:这里的“源”指的是被侦听的数据属性。当你为一个数据属性设置一个侦听器时,你通常会在该侦听器的回调函数中引用这个数据属性。这就是所谓的“与源完全相同的响应式状态”。
- 为什么常见:
- 逻辑依赖:有时,一个数据属性的值依赖于另一个数据属性的值。当后者变化时,前者可能也需要更新。使用watch可以确保在依赖的数据属性变化时,相关的逻辑得到执行。
- 副作用:除了更新视图外,数据属性的变化还可能触发一些“副作用”,如API请求、日志记录、计算其他值等。这些副作用可以在watch的回调函数中处理。
- 简化逻辑:在某些情况下,使用计算属性(computed properties)可能不是最佳选择,因为计算属性是基于它们的依赖进行缓存的。而watch则允许你更直接地响应数据属性的变化,而不必担心缓存问题
理解了侦听器的回调使用与源完全相同的响应式状态是很常见的
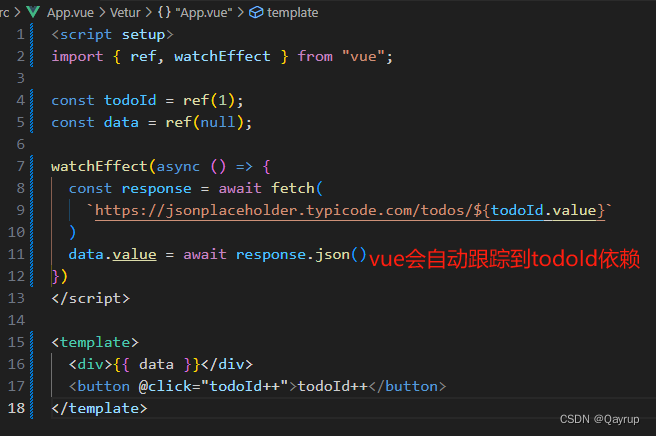
我们可以用 watchEffect 函数 来简化上面的代码。watchEffect() 允许我们自动跟踪回调的响应式依赖。上面的侦听器可以重写为:

渲染如下

这个例子中,回调会立即执行,不需要指定 immediate: true。在执行期间,它会自动追踪 todoId.value 作为依赖(和计算属性类似)。每当 todoId.value 变化时,回调会再次执行。有了 watchEffect(),我们不再需要明确传递 todoId 作为源值。
对于这种只有一个依赖项的例子来说,watchEffect() 的好处相对较小。但是对于有多个依赖项的侦听器来说,使用 watchEffect() 可以消除手动维护依赖列表的负担。此外,如果你需要侦听一个嵌套数据结构中的几个属性,watchEffect() 可能会比深度侦听器更有效,因为它将只跟踪回调中被使用到的属性,而不是递归地跟踪所有的属性。
tips:watchEffect 仅会在其同步执行期间,才追踪依赖。在使用异步回调时,只有在第一个 await 正常工作前访问到的属性才会被追踪。
watch vs. watchEffect
watch 和 watchEffect 都能响应式地执行有副作用的回调。它们之间的主要区别是追踪响应式依赖的方式:
-
watch 只追踪明确侦听的数据源。它不会追踪任何在回调中访问到的东西。另外,仅在数据源确实改变时才会触发回调。watch 会避免在发生副作用时追踪依赖,因此,我们能更加精确地控制回调函数的触发时机。
-
watchEffect,则会在副作用发生期间追踪依赖。它会在同步执行过程中,自动追踪所有能访问到的响应式属性。这更方便,而且代码往往更简洁,但有时其响应性依赖关系会不那么明确。
回调的触发时机
当你更改了响应式状态,它可能会同时触发 Vue 组件更新和侦听器回调。
类似于组件更新,用户创建的侦听器回调函数也会被批量处理以避免重复调用。例如,如果我们同步将一千个项目推入被侦听的数组中,我们可能不希望侦听器触发一千次。
默认情况下,侦听器回调会在父组件更新 (如有) 之后、所属组件的 DOM 更新之前被调用。这意味着如果你尝试在侦听器回调中访问所属组件的 DOM,那么 DOM 将处于更新前的状态。
Post Watchers
如果想在侦听器回调中能访问被 Vue 更新之后的所属组件的 DOM,你需要指明 flush: ‘post’ 选项:

后置刷新的 watchEffect() 有个更方便的别名 watchPostEffect():
import { watchPostEffect } from 'vue'watchPostEffect(() => {/* 在 Vue 更新后执行 */
})
同步侦听器
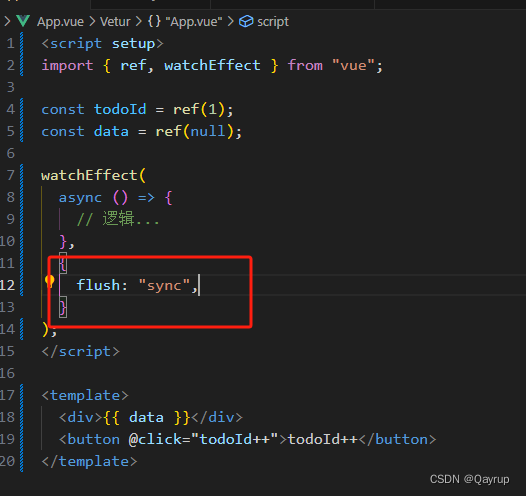
你还可以创建一个同步触发的侦听器,它会在 Vue 进行任何更新之前触发:

同步触发的 watchEffect() 有个更方便的别名 watchSyncEffect():
import { watchSyncEffect } from 'vue'watchSyncEffect(() => {/* 在响应式数据变化时同步执行 */
})
tips:谨慎使用
同步侦听器不会进行批处理,每当检测到响应式数据发生变化时就会触发。可以使用它来监视简单的布尔值,但应避免在可能多次同步修改的数据源 (如数组) 上使用。
停止侦听器
在 setup() 或 <script setup> 中用同步语句创建的侦听器,会自动绑定到宿主组件实例上,并且会在宿主组件卸载时自动停止。因此,在大多数情况下,你无需关心怎么停止一个侦听器。
一个关键点是,侦听器必须用同步语句创建:如果用异步回调创建一个侦听器,那么它不会绑定到当前组件上,你必须手动停止它,以防内存泄漏。如下方这个例子:
<script setup>
import { watchEffect } from 'vue'// 它会自动停止
watchEffect(() => {})// ...这个则不会!
setTimeout(() => {watchEffect(() => {})
}, 100)
</script>
要手动停止一个侦听器,请调用 watch 或 watchEffect 返回的函数:
const unwatch = watchEffect(() => {})// ...当该侦听器不再需要时
unwatch()
注意,需要异步创建侦听器的情况很少,请尽可能选择同步创建。如果需要等待一些异步数据,你可以使用条件式的侦听逻辑: