前言
接上一篇学习笔记,今天主要是抽空学习了vue的状态管理,这里学习的是vuex,版本4.1。学习还没有学习完,里面有大坑,难怪现在官网出的状态管理用Pinia。
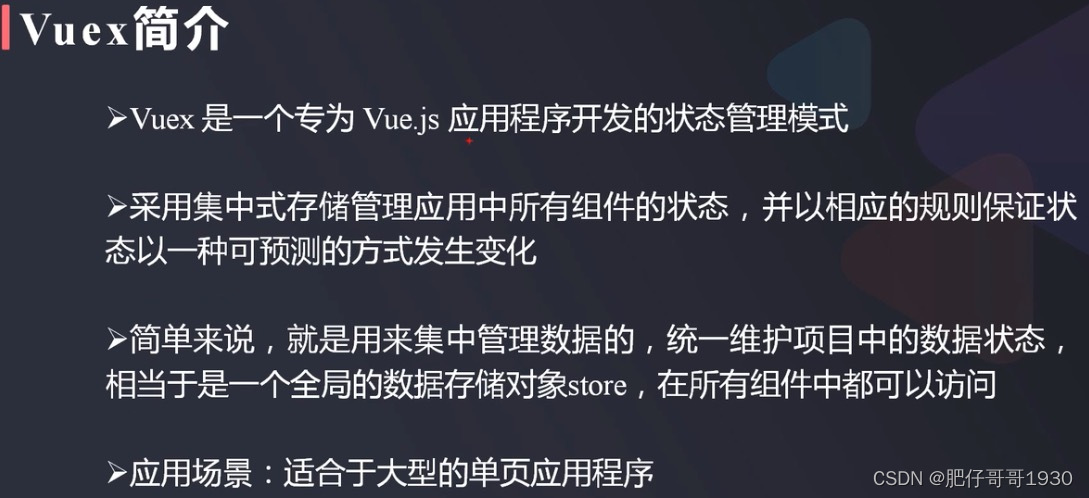
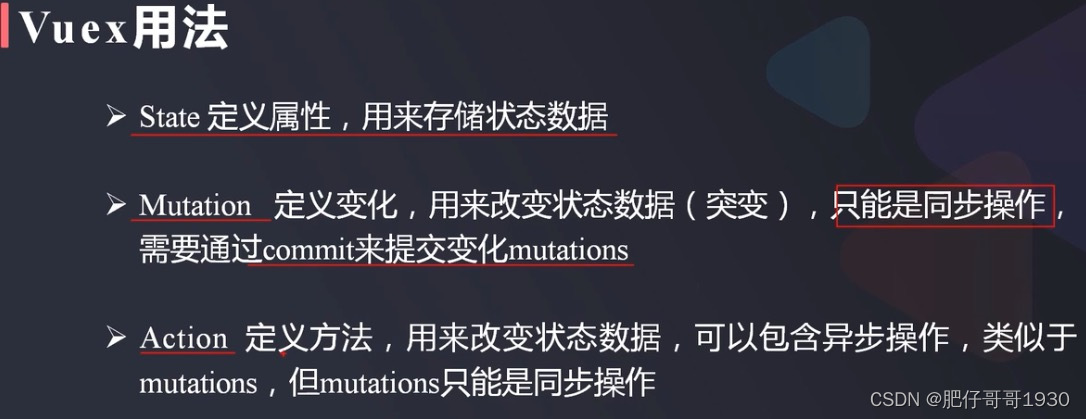
一、vuex状态管理知识点





上面的方式没有写全,还有一种用钩子的方式,code示例见下面,后面更精彩。
二、code示例
1.新建vue项目
具体方式就不重复了,我这里是用的webstorm,webstorm新建vue项目”
这里需要安装vuex,命令行端执行:npm install vuex
2.代码示例
先上目录截图:

main.js
import { createApp } from 'vue'
import App from './App.vue'
import VuexStore from "./store";createApp(App).use(VuexStore).mount('#app')store/index.js
//vuex4写法
import {createStore} from 'vuex'const vuexStore = createStore({//用来存储状态数据state: {author: '韦小宝',nickname: '肥仔哥哥',list: [{name: 'tom',age: 1,sex: '男'},{name: 'jerry',age: 2,sex: '女'},{name: 'lili',age: 3,sex: '男'}]},mutations: {},actions: {},modules: {}
})//下面是vuex3的写法
/*import Vuex from 'vuex'const state = {author: '肥仔哥哥',list: [{name: 'tom',age: 1,sex: '男'},{name: 'jerry',age: 2,sex: '女'},{name: 'lili',age: 3,sex: '男'}]
}const mutations = {}const actions = {}const getters = {}const vuexStore = new Vuex.Store({state, // 状态mutations, // 包含多个更新state函数的对象actions, // 包含多个队形事件回调函数的对象getters // 包含多个getter计算属性函数的对象
})*/export default vuexStore
App.vue
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld/><hr><CompA/>
</template><script setup>
import HelloWorld from "@/components/HelloWorld.vue";
import CompA from "@/components/CompA.vue";</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>HelloWorld.vue
<template><div class="hello"><p>demo author:{{ author }}</p><h1>list 数据</h1><ul><li v-for="item in list" :key="item.id"><p>{{ item.name }} | {{ item.age }} | {{ item.sex }}</p></li></ul><p>辅助函数读取nickname:{{ nickname }}</p><p>辅助函数读取localCurAge:{{ mapStateParam.localCurAge }}</p></div>
</template><script setup>
import {computed} from "vue";
import vuexStore from '@/store/index';//store辅助函数
import {useStore, mapState} from "vuex";//方式1:store存储对象访问
const author = vuexStore.state.author;
const list = vuexStore.state.list;
console.log('HelloWorld setup,store对象:', vuexStore.state)//方式2:用useStore钩子,与store对象一样
const useStoreHook = useStore();
console.log('HelloWorld setup,useStore钩子:', useStoreHook.state)//方式3:store辅助函数访问
const mapStateParam = computed(() => {return {localCurAge: 17,...mapState(['author','nickname','list']) //...对象展开运算符}
})
console.log('HelloWorld setup,mapState辅助函数:', mapStateParam.value.localCurAge);
//console.log('HelloWorld setup,mapState辅助函数:', mapStateParam.value.nickname());/*
其实可以直接接收,用computed包,是转计算属性
const mapStateParamNew = mapState(['author','nickname','list']);
console.log('HelloWorld setup,mapState辅助函数2:', mapStateParamNew.author())
*/</script><style scoped></style>ComA.vue
<script>
import {mapState} from "vuex";//比较HelloWorld的组合式API写法
//大坑:辅助函数mapState,vuex4不支持setup写法,只能用组合式API写法
export default {computed: {localCurAge: {get() {return 18;}},...mapState(['author', 'nickname', 'list'])},
}</script><template><div class="hello"><p>demo author:{{ author }}</p><h1>list 数据</h1><ul><li v-for="item in list" :key="item.id"><p>{{ item.name }} | {{ item.age }} | {{ item.sex }}</p></li></ul><p>辅助函数读取nickname:{{ nickname }}</p><p>辅助函数读取localCurAge:{{ localCurAge }}</p></div>
</template><style scoped></style>
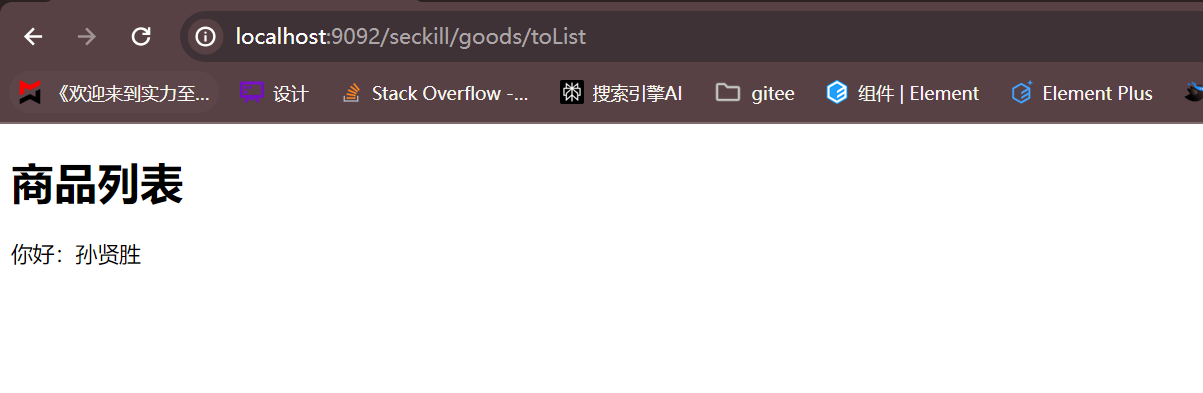
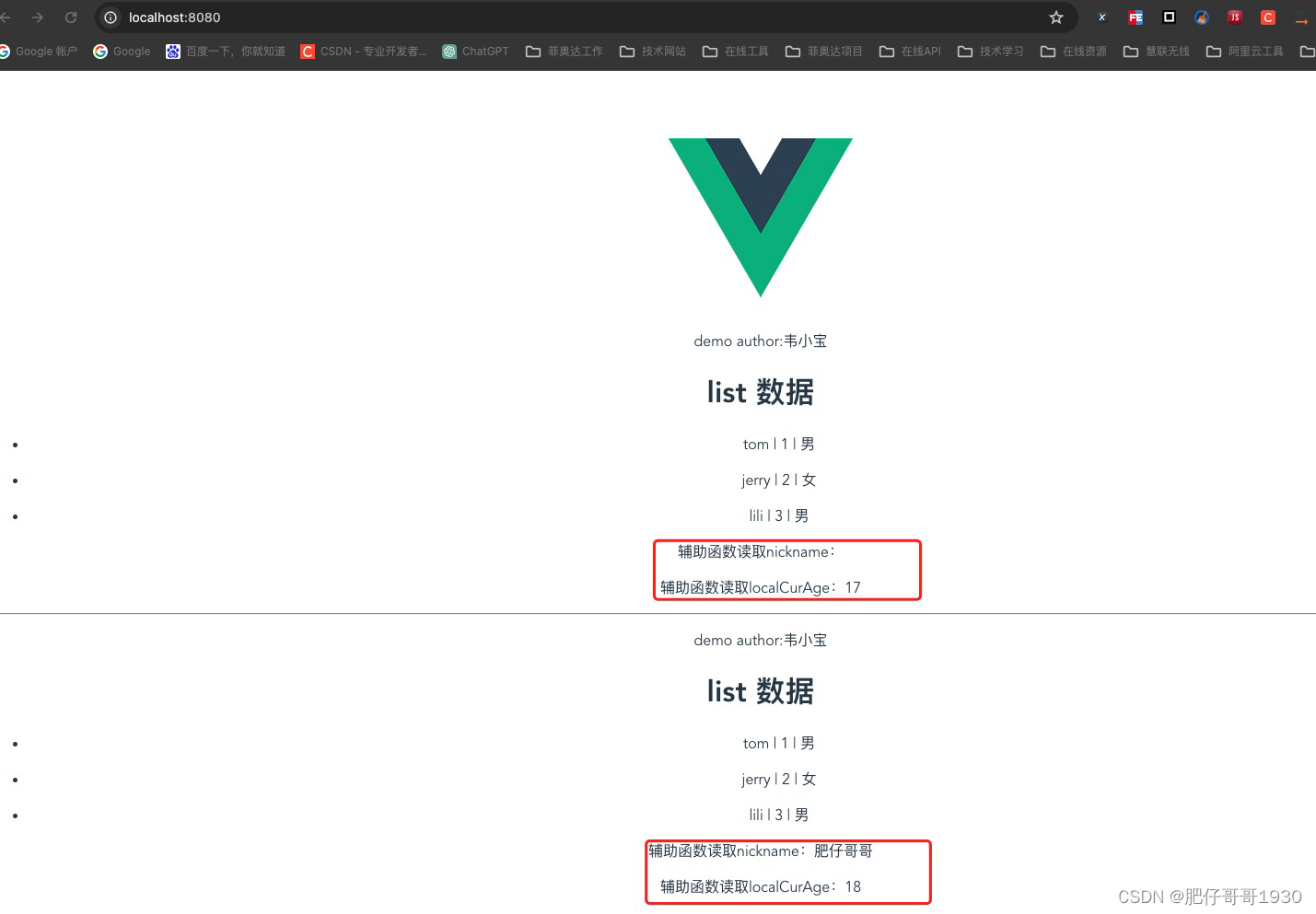
三、效果截图


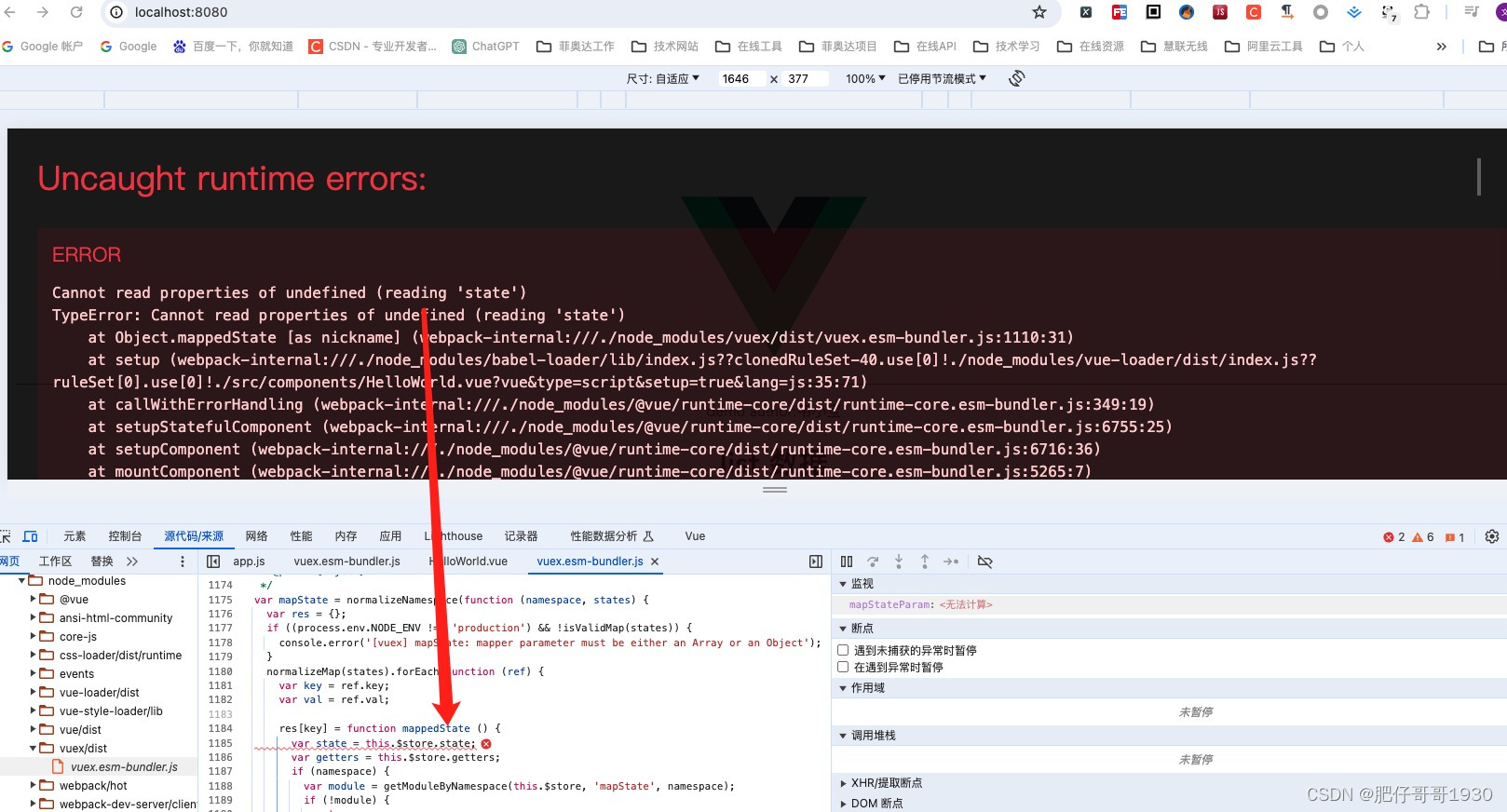
四、异常原因
上半部分nickname不能得到的原因:

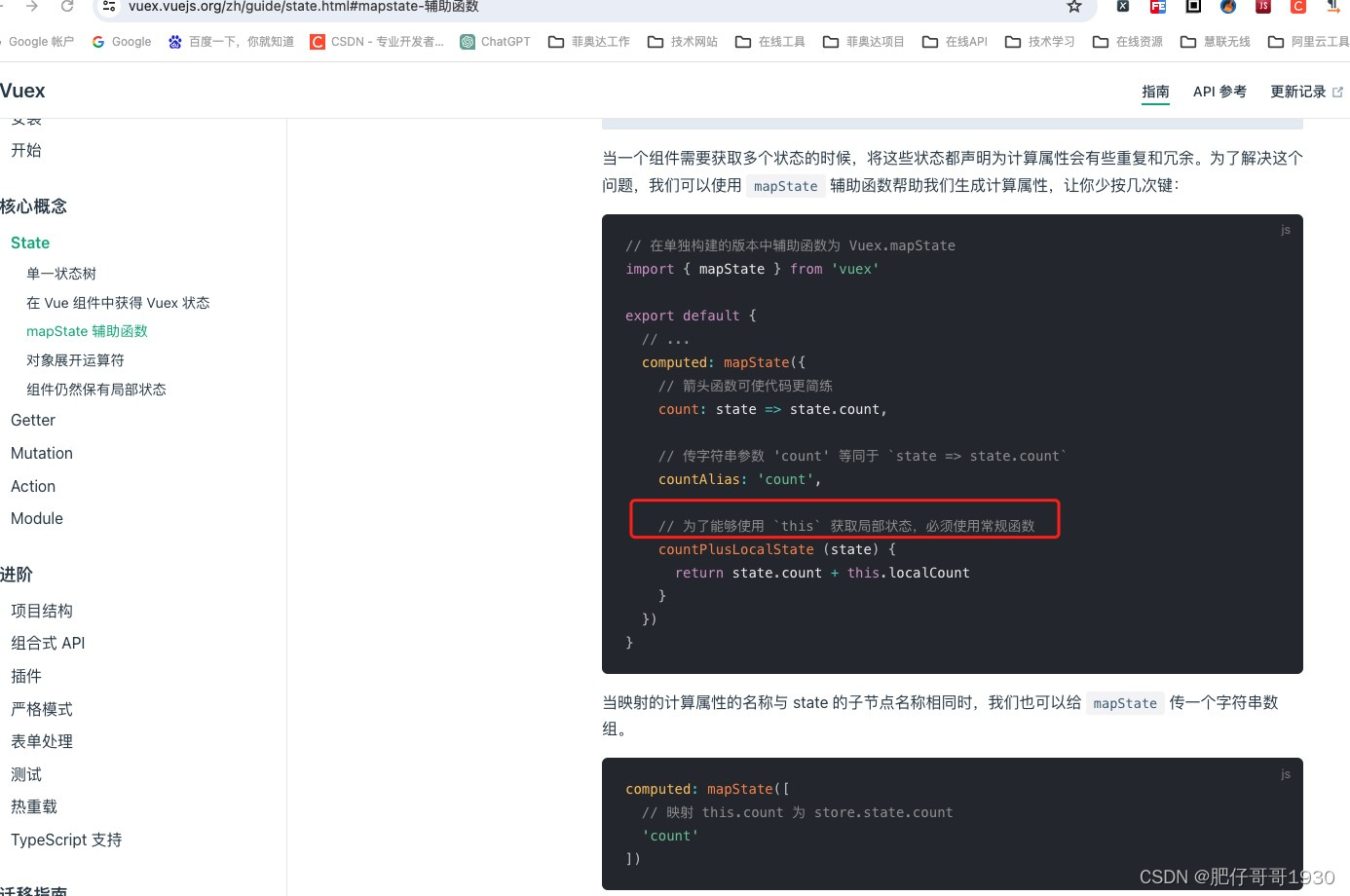
vuex官网明确说明辅助函数必须使用选项式方式,期待后面的版本能兼容下

总结
- 状态管理应该还是很有必要掌握的
- 现在vue官网介绍的是Pinia(菠萝),比vuex轻
vuex状态管理的只能分2篇分享了,我也是学习过程中被困扰半天,今晚还在发版本,前端键盘都敲出火星了,后端都在等待bug验完。
与大家共同进步,uping!