
以下是常见的 HTML 转义字符及其对应的符号,这些可以用于在 HTML 或 JSX 中避免解析错误和特殊字符的冲突:
-
空格 (
或 
-
引号:
- 单引号('):
'、‘、'、’ - 双引号("):
"或"
- 单引号('):
-
大于号(>):
>或>
-
小于号(<):
<或<
-
和号(&):
&或&
-
分号(;):
;或;
-
逗号(,):
,或,
-
其他常见符号:
- 符号(©):
©或© - 商标符号(®):
®或® - 欧元符号(€):
€或€ - 美元符号($):
$ - 分数(½):
½或½ - 换行(换行符):


- 符号(©):
这些转义字符可以帮助你在 HTML 和 JSX 中正确显示特殊符号,而不会因为符号的特殊含义引起解析错误。下面是一个示例,展示如何在 JSX 中使用这些转义字符:
<h1 className="title p-6 text-4xl"><b>Hey, Hayley's blogs are here! © 2024</b> Discover my creative designs, please!<p>Use the euro symbol: €, and the less than symbol: <.</p>
</h1>
Here are the common HTML escape characters and their corresponding symbols, which you can use in HTML or JSX to avoid parsing errors and conflicts with special characters:
-
Space (
or 
-
Quotes:
- Single quote (
'):',‘,',’ - Double quote (
"):"or"
- Single quote (
-
Greater-than sign (
>):>or>
-
Less-than sign (
<):<or<
-
Ampersand (
&):&or&
-
Semicolon (
;):;or;
-
Comma (
,):,or,
-
Other common symbols:
- Copyright symbol (
©):©or© - Registered trademark symbol (
®):®or® - Euro symbol (
€):€or€ - Dollar sign (
$):$ - Fraction (
½):½or½ - Newline (line break):


- Copyright symbol (
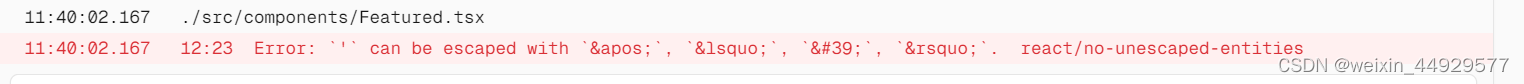
These escape characters ensure that special symbols are displayed correctly in your HTML or JSX without causing parsing errors.


![[数据集][目标检测]红外车辆检测数据集VOC+YOLO格式13979张类别](https://img-blog.csdnimg.cn/direct/17457a91173845208f30064ac8d094c2.png)