文章目录
- Vue 的生命周期
- Vue 生命周期的四个阶段
- Vue 生命周期函数(钩子函数
- 工程化开发 & 脚手架 Vue CLI
- **开发 Vue 的两种方式:**
- 脚手架目录文件介绍
- 项目运行流程
- 组件化开发 & 根组件
- App.vue 文件(单文件组件)的三个组成部分
- 普通组件的注册使用
- 局部注册的方法
- 全局注册的方法
- 组件的使用
- 组件的使用
Vue 的生命周期
Vue 生命周期的四个阶段
**Vue生命周期:**一个Vue实例从 创建 到 销毁 的整个过程。
生命周期四个阶段:
- ① 创建
- ② 挂载
- ③ 更新
- ④ 销毁

Vue 生命周期函数(钩子函数
Vue生命周期过程中,会自动运行一些函数,被称为**【生命周期钩子】→ 让开发者可以在【特定阶段】**运行自己的代码。
思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来)
于是我们可以把 Vue 的生命周期划为四个阶段,分别是:
- 创建阶段
- 挂载阶段
- 更新阶段
- 渲染阶段

于是对应上图的四个阶段,我们有个8个钩子(每个阶段两个钩子)来让开发者运行自己的代码以达到更好的效果

分别是:
-
创建阶段:
-
before Create()
-
created()
-
-
挂载阶段
-
before Mount()
-
mount()
-
-
更新阶段
- before Update()
- updated()
-
渲染阶段
- before Destory()
- Destoryed()
于是针对刚刚的疑问,我们可以在图中找出发送请求以及操作DOM的时间节点

工程化开发 & 脚手架 Vue CLI
开发 Vue 的两种方式:
- 核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发 Vue。
- 工程化开发模式:基于构建工具(例如:webpack ) 的环境中开发 Vue。
基本介绍:
Vue CLI 是 Vue 官方提供的一个全局命令工具。
可以帮助我们快速创建一个开发 Vue 项目的标准化基础架子。【集成了 webpack 配置】
好处:
- 开箱即用,零配置
- 内置 babel 等工具
- 标准化
使用步骤:
- 全局安装 (一次) :yarn global add @vue/cli 或 npm i @vue/cli -g
- 查看 Vue 版本:vue --version
- 创建项目架子:vue create project-name(项目名-不能用中文)
- 启动项目: yarn serve 或 npm run serve(找package.json)
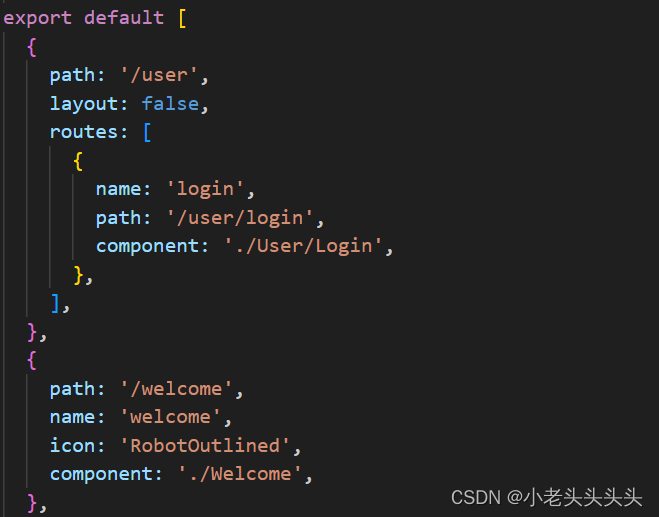
脚手架目录文件介绍

项目运行流程

组件化开发 & 根组件
**① 组件化:**一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
- 好处:便于维护,利于复用 → 提升开发效率。
- 组件分类:普通组件、根组件。
**② 根组件:**整个应用最上层的组件,包裹所有普通小组件。



由图可见,将App拆解成多个组件,有利于我们的开发与维护。
App.vue 文件(单文件组件)的三个组成部分
1. 语法高亮插件:

2. 三部分组成:
-
template:结构(有且只能一个根元素)
-
script: js逻辑
-
style:样式(可支持less,需要装包)
3. 让组件支持****less
(1)style标签,lang="less"开启less功能
(2)装包: yarn add less less-loader
普通组件的注册使用
组件注册的两种方式:
-
**局部注册:**只能在注册的组件内使用
①创建.vue 文件(三个组成部分)
②在使用的组件内导入并注册
-
**全局注册:**所有组件内都能使用
使用:
- 当成html 标签使用
<组件名></组件名>
注意:
- 组件名规范→ 大驼峰命名法,如:HmHeader
- 当成html 标签使用

局部注册的方法
步骤
- 创建.vue组件(单文件组件)
- 使用的组件内导入,并局部注册components: { 组件名:组件对象}
// 导入需要注册的组件
import组件对象from'.vue文件路径'
importHmHeaderfrom'./components/HmHeader'exportdefault{// 局部注册components:{'组件名': 组件对象,HmHeader//键值相同可以略写}
}
全局注册的方法
- 创建.vue 文件(三个组成部分)
- main.js 中进行全局注册
步骤
- 创建.vue组件(单文件组件)
- main.js内导入,并全局注册Vue.component(组件名, 组件对象)
// 导入需要全局注册的组件
importHmButtonfrom'./components/HmButton'// 调用Vue.component 进行全局注册
// Vue.component('组件名', 组件对象)
Vue.component('HmButton', HmButton)
组件的使用
<组件名></组件名>
技巧:
// 导入需要全局注册的组件
importHmButtonfrom'./components/HmButton'// 调用Vue.component 进行全局注册
// Vue.component('组件名', 组件对象)
Vue.component('HmButton', HmButton)
组件的使用
<组件名></组件名>
技巧:
一般都用局部注册,如果发现确实是通用组件,再抽离到全局。