通过属性传值(父传子)
vue的组件具有props自建属性(自定义名称,类似于class,id的属性),通过这个属性,父组件可以向子组件传递参数,从而实现组件之间的信息传递,
在子组件(myComponent.vue)中设置
<script setup>//组合式API//自建属性 父组件给子组件传值
const props = defineProps({title : String,num : Number
});
console.log(props.title,props.num);
</script>这里设置了两个属性,一个title字符串值,一个num数字值,
在父组件(App.vue)中
<script setup>
import myComponent from './components/myCompenent.vue'
import { ref } from 'vue';
const num = ref(0);
</script><template><myComponent title="我的组件" :num= 'num'/>
</template>注意num应该使用模板语法(v-bind:num或:num),否则num无法被识别为数字,而是默认为字符串
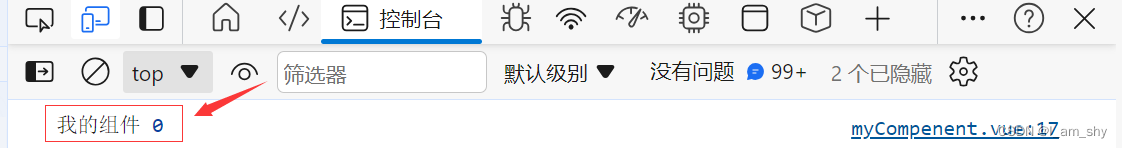
然后启动项目,可以在控制台上看到传递的参数

通过事件传值(子传父)
vue组件可以自建事件,由父组件监听,并接受参数,通过这个参数,父组件可以收到来自子组件的信息
在子组件(myComponent.vue)中设置
<script setup>//组合式API
import { ref } from 'vue';
// 响应式状态
const count = ref(0);//自建事件 子组件向父组件传值
const emit = defineEmits(["changeNum"])function add(){count.value++;emit("changeNum",count.value);//触发changeNum事件,传递count.value
}
</script><template><button @click="add">count={{ count }}</button><!-- 这里的count自动被浅层解包 即count=count.value -->
</template>在父组件(App.vue)中
<script setup>
import { ref } from 'vue';
import myComponent from './components/myCompenent.vue'const num = ref(0);
function changeNum(count) {console.log("子组件传递的值:",count);
}</script><template><myComponent title="我的组件" :num= 'num' @changeNum="changeNum" /></template>
![]()
![]()
![]()
事件流程:每点击一次子组件中的按钮执行add函数,add函数会触发事件changeNum,使count自增,并传递出这个count,父组件中监听到事件changeNum,执行changeNum函数并接受子组件传递的值打印在控制台上
这样我们就完成了子组件向父组件传值
provide,inject传值(父传子)
vue3中新增了provide和inject方法,在上面两种方法中,只能在相邻的组件中传递信息,例如,A->B->C,A和C想要传递信息,就必须要通过B,而使用provide,inject传值的方式可以跳过B直接进行传递,不过这种方式只能由父组件传递给子组件
在子组件中(newComponent.vue)
<script setup>//组合式API
import { inject } from 'vue';
const msg = inject("msg");//接受信息</script><template><p>{{ msg }}</p></template>在父组件中 (App.vue)
<script setup>import newComponent from './components/newComponent.vue'import { ref,provide } from 'vue';const msg = provide("msg","向子组件传递的信息");//只能有父组件向子组件传</script><template><newComponent/><template>![]()
provide(key,value),有两个参数,一个是传递值的key(字符串),另一个是value(任意值)
inject(key),有一个参数,接收值的key(字符串)
它们都只能在setup函数或setup的script标签中使用,返回值都是响应式类型
关于响应式可以参考:
vue响应式API,ref和reactive的使用-CSDN博客
















![Fastjson 反序列化漏洞[1.2.24-rce]](https://img-blog.csdnimg.cn/direct/16fd4bba409c400e82294be5e07e692a.png)

