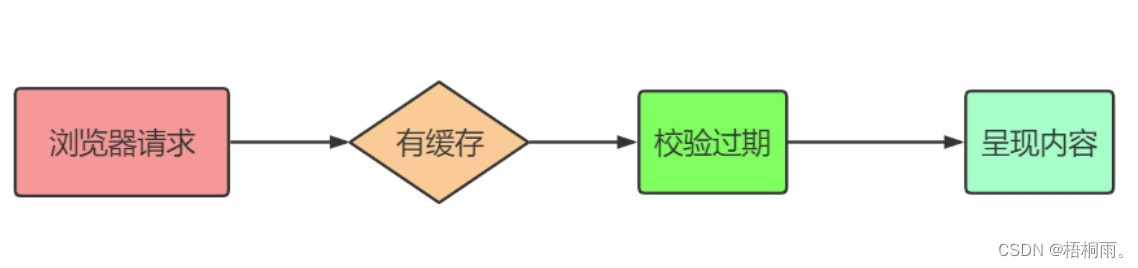
浏览器缓存
浏览器缓存是为了加速浏览,浏览器在用户磁盘上,对最近请求过
的文档进行存储。当访问者再次请求这个页面时,浏览器就可以从
本地磁盘显示文档,这样,就可以加速页面的阅览,缓存的方式节
约了网络的资源,提高了网络的效率。
实现浏览器缓存步骤

浏览器缓存可以通过expires指令输出Header头来实现。
语法:expires[time| epoch | max |off]
默认值:expires off
作用域:http、server、location
一个HTML页面,会引用一些JavaScript文件、图片文件、而这些格
式的文件很少会被修改,则可以通过expires设置浏览器缓存。
示例
比如,对常见格式的图片、Flash文件在浏览器本地缓存30天,对
JS、CSS文件在浏览器本地缓存1小时,代码如下
location ~ .*\.(gif|jpg|png)$
{expires 30d;
}
location ~.*\.(js|css)?$
{expires 1h;
}
Cache-Control
设置相对过期时间, max-age指明以秒为单位的缓存时间. 若对静态
资源只缓存一次, 可以设置max-age的值为315360000000 (一万年).
比如对于提交的订单,为了防止浏览器回退重新提交,可以使用
Cache-Control之no-store绝对禁止缓存,即便浏览器回退依然请求
的是服务器,进而判断订单的状态给出相应的提示信息!
Http协议的cache-control的常见取值及其组合释义:
no-cache: 数据内容不能被缓存, 每次请求都重新访问服务器, 若有max-age, 则缓存期间不访
问服务器
no-store: 不仅不能缓存, 连暂存也不可以(即: 临时文件夹中不能暂存该资源)
语法:expires[time| epoch | max |off]
默认值:expires off
作用域:http、server、locationlocation ~ .*\.(gif|jpg|png)$
{expires 30d;
}
location ~.*\.(js|css)?$
{expires 1h;
}private(默认): 只能在浏览器中缓存, 只有在第一次请求的时候才访问服务器, 若有- - maxage, 则缓存期间不访问服务器
public: 可以被任何缓存区缓存, 如: 浏览器、服务器、代理服务器等
max-age: 相对过期时间, 即以秒为单位的缓存时间
add_header Cache-Control no-cache;
add_header Cache-Control private;
企业实战示例
下面是开发部门同事发过来的配置需求:
1 禁用html文件缓存,即cache control设置为no-cache;
2 对于js,图片,css,字体等,设置max-age=2592000. 也就是30天;
注意:
缓存控制字段cache-control的配置(add_header)要放在http,
server, location区域, 或是放在location的if判断里, 例
如"add_header Cache-Control no-cache;
server{listen 80;server_name 192.168.66.100;location ~ \.
(css|js|gif|jpg|jpeg|png|bmp|swf|ttf|woff|ot
f|ttc|pfa)$ {root /data/web/kevin;expires 30d;}location ~ \.(html|htm)$ {root /data/web/kevin;add_header Cache-Control no-cache;}

![[数据集][图像分类]轮胎纹理识别裂纹和正常轮胎分类数据集1028张2类别](https://img-blog.csdnimg.cn/direct/15621bbfc8ce4b628178a9727cf7a6d9.png)




![[数据集][图像分类]骨关节炎严重程度分类数据集14038张4分类](https://img-blog.csdnimg.cn/direct/f8d7cc2294fb4604baa8e096f692afee.png)