前端开发
目的:开发一个平台(网站)- 前端开发: HTML, CSS,JavaScript- web框架:接收请求并进行处理- MySQL数据库:存储相应的数据
1.快速开发网站
pip install flask
创建项目并导入flask框架,然后建立网址和函数的对应关系。
from flask import Flaskapp = Flask(__name__)# 创建网址 /show/info 和函数index的对应关系
@app.route('/show/info')
def index():return "hello world"if __name__ == '__main__':app.run()Flask框架为了让写标签方便,支持将字符串写入到文件里面。
from flask import Flask,render_templateapp = Flask(__name__)# 创建网址 /show/info 和函数index的对应关系
@app.route('/show/info')
def index():# Flask内部会自动打开整个文件,并读取内容,将内容进行返回# 我们需要把这些内容写在一个templates目录下面return render_template("index.html")if __name__ == '__main__':app.run()2.HTML(超文本传输语言)的结构及标签
2.1 HTML的结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> # 指明文件的编码 <title>Title</title> # 显示在浏览器顶部的网站的名称
</head>
<body> # 在这个里面写主要内容
<h1>hello world!</h1> # 几级标题
</body>
</html>
2.2 标签
2.2.1 div和span
- div : 块级标签
- span: 自己多大占多大,行内标签
<div>内容</div><span>内容</span>
2.2.2 超链接
# 跳转到其他网站要写全
<a href="http://www.baidu.com">点击跳转</a># 跳转到自己网站
<a href="/login">点击跳转</a>@app.route('/login')
def login():return render_template("login.html")
2.2.3 图片
# 直接显示别人的图片地址
<img src="图片地址">
<img src="https://upen.caup.net/ai_pics_mj/202303/1678119808158776.jpg"># 显示自己的图片- 项目中创建static目录,图片放入其中<img src="/static/1.png">
小结
- 块级标签<h1></h1><div></div>
- 行内标签<span></span><a></a><img>ddd
2.2.4 列表标签
<!-- 无序列表 -->
<ul><li>列表1</li><li>列表2</li>
</ul>
<!-- 有序列表 -->
<ol><li>列表1</li><li>列表2</li>
</ol>
2.2.4 表格
<table border="1px"><thead><tr><td>ID</td><td>姓名</td><td>年龄</td></tr></thead><tbody><tr><td>01</td><td>桥川</td><td>20</td></tr></tbody>
</table>
2.2.5 input系列
<input type="text"><input type="password"><input type="file"><input type="radio" name="man">男
<input type="radio" name="man">女<input type="checkbox">篮球
<input type="checkbox">排球
<input type="checkbox">羽毛球
<input type="checkbox">台球<input type="button" value="登录"> 普通的按钮
<input type="submit" value="提交"> 提交表单
2.2.6 下拉框
<select><option>上海</option><option>天津</option><option>西安</option>
</select>
2.2.7 多行文本
<textarea></textarea>
补充:
- 网络请求
-
- 在浏览器中输入URL,点击回车,然后进行访问。
- 浏览器向后端发送请求时
- GET请求 向后台传入的数据会拼接到URL上。
- Post请求 提交数据不在URL中而是在请求体中。
-
3.CSS样式
3.1 CSS应用方式
- 在标签上面
<input type="radio" name="gender" value="男" style="height: 30%">
-
在head标签中写style标签
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style><!-- 类选择器-->.h1{color: aqua;}</style> </head> <body> <div><h1 class="h1">用户登录</h1><a>账号:<input type="text" name="account"></a><br><a>密码:<input type="password" name="password"></a><br><input type="submit" name="登录"></div> </body> </html>-
写到css文件里面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="common.css"> </head> <body> <div><h1 class="h1">用户登录</h1><a>账号:<input type="text" name="account"></a><br><a>密码:<input type="password" name="password"></a><br><input type="submit" name="登录"></div> </body> </html>
-
3.2 选择器
- ID选择器(只能应用于一个标签)```html#h1{}<h1 id="h1">用户登录</h1>```- 类选择器(可以应用于多个标签)```html.h1{}<h1 class="h1">用户登录</h1>```
- 标签选择器```htmlh1{}<h1>用户登录</h1>```
- 属性选择器```input[type='text']{border:1px solid red;}```
- 后代选择器```css.c1 li{color:red;}```
3.3 样式
3.3.1 高度和宽度
.h1{height:300px;width:500px;
}
注意事项:
- 宽度:支持百分比。
- 行内标签:默认无效。
- 块级标签:默认有效。
3.3.2 块级和行内标签
通过css样式可以中合两者 display: inline-block
3.3.3 字体和颜色
.h1{
color: #00FF7F;
font-size:60px;
font-weight: 100;
font-family:Microsoft yahei;
}
3.3.4 浮动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div><span>左边</span><span style="float:right">右边</span>
</div>
</body>
</html>
注意 : 把float用于div块级标签,会出现脱离文档流。
3.3.5 边距
/* 内边距*/
padding-top: 20px;/*外边距*/
margin-top: 20px;
4.BootStrap
别人帮我们写好的CSS样式,如果使用需下载。
-
下载BootStrap
-
把BootStrap进行导入
4.1 导航
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="navbar navbar-default" role="navigation"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">中国联通</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li><li><a href="#">广西</a></li><li><a href="#">上海</a></li><li><a href="#">四川</a></li></ul><form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">Submit</button></form><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">CPanMirai <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</div></body>
</html>
4.2 栅格系统
-
把整体划分为12格
-
分类
-
响应式,根据屏幕宽度不同
.col-lg- 1170px .col-md- 970px .col-sm- 750px -
非响应式
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> -
列偏移
<div class="row"><div class="col-sm-offset-2 col-sm-6" style="background-color: #2aabd2">34245</div> </div>
-
<div class="row"><div class="col-xs-12 col-sm-6 col-md-8" style="background-color: #2aabd2">.col-xs-12 .col-sm-6 .col-md-8</div><div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row"><div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div><div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div><!-- Optional: clear the XS cols if their content doesn't match in height --><div class="clearfix visible-xs-block"></div><div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>
4.3 BootStrap依赖
BootStrap依赖JavaScript的类库,jQuery。
-
下载jQuery,在页面上应用于jQuery。
-
在页面上应用BootStrap的JavaScript类库。
<script src="../static/js/jquery-3.7.1.min.js"></script> <script src="../static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
5.JavaScript(实现动态效果)
-
JavaScript,是一门编程语言。浏览器就是JavaScript的解释器。
-
DOM和BOM
相当于编程语言内置模块。 例如:python中re、random、time、json模块等。 -
jQuery
相当于编程语言中第三方模块。 例如:requests、openpyxl例如:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>.menus{width: 200px;border:1px solid red;}.menus .header{background-color: gold;padding: 20px 10px;}</style><script>function myFunc(){confirm("是否继续?")}</script> </head> <body><div class="menus"><div class="header" onclick="myFunc()">大标题</div><div class="item">内容</div></div> </body> </html>
5.1 代码位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 位置1--><script></script>
</head>
<body><div class="menus"><div class="header" onclick="myFunc()">大标题</div><div class="item">内容</div></div>
<!-- 位置2--><script></script>
</body>
</html>
5.2 js代码的存在形式
- 当前的HTML中。
- 写在JavaScript文件进行导入即可。
5.3 变量
<script type="text/javascript">var name="cp"console.log(name);</script>
5.4 字符串类型
// 声明
var name="cp";
var name=String("cp");// 常见功能
var name="cp";
var v1=name.length;
var v2=name[0];
5.5 跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<span id="txt">如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。</span>
<script type="text/javascript">function show() {// 1. 找到标签,获取内容var tag = document.getElementById("txt")var dataString = tag.innerText;// 2. 字符串拼接var firstChar = dataString[0];var otherString = dataString.substring(1, dataString.length)var newText = otherString + firstChar// 3.在html标签中更新内容tag.innerText = newTextconsole.log(newText)}setInterval(show,1000)</script>
</body>
</html>
5.6 数组
// 定义
var v1 = [1,2,3,4]
var v2 = Array([1,2,3,4]);// 操作
var v1 = [1,2,3,4];// 查
v1[0];// 改
v1[0]=5;// 增
v1.push(5); // 尾部追加 [1,2,3,4,5]
v1.unshift(5); // 前面追加 [5,1,2,3,4]
v1.splice(索引位置,0,元素);
v1.splice(1,0,5) // 尾部追加 [1,5,2,3,4]// 删
v1.pop() // 尾部删除
v1.shift() // 头部删除
v1.splice(索引位置,1)
v1.splice(2,1) // 索引为2的元素删除 [1,2,4,5]// 循环
var v1 = [1,2,3,4,5];
for(var idx in v1){// idx = 0/1/2/3/4 data = v1[idx]
}for(var i=0;i<v1.length;i++){// idx = 0/1/2/3/4 data = v1[idx]
}
5.7 数组案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ul id="city"></ul><script type="text/javascript">var cityList = ["北京","上海","深圳"]for(var idx in cityList){var text = cityList[idx];// 创建li标签var tag = document.createElement('li');// 在li标签中写入内容tag.innerText=text;// 添加到city里面var parentTag=document.getElementById("city");parentTag.appendChild(tag)}</script>
</body>
</html>
5.8 对象(字典)
info = {"name":“cp”,"age":18
}info = {name:"cp",age:18
}// 查
info.age
info[age]// 查、改
info.name = "xx"
info[name] = "xx"// 删
delete info['age']// 循环
for(var key in info){// key = name/age data = info[key]
}5.9 动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1px"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="tbody"></tbody>
</table>
<script type="text/javascript">var data = [{"ID": 10000,"name": "x0","age": 18}, {"ID": 10001,"name": "x1","age": 18}, {"ID": 10002,"name": "x2","age": 18}]for (var i = 0; i < data.length; i++) {// 创建trvar tagTr = document.createElement("tr");for (var key in data[i]) {var content = data[i][key];var tag = document.createElement("td");tag.innerText = content;tagTr.appendChild(tag)}var tagTbody=document.getElementById('tbody')tagTbody.appendChild(tagTr)}
</script>
</body>
</html>
5.10 条件语句
if(){}else{}
5.11 函数
function func(){...
}
5.12 DOM
DOM , 就是一个模块 , 模块可以对HTML页面中的标签进行操作。
// 根据ID获取标签
var tagTbody = document.getElementById('tbody')// 获取标签中的文本
tagTbody.innerText// 创建标签
var tagTbody = document.createElement("div");// 向标签中增加内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul id="city"></ul>
<script type="text/javascript">var tag = document.getElementById("city")var newTag = document.createElement("li");newTag.innerText = "陕西";tag.appendChild(newTag)
</script>
</body>
</html>
5.13 事件的绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<label>请输入内容:<input type="text" id="contentText"><input type="button" value="点击增加" οnclick="addText()">
</label>
<ul id ="city"></ul>
<script>function addText() {// 创建li标签var newTag=document.createElement("li")// 获取输入框中的值赋值给新标签newTag.innerText=document.getElementById("contentText").value// 给标签增加孩子标签document.getElementById("city").appendChild(newTag)// 输入框内容清空document.getElementById("contentText").value = ""}
</script>
</body>
</html>
6.jQuery
jQuery是一个JavaScript第三方模块(第三方类库)。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../static/js/jquery-3.7.1.min.js"></script>
</head>
<body>
<h1 id="txt">中国加油!</h1>
<script type="text/javascript">// 找到id=txt的标签并修改$("#txt").text("hello world!");
</script>
</body>
</html>
6.1 寻找标签(直接寻找)
-
ID选择器
<h1 id = "txt">中国加油! </h1>$("#txt") -
样式选择器
<h1 class="c1">中国加油!</h1>$(".c1") -
标签选择器
<h1 class="c1">中国加油!</h1>$("h1") -
层级选择器
<h1 class="c1"><div class="c2"><span></span></div></h1>$(".c1 .c2 span") -
多选择器
<h1 class="c1"><div class="c2"><span></span></div></h1>$(".c1,.c2,span") -
属性选择器
<input type="text" name="n1"> <input type="text" name="n2"> <input type="text" name="n3">$("input[name='n1']")
6.2 间接寻找
-
找到兄弟
<div><div>篮球</div><div id="c1">足球</div><div>排球</div> </div>$("#c1").prev() // 找到上一个兄弟 $("#c1").next() // 找到下一个兄弟 $("#c1").siblings() // 找到除c1的所有兄弟 -
找父子
<div><div><div>篮球</div><div id="c1">足球</div><div>排球</div></div><div><div>台球</div><div>xx</div><div>xx1</div></div> </div>$("#c1").parent() // 找父亲 $("#c1").children() // 找所有的孩子
例子:下拉菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../static/js/jquery-3.7.1.min.js"></script><style>.menus {width: 200px;height: 800px;border: 1px solid red;}.menus .header {background-color: gold;padding: 10px 5px;}.menus .content a {display: block;margin-bottom: 10px;border-bottom: 1px dotted #dddddd;}.hide {display: none;}</style>
</head>
<body>
<div class="menus"><div class="item"><div class="header" onclick="test(this)">上海</div><div class="content hide"><a>篮球</a><a>足球</a><a>排球</a></div></div><div class="item"><div class="header" onclick="test(this)">上海2</div><div class="content hide"><a>篮球2</a><a>足球2</a><a>排球2</a></div></div><div class="item"><div class="header" onclick="test(this)">上海3</div><div class="content hide"><a>篮球3</a><a>足球3</a><a>排球3</a></div></div>
</div><script>function test(self) {$(self).next().removeClass("hide")$(self).parent().siblings().find(".content").addClass("hide")}
</script>
</body>
</html>6.3操作样式
- addClass
- removeClass
- hasClass
6.4 值的操作
<div id="d1">内容</div>$("#d1").text() // 获取文本内容
$("#d1").text("内容1") // 设置文本内容<input type="text" id="i2">
$("#i2").val() // 获取用户输入的值
$("#i2").val("hello world!") // 设置值
例子:动态增加数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../static/js/jquery-3.7.1.min.js"></script>
<body>
<input type="text" id="txtUser" placeholder="用户名">
<input type="text" id="txtEmail" placeholder="邮箱">
<input type="button" value="提交" onclick="getInfo()">
<ul id="location">
</ul>
<script>function getInfo() {// 1. 获取用户名和邮箱var userName = $("#txtUser").val()var email = $("#txtEmail").val()var dataString = userName+"\t"+email// 2. 创建li标签,加入用户名和密码var newLi = $("<li>").text(dataString)$("#location").append(newLi)}
</script>
</body>
</html>6.5 事件
<ul><li>篮球</li><li>足球</li><li>排球</li>
</ul><script>$("li").click(function(){// 点击li标签时,自动执行这个函数// $(this) 当前点击的是那个标签。});
</script>
在JQuery中可以删除某个标签。
<div id="c1">内容
</div>$("#c1").remove()
<ul><li>篮球</li><li>足球</li><li>排球</li>
</ul><script>$(function(){// 当页面的框架加载完成之后,自动就执行。$("li").click(function(){$(this).remove();});});
</script>
例子:表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../static/js/jquery-3.7.1.min.js"></script>
<body>
<table border="1px"><thead><tr><th>ID</th><th>姓名</th><th>操作</th></tr></thead><tbody><tr><th>1001</th><th>cp</th><th><input type="button" value="删除" class="delete"></th></tr><tr><th>1002</th><th>cp2</th><th><input type="button" value="删除" class="delete"></th></tr><tr><th>1003</th><th>cp3</th><th><input type="button" value="删除" class="delete"></th></tr></tbody>
</table><script>$(function () {$(".delete").click(function () {$(this).parent().parent().remove()});});</script>
</body>
</html>
模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body><script src="../static/js/jquery-3.7.1.min.js"></script>
<script src="../static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
</body>
</html>
例子:添加数据页面
人员信息录入功能,用户信息:用户名、年龄、部门、入职时间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="container"><form class="form-horizontal"><div class="row clearfix"><div class="col-xs-6"><!--姓名--><div class="form-group"><label class="col-sm-2 control-label">姓名</label><div class="col-sm-10"><input type="text" class="form-control" id="inputEmail3" placeholder="姓名"></div></div></div><div class="col-xs-6"><!--年龄--><div class="form-group"><label class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text" class="form-control" id="inputAge" placeholder="年龄"></div></div></div></div><div class="row clearfix" ><div class="col-xs-6"><!--部门--><div class="form-group"><label class="col-sm-2 control-label">部门</label><div class="col-sm-10"><!-- <input type="text" class="form-control" id="inputDepartments" placeholder="年龄">--><select class="form-control"><option>IT部门</option><option>销售部门</option><option>运营部门</option></select></div></div></div><div class="col-xs-6"><div class="form-group"><label class="col-sm-2 control-label">入职日期</label><div class="col-sm-10"><input type="date" class="form-control" id="inputTime" placeholder="入职日期"></div></div></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">提交</button></div></div></form></form>
</div>
<script src="../static/js/jquery-3.7.1.min.js"></script>
<script src="../static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
<script></script>
</body>
</html>
7.python操作MySql
用python代码连接MySQL并发送指令。
pip install pymysql
python代码
import pymysql# 1. 连接mysql数据库
conn=pymysql.connect(host="127.0.0.1",port=3306,user="root",passwd="123456",charset="utf8",db="unicom")
cursor=conn.cursor(cursor=pymysql.cursors.DictCursor)# 2. 发送指令
cursor.execute("insert into admin(username,password,mobile) values('admin','123456','18729749445')")
conn.commit()# 3. 关闭
conn.close()
cursor.close()
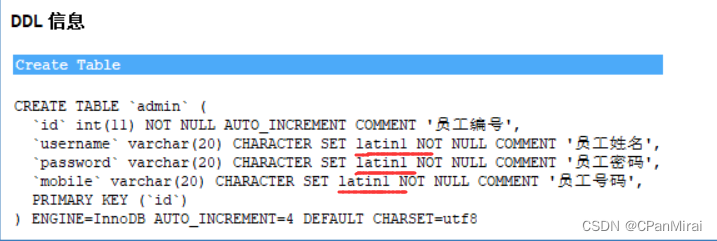
7. mysql中文乱码
SHOW FULL COLUMNS FROM admin;

CREATE DATABASE unicom DEFAULT CHARSET utf8 COLLATE utf8_general_ci;CREATE TABLE admin(
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(16) NOT NULL,
PASSWORD VARCHAR(64) NOT NULL,
mobile CHAR(11) NOT NULL
)DEFAULT CHARSET=utf8;python代码
import pymysql# 1. 连接mysql数据库
conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)# 2. 发送指令(不要用字符串格式化去做sql的拼接,安全隐患SQL注入)
# sql="insert into admin(username,password,mobile) values(%s,%s,%s)"
# cursor.execute(sql,['admin1','123456','234234'])sql = "insert into admin(username,password,mobile) values(%(n1)s,%(n2)s,%(n3)s)"
cursor.execute(sql, {"n1": "陈破案", "n2": "123456", "n3": "123456"})
conn.commit()# 3. 关闭
conn.close()
cursor.close()查询数据
import pymysql# 1. 连接mysql数据库
conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)# 2. 发送指令
cursor.execute("select * from admin")
data_list = cursor.fetchall()
for row_dict in data_list:print(row_dict)# 3. 关闭
conn.close()
cursor.close()删除
import pymysql# 1. 连接mysql数据库
conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)# 2. 发送指令
sql = "delete from admin where id=%s"
cursor.execute(sql,[2,])
conn.commit()# 3. 关闭
conn.close()
cursor.close()修改数据
import pymysql# 1. 连接mysql数据库
conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)# 2. 发送指令
sql = "update admin set mobile=%s where id=%s"
cursor.execute(sql,["1898943",1,])
conn.commit()# 3. 关闭
conn.close()
cursor.close()强调:
- 在进行新增、删除、修改时,要记得commit,而在查询的时候,不需要commit,执行fetchall / fetchone
结合flask框架
from flask import Flask, render_template, request
import pymysqlapp = Flask(__name__)@app.route('/add/user', methods=['GET', 'POST'])
def add_user():if request.method == 'GET':return render_template("add_user.html")else:user = request.form.get('user')pwd = request.form.get('pwd')mobile = request.form.get('mobile')conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"cursor.execute(sql, [user, pwd, mobile])res = conn.commit()print(res)# 3. 关闭conn.close()cursor.close()return "success"@app.route('/show/user')
def show_user():conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)sql = "select * from admin"cursor.execute(sql)dataList = cursor.fetchall()# 3. 关闭conn.close()cursor.close()print(dataList)return render_template("show_user.html",dataList=dataList)if __name__ == '__main__':app.run()add_user.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>添加用户</h1><form method="post" action="/add/user"><input type="text" name="user" placeholder="用户名"><input type="text" name="pwd" placeholder="密码"><input type="text" name="mobile" placeholder="手机号"><input type="submit" value="提交"></form></body>
</html>
show_user.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table border="1px"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>手机号</th></tr></thead><tbody>{% for item in dataList %}<tr><td>{{ item.id }}</td><td>{{ item.username }}</td><td>{{ item.password }}</td><td>{{ item.mobile }}</td></tr>{% endfor %}</tbody>
</table>
</body>
</html>
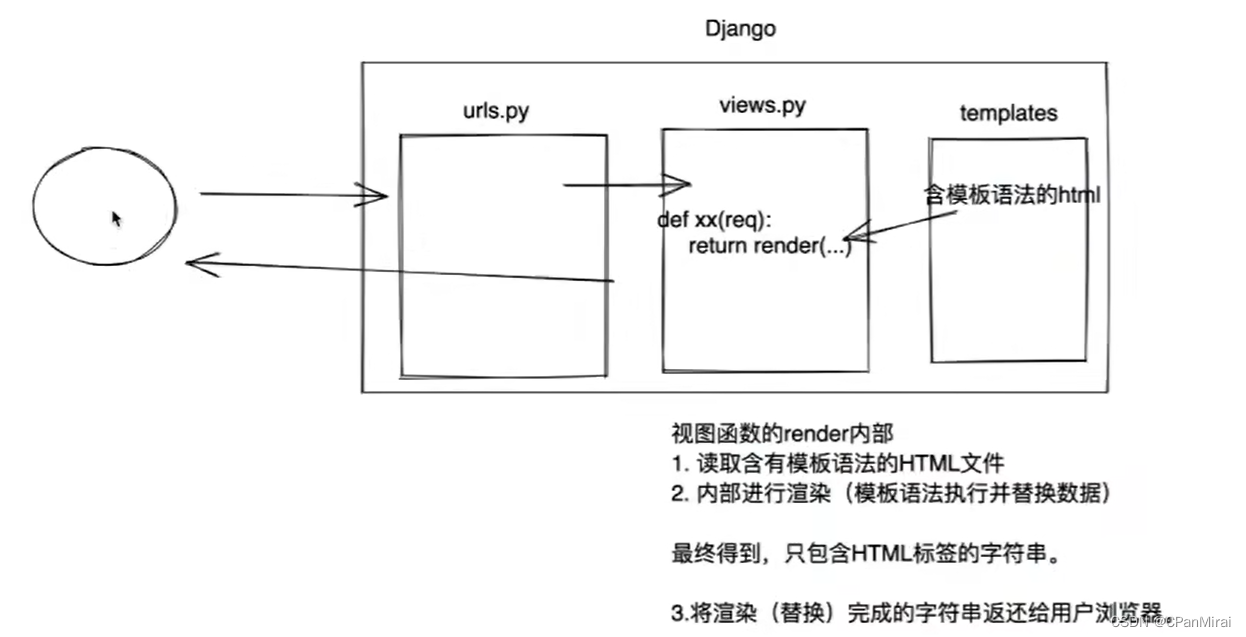
template模板的作用
- 找到html页面,读取所有的内容。
- 找到内容中”特殊的占位符“,将数据替换。
- 将替换完成的字符串返回用户的浏览器。
8.安装Django
通过pip安装,win+R打开命令窗口,输入cmd , 在控制台输入以下命令:
pip install django# 如果有多个python版本的话,需要指定,以3.12为例
pip3.12 install django
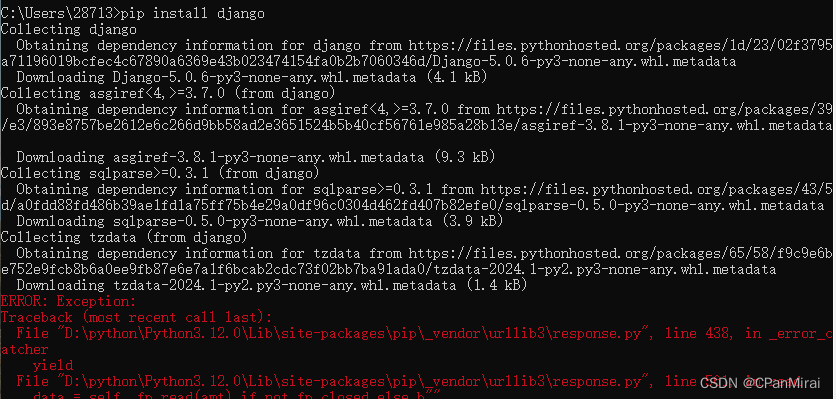
遇到问题如下:

解决:切换网络,可能网速问题,导致下载失败。
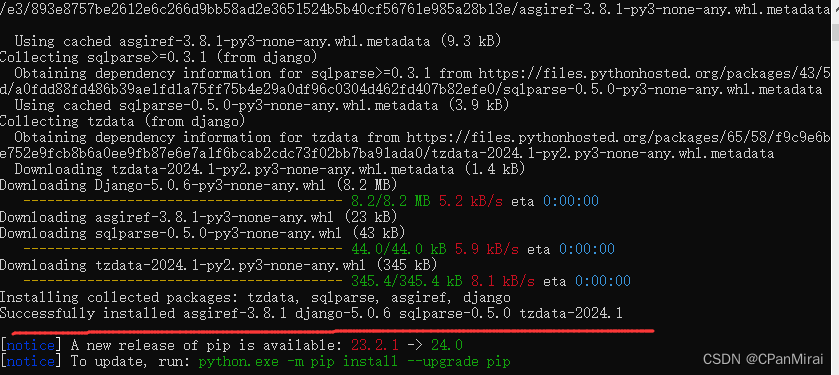
成功:

为了保险起见,可以再看看python的文件夹,是否在scripts里面出现django-admin.exe以及Lib中出现django。
D:\python\Python3.12.0- python.exe-Scripts-pip.exe-django-admin.exe # 工具,用于创建django项目中的文件和文件夹- Lib-内置模块-site-packages- openpyxl- python-docx- flask- django # 框架的源码
9.创建项目(两种方式)
django中项目会有一些默认的文件和文件夹。
9.1 终端创建
-
win+R,输入cmd,打开终端。
-
cd 目录(切换到项目的目录)
cd /d F:\python\python_Web -
执行命令创建项目
“D:\python\Python3.12.0\Scripts\django-admin.exe” startproject 项目名称# 如果D:\python\Python3.12.0\Scripts 已加入环境系统环境变量 django-admin startproject 项目名称 -
查看是否创建成功

9.2 pycharm里面创建
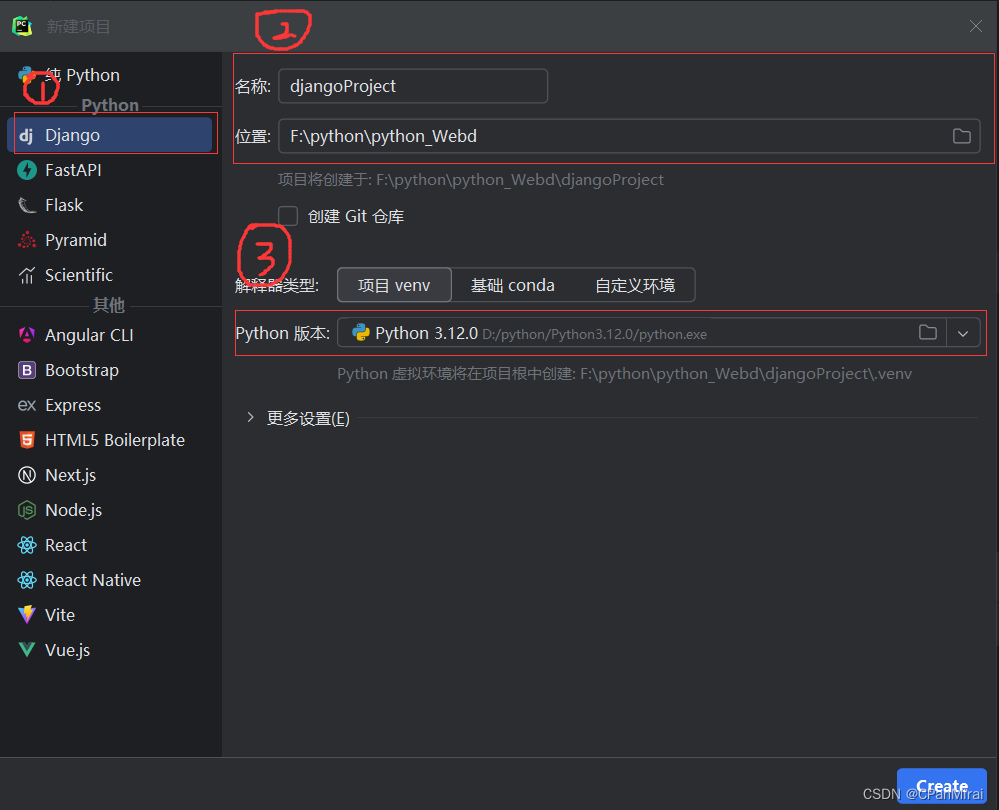
-
点击文件,创建项目

-
选择Django项目,修改项目的位置、名称、python版本。

两者对比:
-
命令行:创建的标准项目。
-
pycharm:会在默认基础上面加入了点东西。
-
创建了一个templates目录(删除) 。
-
settings.py里面找到Dir,把里面的内容删除。

-

默认项目的文件介绍:
django_Basic- manage.py # 项目的管理,启动项目,创建app,数据管理 不要动,但会经常用- django_Basic- __init__.py- asgi.py # 异步接收网络请求 不要动- settings.py # 项目的配置文件 常常修改- urls.py # url和函数的对应关系 常常修改- wsgi.py # 同步接收网络请求 不要动
10.创建APP
- 项目- app,用户管理 # 表结构、函数、html模板、css- app,订单管理 # 表结构、函数、html模板、css- app,后台管理 # 表结构、函数、html模板、css- app,API # 表结构、函数、html模板、css...
注意:我们目前开发,用不到多app,一般情况下,项目创建1个app即可。

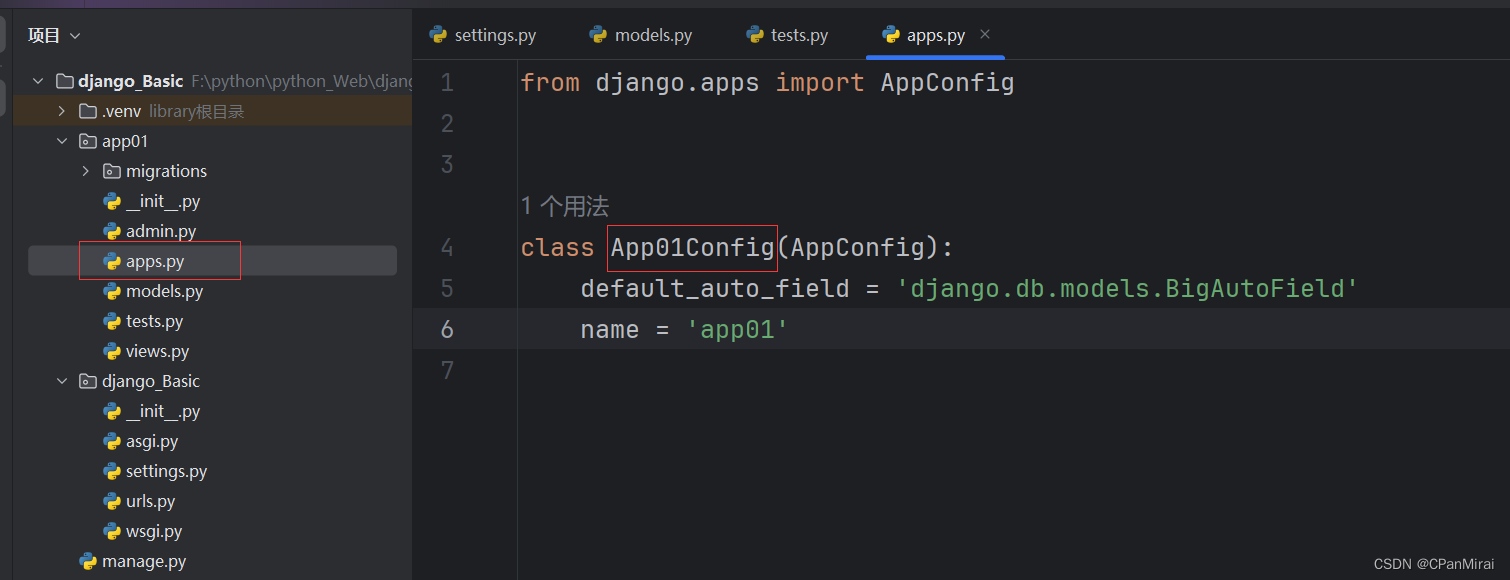
- app01- __init__.py- admin.py # 固定,不用动 django默认提供了admin后台管理,但是基本很少使用 - apps.py # 固定,不用动 app启动类- migrations # 固定,不用动 数据库字段变更记录(自动生成)- __init__.py- models.py # 对数据库操作- tests.py # 进行单元测试- views.py # 视图函数(重要)
- manage.py
- django_Basic- __init__.py- asgi.py - settings.py - urls.py - wsgi.py
11.快速上手
11.1 第一个页面
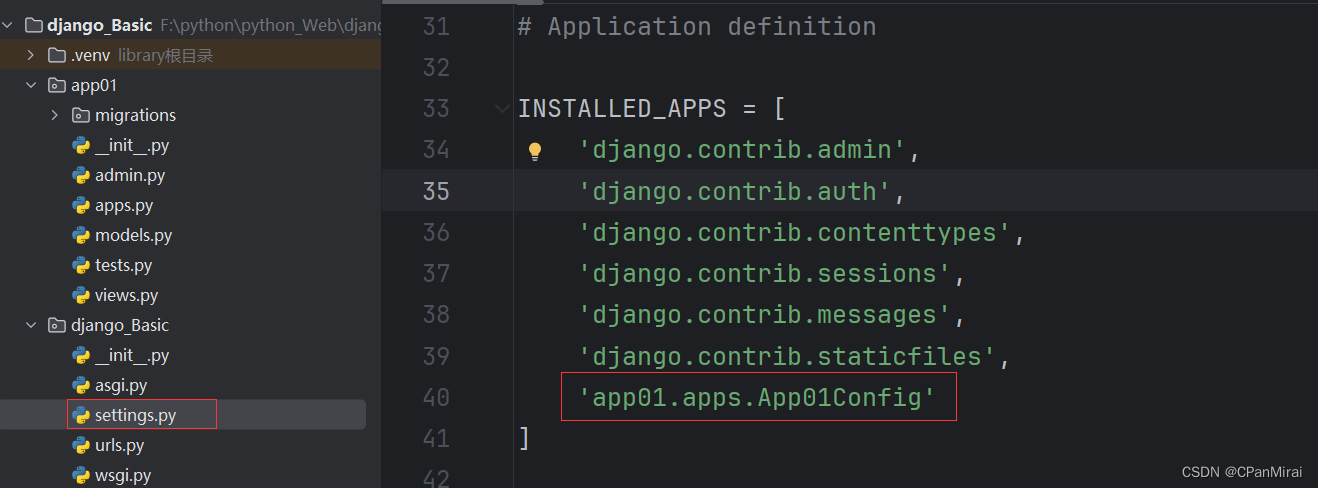
确保app已注册


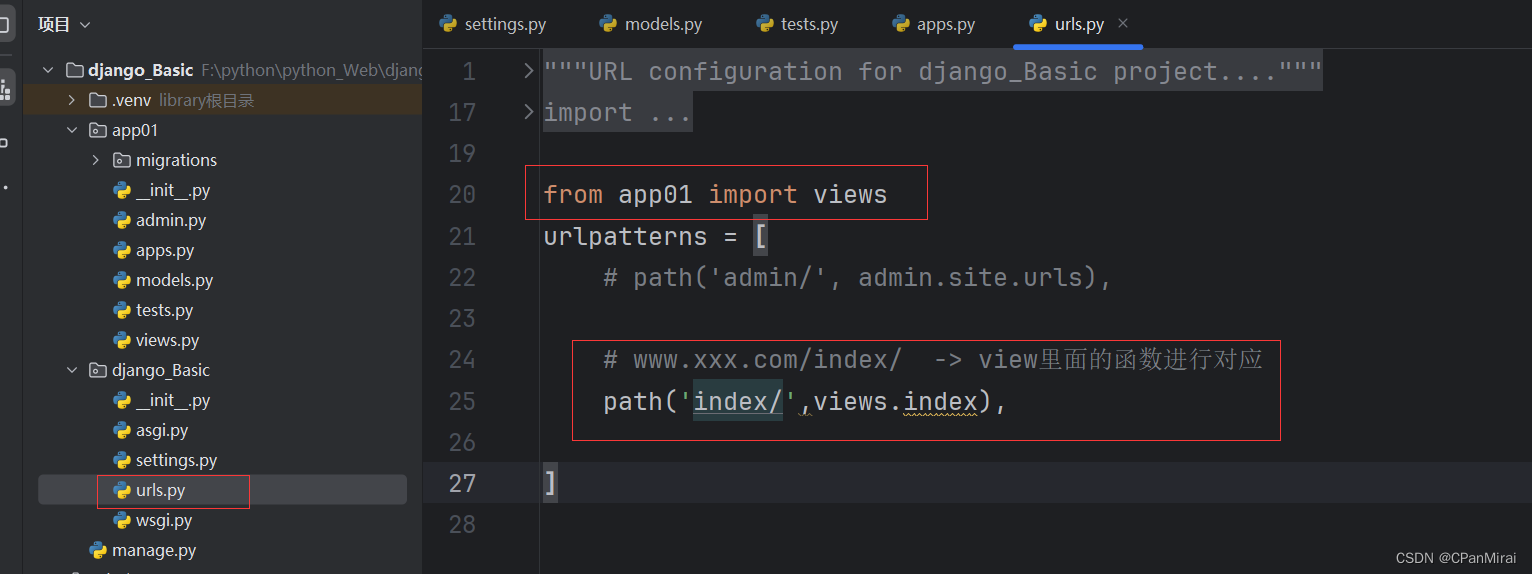
编写URL和视图函数对应关系(urls.py)

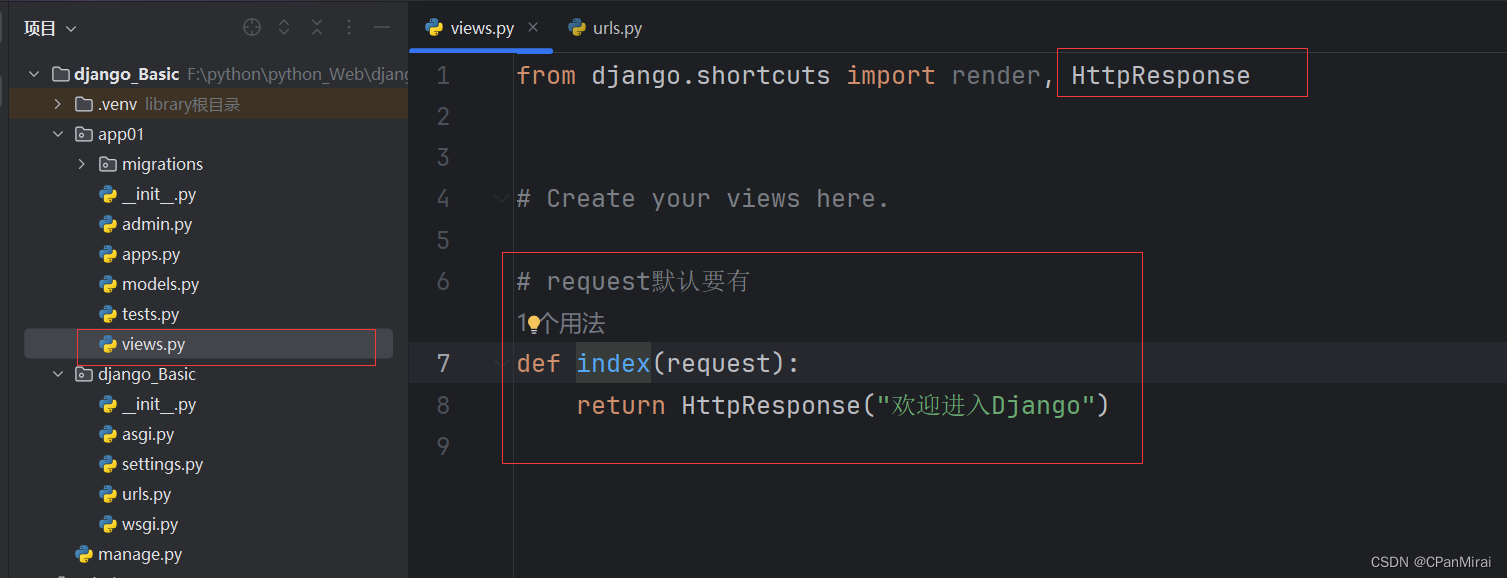
编写试图函数(views.py)

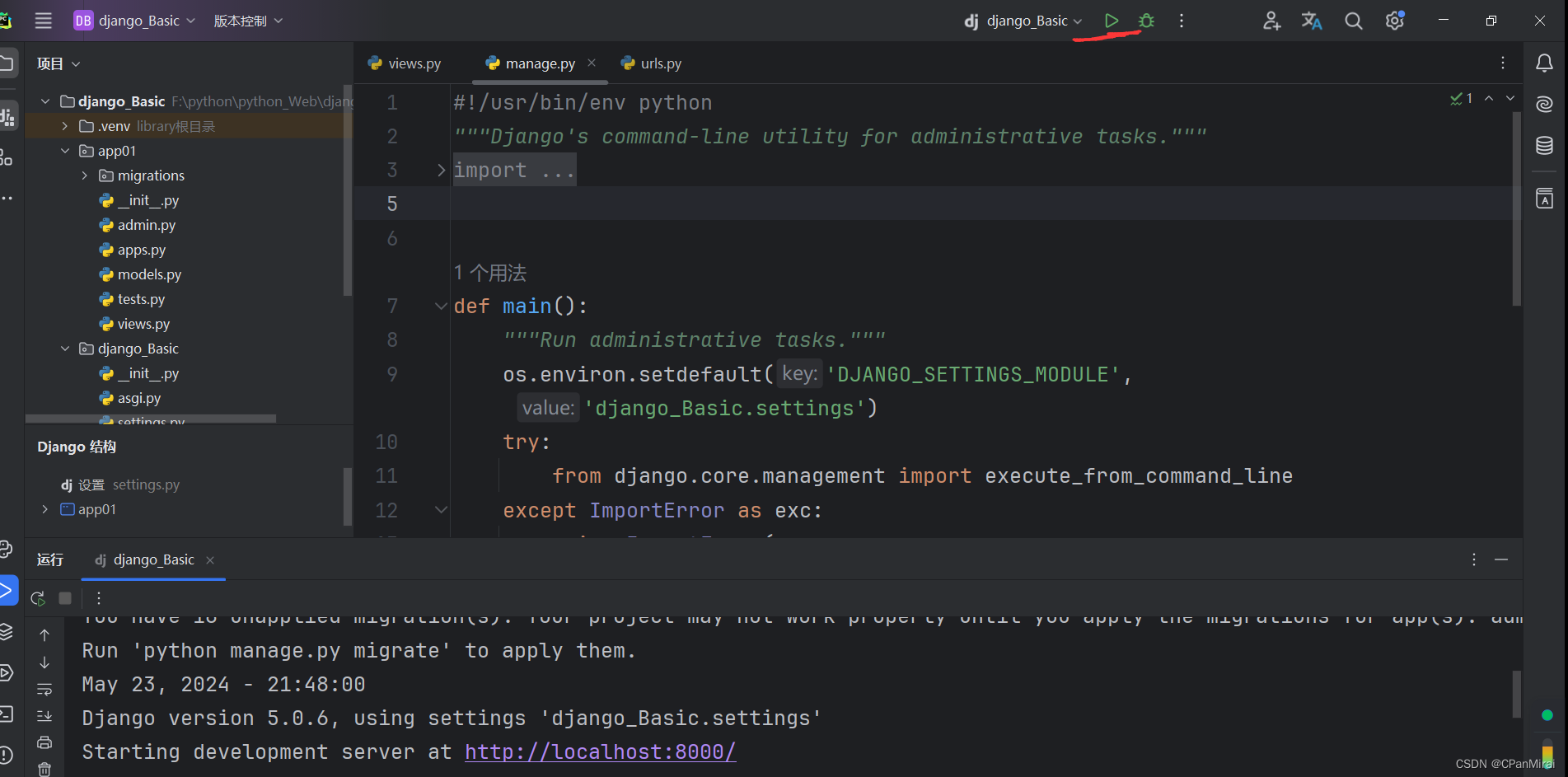
启动Django项目
- 命令行启动
python manage.py runserver
-
pycharm启动

以后都是重复这些操作。
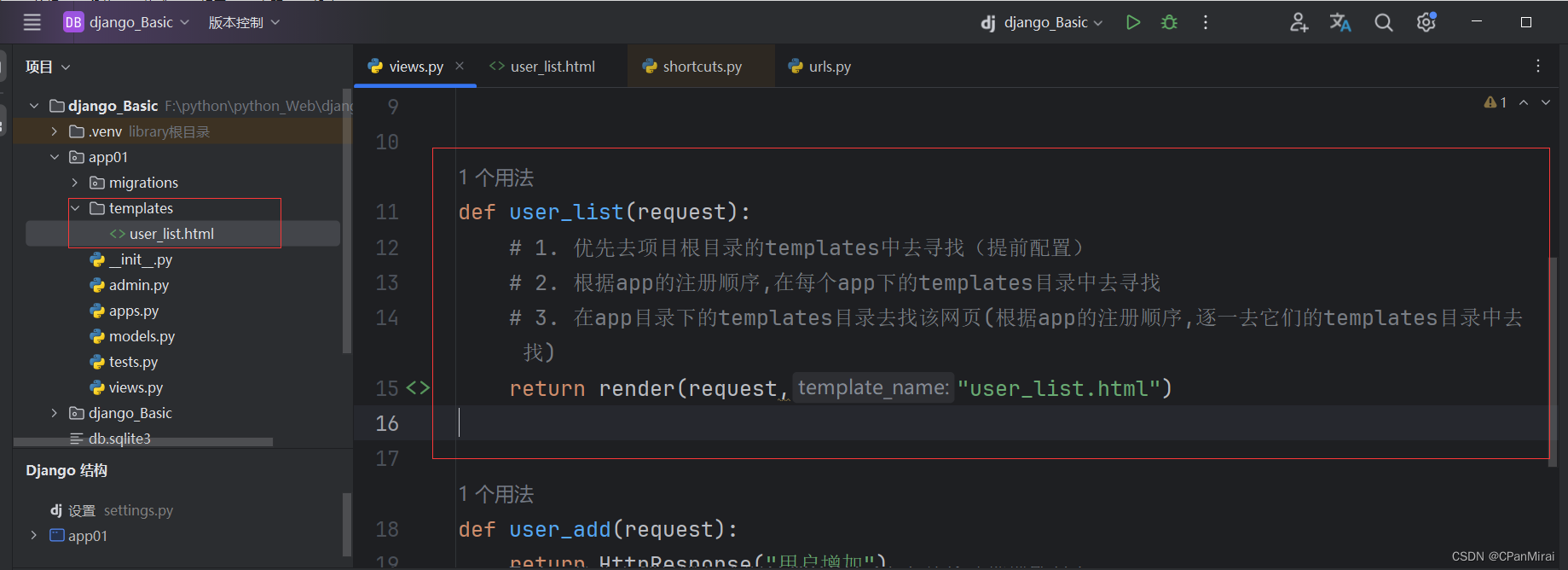
11.2 templates模板

11.3静态文件
在开发过程中一般将:图片、css、js当作静态文件处理。
{#这样写方便项目上线#}
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body>
<script src="{% static 'js/jquery-3.7.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
12.模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理。

{#这样写方便项目上线#}
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body>
<div>{{ n1 }}</div>
<div>{{ n2.0 }}</div>
<div>{% for item in n2 %}<span>{{ item }}</span><br>{% endfor %}
</div><div><a>{{ n3.name }}</a><a>{{ n3.salary }}</a><a>{{ n3.role }}</a>
</div><div>{% for k,v in n3.items %}<li>{{ k }}={{ v }}</li>{% endfor %}
</div><div>{% for item in n4 %}<div>{{ item.name }}</div><div>{{ item.salary }}</div><div>{{ item.role }}</div>{% endfor %}
</div>
{% if n1 == "xx" %}<h1>true</h1>
{% else %}<h1>false</h1>
{% endif %}
<script src="{% static 'js/jquery-3.7.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
def tpl(request):name = "xxx"roles = [1, 2, 3]user_info = {"name": "xxx", "salary": 100, "role": "debug"}data_list = [{"name": "xxx1", "salary": 100, "role": "debug"}, {"name": "xxx2", "salary": 100, "role": "debug"},{"name": "xxx3", "salary": 100, "role": "debug"}]return render(request, 'tpl.html', {"n1": name, "n2": roles, "n3": user_info, "n4": data_list})
13.请求和响应
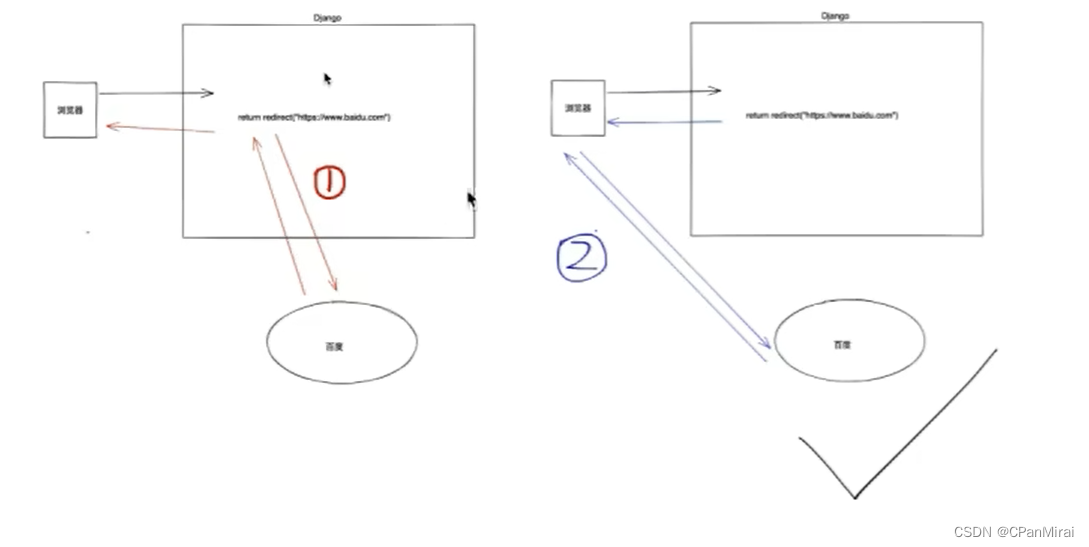
关于重定向:

# urls.py
path('something/', views.something)# views.py
def something(request):# request是一个对象,封装了用户发送过来的所有请求相关数据# 1. 获取请求方式 GET/POSTprint(request.method)# 2. 在URL上传递值print(request.GET)# 3. 在请求体中提交数据print(request.post)# 4. [响应] HttpResponse("返回内容") 内容字符串内容返回给请求者。# return HttpResponse("返回内容")# 5. [响应] 读取HTML的内容 + 渲染(替换) -> 字符串,返回给用户浏览器。# return render(request,'news.html',{'title':"中国"})# 6. [响应] 让浏览器重定向return redirect('https://www.baidu.com')
登录案例:
def login(request):if request.method == "POST":username = request.POST['user']password = request.POST['pwd']if username=="xxxx" and password=="<PASSWORD>":return HttpResponse("登录成功!")else:return render(request, 'login.html',{'error_msg':"用户名或密码错误"})else:return render(request, 'login.html')<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../static/plugins/bootstrap-3.4.1/css/bootstrap.css"><style>body {width: 100%;height: 100%;}.center {width: 400px;height: 300px;margin-left: auto;margin-right: auto;margin-top: 10%;border: 1px solid #dddddd;padding: 20px 40px;border-radius: 10px;box-shadow: 2px 2px 20px #aaa;}</style>
<body>
<div class="center"><h2 style="text-align: center ">用户登录</h2><form method="post" action="/login/">{% csrf_token %}<div class="form-group"><label>账号</label><input type="text" name="user" class="form-control" id="exampleInputEmail1" placeholder="账号"></div><div class="form-group"><label>密码</label><input type="password" name="pwd" class="form-control" id="exampleInputPassword1" placeholder="密码"></div><input type="submit" value="登录" class="btn-info"style="margin-left: 40%;width: 100px;height: 40px;border-radius: 5px"><span>{{ error_msg }}</span></form></div>
</body>
</html>
14.数据库操作
- MySQL数据库 + pymysql
import pymysql# 1. 连接mysql数据库
conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="123456", charset="utf8", db="unicom")
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)# 2. 发送指令
cursor.execute("select * from admin")
data_list = cursor.fetchall()
for row_dict in data_list:print(row_dict)# 3. 关闭
conn.close()
cursor.close()
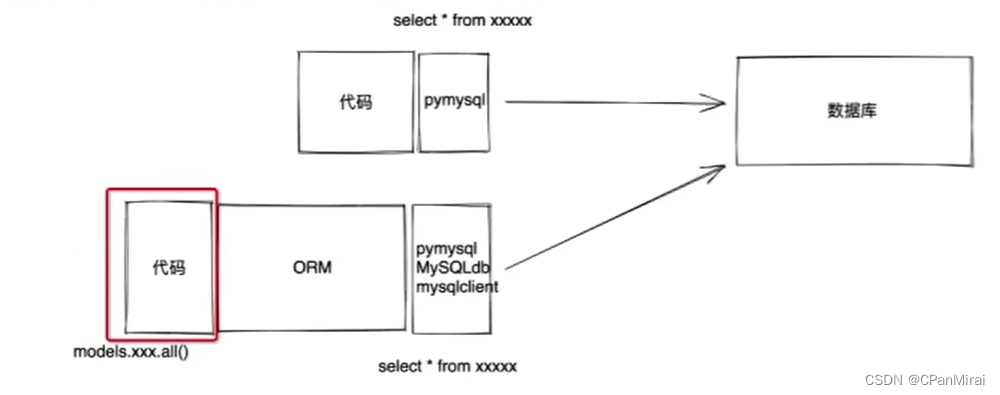
- Django使用内部的ORM框架 。

14.1安装第三方模块
pip install mysqlclient
14.2 ORM
ORM可以做两件事:
- 创建、修改、删除数据库中的表
- 操作表中的数据
14.3 Django连接数据库
在settings.py文件中进行配置和修改。
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'unicom','USER': 'root','PASSWORD': '123456','HOST': 'localhost','PORT': 3306}
}
models.py文件配置
from django.db import modelsclass UserInfo(models.Model):name = models.CharField(max_length=30)pwd = models.CharField(max_length=64)age = models.IntegerField()"""create table app01_userinfo(id integer primary key auto_increment,name varchar(30),password varchar(64),age int)
"""Django命令生成数据库表
python manage.py makemigrations
python manage.py migrate
在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
-
手动输入一个值。
-
设置默认值。
age = models.IntegerField(default=2) -
允许为空。
data = models.IntegerField(null = True,blank = True)
ORM实现增删改查
def orm(request):# 增加数据# models.UserInfo.objects.create(name="陈34", pwd="123456")# 删除数据# models.UserInfo.objects.filter(id=2).delete()# 获取数据# data_list = models.UserInfo.objects.all()# for obj in data_list:# print(obj.id, obj.name, obj.pwd, obj.age)# 修改数据models.UserInfo.objects.filter(id=3).update(age=100)return HttpResponse("success")
15.模板的继承
# layout.html{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-default container"><div class="container-fluid"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">CPanMirai <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div>
</nav><div>{% block content %}{% endblock %}
</div>
<script src="{% static 'js/jquery-3.7.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
# index.html{% extends 'layout.html' %}
{% block content %}
内容
{% endblock %}
16.Django组件
例子
def user_add(request):"""添加用户"""if request.method == "GET":content = {"gender_choice": models.UserInfo.gender_choices,"depart_list": models.Department.objects.all()}return render(request, "user_add.html", context=content)
Django组件
-
Form组件
class MyForm(Form):user = forms.ModelChoiceField(widget=forms.Input)pwd = forms.ModelChoiceField(widget=forms.Input)email = forms.ModelChoiceField(widget=forms.Input)def user_add(request):"""添加用户"""if request.method == "GET":return render(request, "user_add.html")<form method="post">{{ form.user }}{{ form.pwd }}{{ form.email }} </form><form method="post">{{% for field in form %}}{{ field }}{{ % endfor %}} </form> -
ModelForm组件
class MyForm(Form):class Meta:model = UserInfofieleds = ["user","pwd","email"]
- Link
<ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">CPanMirai <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div> </div>{% block content %}```{% endblock %}# index.html{% extends 'layout.html' %} {% block content %} 内容 {% endblock %}16.Django组件
例子
def user_add(request):"""添加用户"""if request.method == "GET":content = {"gender_choice": models.UserInfo.gender_choices,"depart_list": models.Department.objects.all()}return render(request, "user_add.html", context=content)Django组件
-
Form组件
class MyForm(Form):user = forms.ModelChoiceField(widget=forms.Input)pwd = forms.ModelChoiceField(widget=forms.Input)email = forms.ModelChoiceField(widget=forms.Input)def user_add(request):"""添加用户"""if request.method == "GET":return render(request, "user_add.html")<form method="post">{{ form.user }}{{ form.pwd }}{{ form.email }} </form><form method="post">{{% for field in form %}}{{ field }}{{ % endfor %}} </form> -
ModelForm组件
class MyForm(Form):class Meta:model = UserInfofieleds = ["user","pwd","email"]
-