如果 coredns 被误删了,可以通过重新应用 coredns 的 Deployment 或 DaemonSet 配置文件来恢复。以下是恢复 coredns 的步骤:
1. 下载 coredns 配置文件
你可以从 Kubernetes 的官方 GitHub 仓库下载 coredns 的配置文件。以下是下载并应用配置文件的步骤:
wget https://raw.githubusercontent.com/kubernetes/kubernetes/master/cluster/addons/dns/coredns/coredns.yaml.base -O coredns.yaml
记得修改配置
为了使配置文件有效,您需要替换以下占位符为实际值:
DNS__DOMAIN 替换为集群 DNS 域名,例如 cluster.local。
DNS__MEMORY__LIMIT 替换为实际的内存限制值,例如 170Mi。
DNS__SERVER 替换为实际的 DNS 服务器的 ClusterIP,例如 10.10.0.10。
或者,如果你有 Kubernetes 的安装包,可以在安装包中找到 coredns 的配置文件。
2. 应用 coredns 配置文件
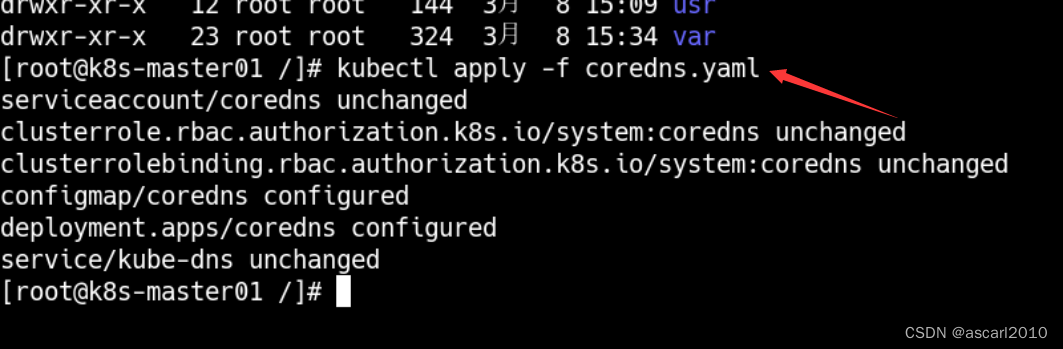
下载或准备好配置文件后,可以使用 kubectl apply 命令重新部署 coredns:
kubectl apply -f coredns.yaml
3. 验证 coredns 部署
应用配置文件后,验证 coredns 的 Deployment 和 Pod 是否成功创建:
kubectl get deployments -n kube-system
kubectl get pods -n kube-system

[root@k8s-master01 ~]# kubectl get deployments -n kube-system
NAME READY UP-TO-DATE AVAILABLE AGE
coredns 2/2 2 2 1m[root@k8s-master01 ~]# kubectl get pods -n kube-system
NAME READY STATUS RESTARTS AGE
coredns-5f98f8d567-xxxxx 1/1 Running 0 1m
coredns-5f98f8d567-yyyyy 1/1 Running 0 1m
注意事项
- 确保你使用的是与你的 Kubernetes 版本兼容的
coredns配置文件。 coredns是 Kubernetes 集群中的核心组件,恢复之后应确保集群的 DNS 服务正常工作。
如果你在恢复过程中遇到任何问题或需要进一步的帮助,请随时告诉我。