1. 需求
vue-element-template 是一个基础模板,默认没有 tagsview。所以要手动添加。
参考最全面的集成方案框架 vue-element-admin ,拷贝和修改相关文件到你的项目中。
2. 修改
- 复制如下文件或文件夹
\src\layout\components\TagsView\src\store\modules\tagsView.js
- 修改文件 \src\layout\components\AppMain.vue。
<template><section class="app-main"><transition name="fade-transform" mode="out-in"><!-- <router-view :key="key" /> --><!-- 使用 keep-alive 包裹 --><keep-alive :include="cachedViews"><router-view :key="key" /></keep-alive></transition></section>
</template>
添加计算属性 cachedViews。
computed: {cachedViews() {return this.$store.state.tagsView.cachedViews},key() {return this.$route.path}
}
修改 css,如下代码直接拷贝覆盖。
<style lang="scss" scoped>
.app-main {/*50 = navbar 34px tagsview */min-height: calc(100vh - 84px);width: 100%;position: relative;overflow: hidden;
}
.fixed-header+.app-main {padding-top: 50px;
}.hasTagsView {.app-main {/* 84 = navbar + tags-view = 50 + 34 */min-height: calc(100vh - 84px);}.fixed-header+.app-main {padding-top: 84px;}
}
</style>
- 修改文件 \src\layout\index.vue。
<template><div :class="classObj" class="app-wrapper"><div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" /><sidebar class="sidebar-container" /><div class="main-container"><div :class="{'fixed-header':fixedHeader}"><navbar /><!-- 新增 --><tags-view/></div><app-main /></div></div>
</template>
添加 TagsView 组件的引用。
import { Navbar, Sidebar, AppMain, TagsView } from './components'
components: {Navbar,Sidebar,AppMain,TagsView
},
- 修改文件 \src\layout\components\index.js,导出 TagsView。
export { default as TagsView } from './TagsView/index.vue'
- 修改文件 \src\store\getters.js,添加属性 visitedViews 和 cachedViews。
visitedViews: state => state.tagsView.visitedViews,
cachedViews: state => state.tagsView.cachedViews
- 修改文件 \src\store\index.js,导出 tagsview 相关信息。
import tagsView from './modules/tagsView'
const store = new Vuex.Store({modules: {app,settings,tagsView,// 新增user},getters
})
- 修改文件 \src\layout\components\TagsView\index.vue,屏蔽计算属性routes,因为暂时没用上权限。
computed: {visitedViews() {return this.$store.state.tagsView.visitedViews},// routes() {// 屏蔽权限,否则报错// return this.$store.state.permission.routes// }
},
首次加载没有 tags-view,因为方法 filterAffixTags 报错 routes。修改方法 initTags。
initTags() {if(this.routes) {const affixTags = this.affixTags = this.filterAffixTags(this.routes)for (const tag of affixTags) {// Must have tag nameif (tag.name) {this.$store.dispatch('tagsView/addVisitedView', tag)}}}
},
- 修改src/layout/index.vue,通过needTagsView判断
<template><div :class="classObj" class="app-wrapper"><div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" /><sidebar class="sidebar-container" /><div :class="{hasTagsView:needTagsView}" class="main-container"><div :class="{'fixed-header':fixedHeader}"><navbar /><tags-view v-if="needTagsView" /></div><app-main /></div></div>
</template><script>
import { AppMain, Navbar, Sidebar, TagsView } from './components'
import ResizeMixin from './mixin/ResizeHandler'
import { mapState } from 'vuex'export default {name: 'Layout',components: {AppMain,Navbar,Sidebar,TagsView},mixins: [ResizeMixin],computed: {...mapState({sidebar: state => state.app.sidebar,device: state => state.app.device,showSettings: state => state.settings.showSettings,needTagsView: state => state.settings.tagsView,fixedHeader: state => state.settings.fixedHeader}),classObj() {return {hideSidebar: !this.sidebar.opened,openSidebar: this.sidebar.opened,withoutAnimation: this.sidebar.withoutAnimation,mobile: this.device === 'mobile'}}},methods: {handleClickOutside() {this.$store.dispatch('app/closeSideBar', { withoutAnimation: false })}}
}
</script><style lang="scss" scoped>@import "~@/styles/mixin.scss";@import "~@/styles/variables.scss";.app-wrapper {@include clearfix;position: relative;height: 100%;width: 100%;&.mobile.openSidebar {position: fixed;top: 0;}}.drawer-bg {background: #000;opacity: 0.3;width: 100%;top: 0;height: 100%;position: absolute;z-index: 999;}.fixed-header {position: fixed;top: 0;right: 0;z-index: 9;width: calc(100% - #{$sideBarWidth});transition: width 0.28s;}.hideSidebar .fixed-header {width: calc(100% - 54px)}.mobile .fixed-header {width: 100%;}
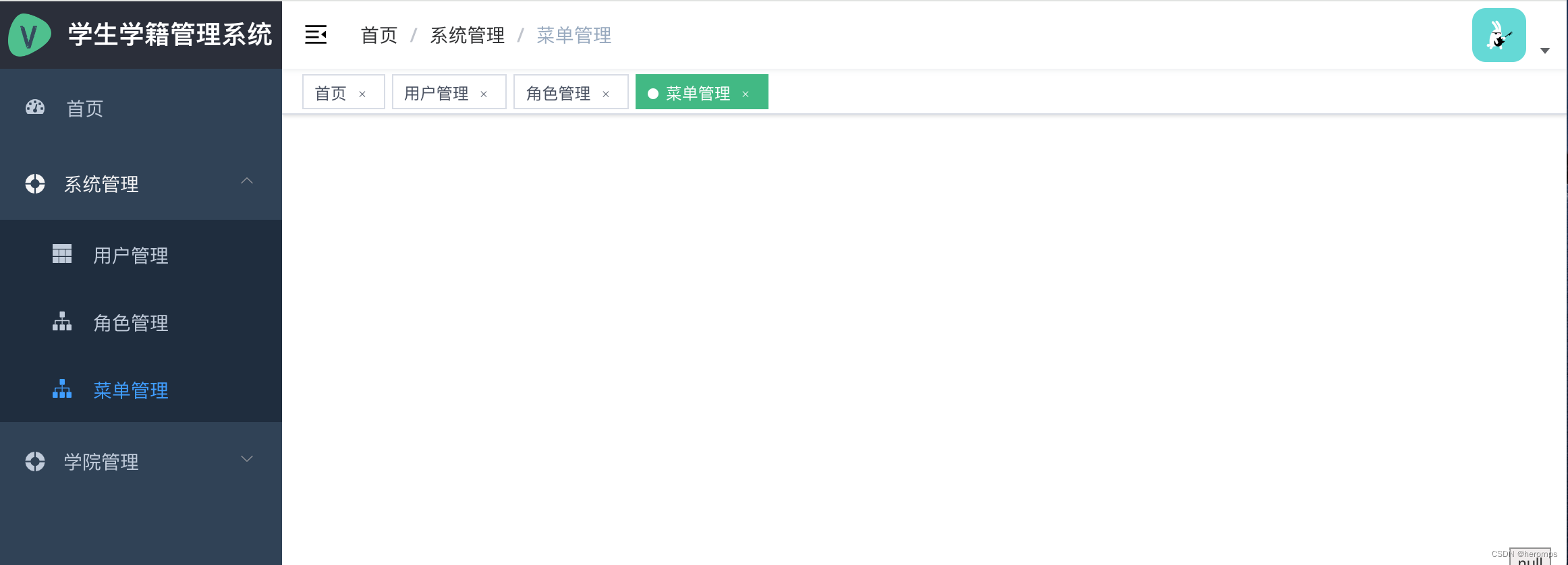
</style>效果图: