JavaScript是一种网页脚本语言。JavaScript代码可以很容易的嵌入到HTML页面中。
js引入
JavaScript嵌入到HTML页面中
<body><script>alert("Hello JS")</script>
</body>

再HTML页面中插入外部脚本JavaScript
<body><script src="js/yinru.js"></script>
</body>

JS书写语法


<body><script >window.alert("Hello js");document.write("Hello");console.log("HELLO JS");</script>
</body>



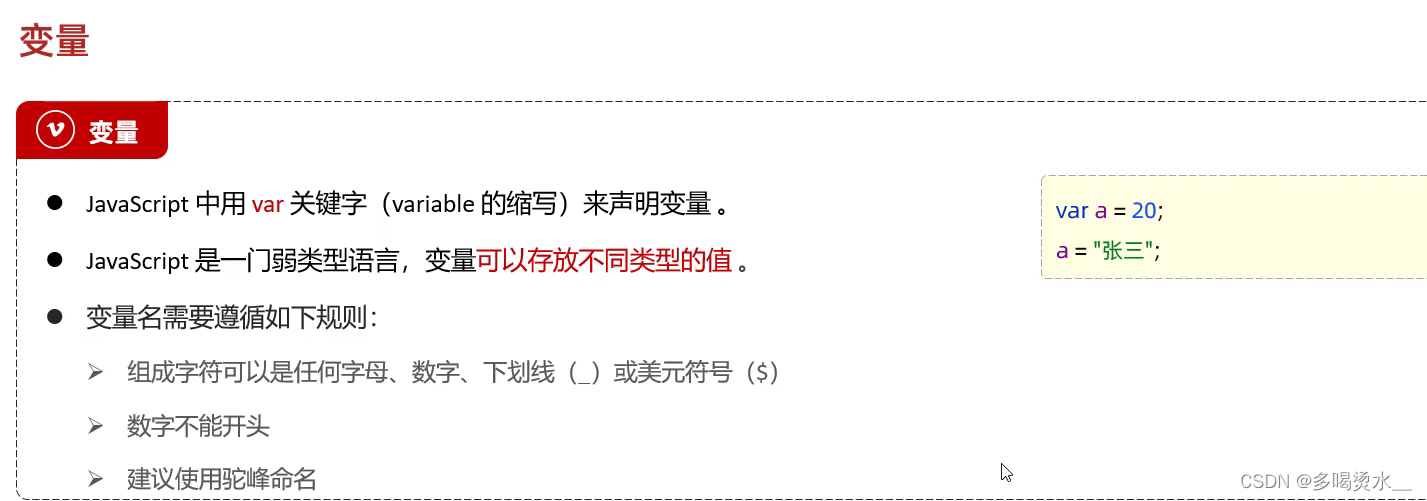
变量
var是一个全局变量,可以重复定义。
<body><script >var a=5;a="张三";alert(a);</script>
</body>

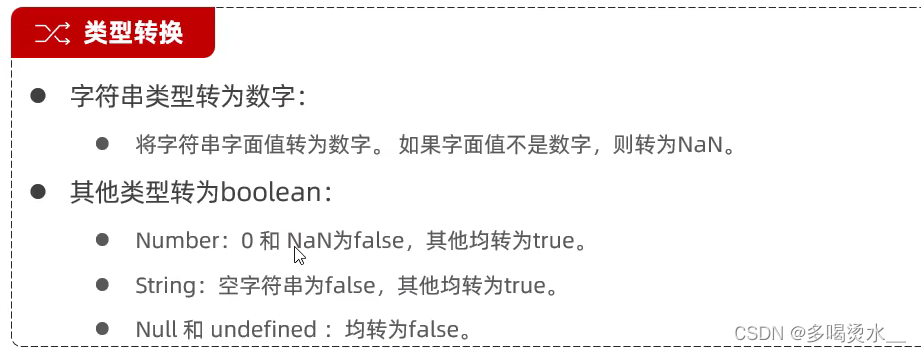
数据类型与运算符


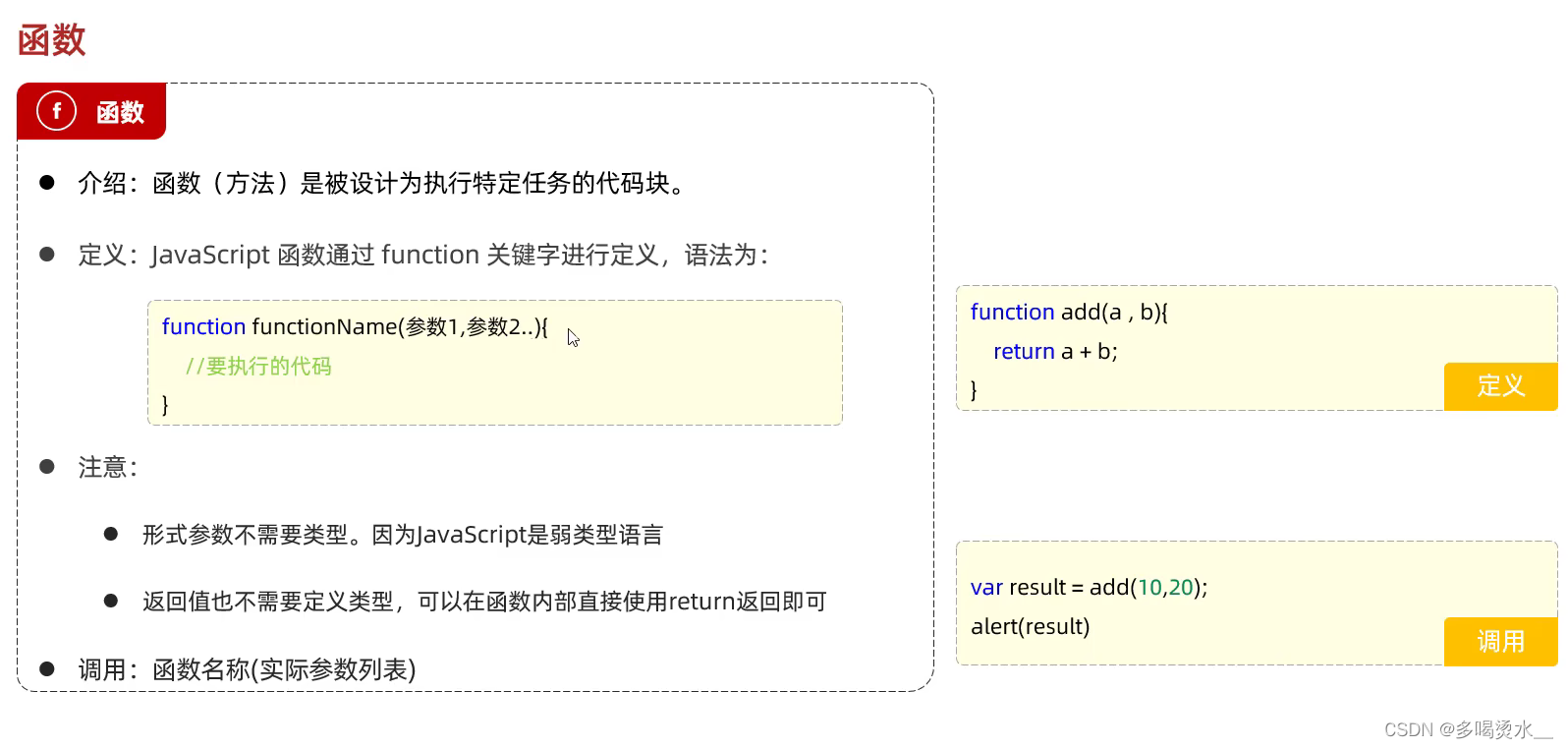
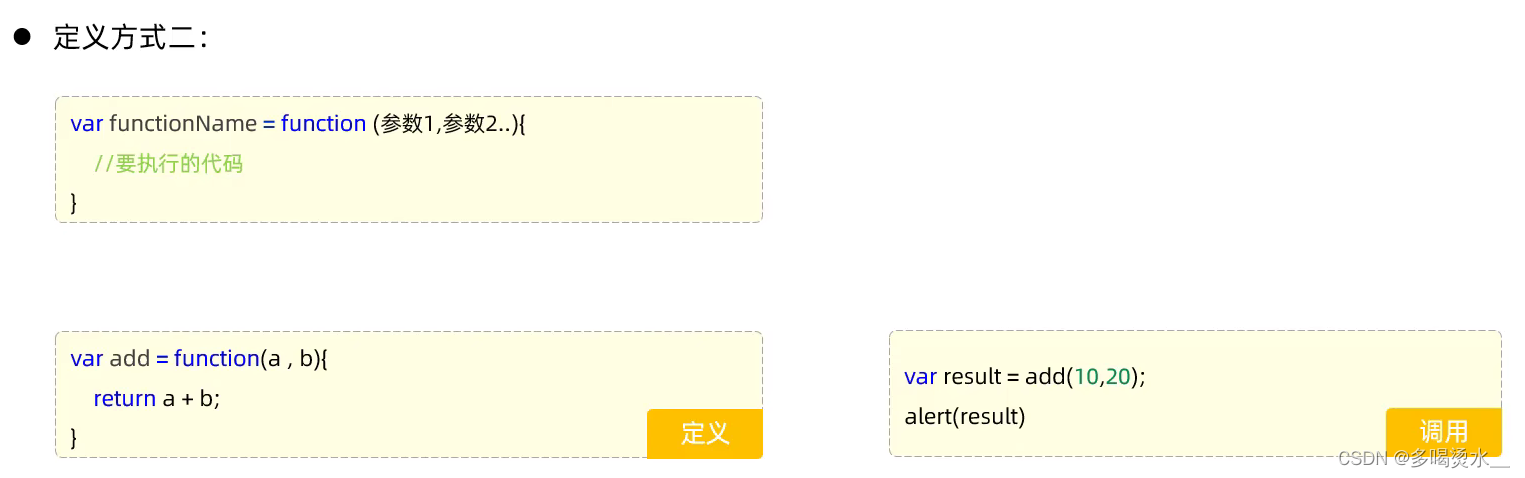
函数

<body><script >//函数定义function add(a,b){return a+b;}//函数调用var result=add(1,2);alert(result);</script>
</body>

JS对象
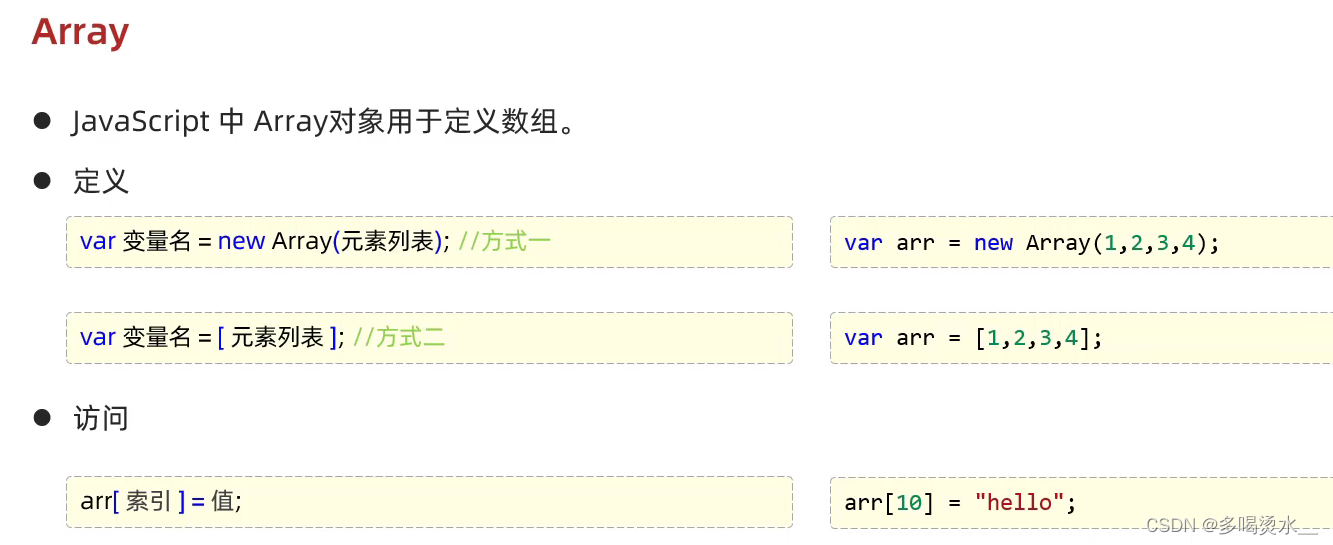
Array(数组)
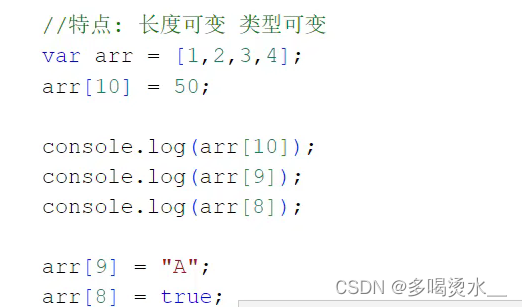
js中的数组类似于java中的集合,长度可变(可以对指定数组长度进行赋值)、类型可变。



splice(要开始删除的索引,删除的个数)
<body><script >var arr=[1,2,3,4];for (let i = 0; i < arr.length; i++) {console.log(arr[i]);//将循环的数组输出在控制台}</script>
for循环和forEach循环遍历
<body><script >var arr=[1,2,3,4];arr[10]=50;for (let i = 0; i < arr.length; i++) {console.log(arr[i]);//遍历所有元素}console.log("-------------");arr.forEach(e => {console.log(e)});//forEach仅遍历有值的元素</script>
</body>
String(字符串)

str.indexOf(" ")——检索括号里面的字符在str中的位置,返回索引。
JSON
JS中自定义对象:

<body><script >//自定义对象var user={name:"张三",age:20,gender:"男性",eat(){alert("吃饭");}}alert(user.name);alert(user.age);alert(user.gender);user.eat;</script>
</body>JSON
在网络传输中作为载体使用。

基本语法:

BOM
BOM浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装成对象。

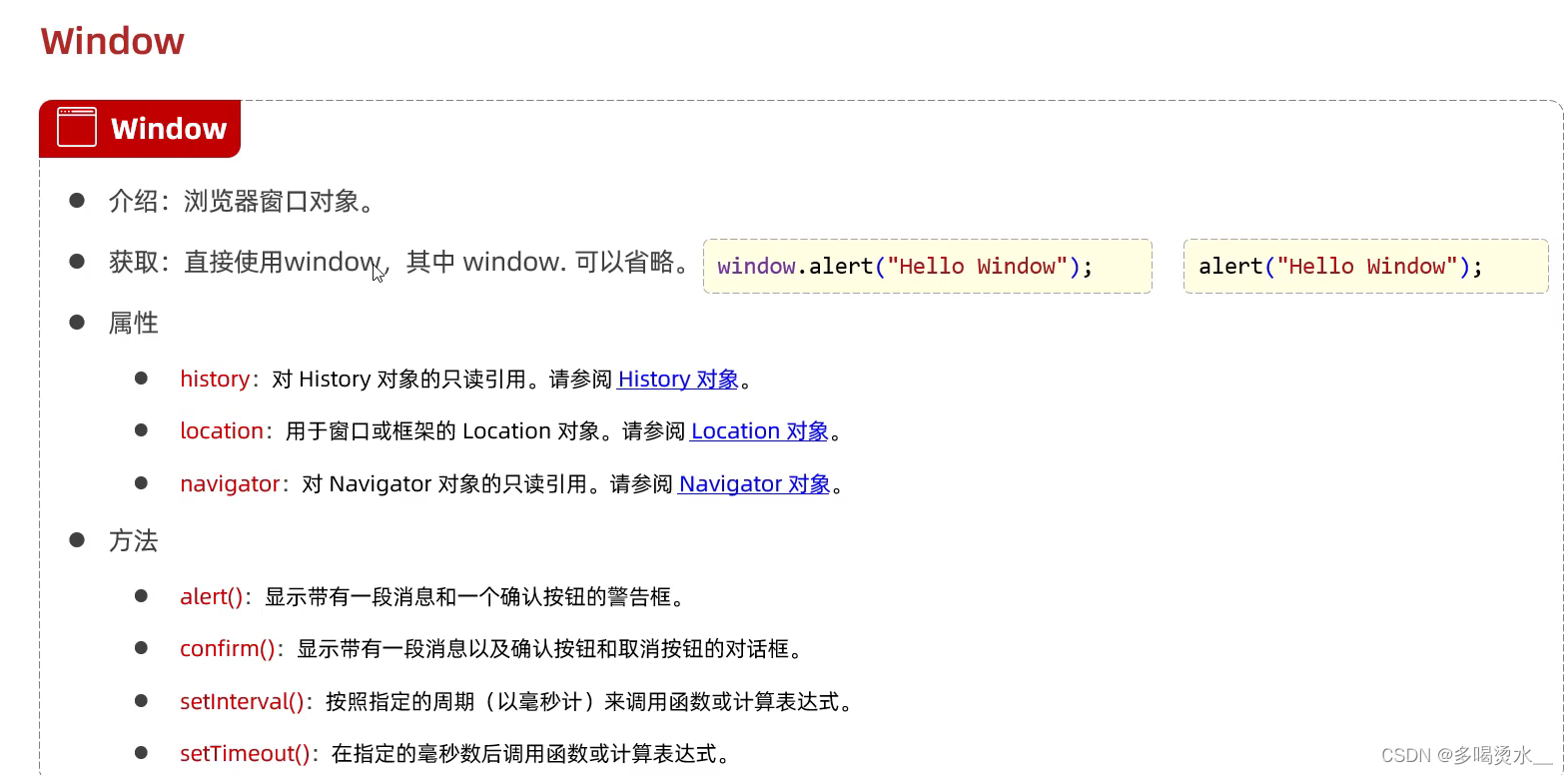
Window

alert()和confirm() 方法:
<body><script>//windows//confirm——确认是true,取消是falsevar flag=confirm("确认取消吗");alert(flag);</script>
</body>

定时器方法:
<body><script>//定时器——setInterval——周期的执行某个函数(函数,时间次数)var i=0;setInterval(function () {i++;console.log("定时器执行了"+i+"次");}, 2000);</script>
</body> 
<body><script>//定时器——setTimeout——延迟指定时间执行一次(函数,时间次数(毫秒计))setTimeout(function(){alert("JS");}, 2000);//2秒后出现警告JS</script>Location

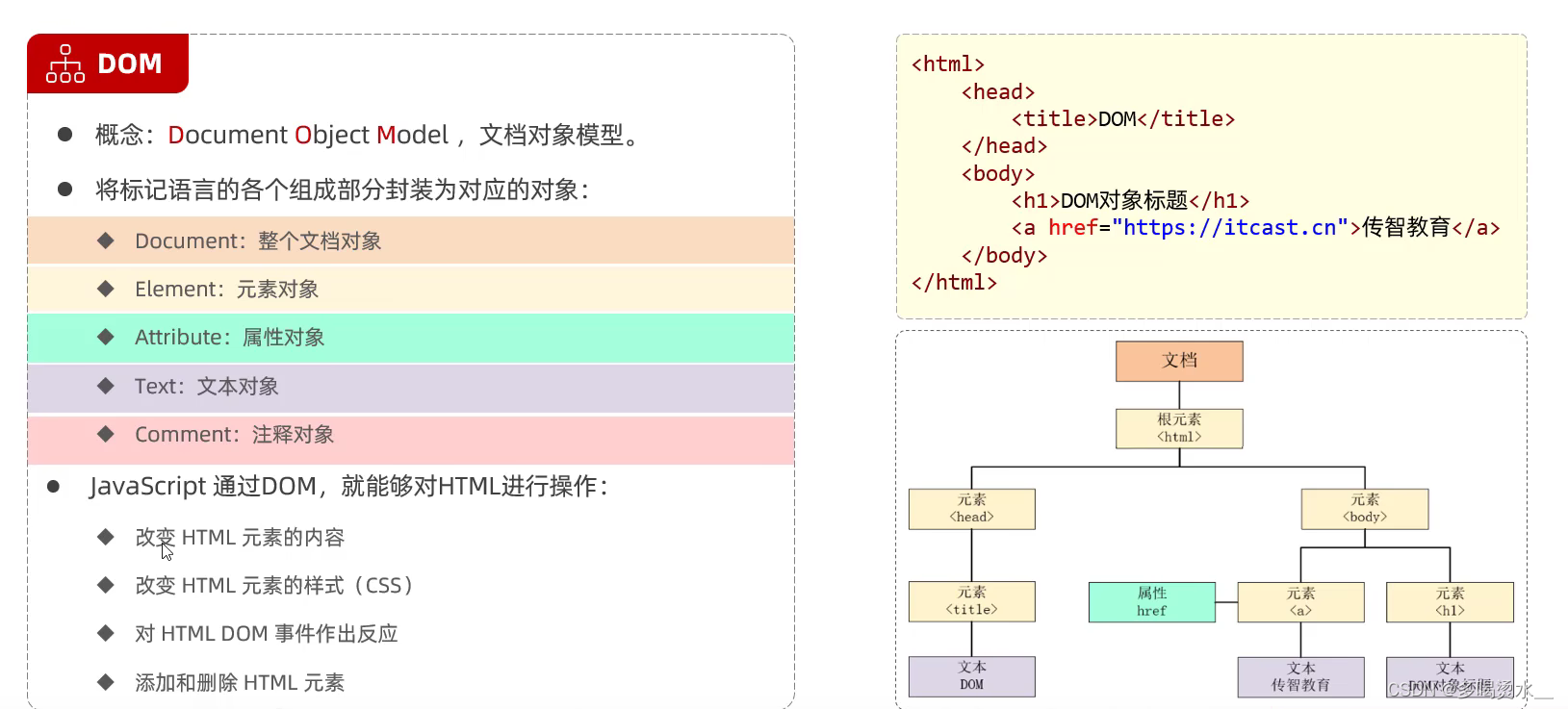
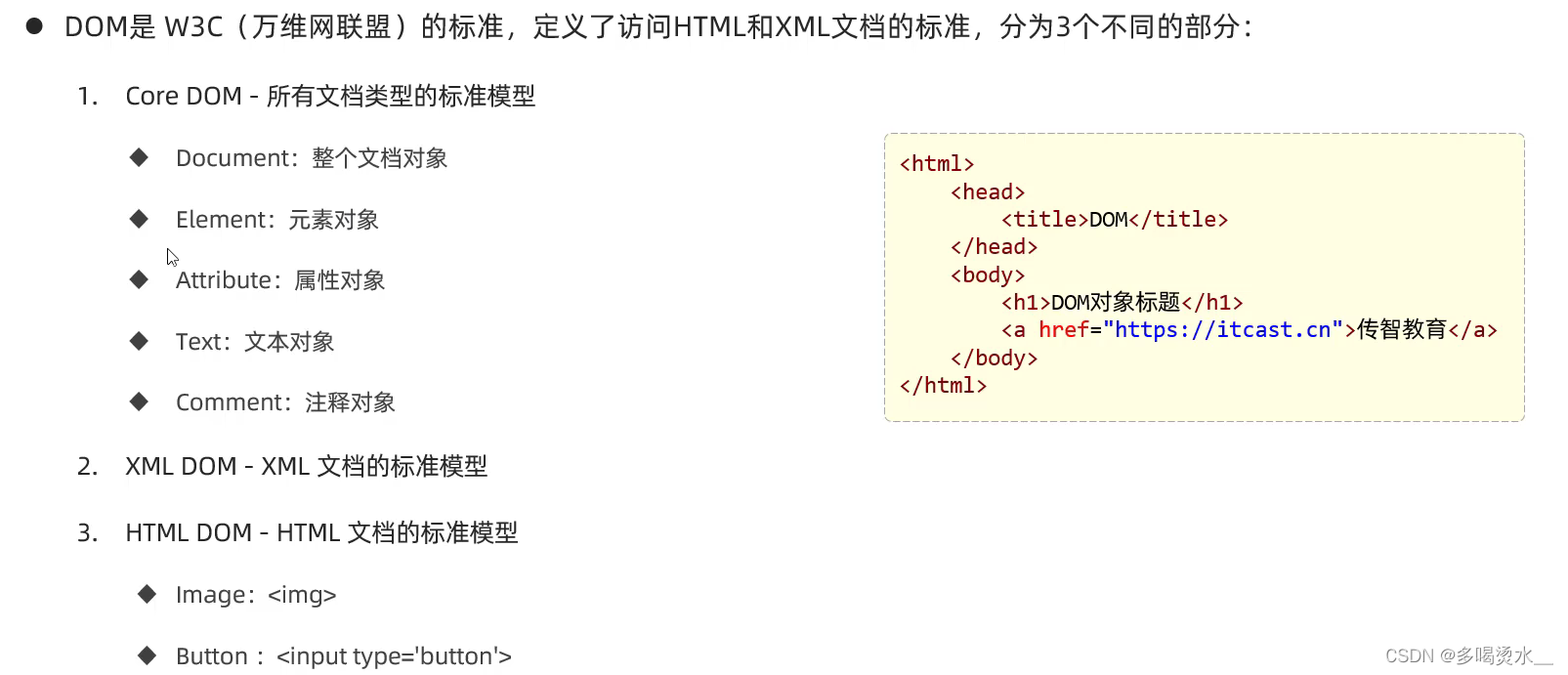
DOM


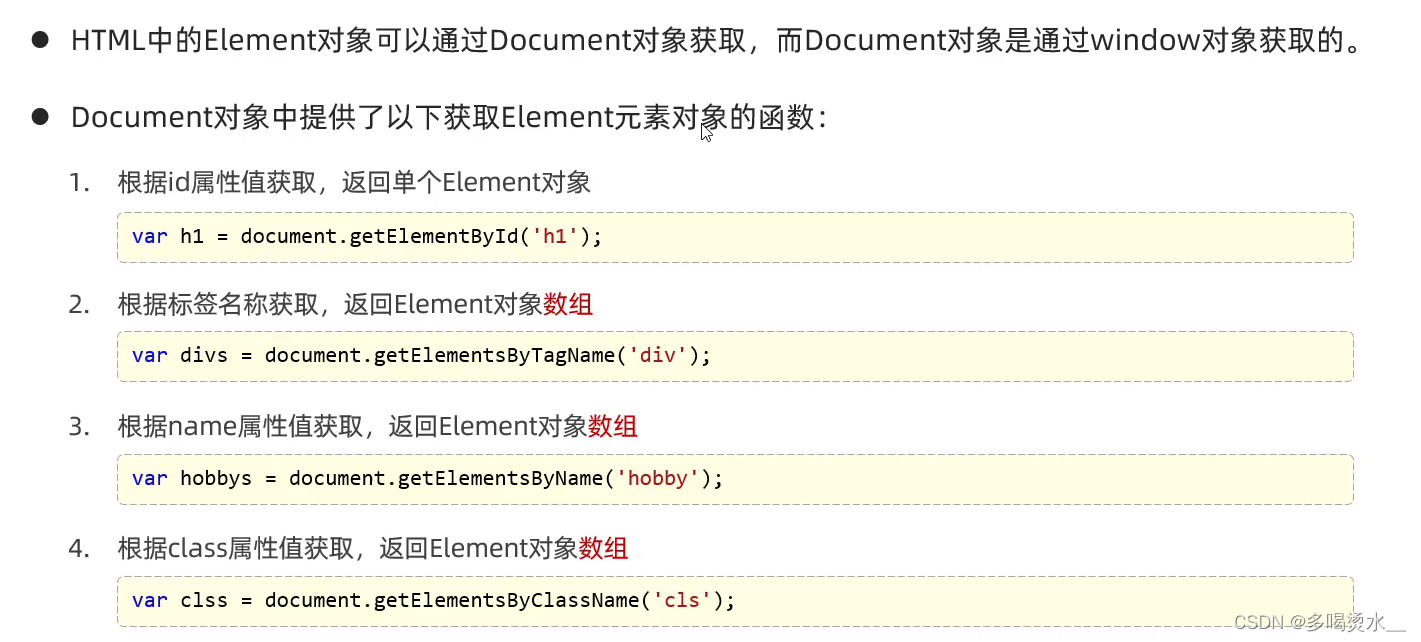
Document对象提供了以下获取Element元素对象的函数:

<body><img id="1" src="img/alibaba.jpg"><div class="cls">新浪新闻</div><div class="cls">你好</div>选择爱好<br><input type="checkbox" name="hobby">篮球<input type="checkbox" name="hobby">足球<input type="checkbox" name="hobby">羽毛球
</body>
<script>//根据属性值可以获取imgvar n= document.getElementById('1');alert(n);
</script>

通过document操作修改文字,将新浪新闻改为阿里巴巴
<body><img id="1" src="img/alibaba.jpg"><div class="cls">新浪新闻</div><div class="cls">你好</div>选择爱好<br><input type="checkbox" name="hobby">篮球<input type="checkbox" name="hobby">足球<input type="checkbox" name="hobby">羽毛球
</body>
<script>//根据class值获取var arr=document.getElementsByClassName('cls');var arr1=arr[0];arr1.innerHTML="阿里巴巴";
</script>
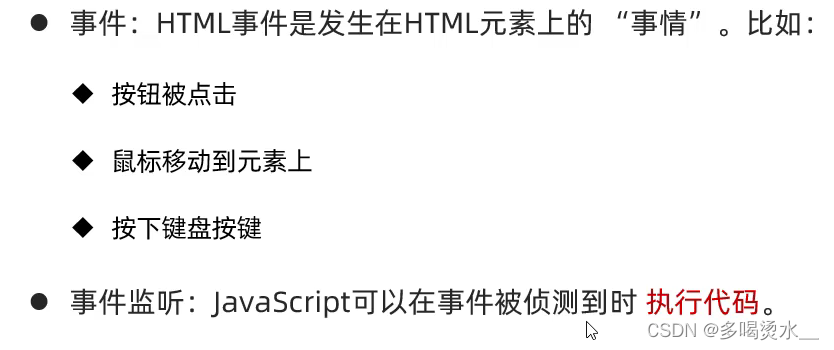
JS事件监听

事件绑定

<body><input type="button" id="b1" value="事件绑定1" onclick="on()"><input type="button" id="b2" value="事件绑定2" >
</body>
<script>//事件绑定方法1function on(){alert("按钮1被点击");}//事件绑定方法2document.getElementById('b2').onclick=function(){alert("按钮2被点击");}
</script>


常见事件
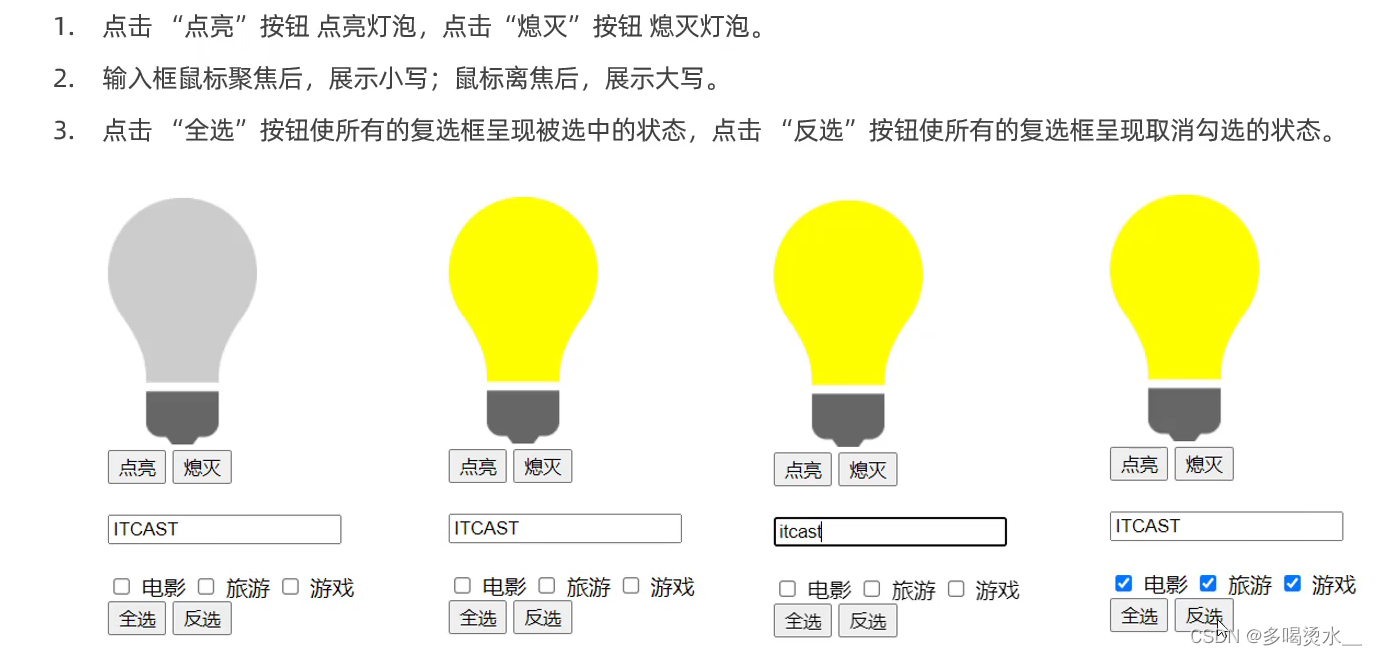
事件监听练习

<body><img id="light" src="img/off.gif"><br><input type="button" value="点亮"onclick="on()"><input type="button" value="熄灭" onclick="off()"><br><br><input type="text" id="name" value="HELLO"onfocus="lower()" onblur="Upper()"><br><br><input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">旅游<input type="checkbox" name="hobby">游戏<br><input type="button" value="全选"onclick="call()"><input type="button" value="反选"onclick="cno()">
</body>
<script>//点击点亮,灯泡亮;点击熄灭,灯泡暗//这是一个鼠标点击事件function on(){var img=document.getElementById('light');//获取到图片事件//改变图片属性img.src="img/on.gif";}function off(){var img=document.getElementById('light');//改变图片属性img.src="img/off.gif";}//输入框鼠标聚焦后,显示小写,不聚焦,显示大写
//onfocus——鼠标聚焦 onblur——失去聚焦
function lower(){//获取输入框的元素对象var s=document.getElementById("name");//获取value属性s.value=s.value.toLowerCase();
}
function Upper(){var s=document.getElementById("name");//获取value属性s.value=s.value.toUpperCase();
}//点击全选,复选框全选,点击反选,全部不选-onclick
function call(){//获取复选框对象var arr=document.getElementsByName('hobby');for (let i = 0; i < arr.length; i++) {const element = arr[i];element.checked=true;}
}
function cno(){//获取复选框对象var arr=document.getElementsByName('hobby');for (let i = 0; i < arr.length; i++) {const element = arr[i];element.checked=false;}
}</script>