倘若文章或代码中有任何错误或疑惑,欢迎提出交流哦~
HTML和CSS
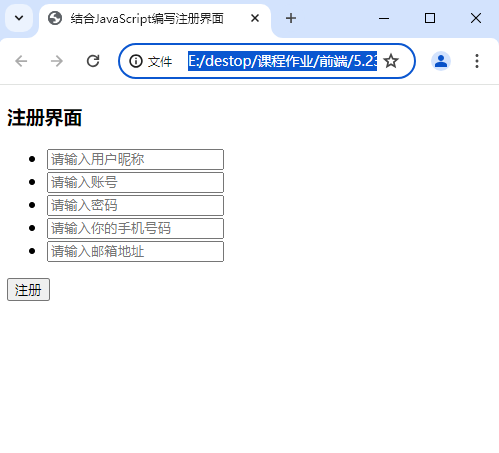
首先,我们需要编写一个简洁的注册界面。
简单编写下,如下:
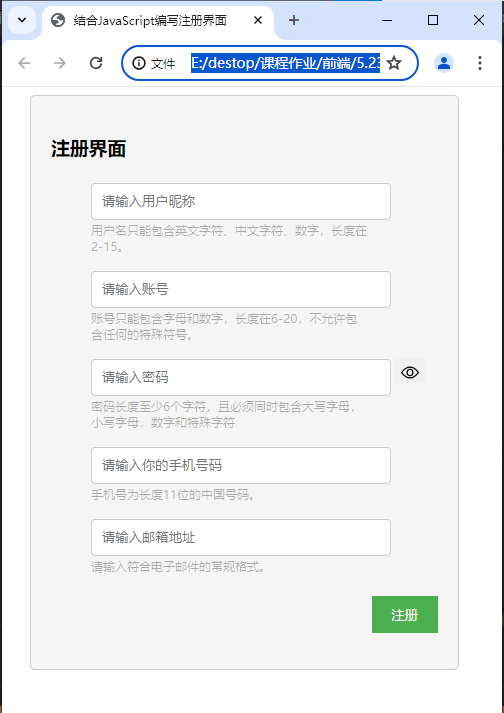
呈现效果为:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结合JavaScript编写注册界面</title>
</head><body><div class="main"><h3>注册界面</h3><form action="#"><ul><li><input type="text" id="name" placeholder="请输入用户昵称"></li><li><input type="text" id="account" placeholder="请输入账号"></li><li><input type="text" id="password" placeholder="请输入密码"></li><li><input type="text" id="phone" placeholder="请输入你的手机号码"></li><li><input type="email" id="email" placeholder="请输入邮箱地址"></li></ul><input type="submit" id="submit" value="注册"></form></div>
</body></html>
在添加一定的css样式后,得到下面文中的效果。
注册按钮
给注册按钮添加完css样式后,因为将按钮向右浮动,会导致上浮,所以添加了清除浮动类。这个比较重要我觉得。
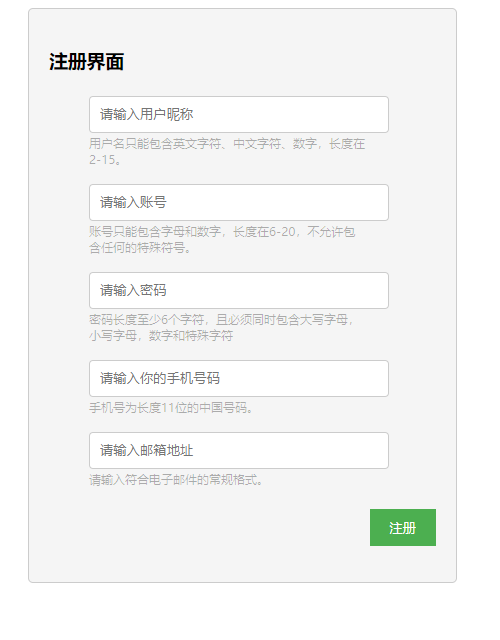
添加如下要求:
- 用户名:只能包含英文字符、中文字符、数字,长度在2-15。
- 账号:只能包含字母和数字,长度在6-20,不允许包含任何的特殊符号。
- 密码:密码长度至少6个字符,且必须同时包含大写字母,小写字母,数字和特殊字符 (例如 !@#$%^&* )。
- 手机号:长度为11位的中国号码。
- 邮箱:符合电子邮件的常规格式。
效果如下:

也就是说,如果用户输入的内容错误了,那么输入框下的提示信息就会变成红色,来提醒出错。
密码显示按钮
可以看到我们使用类型为password的input输入框时,输入的内容都是不可见的,而我们在日常使用经常看到,显示密码的按钮,现在加上这个按钮。

下面是添加眼睛按钮的HTML和CSS代码,下一篇文章使用Javascript解决问题。
CSS和HTML代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>结合JavaScript编写注册界面</title><style>.main {/* 设置内容宽度以及水平居中 */width: 80%;margin: 0 auto;margin-left: 20px;/* 边框以及边框圆角 */border: 1px solid #ccc;border-radius: 5px;/* 背景颜色 */background-color: #f5f5f5;padding: 20px;}form ul li {list-style: none;margin-bottom: 10px;}form ul li input[type="text"],form ul li input[type="password"],form ul li input[type="email"] {width: 80%;margin-top: 5px;padding: 10px;border: 1px solid #ccc;border-radius: 4px;}/* 提示信息部分 */.prompt {/* 让文本和输入框更紧凑 */margin-top: 2px;width: 80%;/* 设置提示信息为合适的大小,以及颜色 */font-size: 12px;color: rgba(0, 0, 0, 0.3);}/* 注册按钮部分 */form ul li input[type="submit"] {float: right;margin-top: 10px;padding: 10px 20px;border: none;background-color: #4CAF50;color: white;cursor: pointer;}form ul li input[type="submit"]:hover {background-color: #45a049;}/* 显示图标部分 */form ul li input[type="password"],button {display: inline;}button {border: none;cursor: pointer;padding-top: 5px;height: 25px;width: 30px;}img {/* 让图片占满整个区域 */width: 100%;height: 100%;}</style>
</head><body><div class="main"><h3>注册界面</h3><form action="#"><ul><li><input type="text" id="name" placeholder="请输入用户昵称"><p class="prompt">用户名只能包含英文字符、中文字符、数字,长度在2-15。</p></li><li><input type="text" id="account" placeholder="请输入账号"><p class="prompt">账号只能包含字母和数字,长度在6-20,不允许包含任何的特殊符号。</p></li><li><input type="password" id="password" placeholder="请输入密码"><button id="button"><img src="./image/view.png" alt="显示" id="img"></button><p class="prompt">密码长度至少6个字符,且必须同时包含大写字母,小写字母,数字和特殊字符</p></li><li><input type="text" id="phone" placeholder="请输入你的手机号码"><p class="prompt">手机号为长度11位的中国号码。</p></li><li><input type="email" id="email" placeholder="请输入邮箱地址"><p class="prompt">请输入符合电子邮件的常规格式。</p></li><li><input type="submit" id="submit" value="注册"><!-- 消除浮动类,避免上浮 --><div style="clear: both"></div></li></ul></form></div>
</body></html>
页面效果如下:
















![[Redis]Zset类型](https://img-blog.csdnimg.cn/direct/f3bfcd4c15dd4b2bb545c533bae402b3.png)