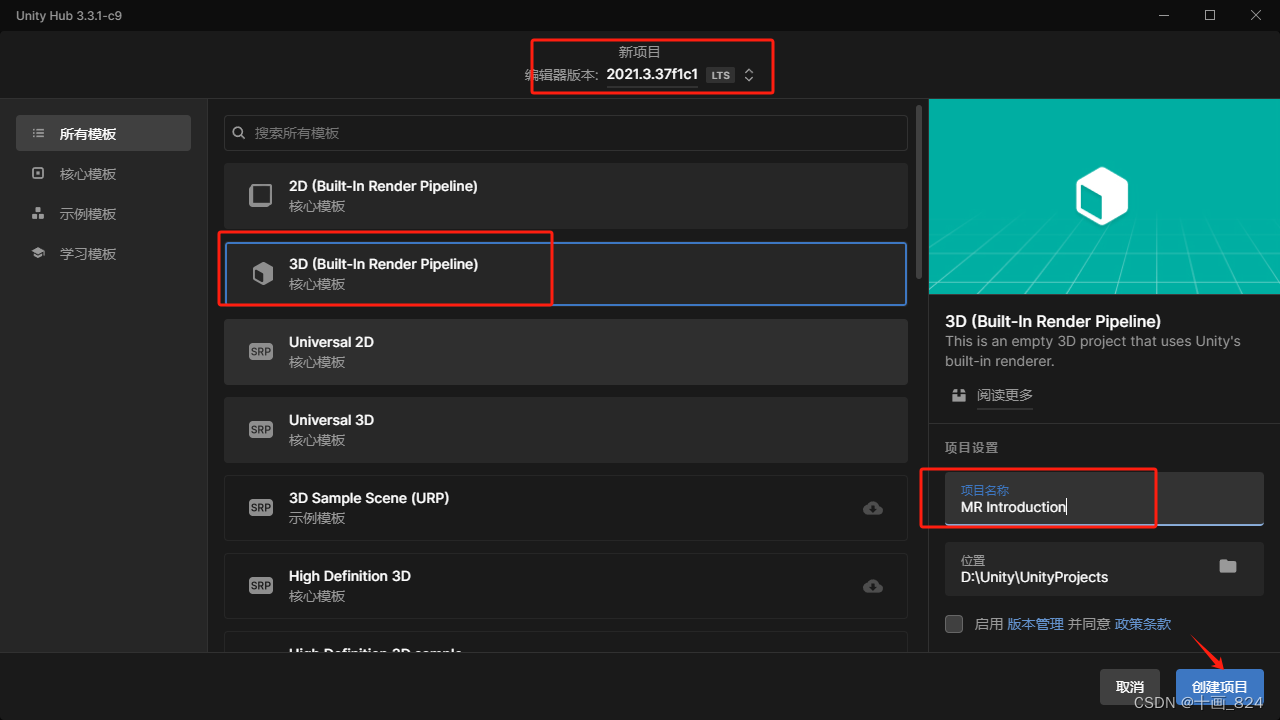
一、新建Unity2021.3.37 3D工程

二、切换到Android安卓平台
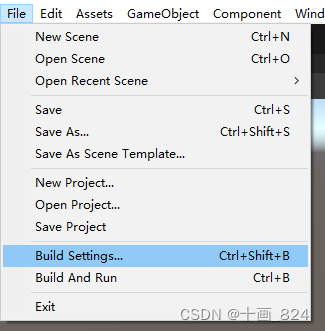
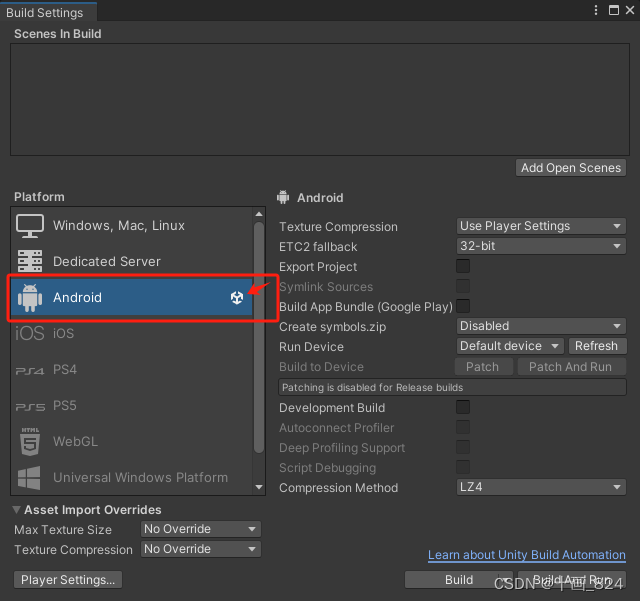
1、点击Unity编辑器左上角的Flie后,选择Build Setting选项。

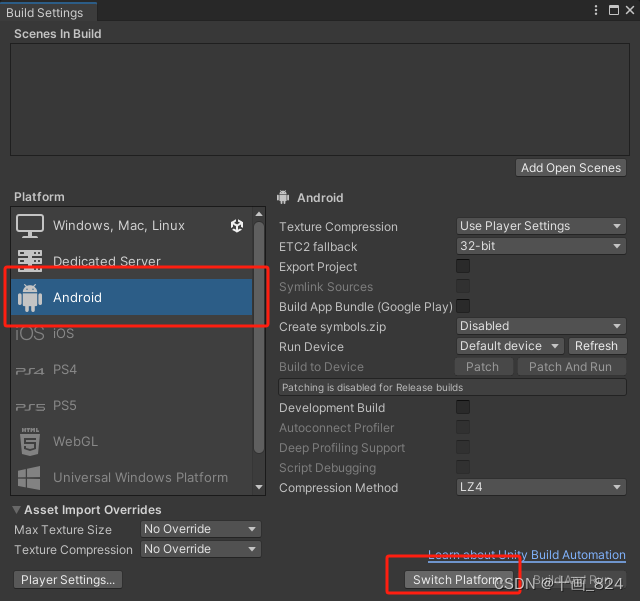
2、弹出弹窗后,点击Android选项,然后再点击Switch Platform按钮切换成安卓平台。

3、切换完成后Android选项后面会显示unity图标。

三、官网下载PicoSDK
1、Pico官网SDK:
https://developer-cn.picoxr.com/resources/#sdk![]() https://developer-cn.picoxr.com/resources/#sdk
https://developer-cn.picoxr.com/resources/#sdk
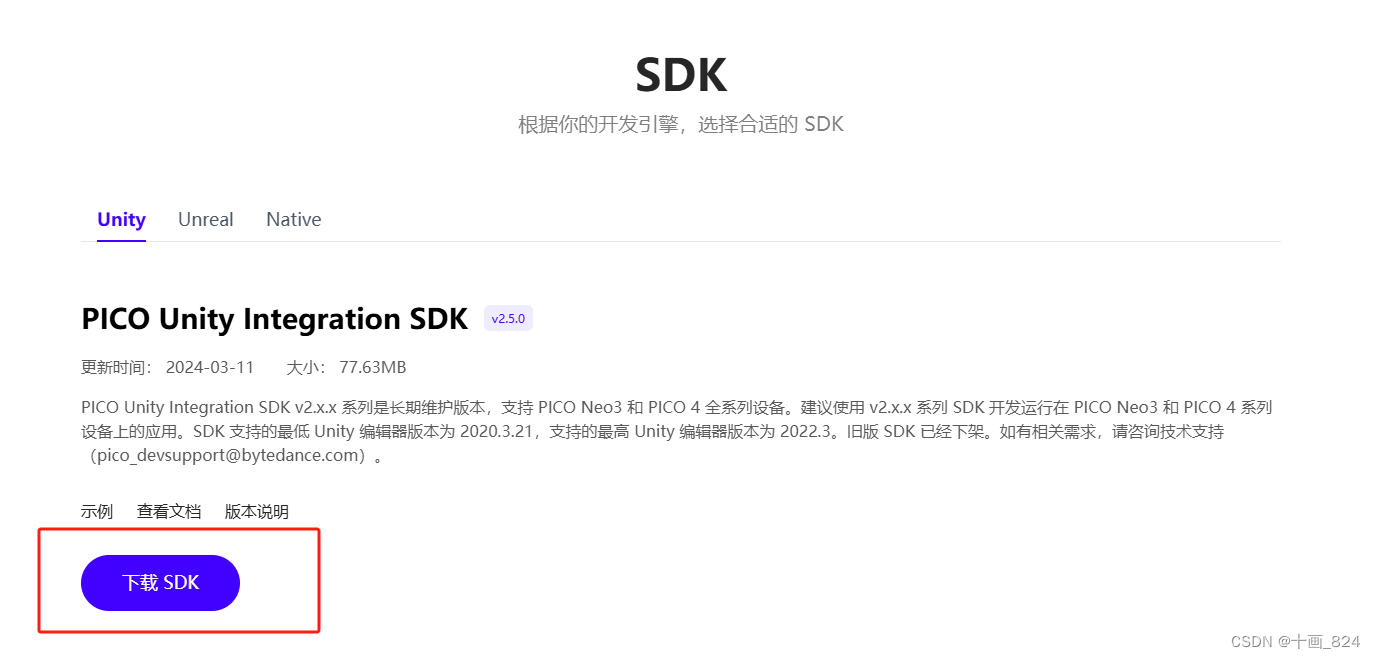
2、点击下载SDK

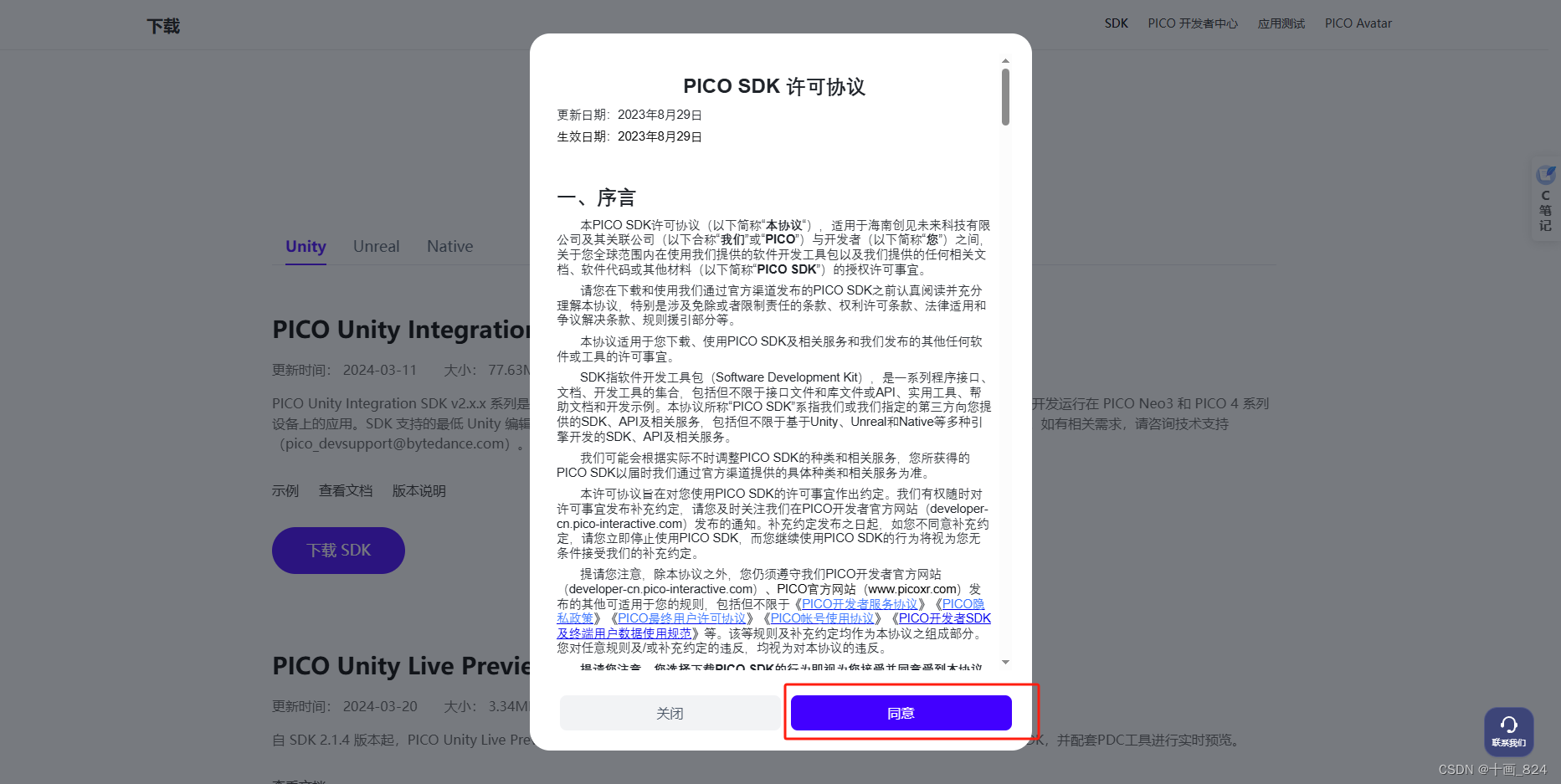
3、点击同意

4、下载下来是一个压缩包文件,进行解压后使用。

5、解压后内容:

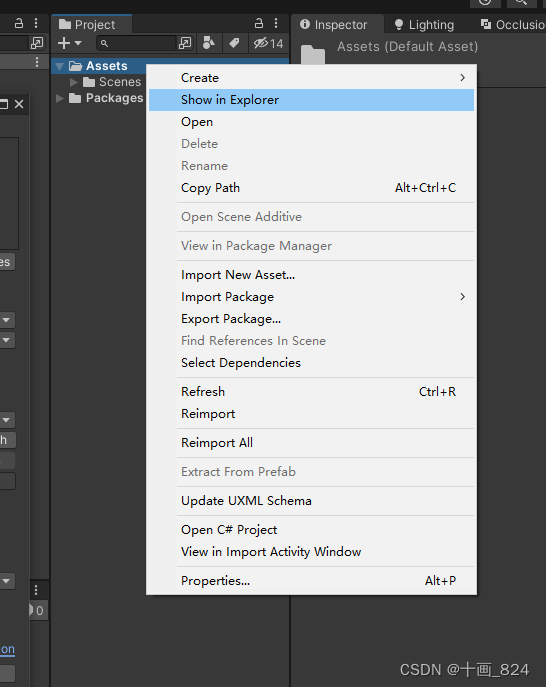
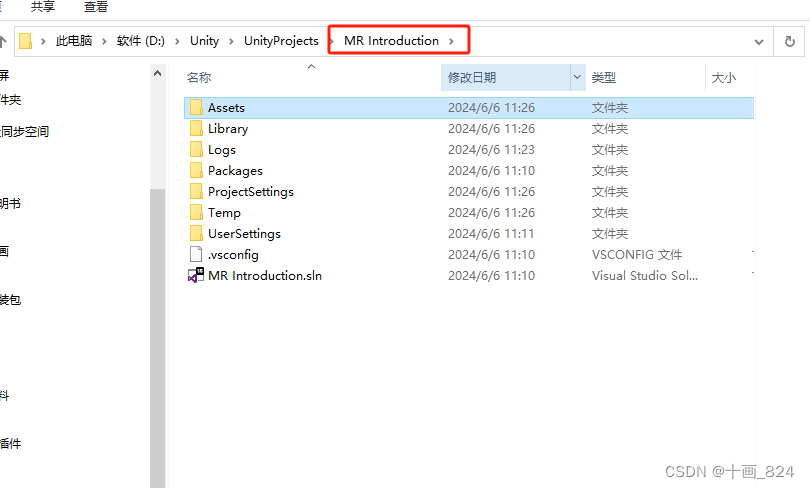
6、打开工程总目录:在unity编辑器中选中Assets后右键,在菜单中点击Show in Explorer选项,打开资源文件夹。


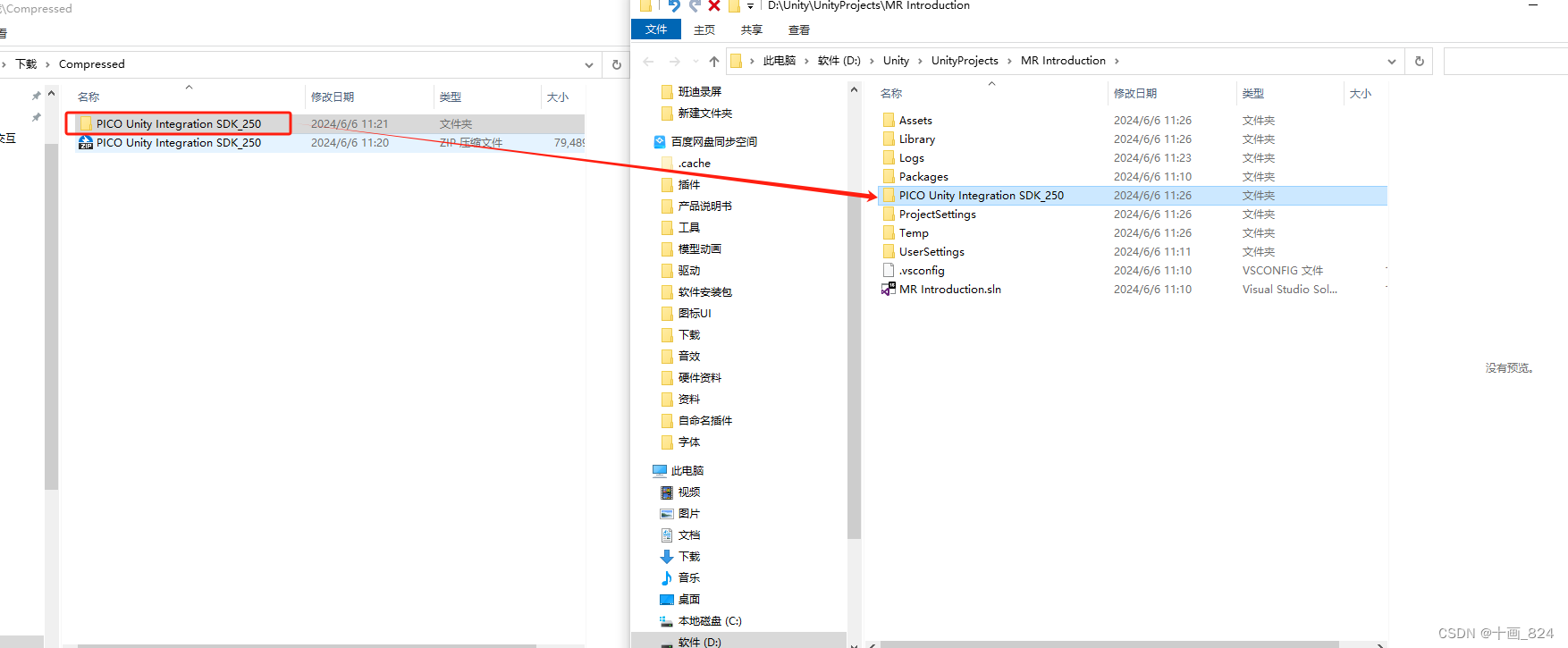
6、将解压后的文件夹复制到工程总目录中,这样做是为了在后面工程上传到SVN或者Git上后插件不会丢失,从而引起不必要的麻烦。

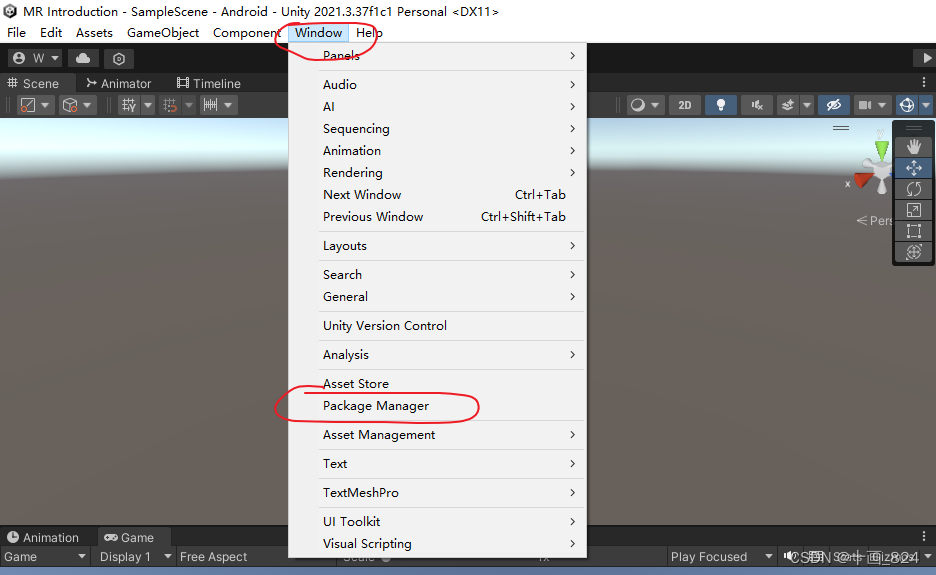
7、上一步只是把PicoSDK的文件夹放到了工程的总目录下,并没有导进我们的unity项目中,现在我们将sdk导入项目中,先打开Window菜单栏中的Package Manager。

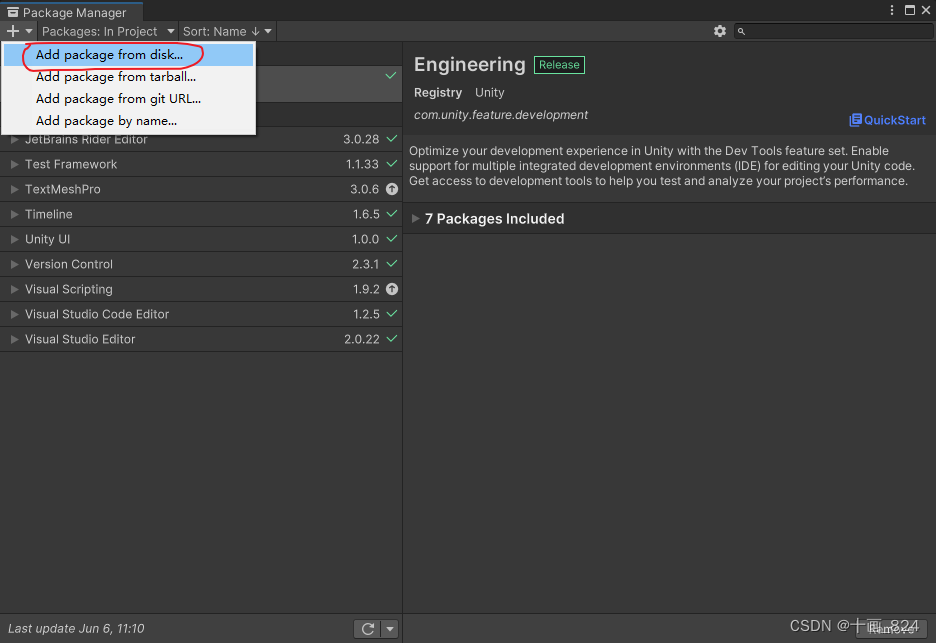
8、点击+号按钮后选择第一项

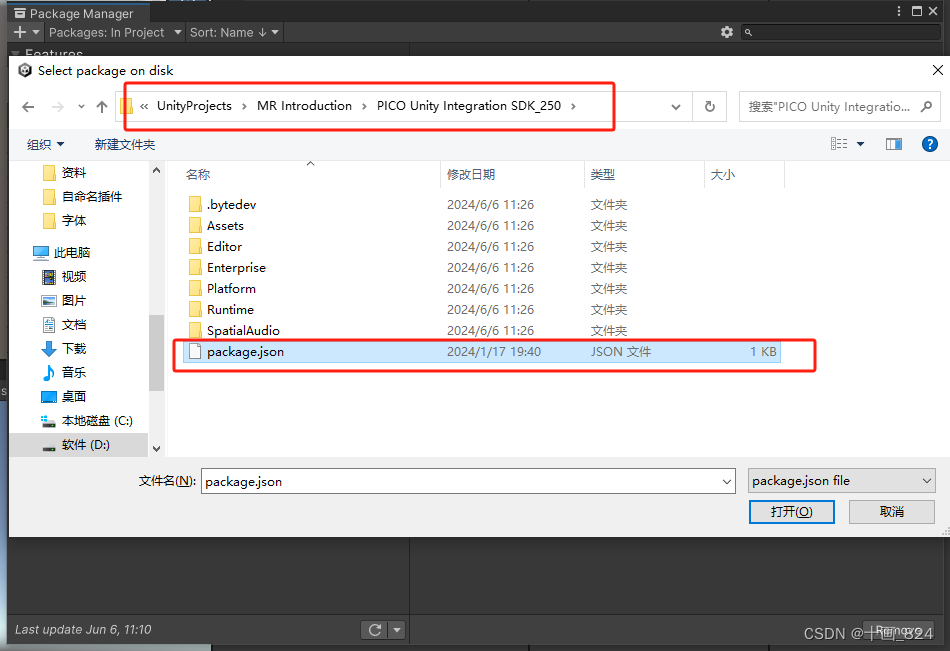
9、弹出资源文件后找到工程目录中我们之前复制进去的PicoSDK文件夹,选择文件夹中的json文件后,点击打开按钮,则会将picoSDK导入到工程中。

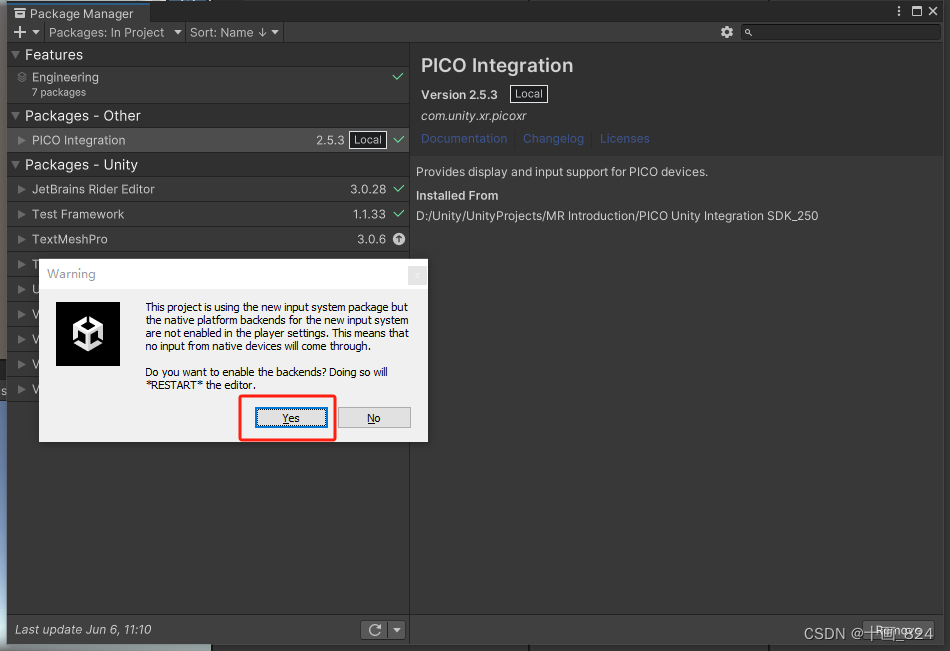
弹窗选择Yes后,unity会自动重启,不用担心。

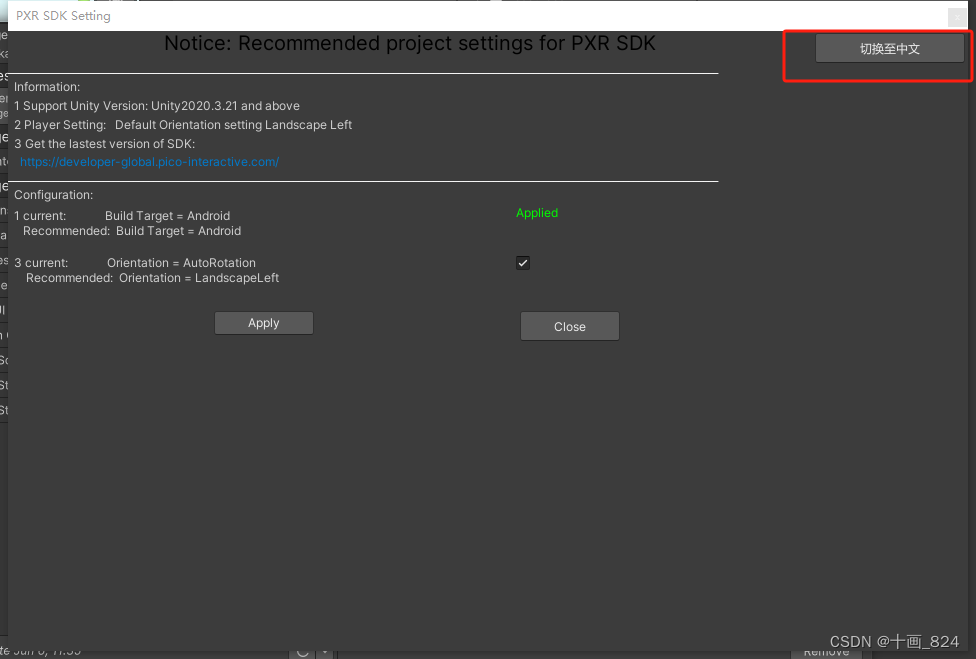
10、重启后会弹出PicoSDK Setting的弹窗,点击 切换到中文 可以查看内容。

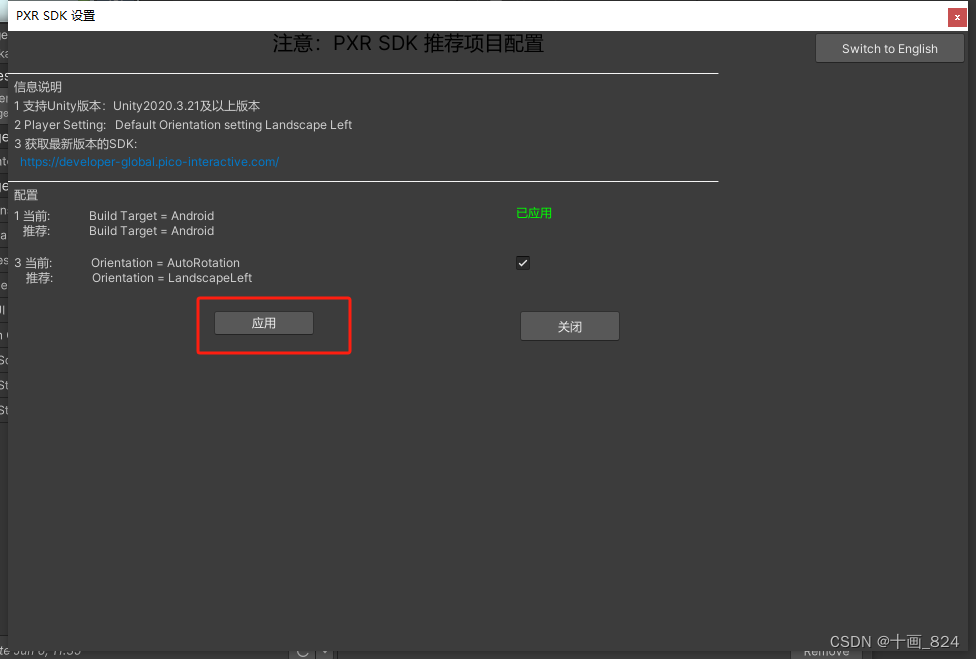
11、直接点击应用就可以了。

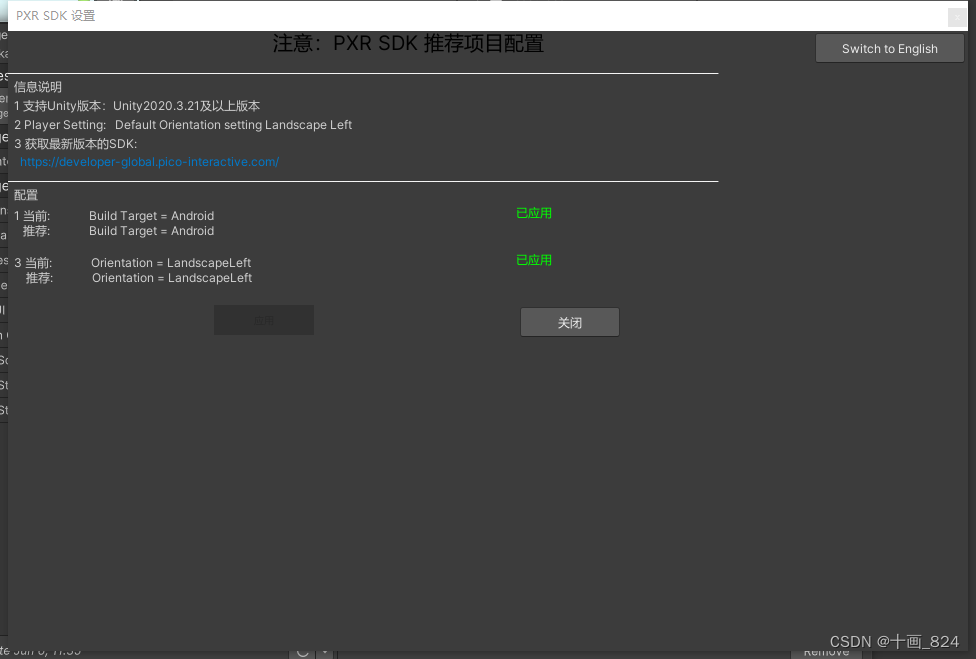
12、当全部显示已应用后,点击关闭按钮即可。

四、添加或升级 Unity XR Interaction Toolkit 到最新版本
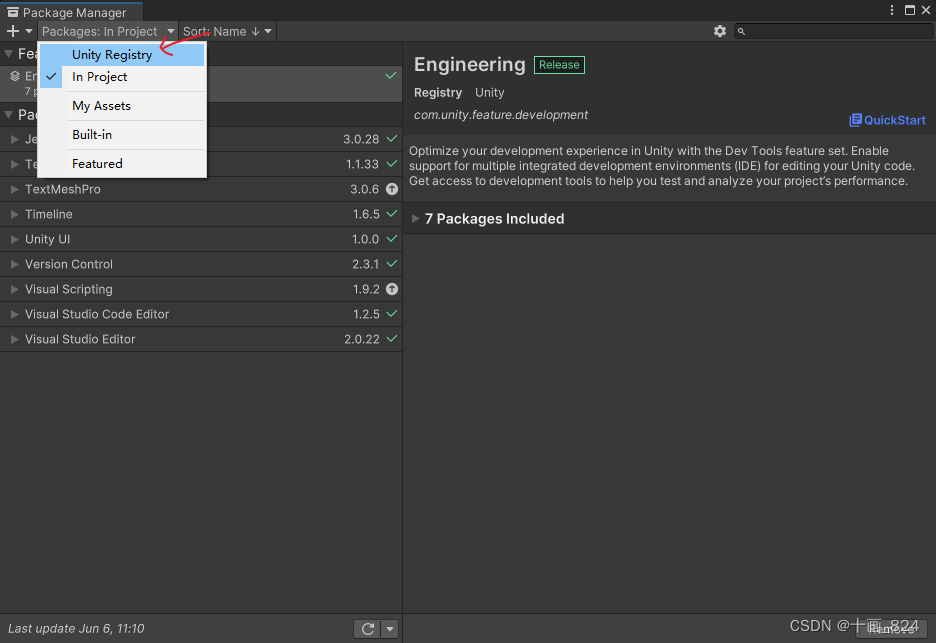
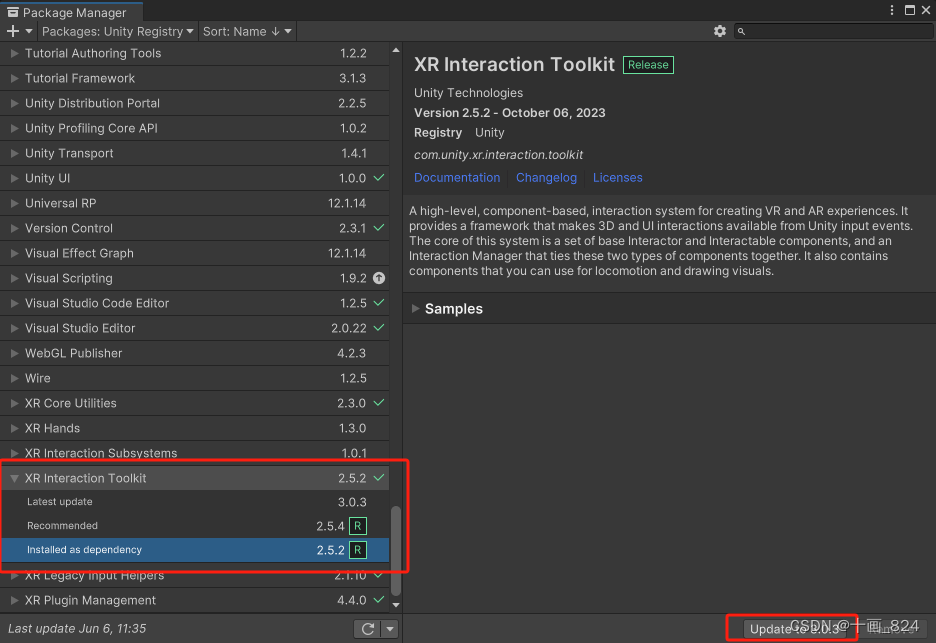
1、在Package Manager中选择Unity Registry。

2、滑动到最底部,选中XR Interaction Toolkit选项,点击右侧的Update按钮,更新到最新版本。
注:如果你是 Unity 2021 及以上的版本但是发现 XR Interaction Toolkit 的版本不是最新的(是不是最新的可以在官方文档查看)或者找不到这个包,可以试试点击下图所示的 “+” 号,选择 Add Package by name,输入 com.unity.xr.interaction.toolkit,即可导入。
不同的 Unity 版本可能导入 XR Interaction Toolkit 的方式会有点不一样,具体可以参考官方文档中的 Guides -> Installation(https://docs.unity3d.com/Packages/com.unity.xr.interaction.toolkit@2.3/manual/installation.html,在里面找到自己正在使用的版本)
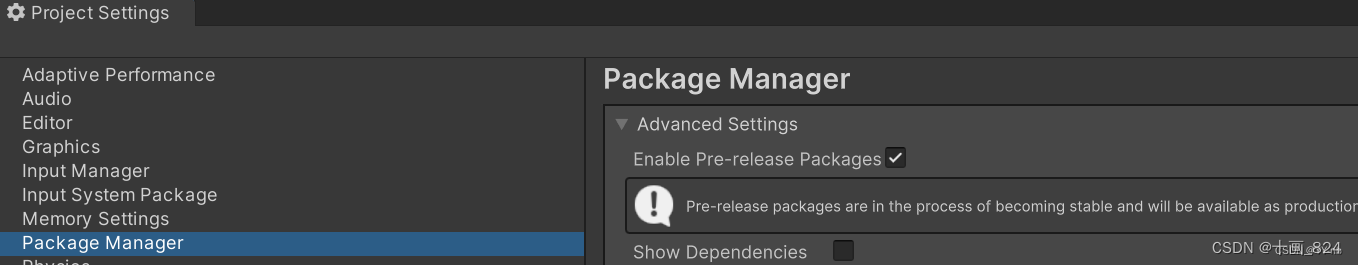
如果想要导入的 XR Interaction Toolkit 在官网上是预览版(后缀有 pre,一般是发布的最新版),需要在 Unity 编辑器中打开 Edit -> Project Settings -> Package Manager,然后将 Enable Pre-release Packages 勾选。

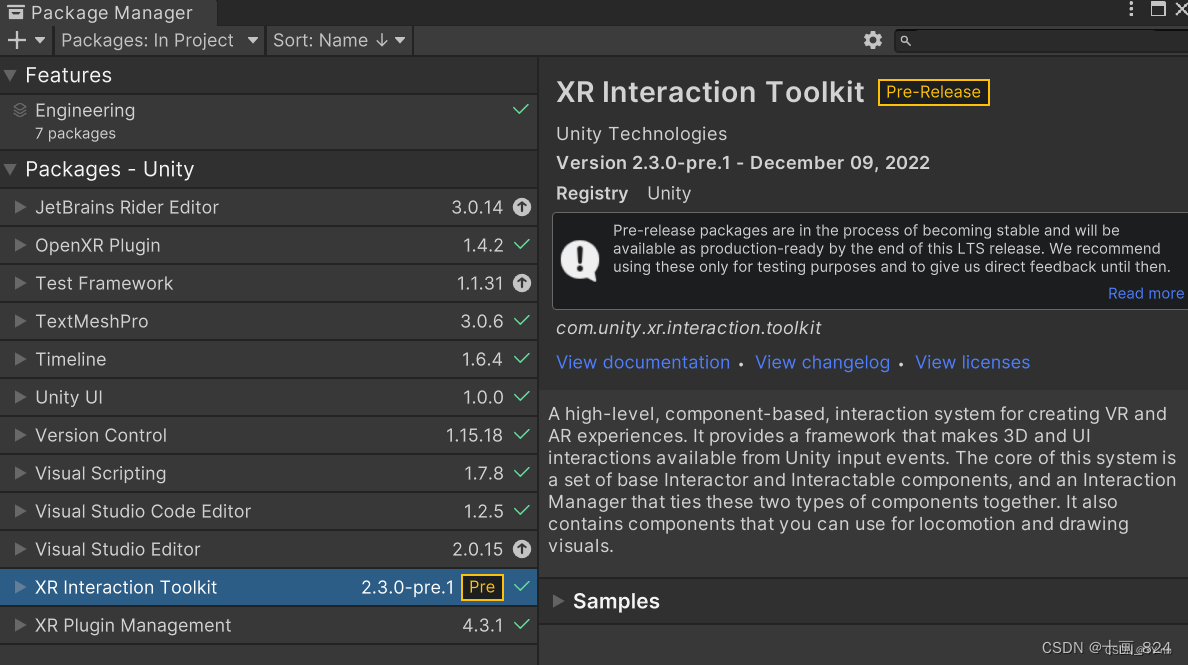
这样 Package Manager 中才能显示最新的预览版(2023 年 1 月份已经出了 2.3.0 pre)


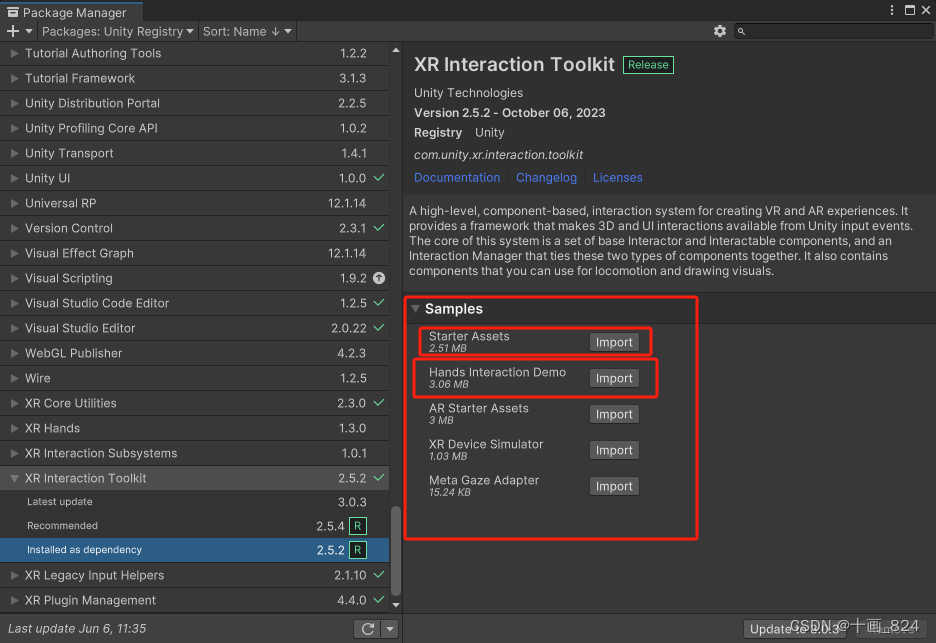
3、点击Samples打开示例列表,导入示例,这个包提供了 一些 Preset 和 Input System 中和 XR 有关的一些常用输入动作。

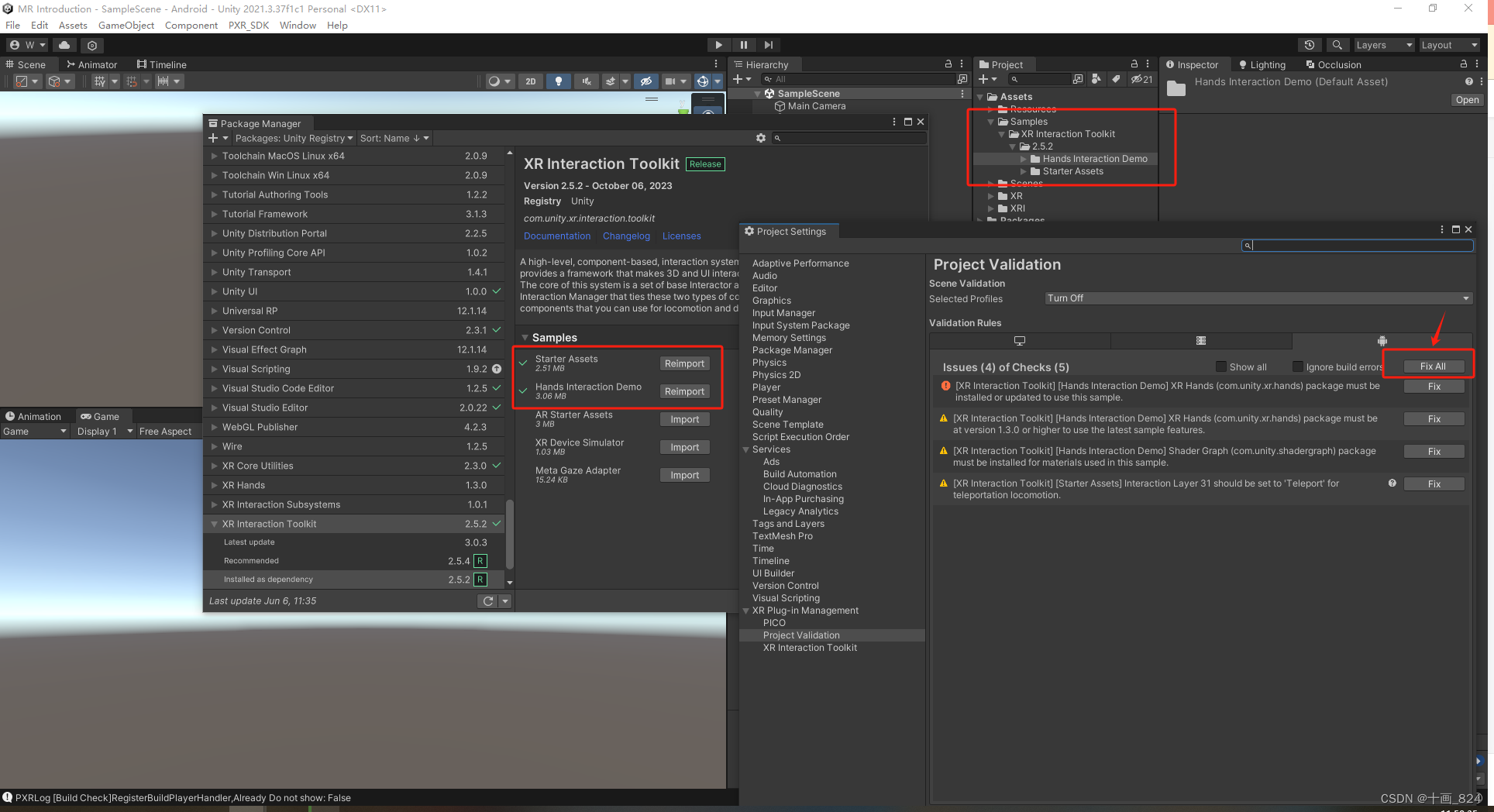
4、导入后会弹出Project Setting弹窗,点击Fix All 即可。
注:可能点击一次后还会出现警告,只需要再点击一次Fix All 即可。

五、Project Settings 设置
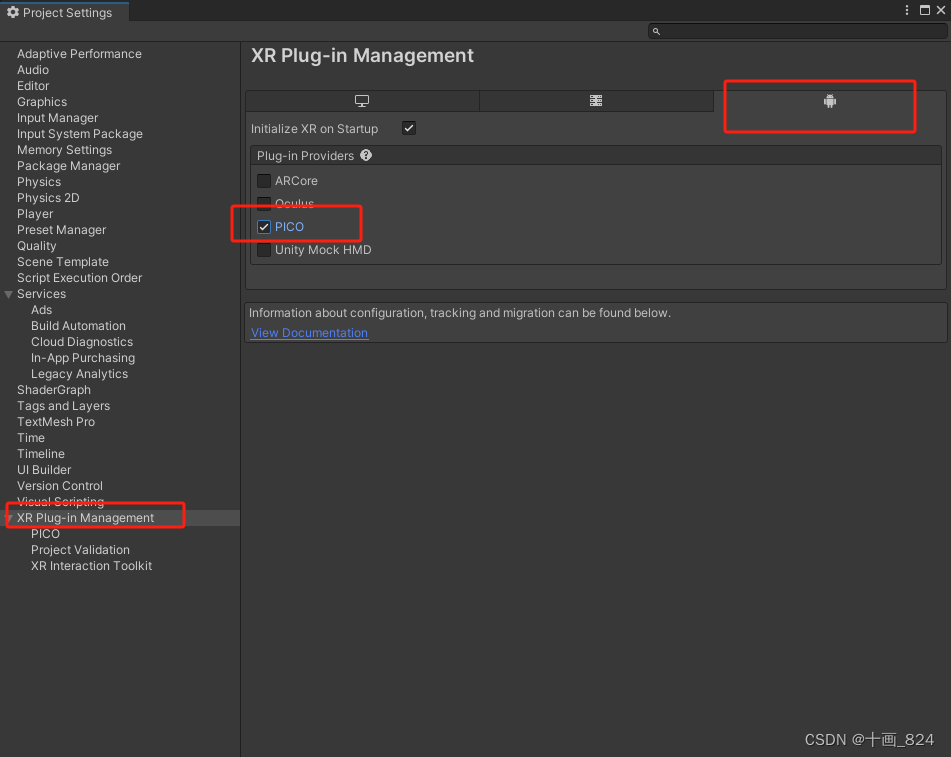
1、启用 PICO XR 插件

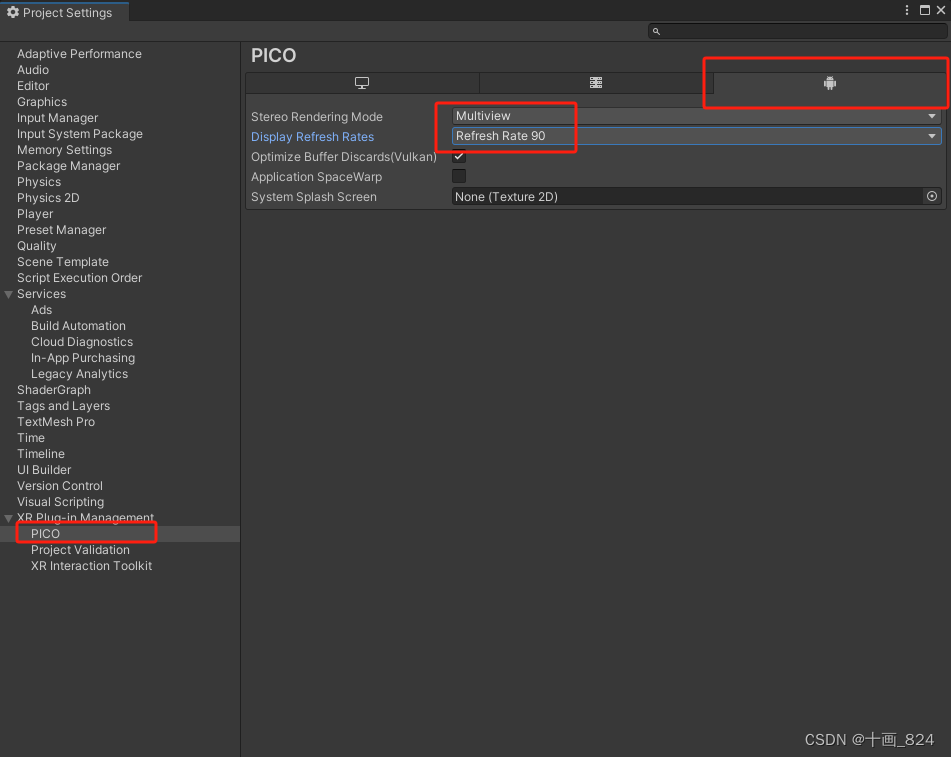
2、PICO设置,渲染模式设置多视图渲染模式Multiview 刷新率设置90。

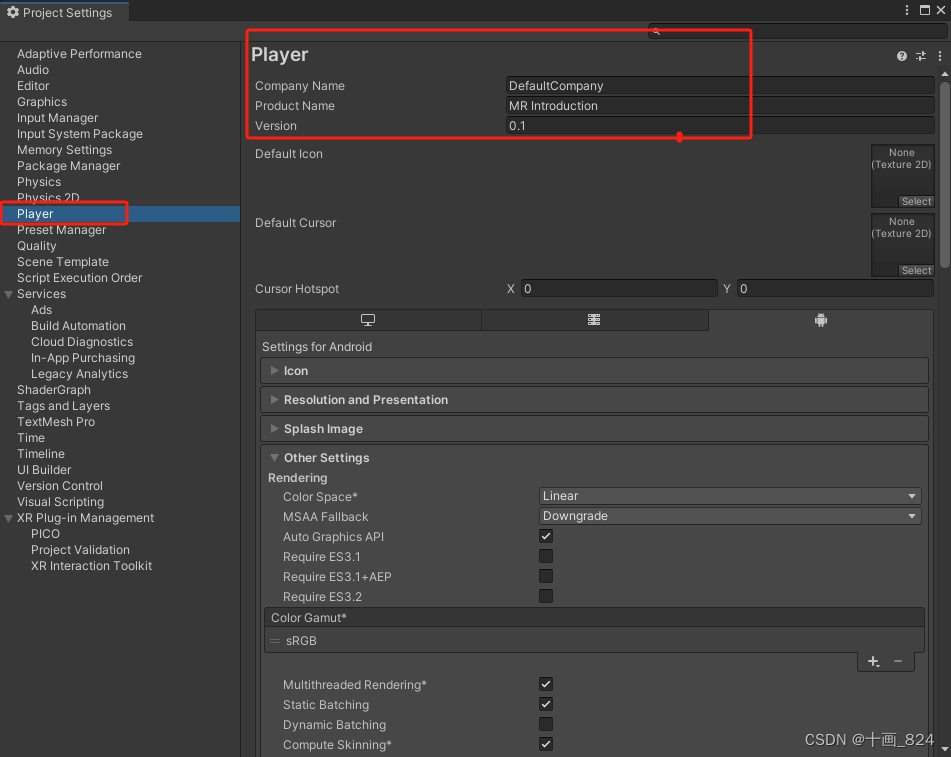
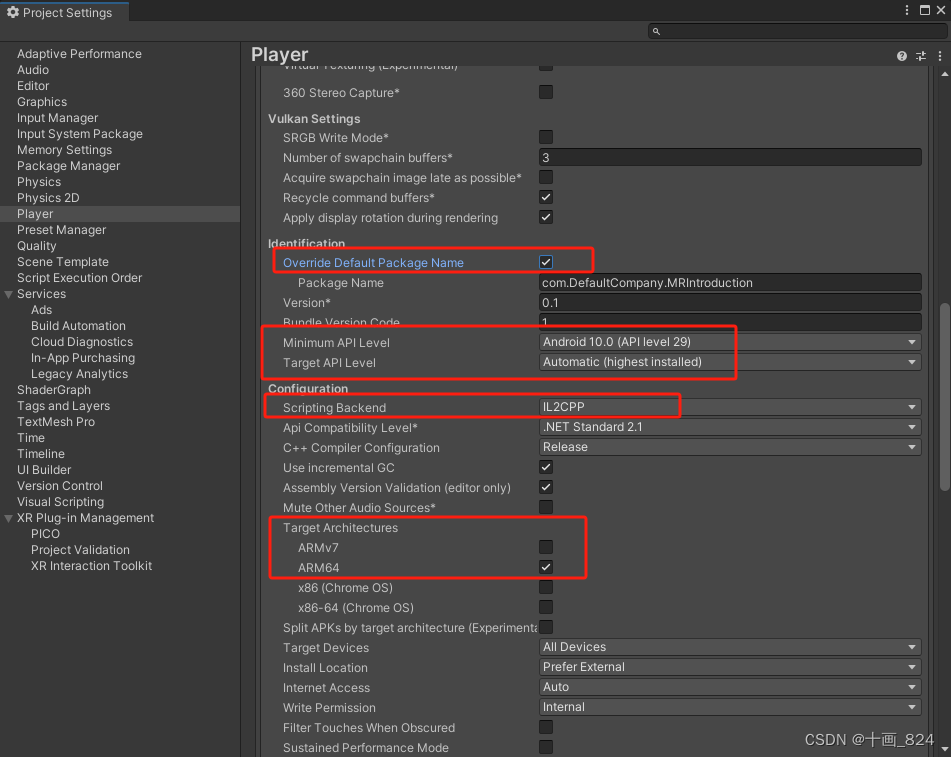
3、设置包名,后面安装到Pico中方便识别。

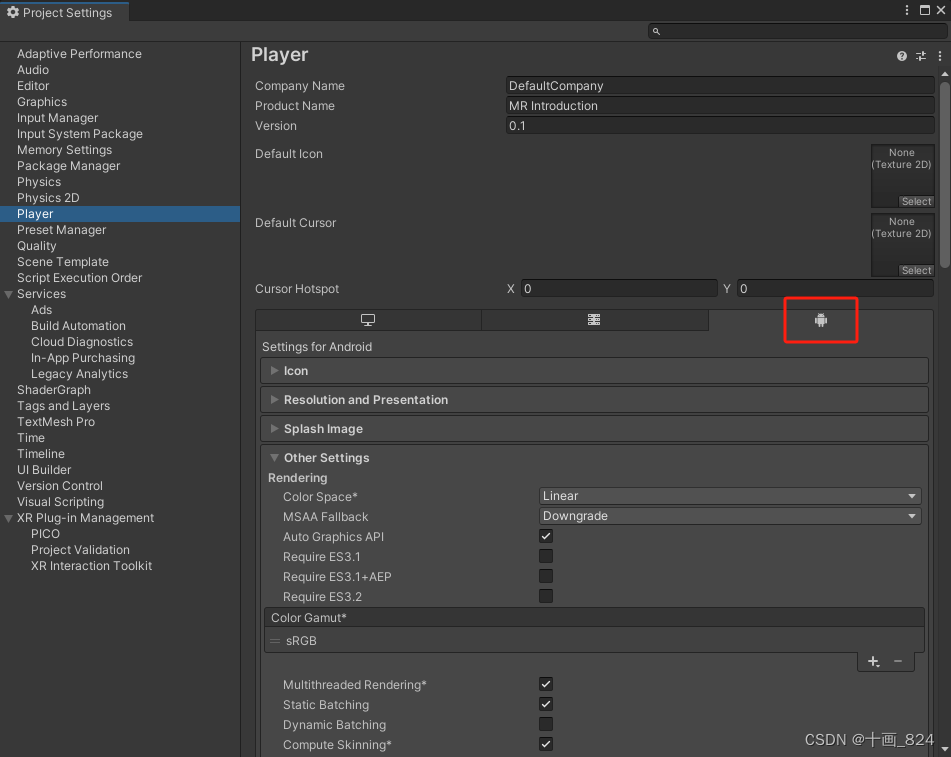
4、设置Player相关参数,注意是设置安卓的,不是pc的。


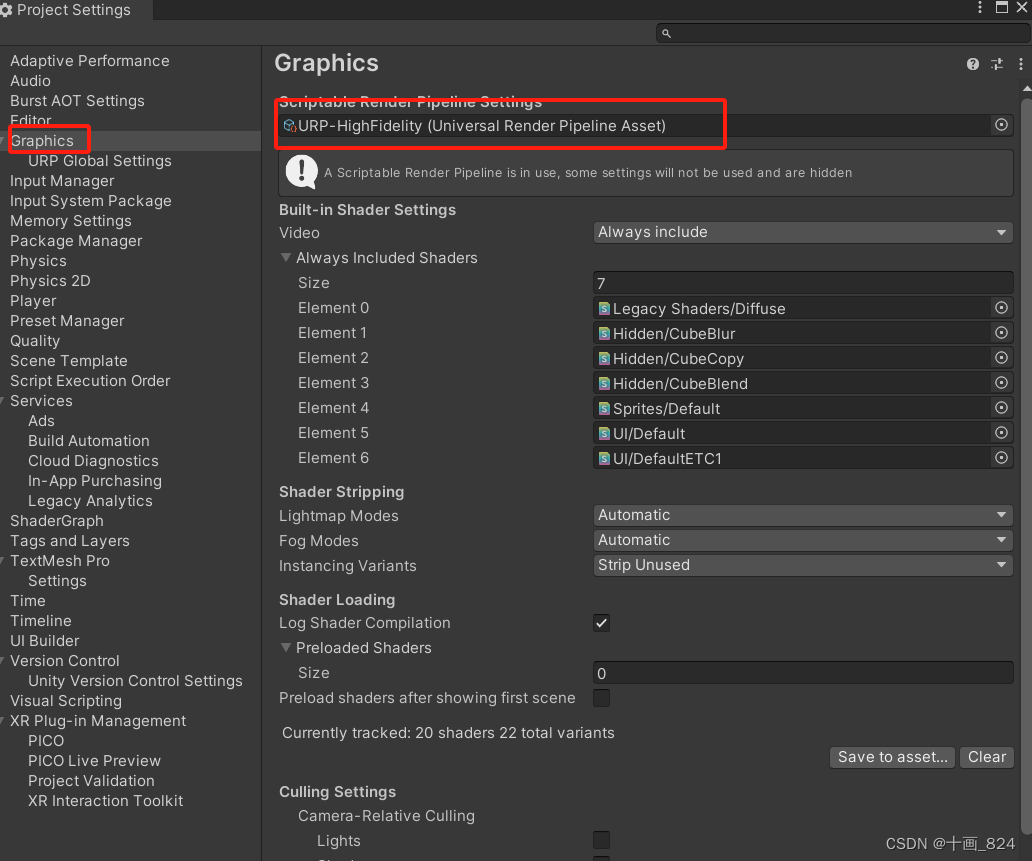
5、Graphics设置,URP项目设置,像我们这个不是urp的项目,则直接掠过。

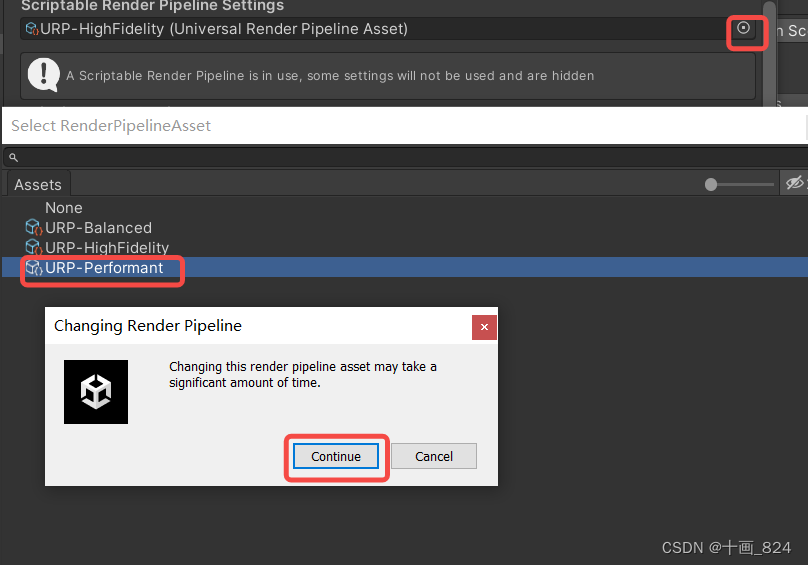
使用 URP-Performant 高性能模式

结束,到这里项目则完成设置!