title: Base64码乱转换
date: 2024-06-01 20:30:28
tags: vue3
后端图片前端显示乱码
现象
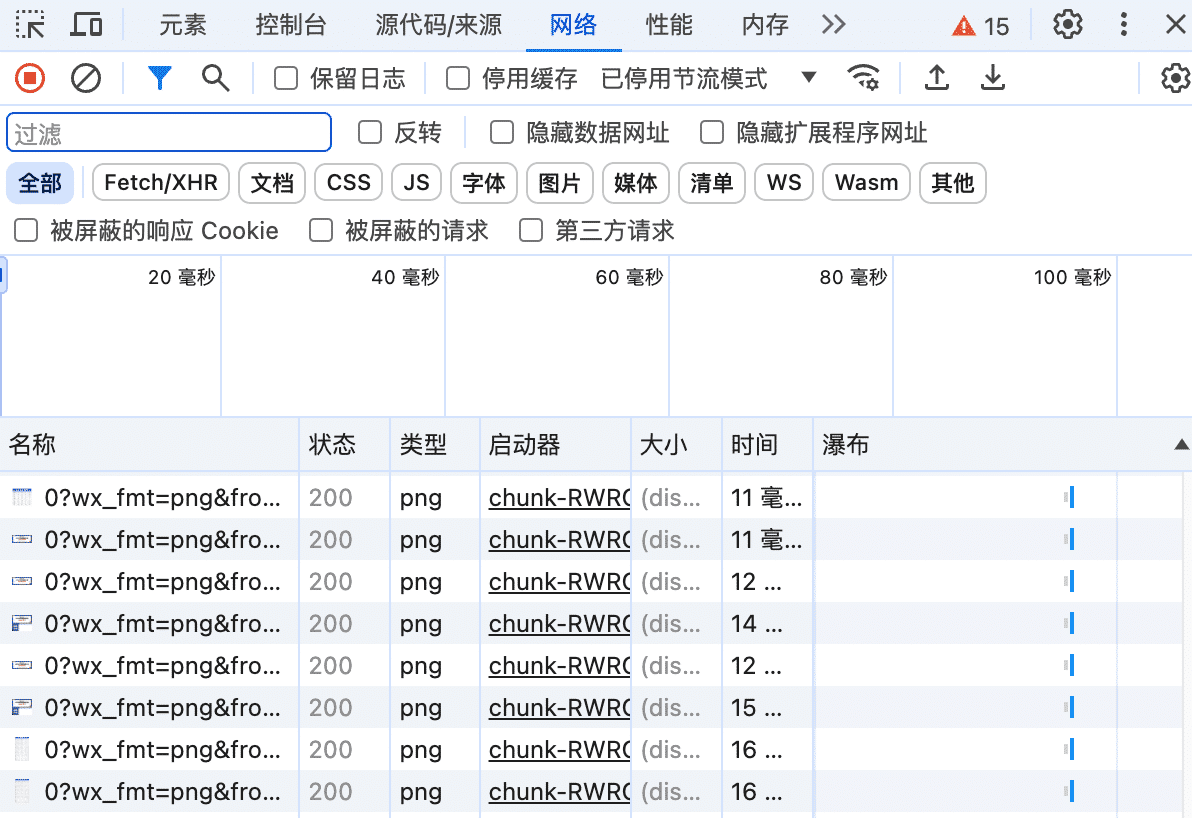
后端传来一个图片,前端能够接收,但是console.log()后发现图片变成了乱码,但是检查后台又发现能够正常的收到了这张图片。

处理方法
笔者有尝试将图片乱码转成二进制然后再转换成普通的url,但是以失败告终了。
后来使用将乱码转换成base64形式的url,解决了这个问题。
具体代码
vue3组件中的js:
getApi(typeObj.value.media_id).then((response) => {//将图片乱码转换成base64pictureUrl.value = `data:image/png;base64,${btoa(new Uint8Array(response).reduce((data, byte) => data + String.fromCharCode(byte),""))}`;typeObj.value.httpUrl = pictureUrl.value;});
接口js文件处理:(添加responseType: ‘arraybuffer’)
export function getOnePicture(mediaId){return request({url:''method:'get',responseType: 'arraybuffer' ,headers:{"Content-Type":"multipart/form-data"}})
}















![YOLOv8_obb预测流程-原理解析[旋转目标检测理论篇]](https://img-blog.csdnimg.cn/direct/03ddebdec3124153b1101c6e9606766f.png)