前言
今天有个功能要在当前页面预览pdf,并且适配多端,研究了好久,也踩了好多坑,写个文章记一下,也给各位避避坑~
uni-app预览pdf
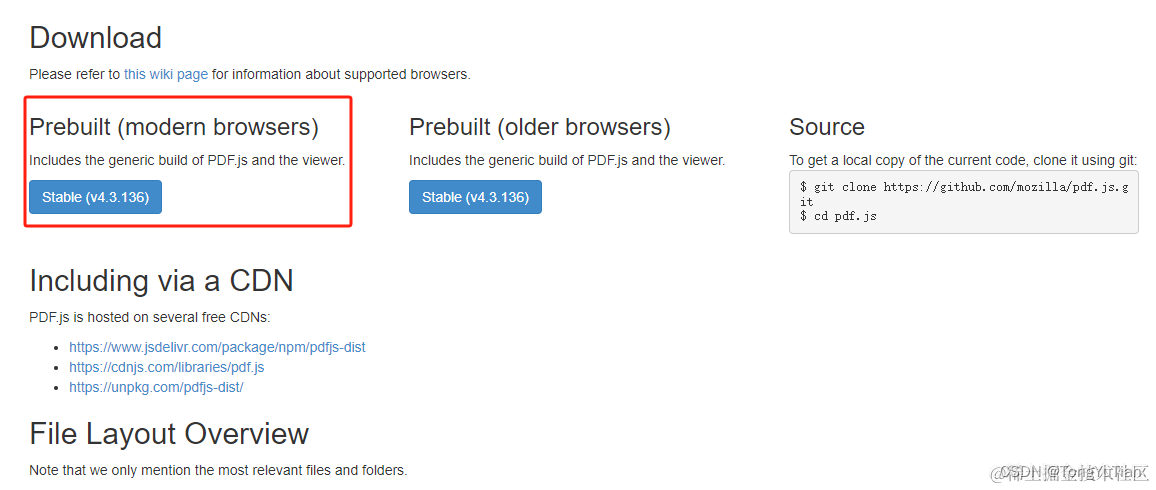
1.下载pdf.js
官方下载地址(有坑!待会儿说)

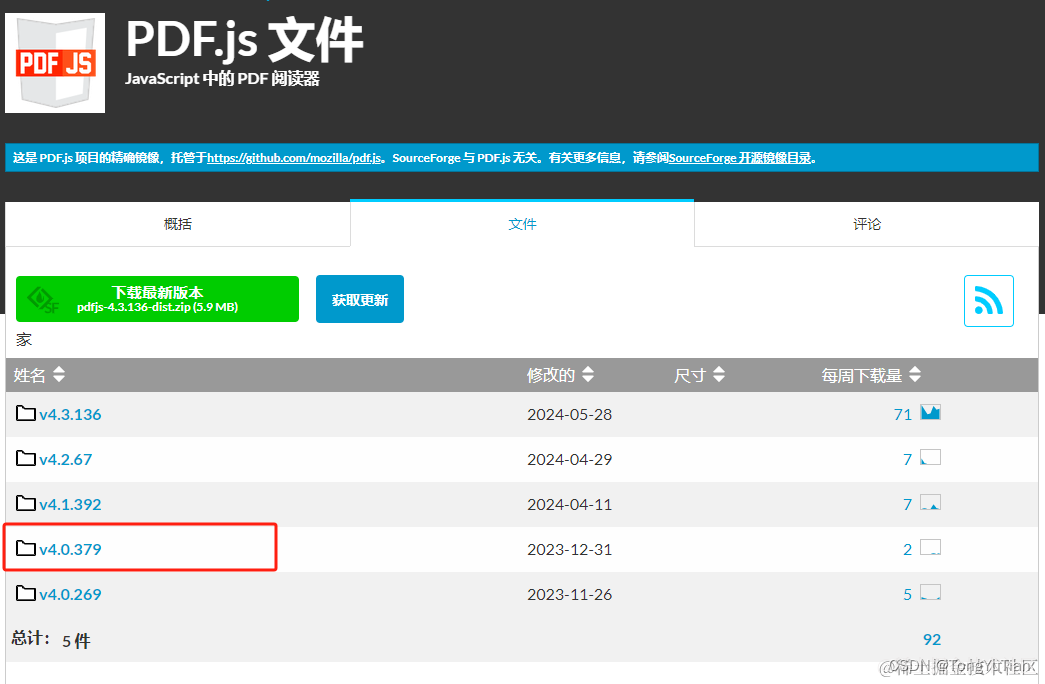
外部下载地址

2.使用步骤
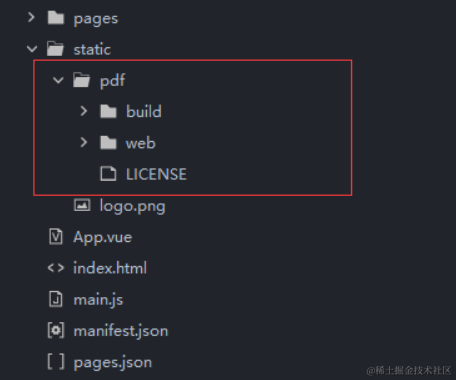
在 static 文件夹下新建 pdf 文件夹,将解压文件放进 pdf 文件夹下
(听说这里也有坑:放到根目录下后,无法打开预览的pdf文件)

在当前需要预览的vue页面中,先将文件链接下载为本地文件,代码如下:
openPdfFn(url) {uni.downloadFile({//需要预览的文件地址url: url,success: (res) => {if (res.statusCode === 200) {//下载成功,得到文件临时地址console.log('下载成功', res.tempFilePath);//条件编译,若为h5端则直接赋值文件地址 // #ifdef H5let newUrl = res.tempFilePath// #endif//条件编译,若为App端,则需要将本地文件系统URL转换为平台绝对路径 // #ifdef APP-PLUSlet newUrl = plus.io.convertLocalFileSystemURL(res.tempFilePath)// #endif//这里新建一个vue页面,跳转并预览pdf文档uni.navigateTo({url: "/pages/userInfo/showPdf?url=" + newUrl,})}}})
},
这是新建的vue页面,用于web-view预览pdf文件,代码如下:
<template><view><web-view :src="showUrl"></web-view></view>
</template><script>export default {data() {return {showUrl: "",viewerUrl: '/static/pdf/web/viewer.html', //刚解压的文件地址,用来渲染PDF的html}},onLoad(e) {this.showUrl = this.viewerUrl + '?file=' + e.url //将插件地址与接收的文件地址拼接起来},}
</script><style></style>
成功预览

现在讲讲官方地址下载的坑
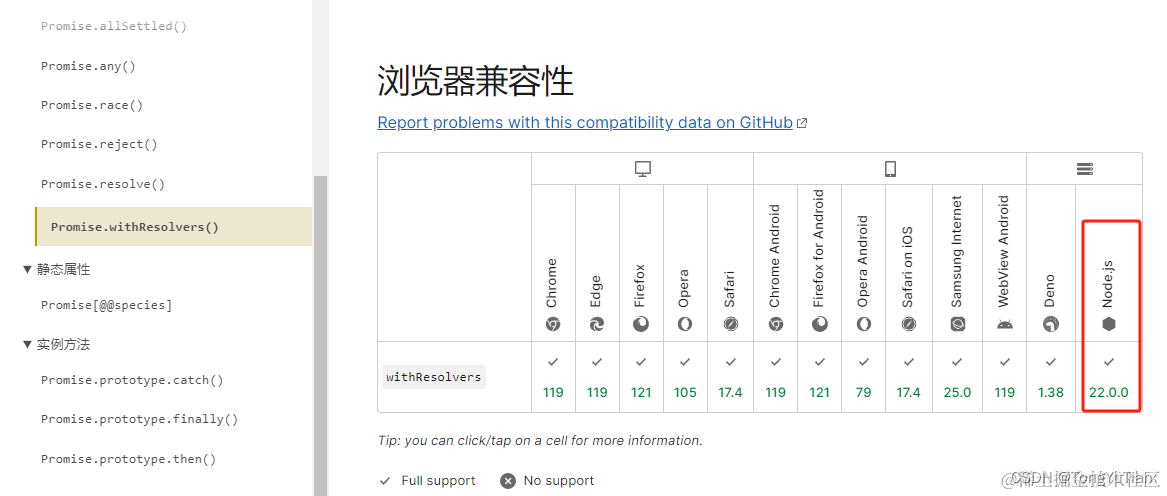
先说我在官方地址下载的pdf.js报了什么错:Promise.withResolvers is not a function
最终一路排查为版本兼容性问题:原因是新版pdf.js中使用了此方法,但node.js从V22.0.0开始支持此方法

解决方案:
- 降低pdf.js版本
- 提高node.js版本