前言
SAP Build 似乎是一个整合了很多低代码或无代码产品的平台,最早的时候应该都是各自分开的几个产品,近年合并到一块上了SAP Build平台
现在看官网的介绍应该是有三四个产品被集成进来了,分别是SAP IRPA,SAP Workflow,APP Gyver,还有个Work Zone不知道是做什么的,后面再补充
SAP IRPA是我最早了解到的一款产品,以前是一个部署在用户本地应用做开发,后来搬到BTP平台上做了个云产品在浏览器上开发,主要是做机器人流程自动化,竞品有UiPath,影刀,UiBot等等。几年前有尝试用本地和云端IRPA做自动化但实际效果确实不如UiPath,现在听说集成了AI还有很多预置的标准流程,回头再学一点看看
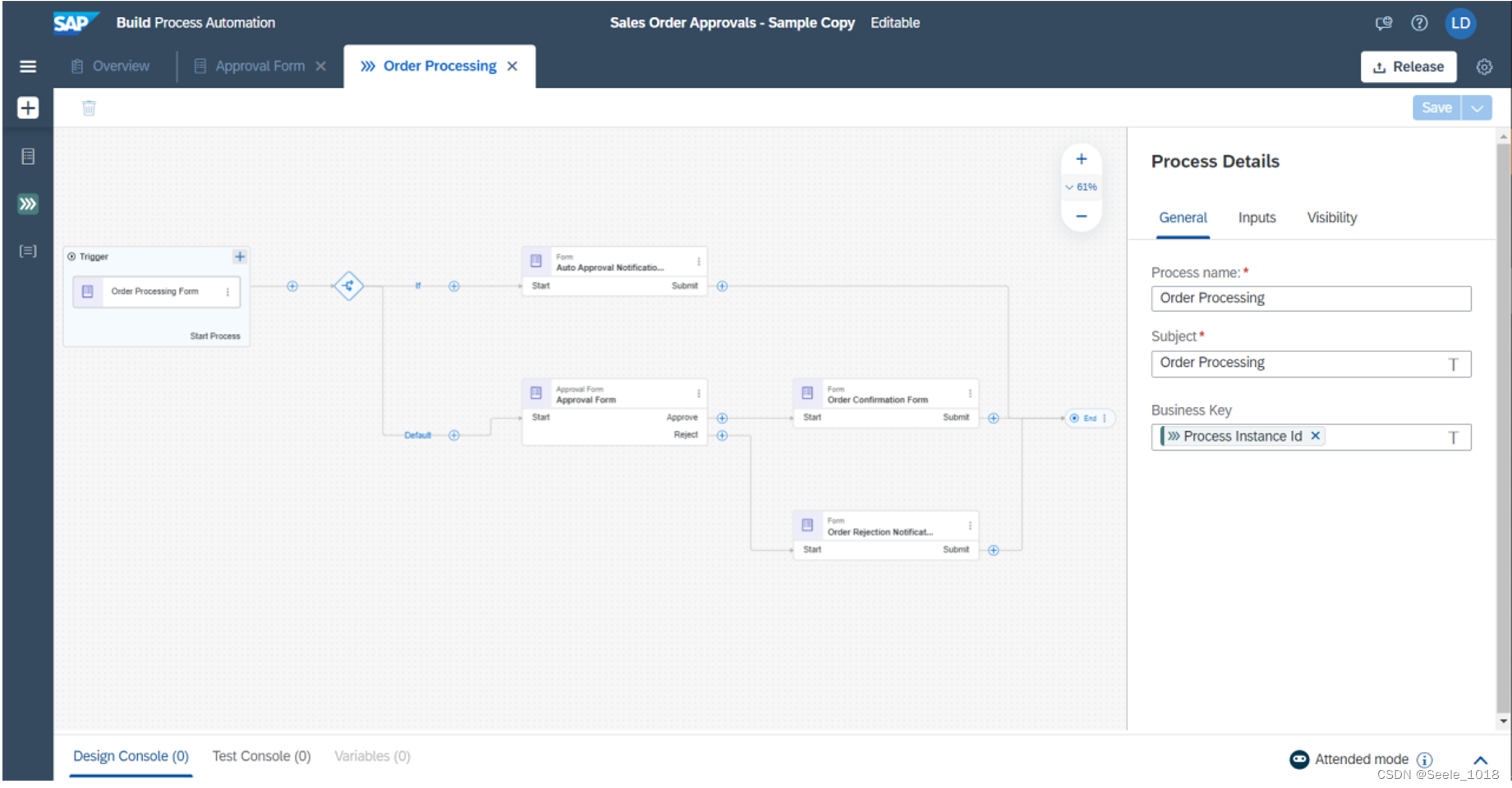
SAP Workflow以前没怎么接触,好像是做审批流配置的
APP Gyver是SAP收购过来的一家做低代码的公司,把收购过来的产品当作自己平台的内容一块整合了,大概也是四五年前接触的,当时貌似只有前端的低代码,可以通过拖拉拽快速构建网页并部署到云端,后端貌似也能用这个产品搭建,但是不太好用
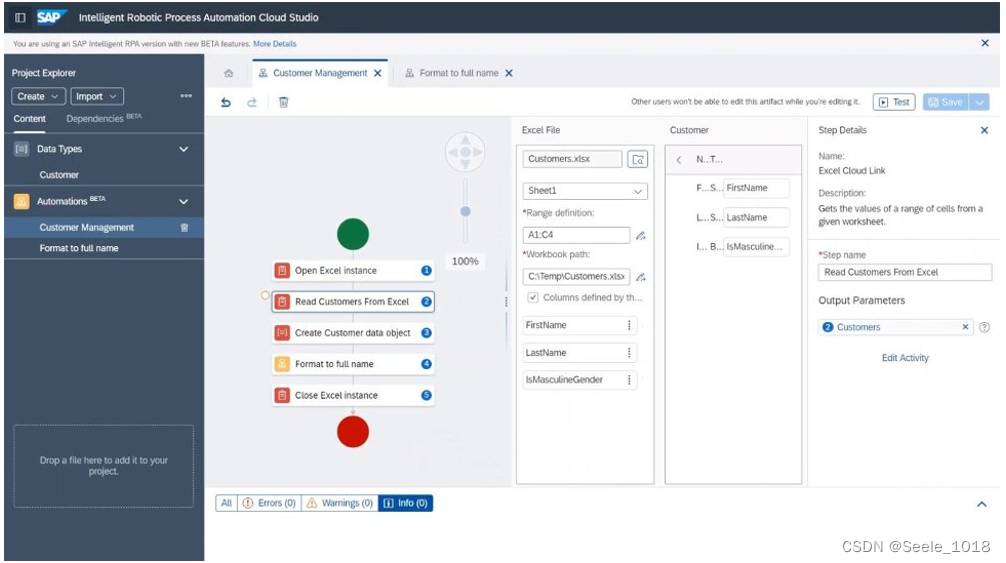
IRPA
IRPA是SAP推出的RPA产品,主要作用是实现机器人流程自动化。
业务人员流程挖掘找到现有业务中工作量相当大但规则固定的流程,再由开发人员完成RPA的流程开发,优点是前期开发周期短成本低,可以帮助用户完成重复冗余的工作,缺点是后期维护成本高,若信息来源如网页容易变更那么每次变更都可能导致流程的更改。
开发的学习成本不高,IRPA也属于低代码的产品之一,但是这也导致了开发人员很难用代码实现一些复杂的自定义的功能,只能使用现有控件的功能

应用的场景倒是蛮多的,RPA很适合做大批量的录入工作或校对工作,原则上来说只要流程固定,数据源易获取且和输入目标的规则固定,RPA都能实现,常用的场景比如财务的发票校验、发票录入或者其他单据的录入等等…
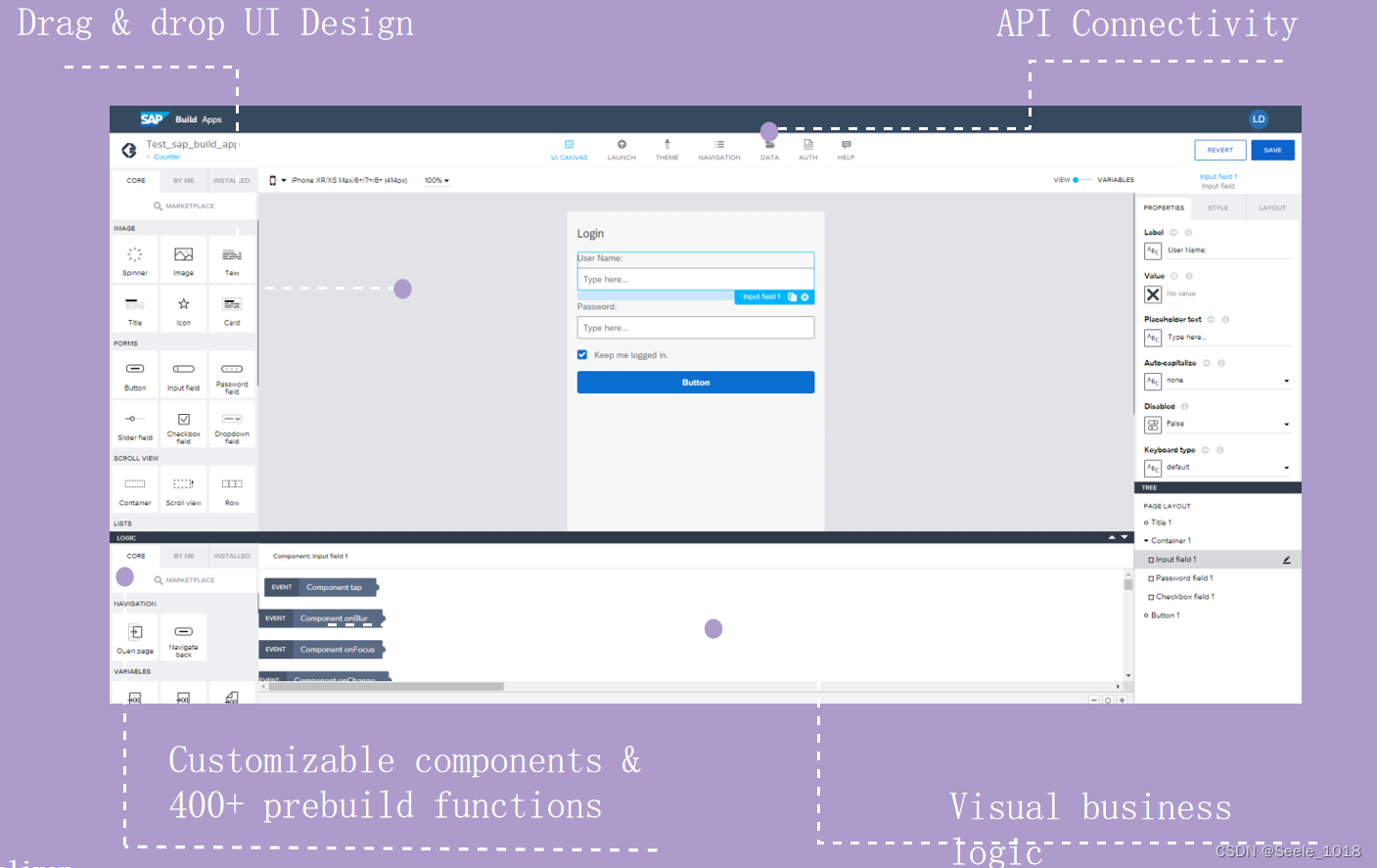
SAP Build APPS
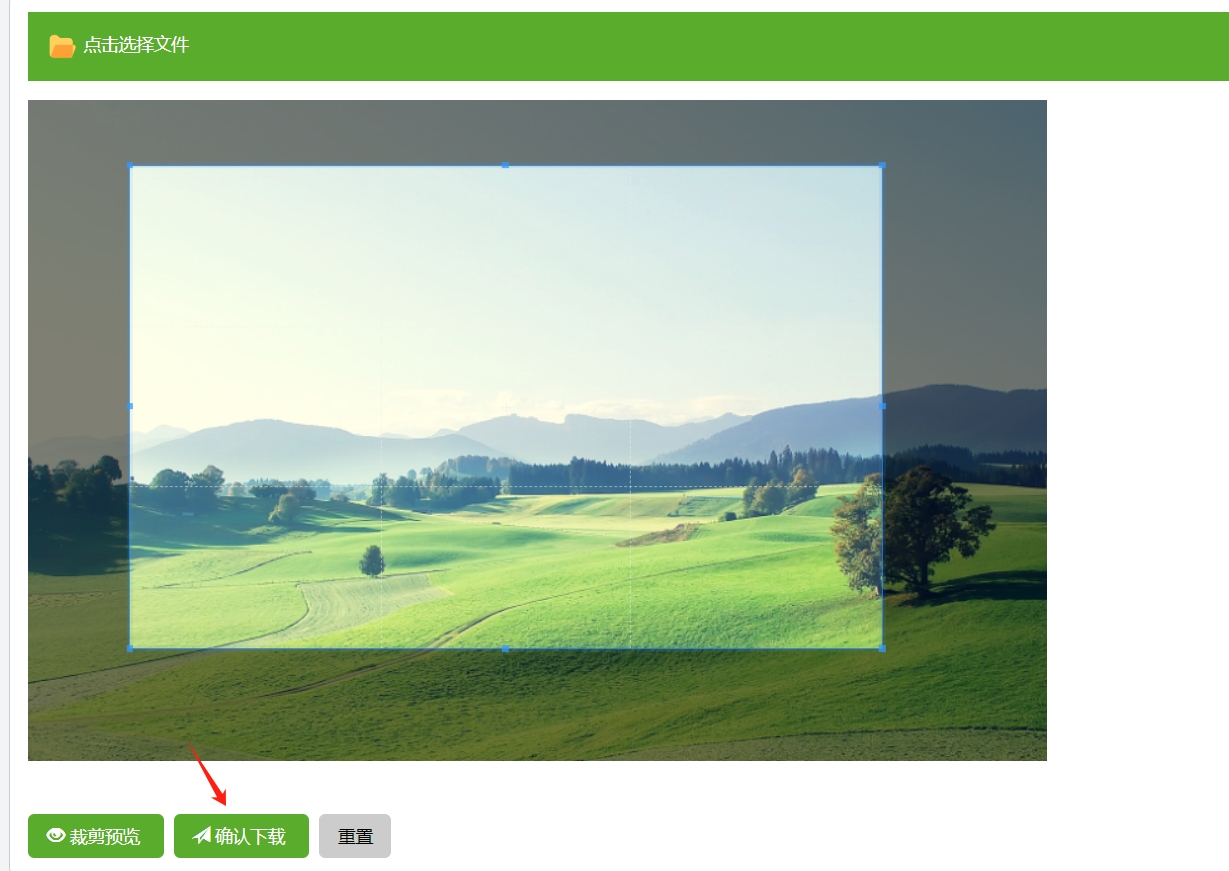
针对无经验的开发者,可以使用APP Gyver进行无代码前端开发,开发页面大概长这样,左侧是控件集合,中间是设计的页面,右侧是控件属性,下方是控件的事件

特点
- AppGyver 的升级版
- 易于开发轻量化应用
- 无代码开发
- 通过拖拉拽的方式进行可视化编程
- 有很多预定义的函数和控件
- 部署与平台无关的Web应用
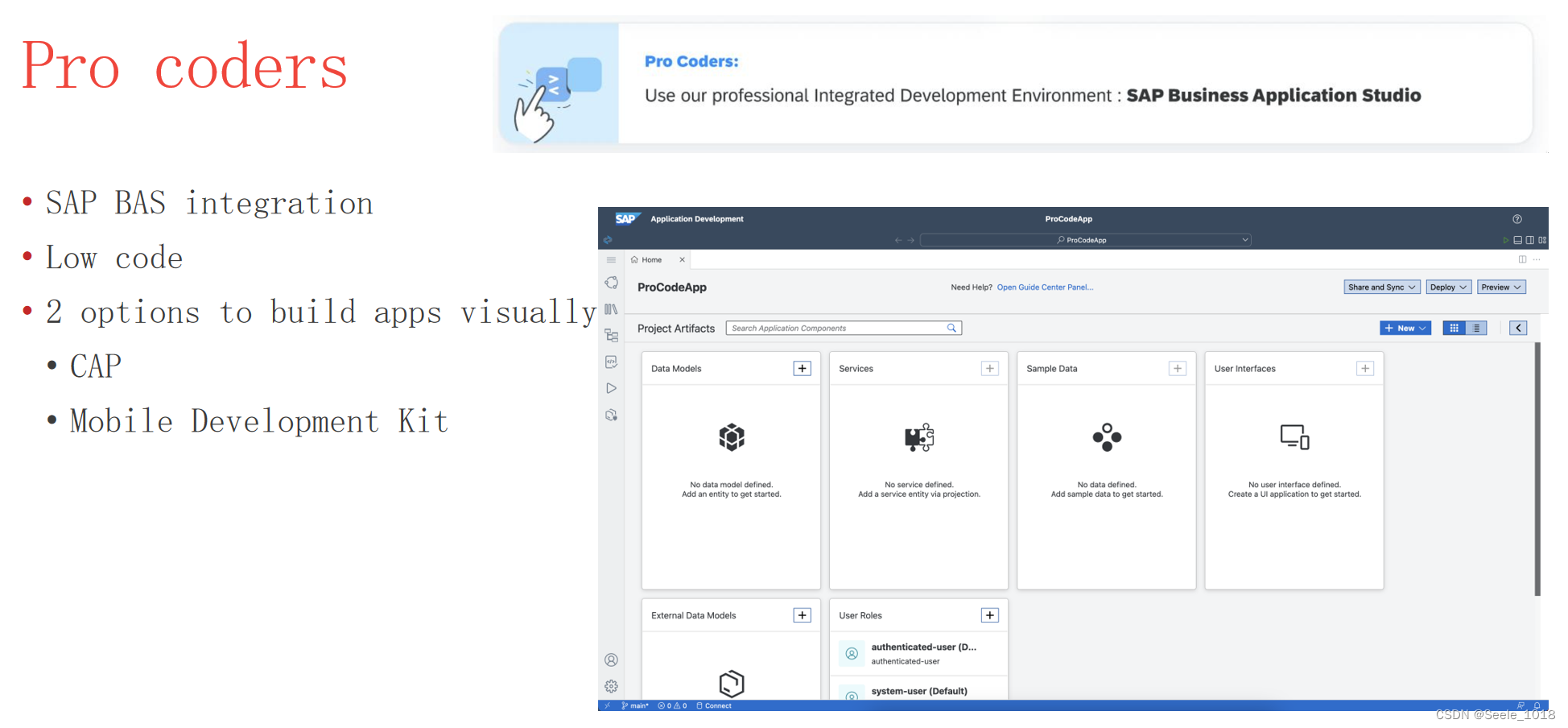
对于有经验的开发者,SAP推荐使用SAP BAS的开发平台
有点像Visual Studio的云端版本,可以用SAP Fiori开发前端页面

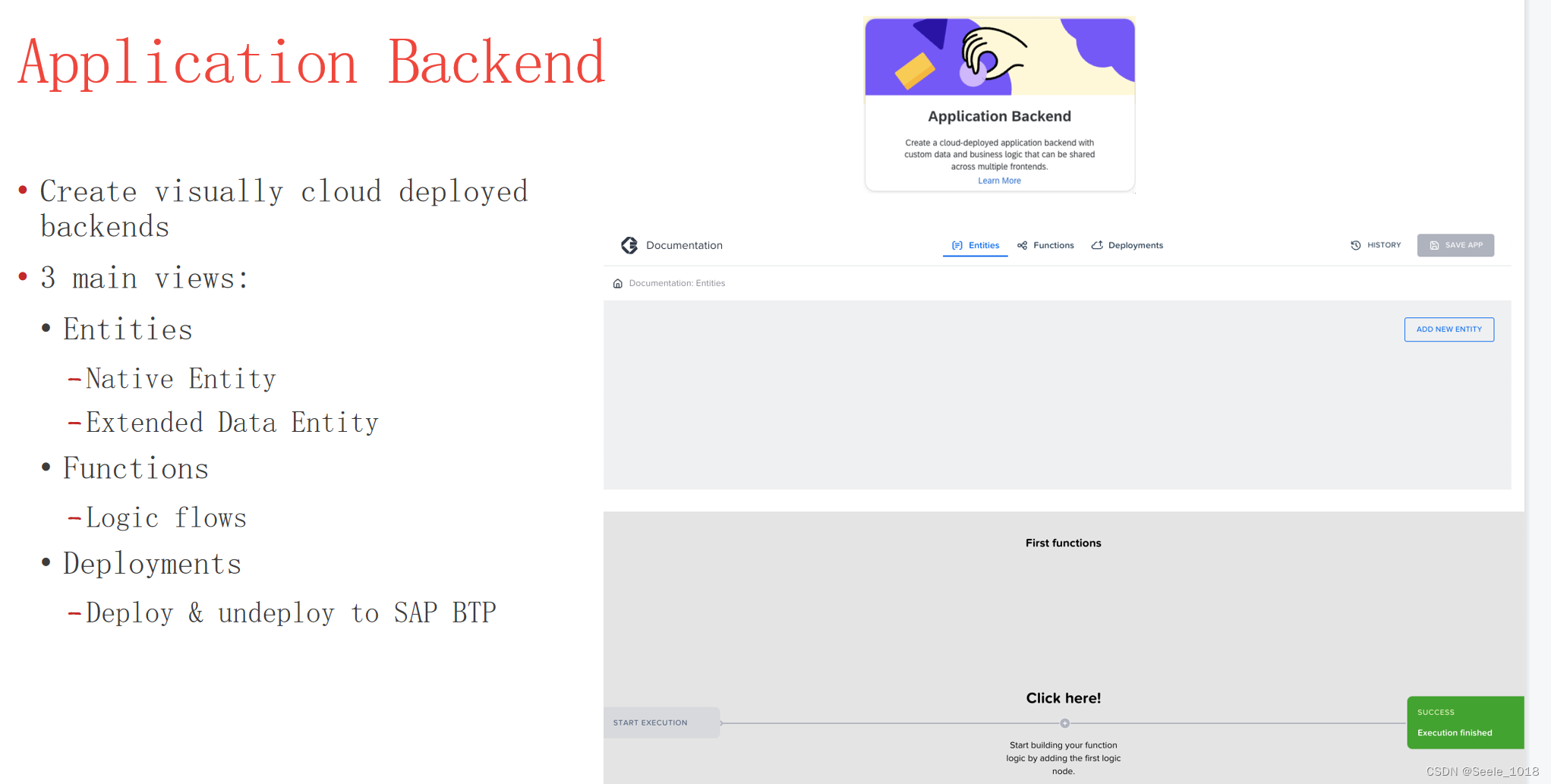
后端服务貌似也是APP Gyver之前的那套,不知道开发环境有没有改善,部署现在也放在BTP的环境里了(上面的CAP也可以开发后端,是ABAP的后端开发环境)

Workflow
这块了解的不多,看起来跟OA的审批流挺像的,都是由用户发起流程后,通过设置的规则将审批节点依次流转,直到审批结束为止