参考大佬
傻小胖的文章ES6 Promise用法小结-CSDN博客
一. 初识Promise
Promise对象保存了异步调用的结果,如果正在调用,该对象的状态为 pending ;如果执行成功, 该对象的状态为 fulfilled;如果执行失败, 该对象的状态为 rejected
成功:
<script>let p = new Promise(function(resolve, reject){//做一些异步操作setTimeout(function(){console.log('执行完成Promise');resolve('成功');}, 2000);})console.log(p) // 处于等待状态// 等Promise执行成功后, 查看 p 的状态setTimeout(() => {console.log(p)}, 2500)
</script>
失败:
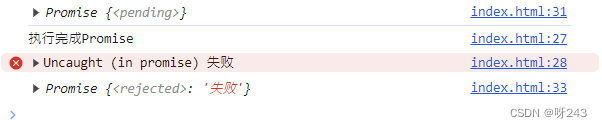
<script>let p = new Promise(function(resolve, reject){//做一些异步操作setTimeout(function(){console.log('执行完成Promise');reject('失败')}, 2000);})console.log(p) //处于等待状态// 等Promise执行成功后, 查看 p 的状态setTimeout(() => {console.log(p)}, 2500)
</script> 
这里报错是因为Promise的reject视为出现了异常,我们没有去捕获处理它。
二. Promise的使用
1. then() 和 catch()
then()是成功时的调用,catch()是失败时的调用
<button id="addNum" onclick="addNum()"></button>
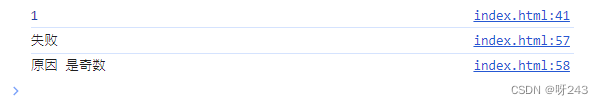
<script>function addNum() {num++;let p = new Promise(function(resolve, reject){//做一些异步操作setTimeout(function(){console.log(num);if (num % 2 == 0) {resolve('是偶数');//成功调用 then()} else {reject('是奇数')//失败调用 catch()}}, 1000);})return p}addNum().then(function(data) {console.log('成功')console.log(data)}).catch(function(reason, data) {console.log('失败')console.log('原因' , reason)})
</script>
只会执行一次调用then() 或 catch(),后续不会再调用了
2. all()
等所有方法全部执行完才会调用,all()里面的方法以数组形式放进去
<script> var num = 1;function addNum() {num++;let p = new Promise(function(resolve, reject){//做一些异步操作setTimeout(function(){console.log(num);if (num % 2 == 0) {resolve('是偶数');} else {reject('是奇数')}}, 5000);})return p}function promiseClick(){let p = new Promise(function(resolve, reject){setTimeout(function(){var num = Math.ceil(Math.random()*20); //生成1-10的随机数console.log('随机数生成的值:',num)if(num<=10){resolve(num);}else{reject('数字太于10了即将执行失败回调');}}, 2000);})console.log(p)return p}//只有当 addNum() 和 promiseClick 都执行完,把结果放到了all()中的数组中,再调用thenPromise.all([addNum(), promiseClick()]).then(function(res) {console.log(res)})</script>
3. race()
race()里面的的方法数组,谁先执行完,谁去调用,后续的方法不会再调用了
<script> var num = 1;function addNum() {num++;let p = new Promise(function(resolve, reject){//做一些异步操作setTimeout(function(){if (num % 2 == 0) {resolve('是偶数');} else {reject('是奇数')}}, 5000);})return p}function promiseClick(){let p = new Promise(function(resolve, reject){setTimeout(function(){var num = Math.ceil(Math.random()*20); //生成1-10的随机数if(num<=10){resolve(num);}else{reject('数字太于10了即将执行失败回调');}}, 2000);})return p}Promise.race([addNum(), promiseClick()]).then(function(res) {console.log(res)}).catch(function(reason) {console.log(reason)}) </script>