文章目录
- 前言
- 原理
- 案例
- 效果演示
前言
看到这个标题,相信很多人会说我,你之前博客写的父级向子级中传递数据使用的是props,然后说的子级向父级传递数据则是用的$emit。
并且还说了对于String、数组Array,只能是父级使用props传递至子级组件。这不是很矛盾嘛?
其实,props传递的数据类型除了字符串String、数组Array和对象 Object之外,还能传递一个Function 函数类型。
原理
- 1、父级将自己的某个函数,传递至子级中。
- 2、子级获取父级传递来的函数类型,并进行调用操作。
相当于是子级组件调用了父级组件中的函数方法,触发父级的数据处理与展示。
案例
定义两个模板,分别如下所示:
父级模板 ComponentPropsParent.vue
父级向子级中传递了一个msg字符串类型的数据;
同时也传递了父级中的getDataFromChild 函数,但是传递的变量名是 getChildData。
<template><h1>父级页面</h1><p>父级获取子级数据:{{ info }}</p><ComponentPropsChild msg="父级传子级数据" :getChildData="getDataFromChild"/>
</template>
<script>
// 引用子级组件
import ComponentPropsChild from './ComponentPropsChild.vue';
export default{data(){return{info:""}},components:{// 注册子级组件ComponentPropsChild},methods:{getDataFromChild(data){this.info = data;}}
}
</script>
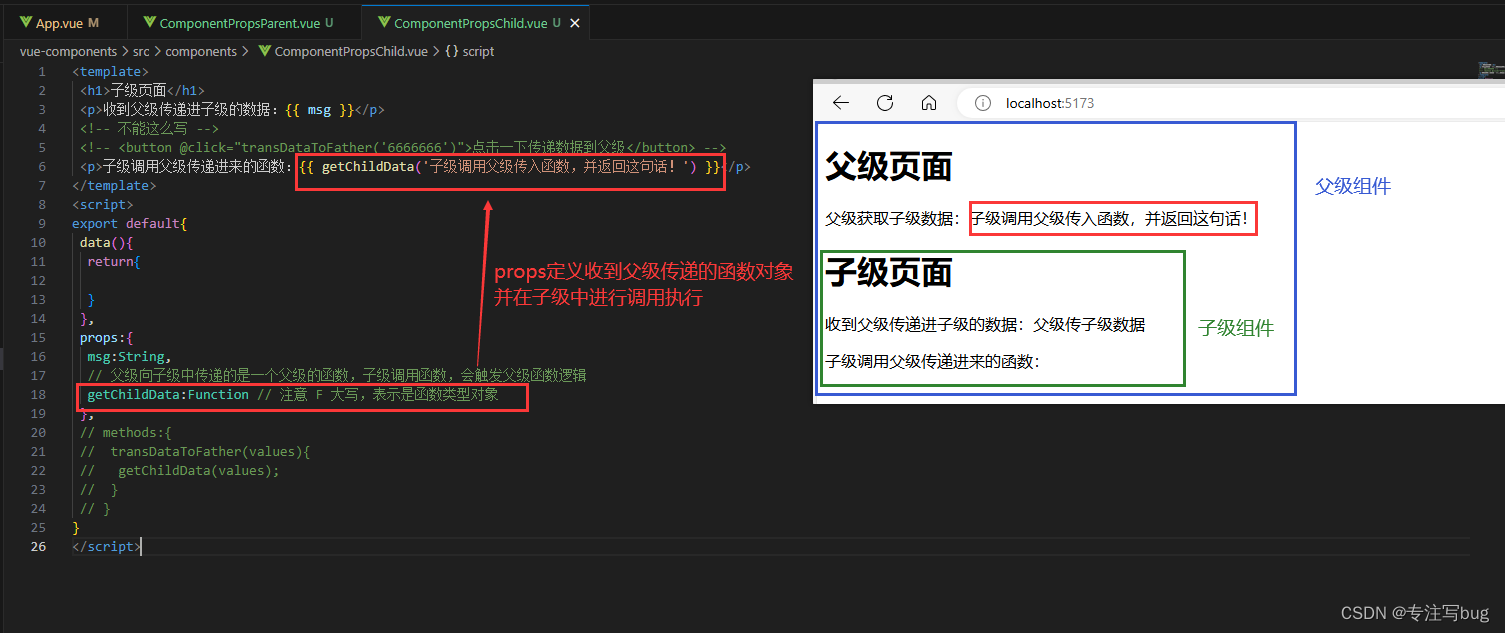
子级模板 ComponentPropsChild.vue
使用props接收父级传来的字符串msg数据和getChildData 作为变量携带的函数。
并调用父级传入的函数。
<template><h1>子级页面</h1><p>收到父级传递进子级的数据:{{ msg }}</p><!-- 不能这么写 --><!-- <button @click="transDataToFather('6666666')">点击一下传递数据到父级</button> --><!-- getChildData 是一个函数,不是变量,所以要加() 如果有参数,则是('xxx') --><p>子级调用父级传递进来的函数:{{ getChildData('子级调用父级传入函数,并返回这句话!') }}</p>
</template>
<script>
export default{data(){return{}},props:{msg:String,// 父级向子级中传递的是一个父级的函数,子级调用函数,会触发父级函数逻辑getChildData:Function // 注意 F 大写,表示是函数类型对象},// methods:{// transDataToFather(values){// getChildData(values);// }// }
}
</script>
效果演示









![【YOLOv8改进[CONV]】SPDConv助力YOLOv8目标检测效果 + 含全部代码和详细修改方式 + 手撕结构图](https://img-blog.csdnimg.cn/direct/903b12dde8914e6e968782bc23431980.png)