tailwindcss的@apply是把在html写的tailwindcss可以挪到style里面
简化页面的可读性
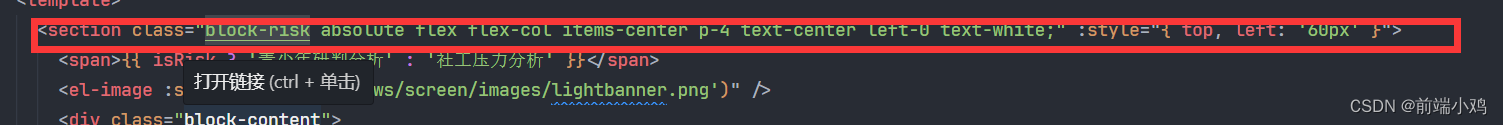
没写之前的
<section class="block-risk absolute flex flex-col items-center p-4 text-center left-0 text-white;" :style="{ top, left: '60px' }">
</section>
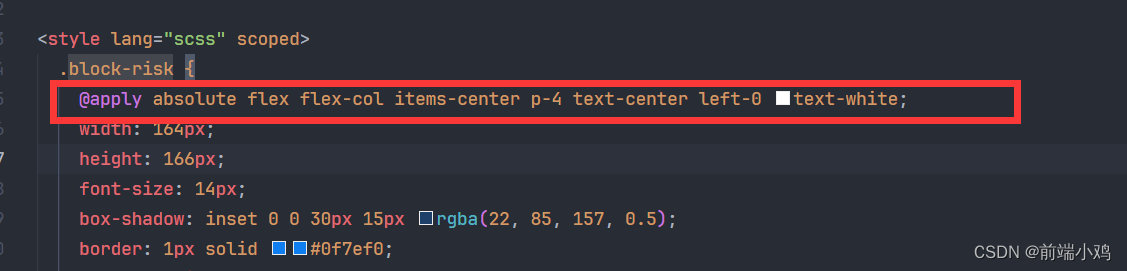
使用@apply之后的

tailwindcss的@apply是把在html写的tailwindcss可以挪到style里面
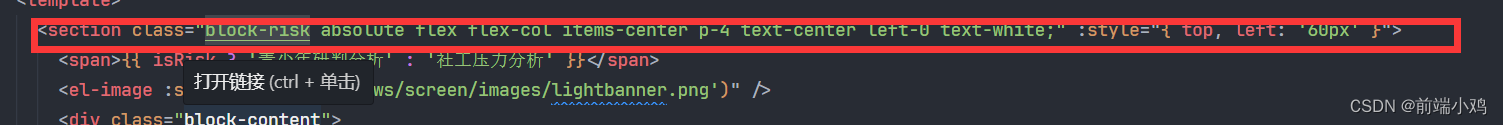
没写之前的
<section class="block-risk absolute flex flex-col items-center p-4 text-center left-0 text-white;" :style="{ top, left: '60px' }">
</section>
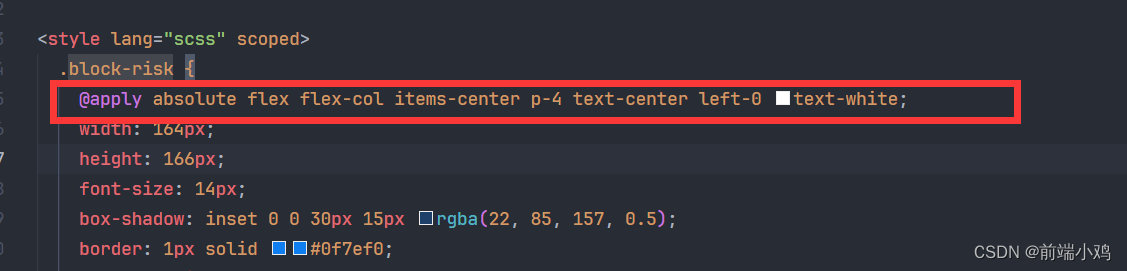
使用@apply之后的

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/343697.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!