在前端项目开发中,例如突然来了一个大项目,很可能就需要多人一起开发,领导说了,要快,要快,要快,你们给我快。然后下面大伙就一拥而上,干着干着发现,一更新代码,哎,我写的样式怎么没了?最后一排查发现,张三跟李四的CSS命名一样,有的级别高,有的级别低,然后就有的被覆盖掉了。那么,我们该如何做一些控制,保证CSS样式尽量少一些冲突呢?
1. 使用CSS Modules
CSS Modules是一种CSS文件的模块化方案,能够保证每个CSS类名的作用域只在当前模块中,从而避免了全局命名空间的污染。
假设我们有一个React项目,目录结构如下:
/src/components/ButtonButton.jsButton.module.css
Step 1: 创建CSS Module文件
在Button.module.css文件中编写样式:
/* Button.module.css */
.button {background-color: blue;color: white;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;
}.button:hover {background-color: darkblue;
}
Step 2: 在组件中使用CSS Module
在Button.js文件中引入和使用这个CSS Module:
// Button.js
import React from 'react';
import styles from './Button.module.css';const Button = ({ children }) => {return (<button className={styles.button}>{children}</button>);
};export default Button;
Step 3: 使用组件
现在可以在其他组件中使用这个Button组件:
// App.js
import React from 'react';
import Button from './components/Button/Button';const App = () => {return (<div><h1>Hello, World!</h1><Button>Click Me</Button></div>);
};export default App;
2. 命名规范
比如组长可能发话啦,大家开发的时候注意点,CSS命名不要冲突。张三和李四一脸问号?组长,我们该怎么保证呢?组长说,张三,你的CSS开头写个zs,李四,你的CSS命名开头写个ls,这样:
zs_button {width: 100px;height: 100px;border: 1px solid red;
}
ls_button {width: 100px;height: 100px;border: 1px solid red;
}
ww_button {width: 100px;height: 100px;border: 1px solid red;
}你们记住自己是谁,不就好啦。大家都觉得不错,果然没有冲突。
3. Scoped样式(例如在Vue中)
这个比较好理解吧,就是开发Vue项目的时候呢,大家喜欢把每个业务组件的样式写到文件底部,然后底部有个 style 部分,给style标签添加 scoped 属性即可。
<style scoped lang="less">.box-404 {display: flex; flex-direction: column;align-items: center;justify-content: center;height: 100vh;4. 使用预处理器(如Sass/LESS)嵌套
这个也比较好理解,less 这种预处理器支持嵌套真是一大创举,第一开发者也不知道是如何想到的,我们只要保证最外层的CSS命名不冲突,那么其内部即便和其他CSS命名相同,也不会冲突。
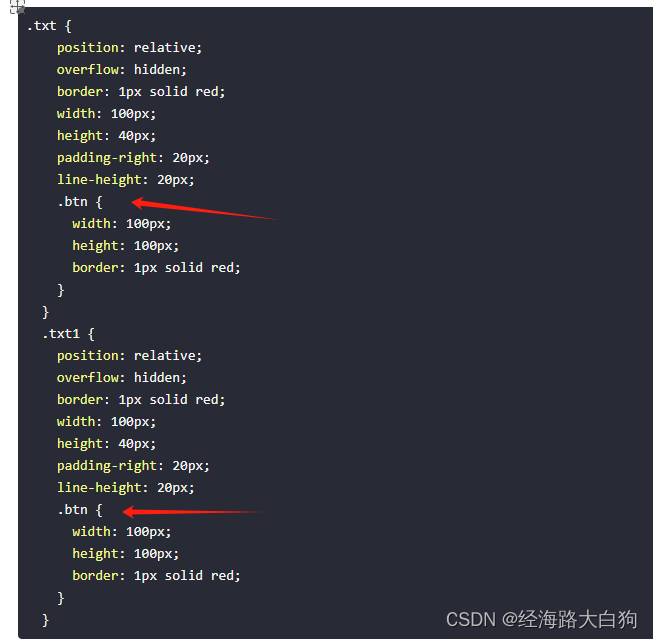
.txt {position: relative;overflow: hidden;border: 1px solid red;width: 100px;height: 40px;padding-right: 20px;line-height: 20px;.btn {width: 100px;height: 100px;border: 1px solid red;}}.txt1 {position: relative;overflow: hidden;border: 1px solid red;width: 100px;height: 40px;padding-right: 20px;line-height: 20px;.btn {width: 100px;height: 100px;border: 1px solid red;}}我们看代码中虽然都有 btn 的CSS命名,但其外部的命名不同,就可以保证嵌套在内部的命名不会冲突。

5 使用CSS-in-JS库
有句话不知当不当讲,我觉得这个库啊,算了,不说了,我有啥资格说呢。后面我举个例子,表达一下我的看法,我可没说不好啊
styled-components允许你在JavaScript中编写CSS,创建的样式会自动生成唯一的类名,确保样式不冲突。
// Button.js
import React from 'react';
import styled from 'styled-components';// 动态设置背景颜色
const StyledButton = styled.button`background-color: ${props => props.primary ? 'blue' : 'gray'};color: white;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;&:hover {background-color: ${props => props.primary ? 'darkblue' : 'darkgray'};}
`;const Button = ({ children, primary }) => {return (<StyledButton primary={primary}>{children}</StyledButton>);
};export default Button;
使用时可以传递primary属性来控制按钮的样式:
// App.js
import React from 'react';
import Button from './components/Button/Button';const App = () => {return (<div><h1>Hello, World!</h1><Button primary>Primary Button</Button><Button>Default Button</Button></div>);
};export default App;
是不是看着挺简约的,看着是不是挺方便的,这不是标签名就是上面的样式名嘛,你看多高效,还能入参。哈哈,你自己品去吧,我们做的是一个项目,不是一个小demo,一旦项目大了,元素多了,慢慢玩去吧,很爽哒,哈哈。