文章目录
- 一、项目场景:
- 二、问题描述
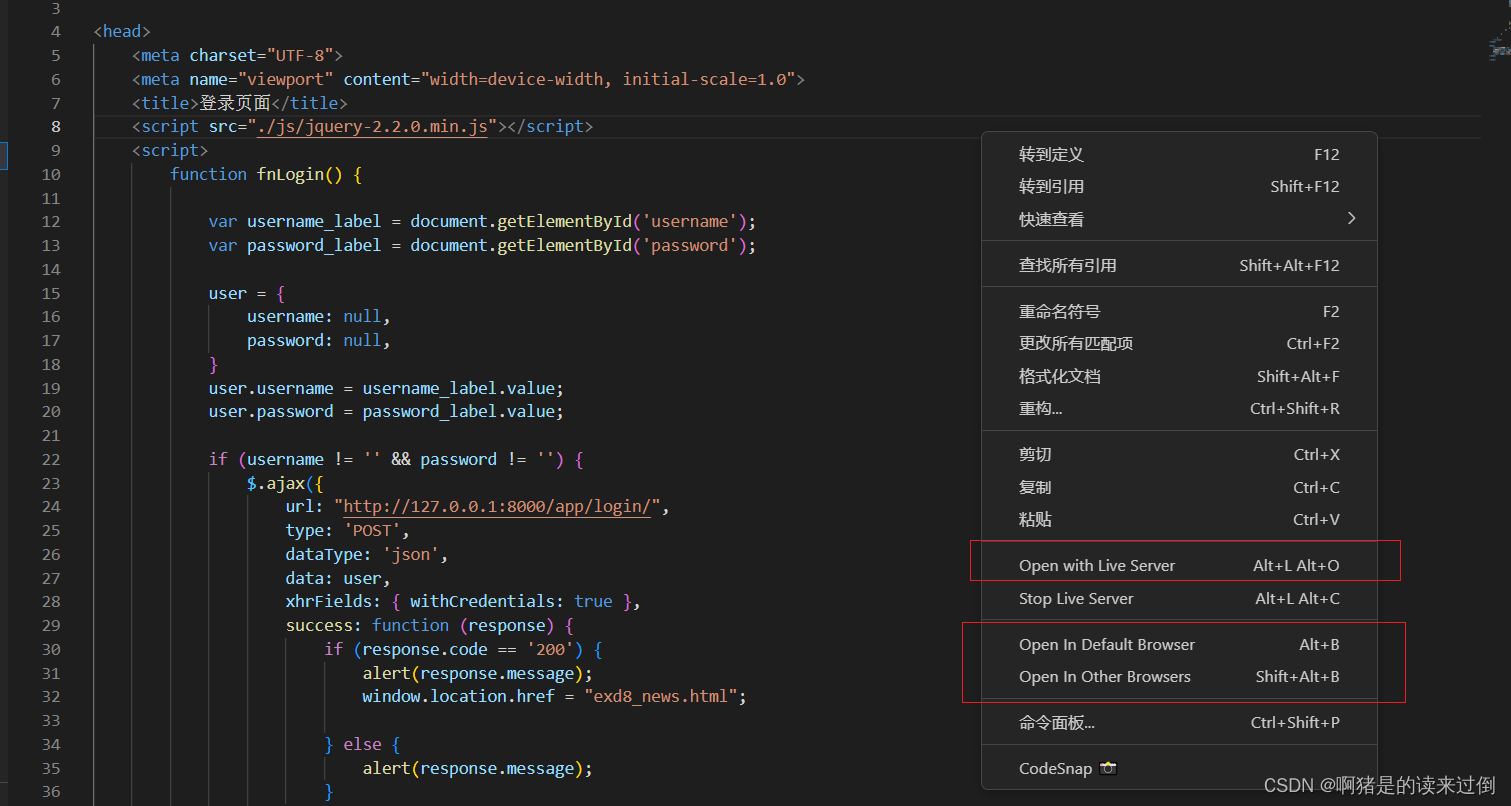
- 1. open in browser:
- 2. open with live server
- 三、原因分析:
- 先了解一下open in browser和open with live server的区别
- 两者的优缺点
- open in browser
- open with live server
- 四、解决方案:
- 总结
一、项目场景:
在上篇文章Django框架中Ajax GET与POST请求的实战应用中,VSCode调试前端页面时,使用open in browser和open with live server会产生不同的结果。
二、问题描述
两种不同打开前端页面的方式:
1. open in browser:
open in browser:
登录成功会自动跳转新闻页面(正常情况下会保持原有session,并显示数据库中存储的新闻数据):
sessionid改变,且没有获取到应得的新闻数据
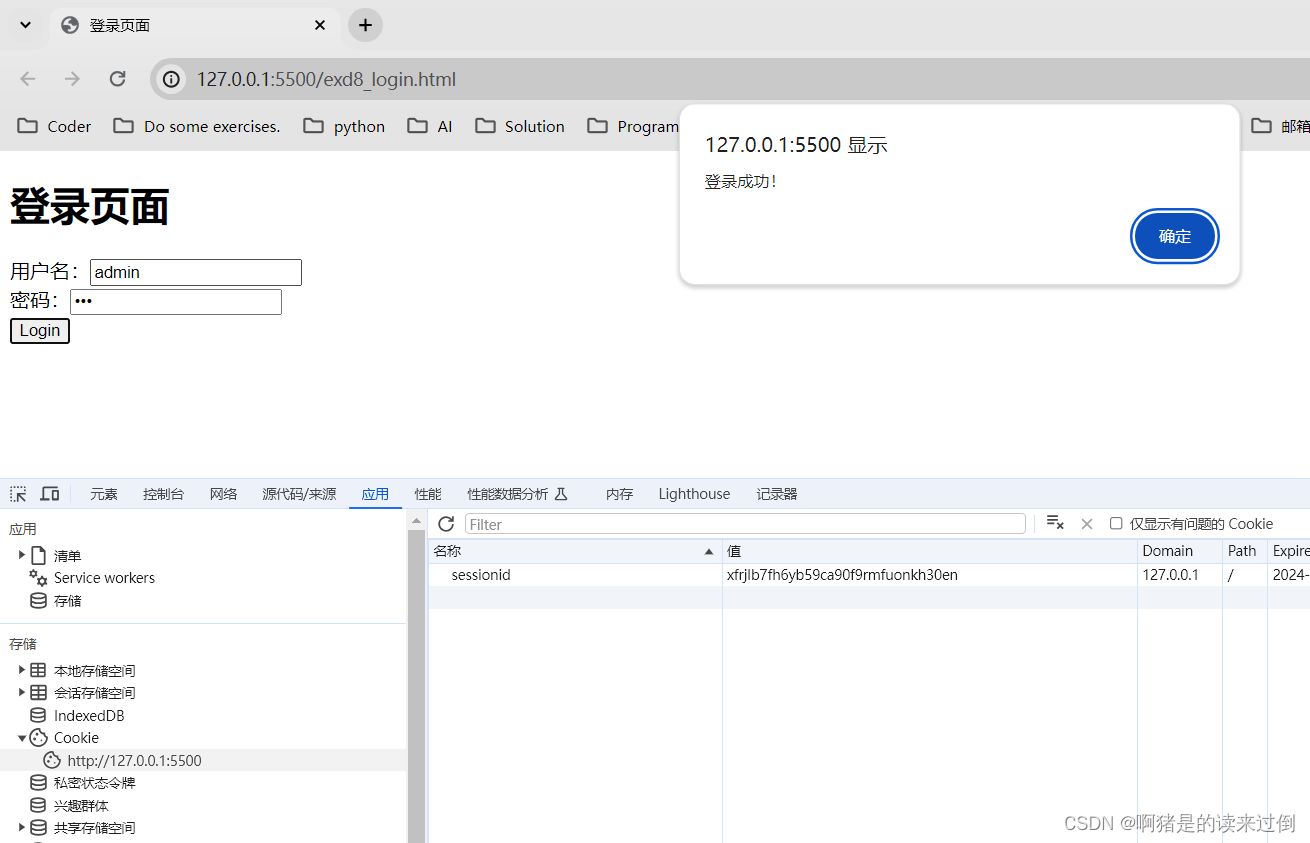
2. open with live server
open with live server:
登录成功,跳转新闻页面(且sessionid没有发生改变):
三、原因分析:
先了解一下open in browser和open with live server的区别
- 访问地址与方式:
open in browser:此功能允许用户直接在默认浏览器中打开当前编辑的HTML文件。URL显示的是电脑存储的默认路径,即项目保存的电脑地址。由于是直接打开文件,所以可能会遇到图片加载不出来的问题,特别是在文件路径相对复杂或图片资源未正确引用时。此外,当在写代码的同时,保存代码后,需要手动刷新浏览器页面才能看到最新的效果open with live server:此功能通过Live Server插件在本地创建一个web服务器,并使用该服务器打开HTML文件。URL通常是以127.0.0.1(即localhost)开头,并附加一个端口号(如5500)。由于是通过web服务器打开,它可以解决图片不显示的问题,并且支持动态更新。在写代码时,只需要保存文件,浏览器端的页面就会自动刷新并显示最新的效果。
- 开发效率:
open in browser:虽然可以直接打开文件,但由于需要手动刷新页面来查看最新的效果,这在一定程度上降低了开发效率。open with live server:通过实时预览和自动刷新的功能,大大提高了开发效率。开发者可以实时查看代码修改后的效果,而无需手动操作。
- 调试功能:
open in browser:虽然可以在浏览器中查看页面效果,但通常不支持在浏览器中进行调试。open with live server:支持在浏览器中进行调试,能够快速定位并修复页面中的问题。此外,它还支持在浏览器中输出JavaScript的控制台信息,方便进行调试和错误查找。
- 配置与自定义:
open in browser:支持配置默认浏览器、浏览器路径、端口号和URL参数等。open with live server:除了上述配置外,还可以进行更高级的自定义设置,如自定义服务器选项、设置文件监听规则等。
两者的优缺点
open in browser
优点:
- 直接性:可以直接在默认浏览器中打开当前编辑的HTML文件,无需额外的插件或设置。
- 简单性:操作简单,对于初学者而言,无需额外的学习成本。
缺点:
- 图片加载问题:由于URL显示的是电脑存储的默认路径,可能会遇到图片加载不出来的问题,特别是在文件路径相对复杂或图片资源未正确引用时。
- 非实时预览:在写代码的同时,保存代码后,需要手动刷新浏览器页面才能看到最新的效果,这在开发时较为麻烦,降低了开发效率。
open with live server
优点:
- 实时预览:当在编辑器中保存对
HTML、CSS或JavaScript文件的更改时,Live Server会自动刷新浏览器,开发者可以立即看到更改的效果,而无需手动刷新,这大大提高了开发效率。 - 动态页面:通过web服务器打开,解决了图片不显示的问题,访问的是动态直播页面,更加贴近真实的网页浏览体验。
- 轻量级与快速:
Live Server是一个轻量级的插件,安装和启动都非常迅速,不会占用太多的系统资源。 - 一键启动:只需在
VS Code中点击几下,就可以启动Live Server,并开始实时预览网页。 - 支持跨域请求:在开发过程中,如果需要与其他API进行交互,
Live Server支持跨域请求,这对于前端开发人员来说是一个非常重要的功能。 - 自定义性强:可以通过命令行参数来自定义
Live Server的行为,例如指定服务器端口、主机名等。
缺点:
- 功能相对基础:虽然
Live Server提供了实时重载和本地服务器的基本功能,但对于更复杂的需求(如多设备同步、高级调试等),它可能不如其他工具强大。 - 可能需要额外配置:在某些情况下,可能需要配置防火墙或网络设置,以确保
Live Server可以正常工作。 - 安全性:由于
Live Server通常用于本地开发,它可能不如生产环境下的服务器软件安全。因此,不建议在生产环境中使用Live Server。
四、解决方案:
在上述分析的基础上,分析在跨域方面
open in browser和open with live server的区别,这些区别主要体现在对Cookie、Session的设置和获取上。如下所示:
open in browser
- 直接访问文件:
open in browser是直接打开HTML文件,而不是通过HTTP服务器。因此,它不会涉及跨域请求的问题。然而,这也意味着它无法处理跨域相关的Cookie和Session。
- Cookie和Session的限制:由于直接访问文件,浏览器可能会将请求视为来自“null”源(即文件协议,而不是HTTP或HTTPS),这可能导致
CORS(跨来源资源共享)策略阻止访问其他源(如API服务器)的Cookie和Session。- 开发体验:在开发过程中,如果需要在本地测试跨域
Cookie或Session的功能,open in browser可能不是最佳选择。
open with live server
- 通过HTTP服务器访问:
open with live server使用Live Server插件在本地创建一个web服务器,并通过该服务器打开HTML文件。这意味着所有的请求都是通过HTTP协议发送的,可以更容易地处理跨域请求。- Cookie和Session的支持:由于通过HTTP服务器访问,
open with live server可以支持跨域Cookie和Session。这允许你在本地测试跨域身份验证和会话管理功能。- 配置灵活性:
Live Server插件允许你配置服务器的各种设置,包括端口号、主机名等。这使得你可以更容易地控制跨域请求的行为。- 开发体验:对于需要测试跨域功能的开发者来说,
open with live server提供了一个更加灵活和方便的解决方案。你可以轻松地设置和测试跨域Cookie和Session,而无需担心CORS策略的限制。
总结
open in browser适用于简单的本地文件访问,但不支持跨域Cookie和Session的处理。open with live server通过本地HTTP服务器访问文件,支持跨域Cookie和Session的处理,并提供更多的配置灵活性。对于需要测试跨域功能的开发者来说,它是一个更好的选择。
所以,在开发过程中,如果需要处理跨域相关的Cookie和Session,建议使用open with live server。然而,如果你只是需要简单地查看本地HTML文件,open in browser 可能就足够了。